
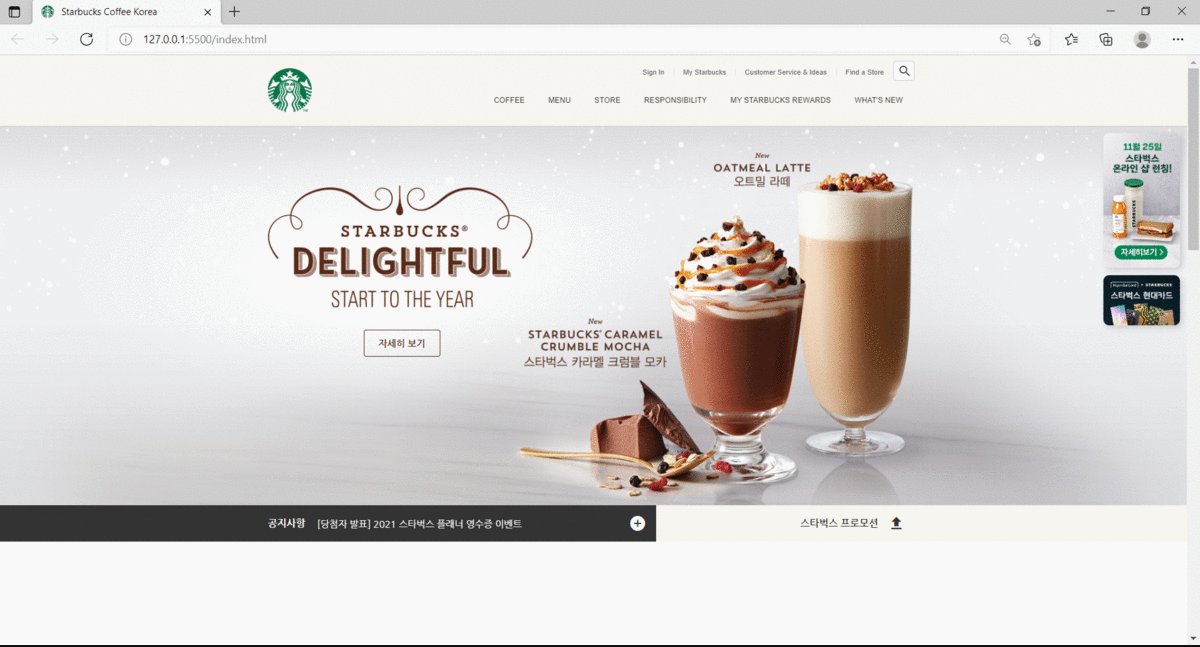
패스트캠퍼스 온라인 강의를 통해 만든 ★다방 랜딩페이지. 옆의 배너(배지)를 만들었다. 스크롤을 내리면 배너가 사라지는 효과를 줬다
HTML
<div class="badges">
<div class="badge">
<img src="./images/badge1.jpg" alt="Badege">
</div>
<div class="badge">
<img src="./images/badge2.jpg" alt="Badege">
</div>
</div>
</header>
</body>
</html>
CSS
- position: fixed; : 브라우저의 뷰포트를 기준으로 배치
- width: 100% : position: fixed일때 가로너비는 최소값을 가지려는 속성 때문에 100%로 지정
- margin-bottom: 12px : 요소의 아래쪽 바깥 여백
- box-shadow : 그림자를 x축으로 4px, y축으로 4px 이동, blur를 10px, rgba함수를 통해서 검정색 추가
header {
width: 100%;
/* position: relative; */
position: fixed;
top: 0;
background-color: #f6f5f0;
border-bottom: 1px solid #c8c8c8;
}
header .badges {
position: absolute;
top: 132px;
right: 12px;
}
header .badges .badge {
border-radius: 10px;
overflow: hidden;
margin-bottom: 12px;
box-shadow: 4px 4px 10px rgba(0, 0, 0, .15);
cursor: pointer;
}
JS
- .badges와 .badge가 스크롤이 내려가면 사라지도록 만드는 JS 코드
- 스크롤을 내일 때마다 동시에 실행되는 수십개의 함수의 수를 외부에서 가지고 올 수 있는 JS 라이브러리를 통해서 제어
- 그 라이브러리 lodash cdn : 코드 복사해서 index.html head tag에 붙여넣음(연결함)
- _.throttle(함수, 시간) : 함수가 시간마다 한번 실행되도록 제어
- 화면이 스크롤될 때마다 윈도우라는 객체부분에 있는 scrollY가 갱신이 됨
- scrollY를 통해서 화면이 위에서 몇 픽셀 지점에 위치하는지 숫자로 확인됨
- 300 : 300 밀리세컨(0.3초)
- gsap 대신 사용 가능한 요소
- 배지 보이기 : badgeEL.style.display = 'block';
- 배지 숨기기 : badgeEL.style.display = 'none';
- 배지가 자연스럽게 보이고 사라지도록 하는 애니메이션 라이브러리 사용 : GSAP
- GSAP cdn : 코드 복사해서 index.html head tag에 붙여넣음(연결함)
- opacity 속성처럼 값을 숫자로 입력하는 속성들은 전환효과(transition 속성이나 GSAP 라이브러리 등)를 통해 요소의 전/후 상태를 중간 숫자의 값으로 자연스럽게 만들어 줄 수 있지만, display 속성처럼 값이 숫자가 아닌 속성은 전/후 상태의 중간값이 존재하지 않기 때문에 자연스러운 전환 효과를 적용할 수 없음
const badgeEL = document.querySelector('header .badges');
window.addEventListener('scroll', _.throttle(function () {
console.log(window.scrollY);
if(window.scrollY > 500) {
gsap.to(badgeEL, .6, {
opacity: 0,
display: 'none'
});
} else {
gsap.to(badgeEL, .6, {
opacity: 1,
display: 'block'
});
}
}, 300));
