Portfolio
1.221120 카카오프렌즈 MBTI 클론 코딩(1)

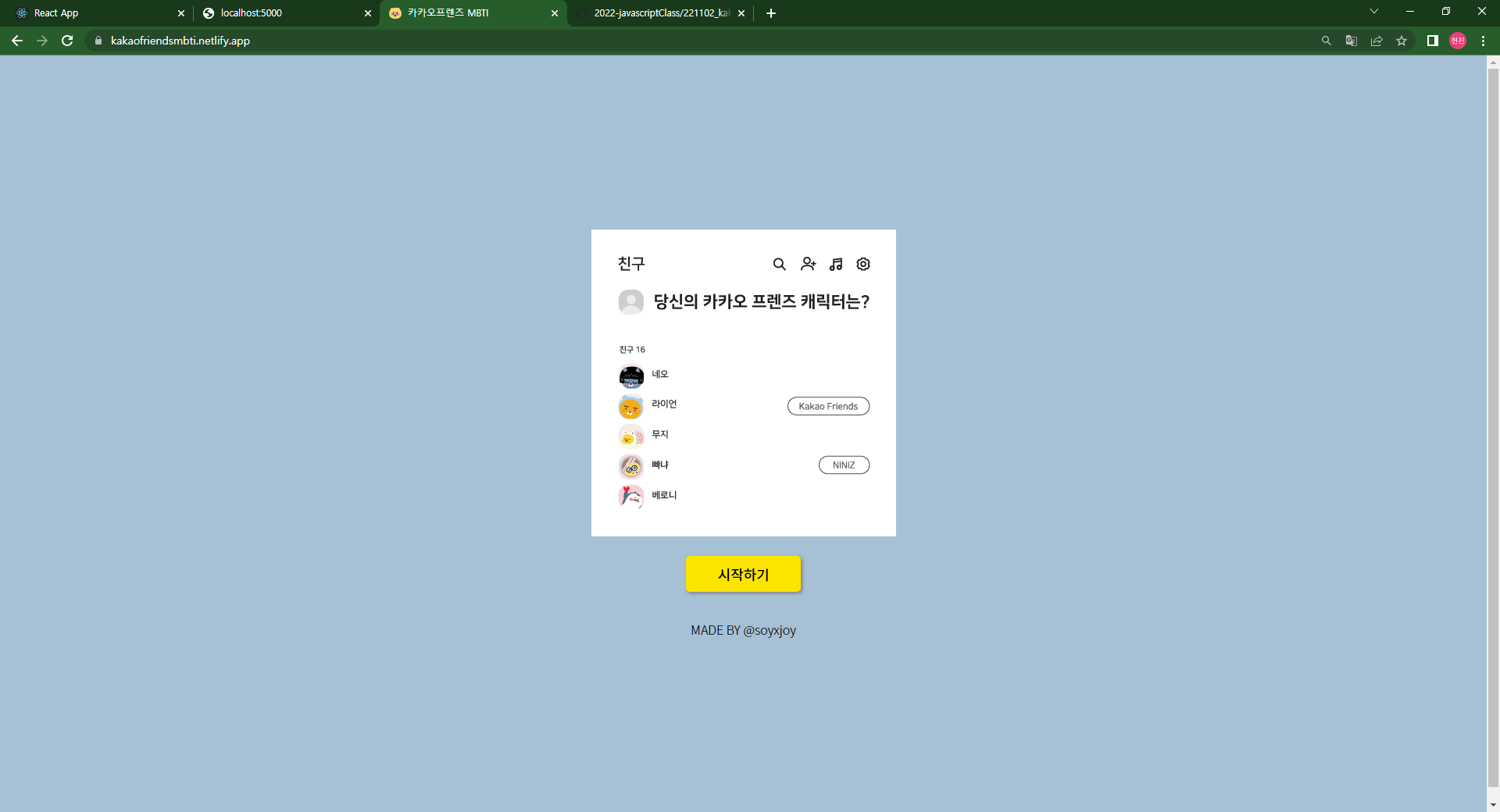
프론트엔드 수업 페이지벨로퍼트 자바스크립트리액트 관련 주소들카카오프렌즈 MBTI공식은 아닌것같고 어떤분이 만든듯?vscode 실행workspace로 이동프로젝트 폴더 생성npx create-react-app my-appcd my-appnpm startlocalhost:
2.221121 카카오프렌즈 MBTI 클론 코딩(2)

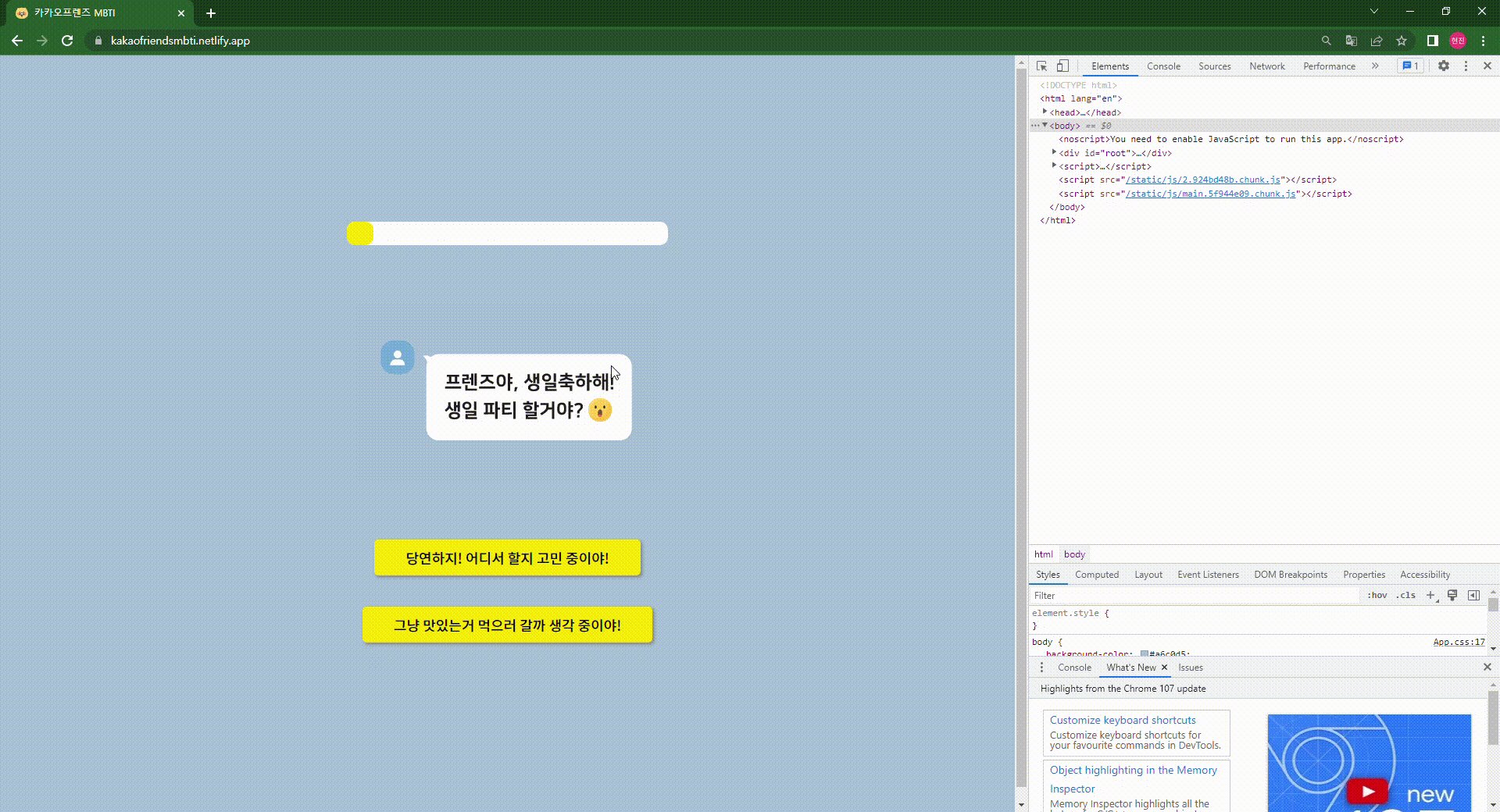
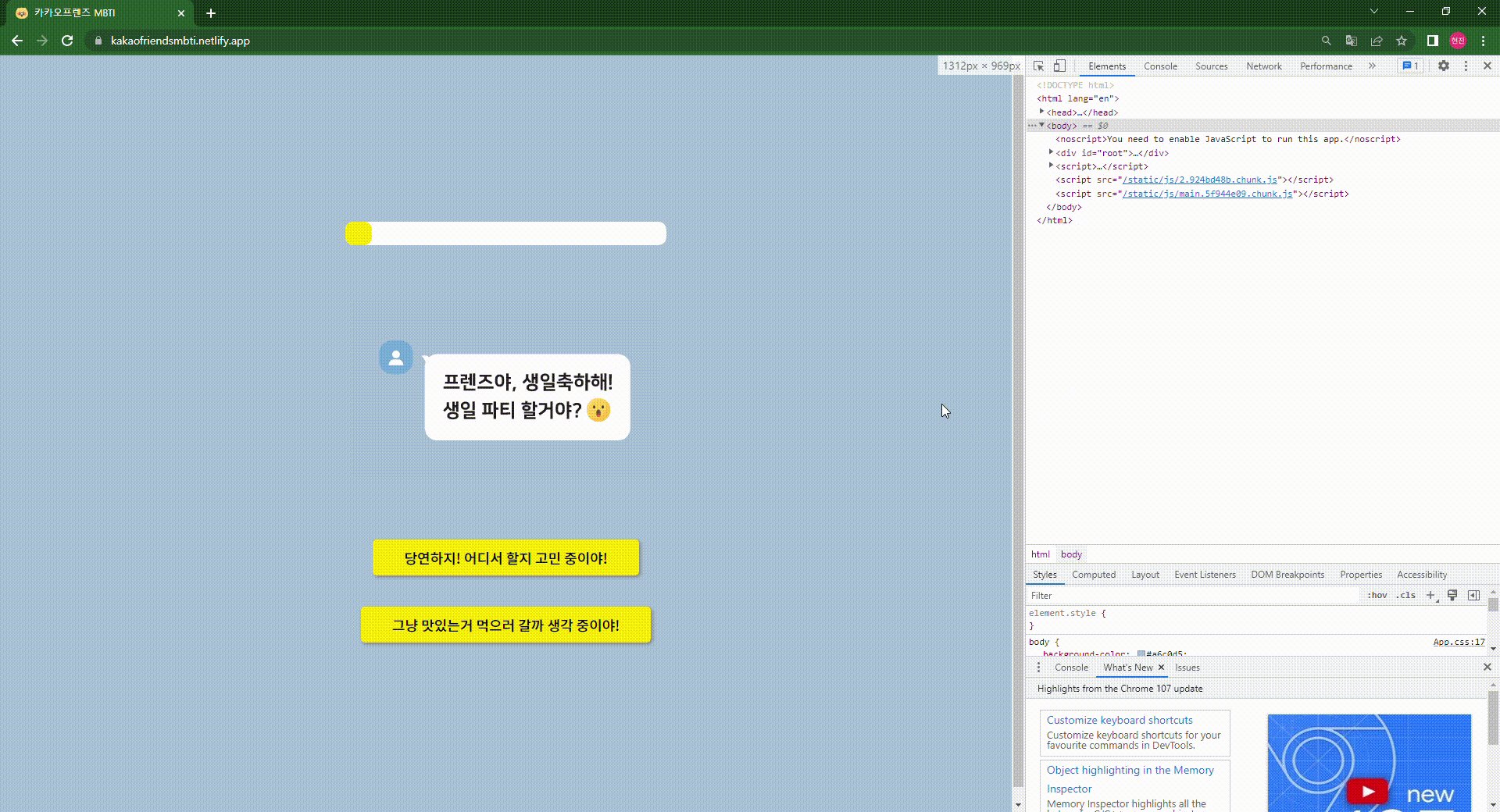
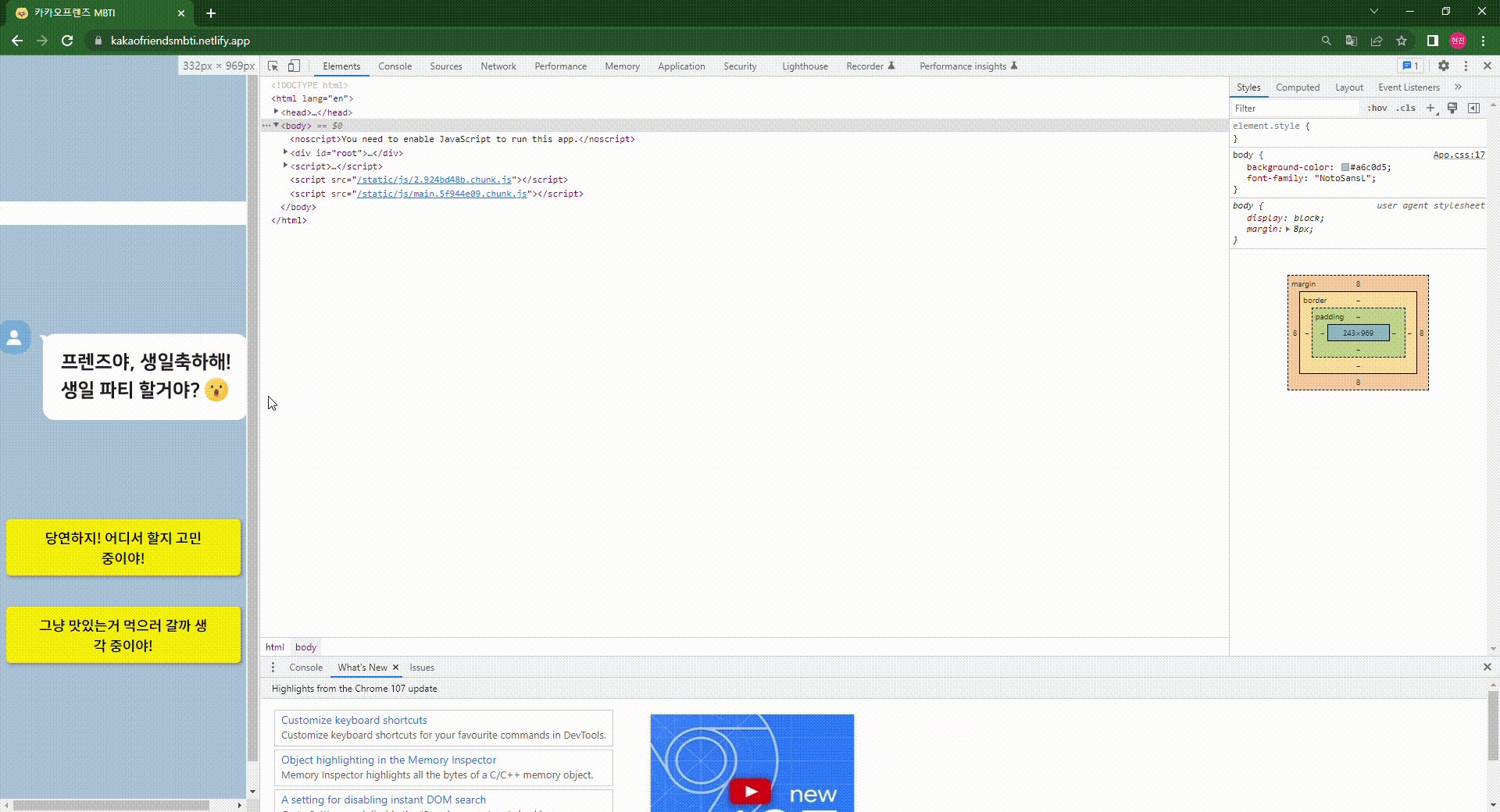
css에 조건문 걸기@media(max-width)로 조건 걸기App.cssbtnsize 클래스 조건 주기App.js버튼에 bntsize 클래스 주기실행결과테스트 질문 중 뒤로가기 못하게뒤로가기하면 메인페이지 혹인 이전 페이지로 넘거가게~\[React] 뒤로가기 이벤트
3.221202 프엔6 포트폴리오 프로젝트(1)

CSS:반응형 웹(Responsive Web)\[css] 반응형 웹을 만들어보자(모바일,테블릿,데스크탑,미디어쿼리..)웹페이지 가로 모드/세로 모드 인식하기일단 헤더만 만들엇슴나머지 컨텐츠는 어떻게 채워야할지 더 고민 해봐야할듯..메인 화면소스 코드는 깃헙으로 올리겟삼
4.221205 프론트엔드6 수업 정리

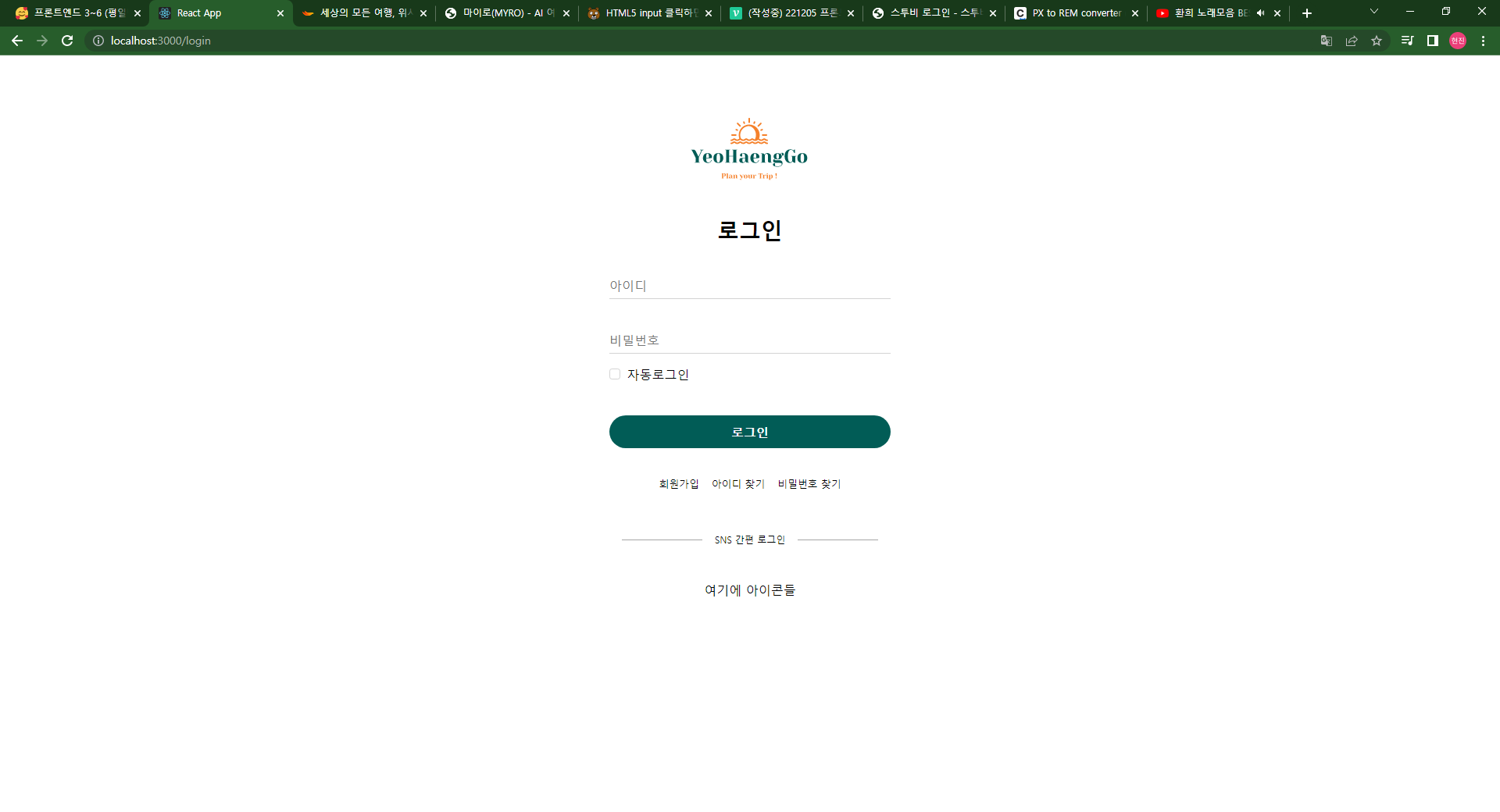
카카오로그인공공데이터포털 API 사용 방법위 내용 설명해줬는데 필요할 때 영상 다시 봐야할듯 + 구글링input에 기본으로 글자 나타내려면 속성에 placeholder 쓰면 됨체크박스는 <input type="checkbox">글자 양옆으로 선긋기아직 반응형은 아
5.221121 프론트엔드6 수업 정리

프로폴리오 어떤걸로 진행할지 정해주세요필수로 있어야 하는 기능1.로그인,회원가입내가 선정한 주제 : 여행 계획 & 모임을 위한 서비스핵심 기능 : 여행 계획을 같이! 세울 수 있는 플랫폼수업페이지에친구와 같이 여행 계획을 세울 수 있는 사이트라고 적음ㅎDevFoliOh
6.221130 프론트엔드6 수업 정리

1 로그인/로그아웃2 회원가입3 아이디, 비밀번호 찾기4 회원 정보 수정5 모임 생성/수정/삭제6 모임원 등록 - 아이디로 초대7 여행 계획에 필요한 기능 사용(구현하다가 더 필요한 항목 있으면 기능 추가 예정)todolist투표여행타임라인달력공지순서1\. 프로젝트 주
7.221128 프론트엔드6 수업 정리

포트폴리오에 쓰이는 기능 정리 먼저~ex) 게시판로그인회원가입아이디,비밀번호 찾기글 작성수정삭제댓글 작성수정삭제음 내가 할 기능은? 정리해서 강사한테 알려주셈1 로그인/로그아웃2 회원가입3 아이디, 비밀번호 찾기4 회원 정보 수정5 모임 생성/수정/삭제6 모임원 등록
8.221206 프엔6 포트폴리오 프로젝트(2)

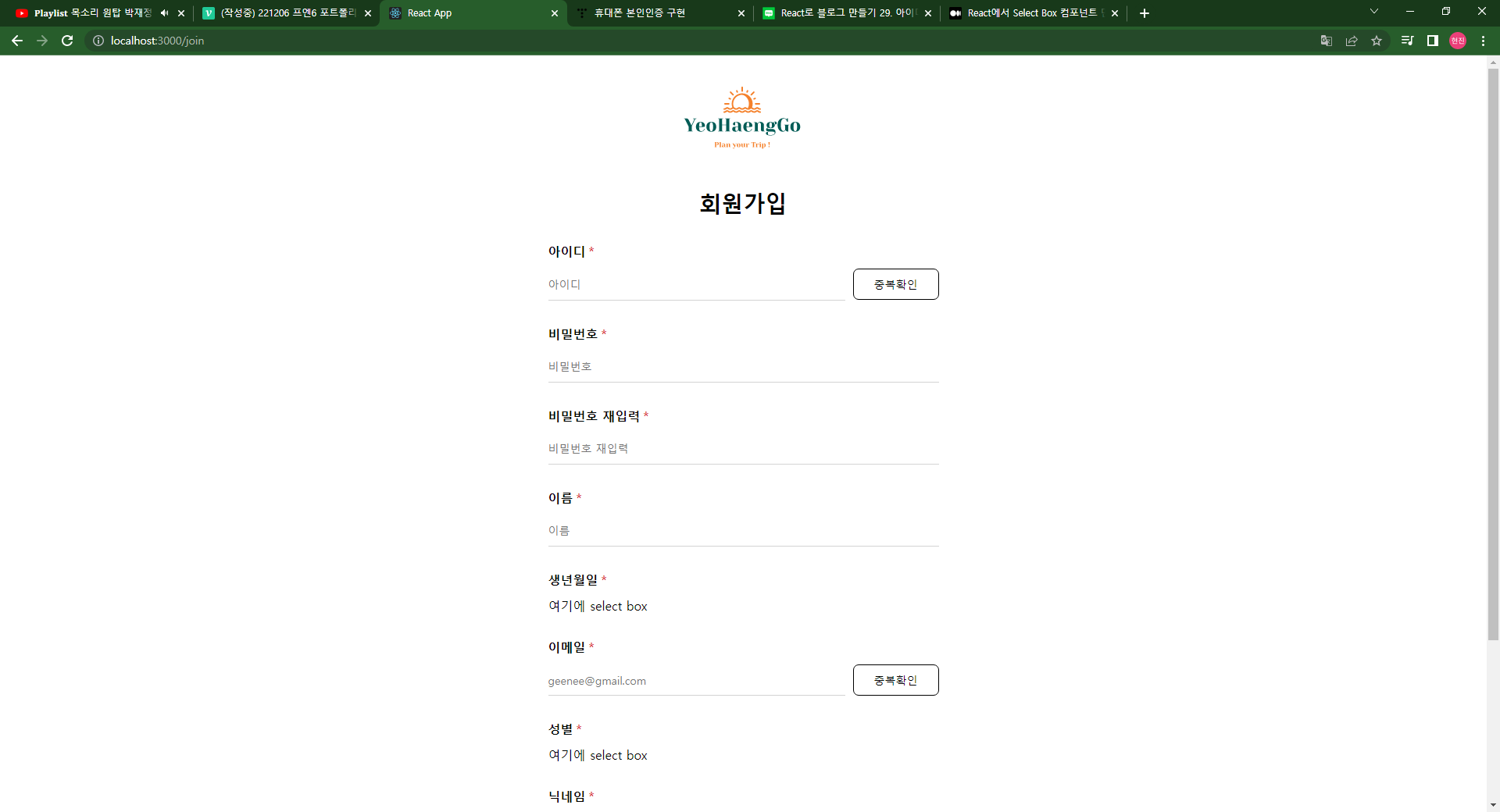
필수 항목 \- 아이디(중복안됨) \- 비밀번호 -> MD5로 암호화 한 값으로 저장 \- 이름 \- 생년월일 \- 이메일(중복안됨) \- 성별 \- 닉네임(중복안됨) \- 전화번호(필수아님) \- 회원가입일시 \-
9.221213 포트폴리오 프로젝트(3)

어제 수업 끝나고 글 올렸는데 왜 없어짐..?;;고정된 메뉴바를 사용하는 페이지가 여러개 있음 해당 페이지마다 메뉴바와 관련된 html,css가 중복적으로 적용되고있음컴포넌트화 하여 코드를 재사용하겠음나의 메이트 페이지에서 사용하는 모달창 컴포넌트화 하여 중복 코드 줄
10.221214 포트폴리오 프로젝트(4)/프엔6 수업 정리

프로젝트 중간점검 어떤 사이트를 구현할건지 중간 정리가 필요할듯 일단 사이트 정체성 : 친구와 함께 여행 계획을 세울 수 있는 서비스를 제공 귀여운 로고도 만듬 ^.^
11.221215 포트폴리오 프로젝트(5)

페이지를 렌더하는 부분이 너무 지저분해서 컴포넌트화타이틀,컨텐츠,모달3개로 나눔그리고 storecontext를 이용하여 데이터 저장->전역변수화dispatch 변수 만들어서 reducer 따라하는척..해보기..ㅎ아직은 메이트 목록 조회하는거밖에 없음,,Mymate.js
12.221218 포트폴리오 프로젝트(6)

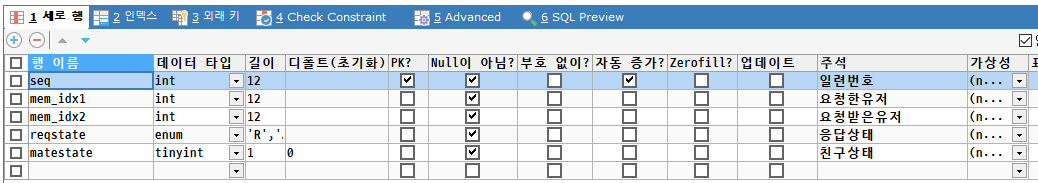
여행 만들기 데이터베이스 정의 먼저 해야할듯
13.230109 포트폴리오 프로젝트(7)

너무 오랜만에 돌아왓네요..나의 여행 계획 페이지 구현 계속 진행...여행 계획 리스트 목록 보여주기여행 계획 추가 모달 팝업여행 계획 관리 모달 팝업(수정/삭제)구현 할 예정http://localhost:3000/mytrip 페이지에 접속하면 친구목록 & 여
14.230110 포트폴리오 프로젝트(8)

css 적용보이는 데이터 정리일단 이렇게...모달 켜면 타이틀친구목록-추가목록
15.230119 포트폴리오 프로젝트(9)

타이틀친구목록 -> 친구선택등록 버튼일단 이렇게 세개?친구 목록 띄우기그리고 클릭하면 배경색 바뀌면서 선택됨 다시 클릭하면 선택 해제친구목록 띄워요여기부터는 내일 구현 해야하는 기능선택된채로 추가 버튼 누르면 오른쪽에 닉네임 추가오른쪽 추가된 닉네임 목록에서 닉네임 누
16.230123 포트폴리오 프로젝트(10)

우리의여행 구현할 기능 및 인터페이스 총 정리메인 무슨 내용 넣지..스크롤 애니메이션이용방법친구 추가 관련여행 계획 관련로그인회원가입(o)/아이디찾기/비밀번호찾기SNS 연동 로그인(x) -> 거의 제외자동로그인 -> 기능 제외회원가입(o)회원 정보 입력(o)나의 메이트
17.230126 포트폴리오 프로젝트(11)

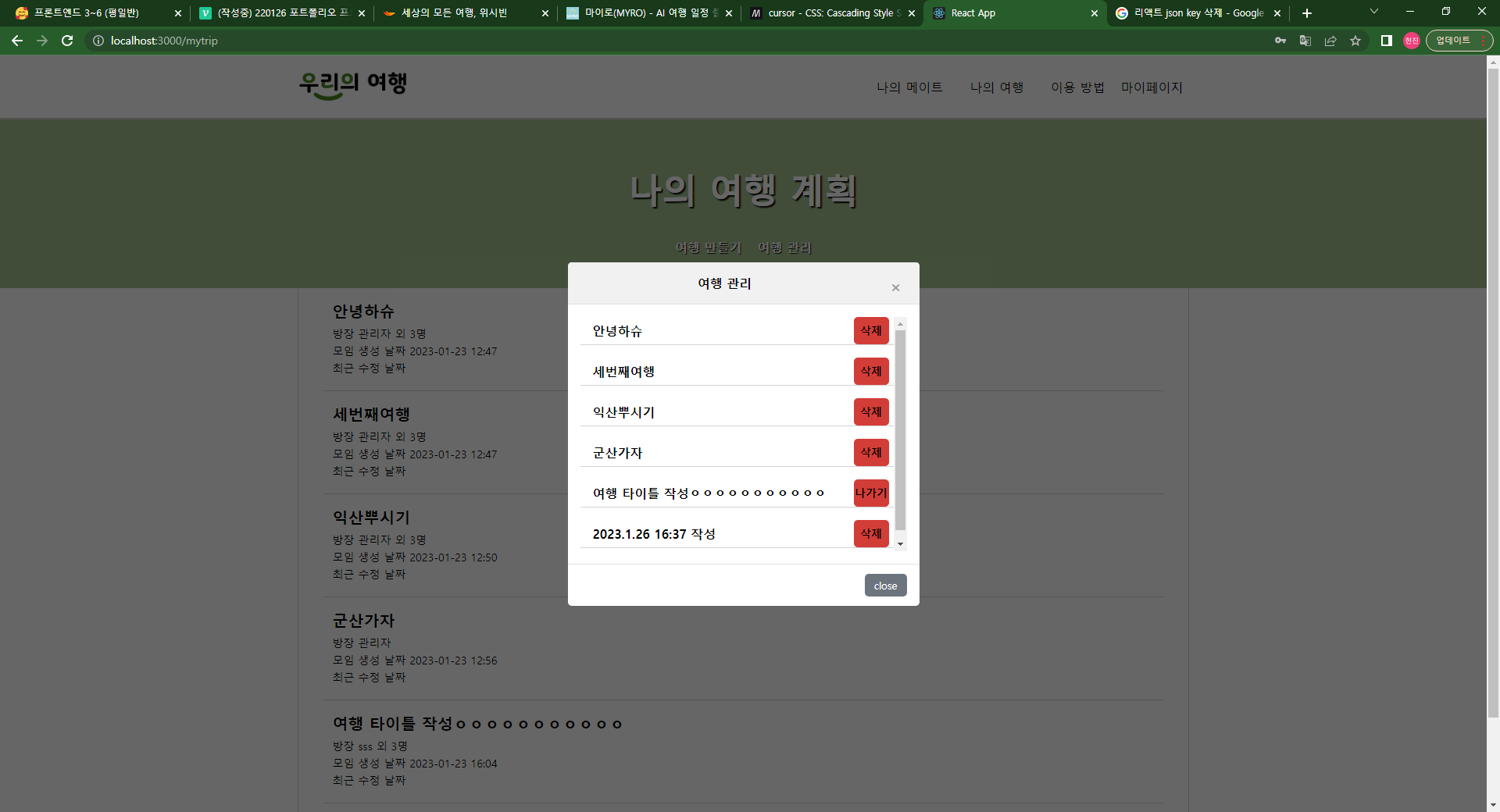
일단 오늘 구현할 기능 목록나의 여행 리스트 삭제/나가기 기능 구현마이페이지 - 내정보 보여주기마이페이지 - 내정보 수정나의 여행 스타일?로그인 admin내가 방장인 여행은 삭제 버튼누르면 여행 게시글이 삭제되고 여행 목록 업데이트login test내가 방장이 아닌 여
18.230202 포트폴리오 프로젝트(12)

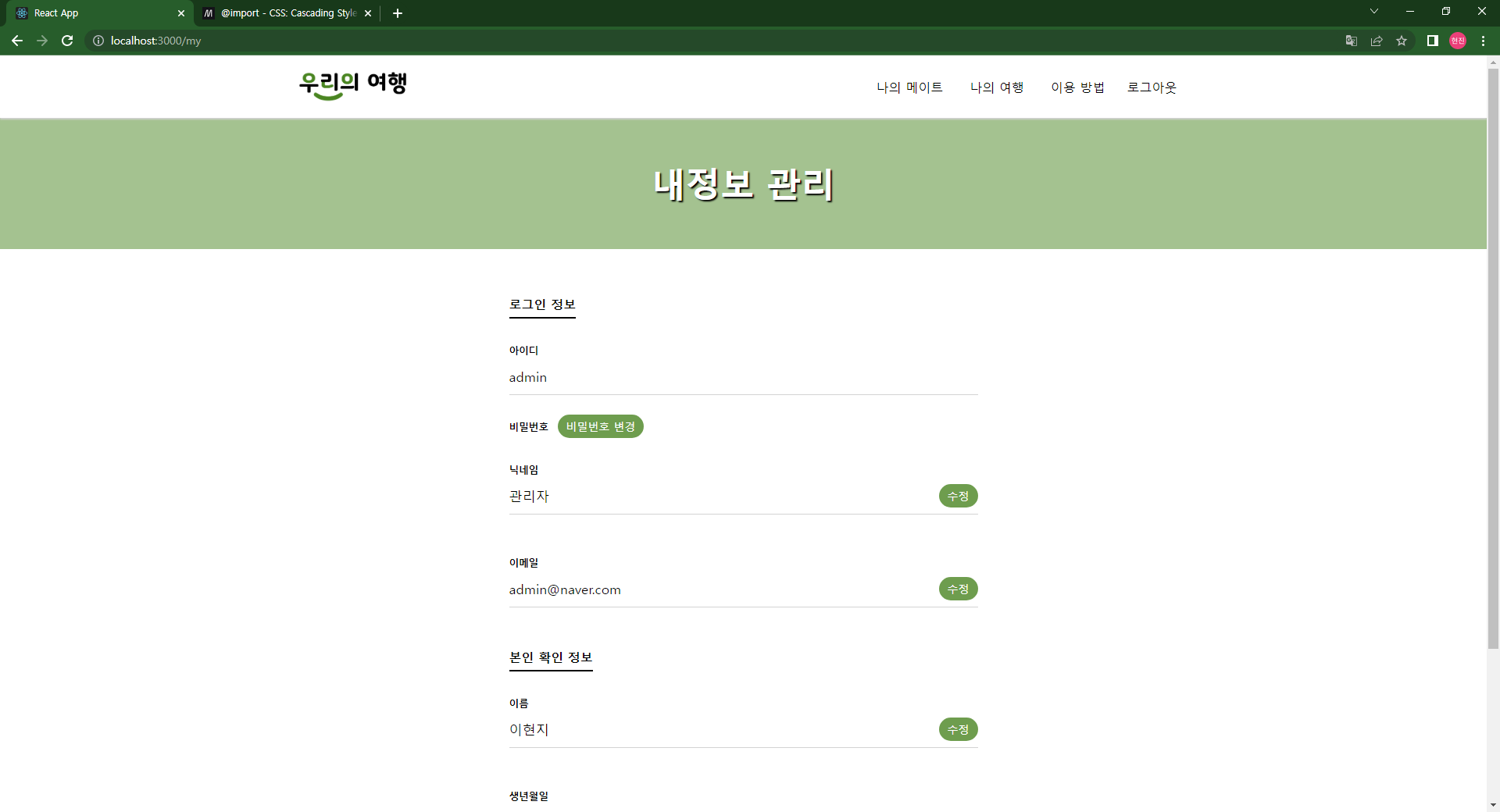
내정보 띄워주기수정 할 수 있는 항목은 수정 버튼 만들기수정 버튼 누르면 확인/취소 버튼 생기기해당 값에 맞는 예외처리 하여 값 저장 or 취소 하기닉네임 바꾸니까 작성된 글에서도 다 바꿔야함..trip 테이블에 닉네임을 저장했는데 다시 join해서 user 테이블에서
19.230203 포트폴리오 프로젝트(13)

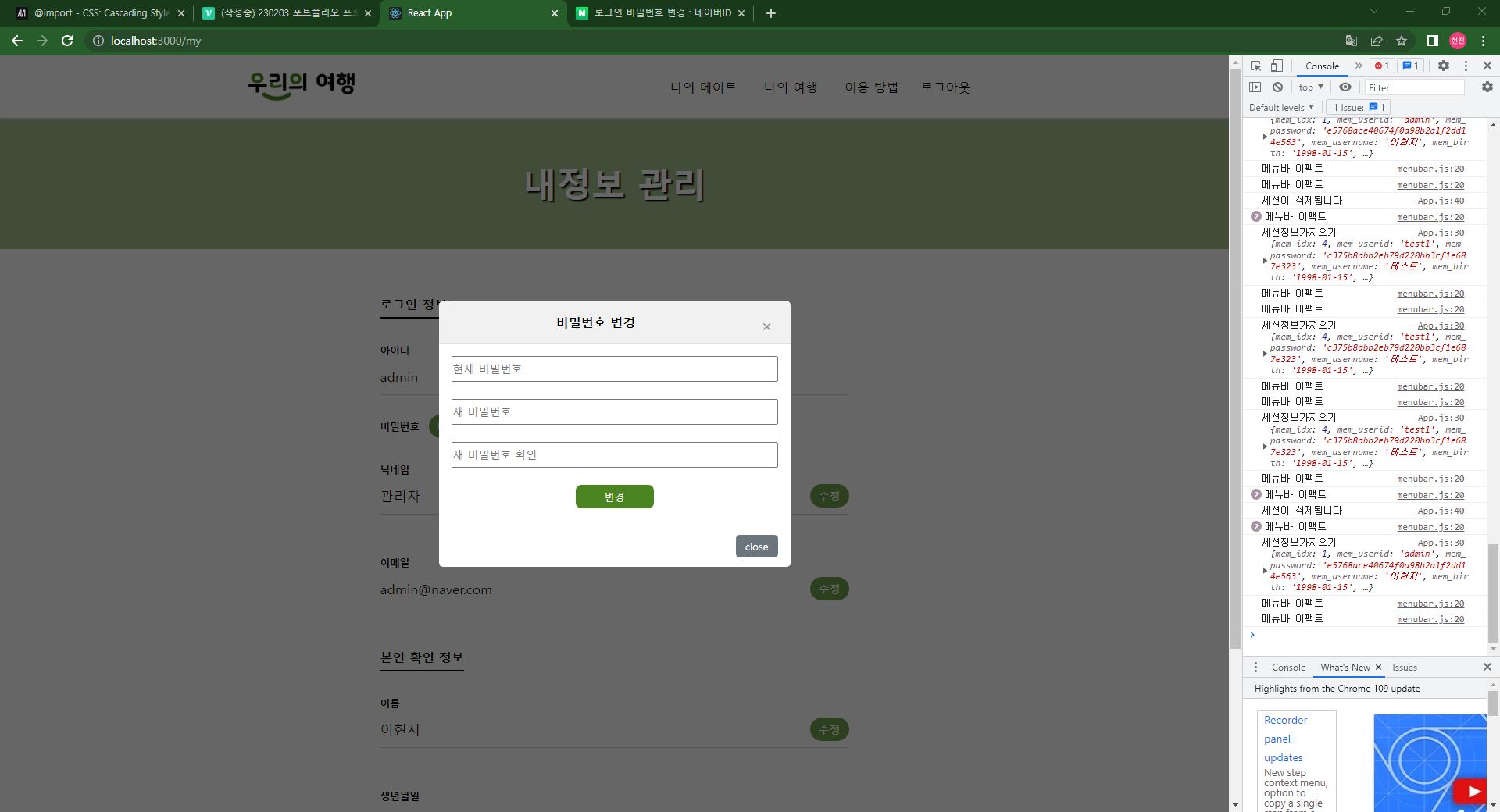
modal 기본틀 -> 컴포넌트 폴더에 넣고 기본 css만 남김Mytrip -> Mytripmodal.css 만들어서 importMymate -> Mymate.css 만들어서 importMy -> MyModal.css 만들어서 importinput 엘리먼트 세개butt
20.230204 포트폴리오 프로젝트(14)

로그인 후 새로고침하면 context가 초기화 됨페이지마다 계속 세션을 서버에 요청해서 불러왔는데 페이지 새로고침/이동 등의 딜레이로 인하여 세션이 있는 상태와 없는 상태를 원하는 타이밍에 맞춰 조건을 주기가 어려움그래서 구글링..Context api쓰고 새로고침 후
21.230206 포트폴리오 프로젝트(15)

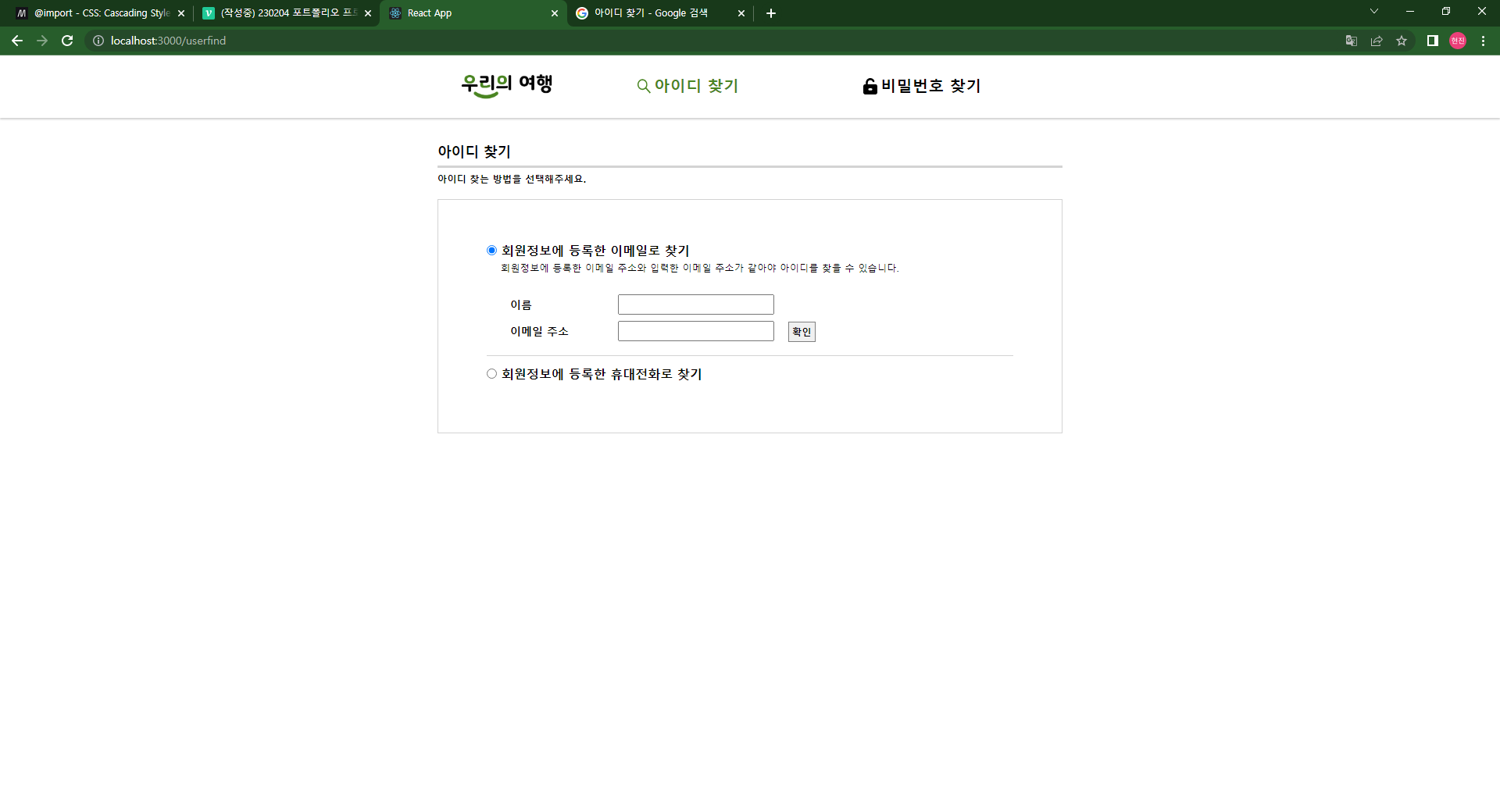
아이디만으로 비밀번호를 변경하는것은 사용자 인증이 부족하다는 생각이 들었음회원가입시에 이메일 중복확인을 이메일로 인증으로 바꿀예정그리고 아이디/비밀번호 찾기를 진행할때 이메일 인증을 추가하여 찾을 수 있도록 변경\[React] Nodemailer Gmail Contac
22.230207 포트폴리오 프로젝트(16)

무분별하게 사용했던 useSate변수를 카테고리별 객체로 묶어서 변수 사용useSate에 대해서 좀 알아보고 소스코드 바꿈useSate는 비동기 처리 그래서 순차적으로 코드를 진행해야하는 경우는 useEffect사용리액트, useEffect 첫 렌더링때 함수실행 막기참
23.230208 포트폴리오 프로젝트(17)

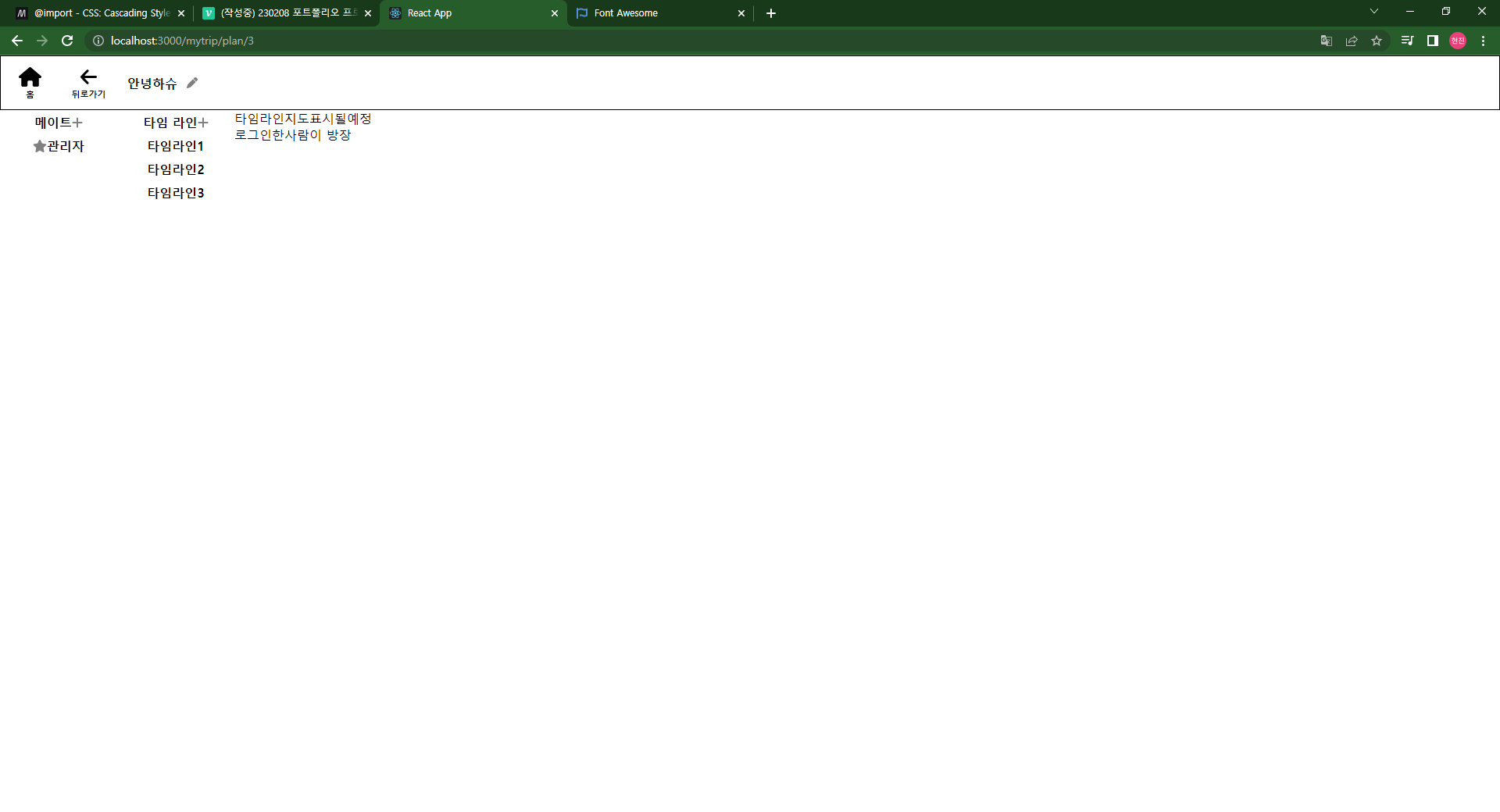
일단 여행 목록에서 글 누르면 페이지 이동 /mytrip/plan/글seq예외처리seq 확인해서 없으면 -> 존재하지않는게시글입니다 or 삭제된 글입니다.내가 작성할수있는 글이 아니면 -> 해당 게시글은 접근 불가합니다.예외처리할게 또 뭐가 있을까.....일단 하면서!
24.230209 포트폴리오 프로젝트(18)

친구 목록 App.js에서 전역변수 만들어서 필요한 페이지에서 사용할 수 있도록 코드 수정친구 목록이 필요한 컴포넌트에서선언하여 사용~commit 친구목록 전역변수 설정여행 페이지에서 메이트 추가/삭제 하려고 했는데 그냥 여행 목록에서 하는게 나을듯여행 관리에서 수정/
25.230210 포트폴리오 프로젝트(19)

리액트 앱에 달력(react-calendar) 적용하기기본 설정React-Calendar: Build and customize a simple calendar 참고하여 css overridingtable - timelineseqtrip-seq(외래키)startday (
26.230211 포트폴리오 프로젝트(20)

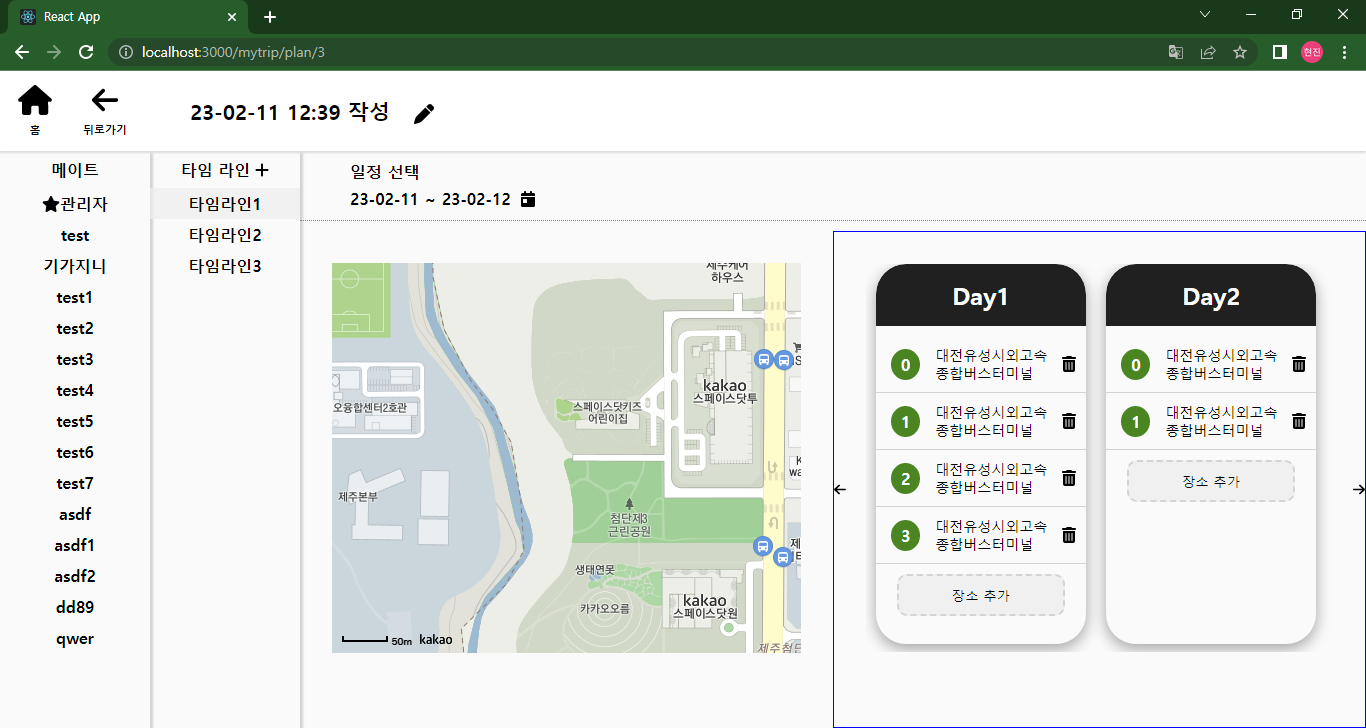
빡세게 해서 최대한 마무리 해보자 아좌좌..!!!구조 및 css 수정제목 까먹음....ㄱ-버튼은 기능 구현 후 css 적용 예정장소추가 버튼 누르면 모달창 오픈키워드 검색(kakaomap 키워드 검색 API 사용)추가 버튼 누르면 해당 day에 장소 추가모달창의 x
27.230212 포트폴리오 프로젝트(21)

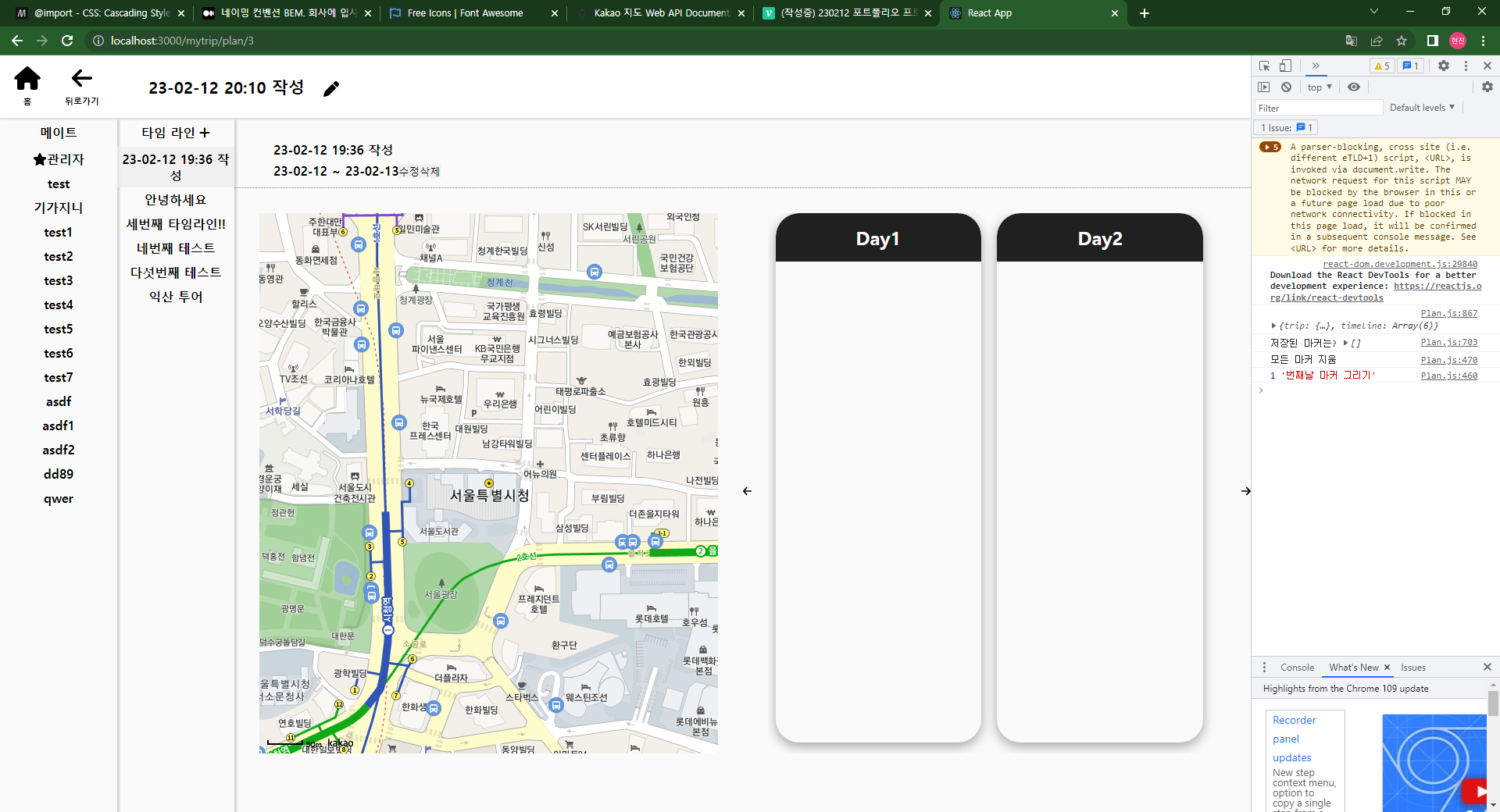
table - timelineseqtrip-seq(외래키)title (타이틀)startday (시작날짜)endday (종료날짜)day (며칠동안)writer (작성자)daylist (날짜별 장소 리스트 JSON)타임라인에 선택된 리스트와 해당 저장 정보 불러오기타임라인
28.230213 포트폴리오 프로젝트(22)

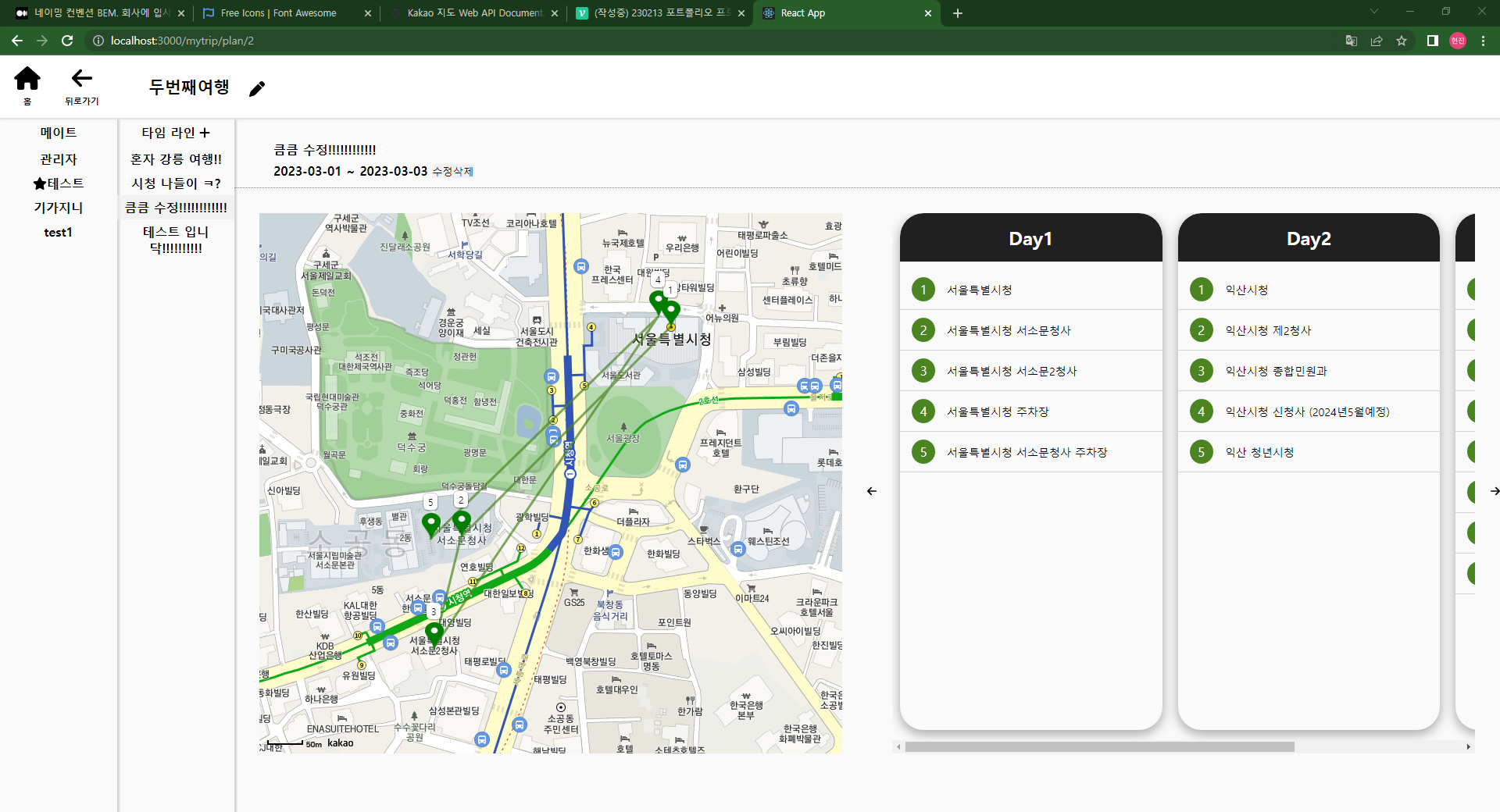
수정 버튼 누르면 수정 폼 오픈데이터 수정데이터 수정 완료수정폼 만들면서 어찌저찌 했습니다..마커+수정폼 때문에 시간 꽤 걸렸...ㅎ~!삭제 버튼 누르면 삭제수정과 삭제 권한은 작성자 본인에게만 있음버튼 대충 초록색으로 햇어요..그냥 버튼 빼고 가로 스크롤 넣음음...
29.230214 포트폴리오 프로젝트(23)

기능 구현은 어느정도 다 끝난듯..이제 페이지 하나씩 정리 가보자고 🔥🔥🔥Google Fonts\[React] 구글 폰트 리액트 프로젝트에 적용하기일단 NotoSans랑 BlackHanSans 다운받음폰트 적용이 안될땐 !important 붙여주기NotoSans
30.230215 포트폴리오 프로젝트(24)

최소 넓이최소 넓이고정고정일단 프로필 빼고~비밀번호 변경 모달이메일 변경 모달메이트 관련 데이터 조회 쿼리 수정친구 추가쪽 처리 과정이 맘에 안들었었는데 좀 바꿈일단 요청은 단방향a가 b한테 요청하면 b는 a한테 요청할 수 없음(b가 친구를 거절하거나 수락 후 삭제를
31.230216 포트폴리오 프로젝트(25)

데이터 로딩 화면 추가어떻게 짜도 디자인이 너무 구려서 결국 png 파일 이용하기로 함..^^스크롤 맨 위로 올리기버튼을 누르면 스크롤이 맨 위로 부드럽게 올라간다리액트 페이지네이션 직접 구현하기\[React.js] API를 연동한 Pagination 구현인터넷 계속
32.230218 포트폴리오 프로젝트(26)

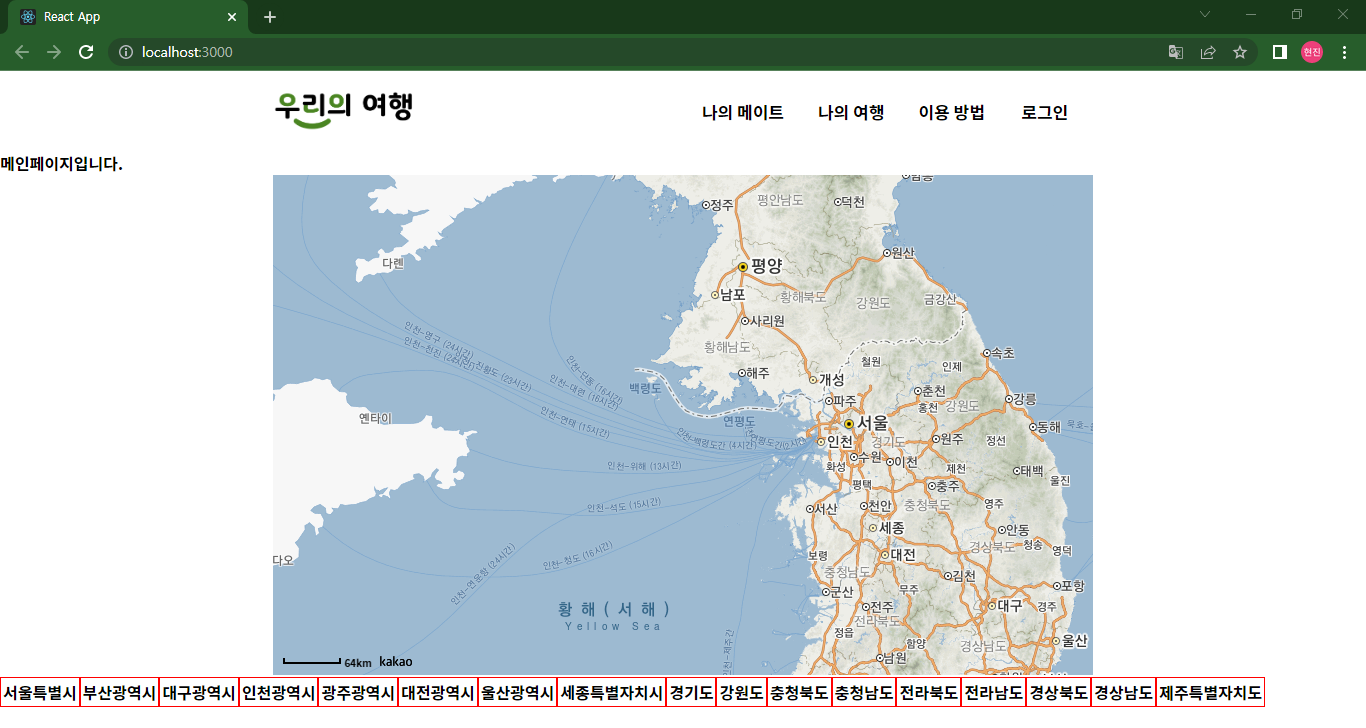
전체적으로 기능도 그렇고..내용도..부족한것같아서...ㅠ메인에 한국 광관지 검색 기능 넣어봐야겠음.....시군구에 맞는 폴리라인을 생성하기위해 geojson 파일을 만들어준다.대한민국 최신 행정구역(SHP) 다운로드대한민국 행정구역(SHP) GeoJSON 으로 변환하는
33.230219 포트폴리오 프로젝트(27)

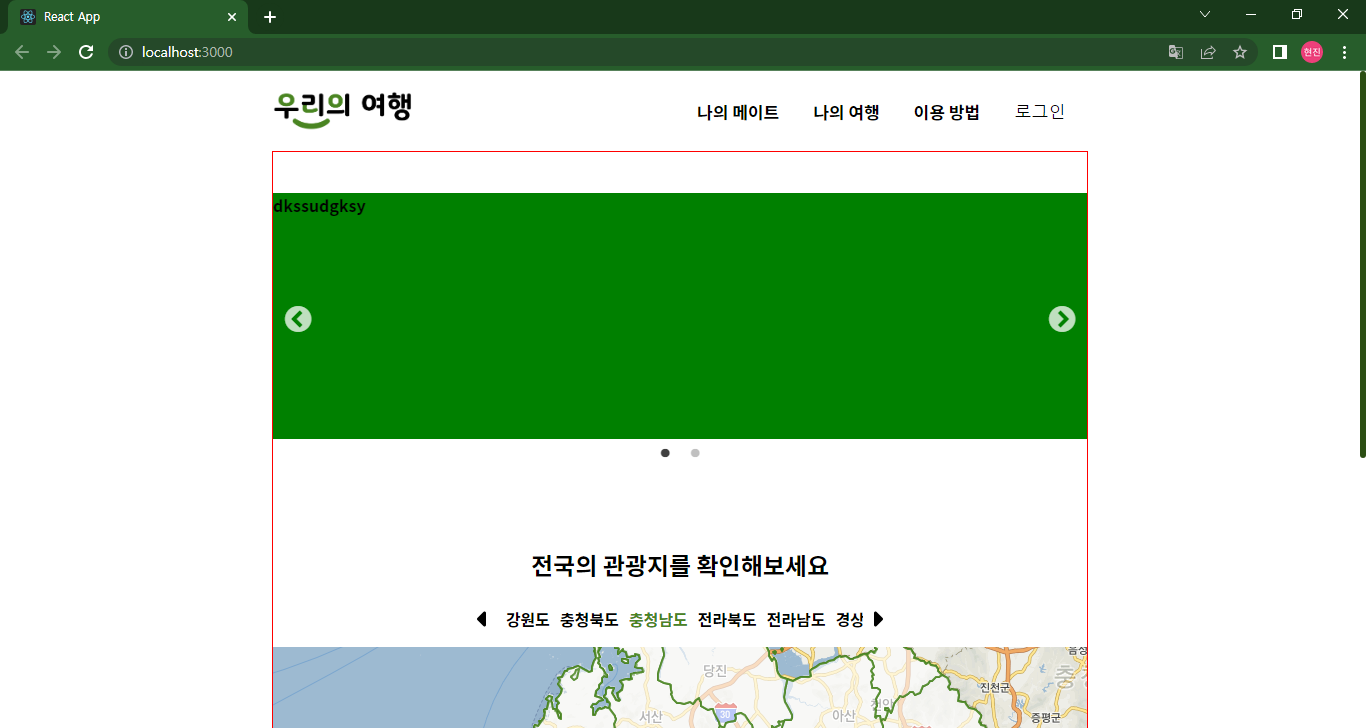
react-slick으로 캐러셀 구현하기다 좋은데 버튼이 안보여서 고생함 color가 white여서 안보였던거였음새로운 css 파일 만들어주고 오버라이딩하여 css 적용함안에 이미지 파일 넣어줄거임~글자 타이핑 효과 추가..이건 그냥 사진..ㅎㅎ지도에 클릭이벤트 넣고
34.230220 포트폴리오 프로젝트(28)

SNS 로그인 기능 구현React.js 카카오 로그인, 사용자 프로필 가져오기REST-API 활용한 카카오 소셜 로그인 구현(feat. React) 백엔드까지 구현할 자신은 없어서 그냥 내용만 참고~\[React + Node.js] 카카오 로그인 API로 소셜 로그인
35.250212 포트폴리오 프로젝트(29)

더이상 미룰 수 없다 나의 개인프로젝트 디벨롭...퇴사 후 2024/12~2025/02 동안 코드 수정한 부분들 정리해봄코드를 다시 보니 어떻게 짰는지 기억도 안나고...그냥 한숨만...ㅎ기존에는 세션에 냅다 사용자 정보를 저장해서 썼었는데 로그인 했을때 세션처리하는
36.250213 포트폴리오 프로젝트(30)

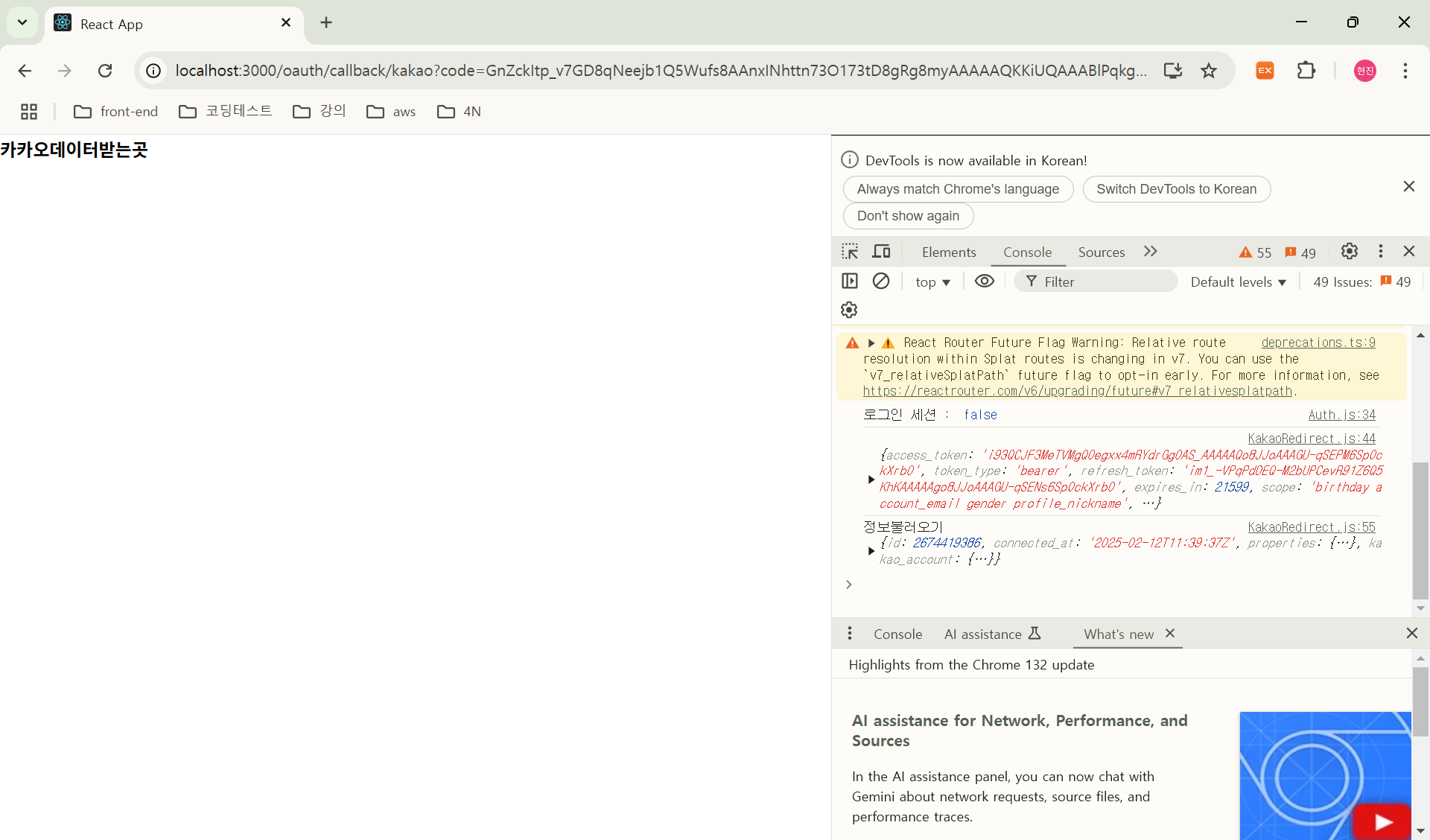
카카오 로그인으로 토큰과 사용자 정보를 받아왔으니 이후 로직을 추가해줘야한다소셜로그인인지 로컬로그인인지 구분하기 위해 mem_type 속성 추가로컬로그인 시 필수 속성 : 아이디, 비밀번호, 이름, 이메일, 닉네임개발자 모드에서는 카카오 필수 속성 : 닉네임 선택동의
37.250217 포트폴리오 프로젝트(31)

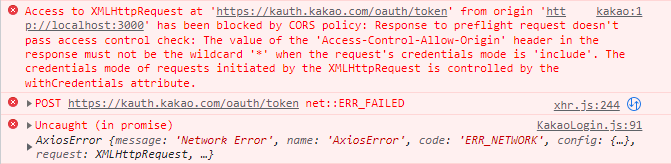
마지막으로 코드 정리 한번 하고..!토큰 정보로 유효기간을 확인하여 10분 이내일때 토큰 갱신 요청토큰 갱신은 이런식으로 테스트 해봤고 페이지에 딱히 적용은 안함토큰을 계속 확인하고 유효기간이 지나면 로그아웃 되게 하려고 했는데.. 복잡시러서 그냥 안함..ㅋ카카오 토큰
38.250219 포트폴리오 프로젝트(32)

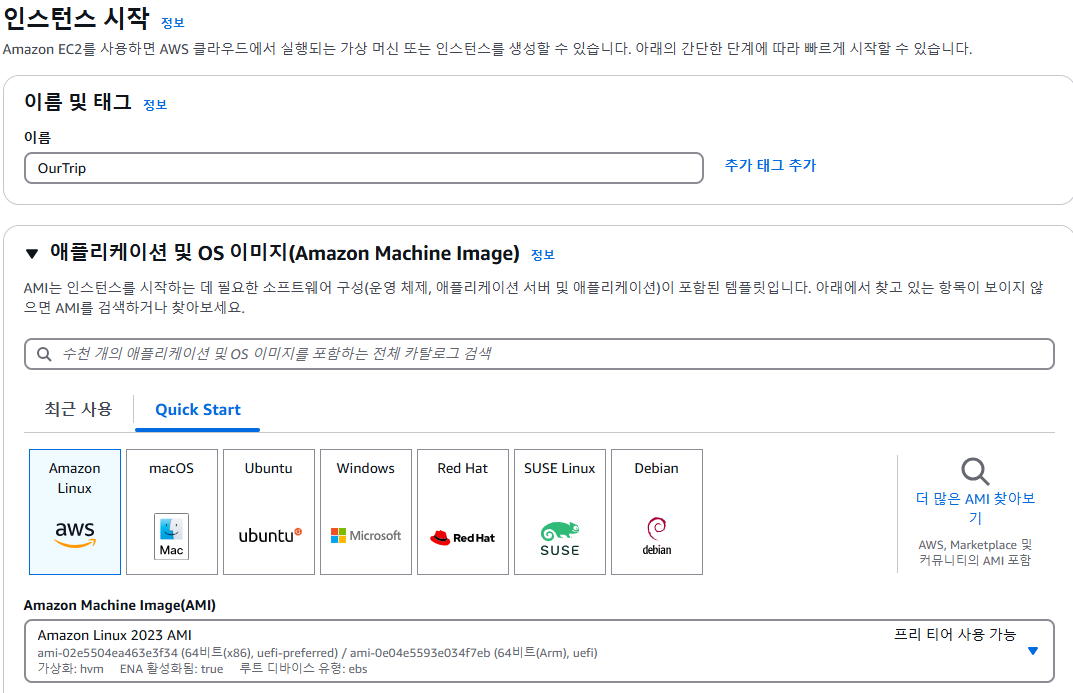
취업 이후.. aws 프리티어 기간이 끝나는걸 잊고있다가... 갑자기 결제 알람이 떠서..ㅋ 후다닥 모든걸 지웠었지..그리고 다시 돌아온 배포 시간.. 다시 처음부터 설정해주고 배포를 해야한다ㅠㅠ!EC2 > 인스턴스 > 인스턴스 시작AMI를 이전에는 Amazon Lin