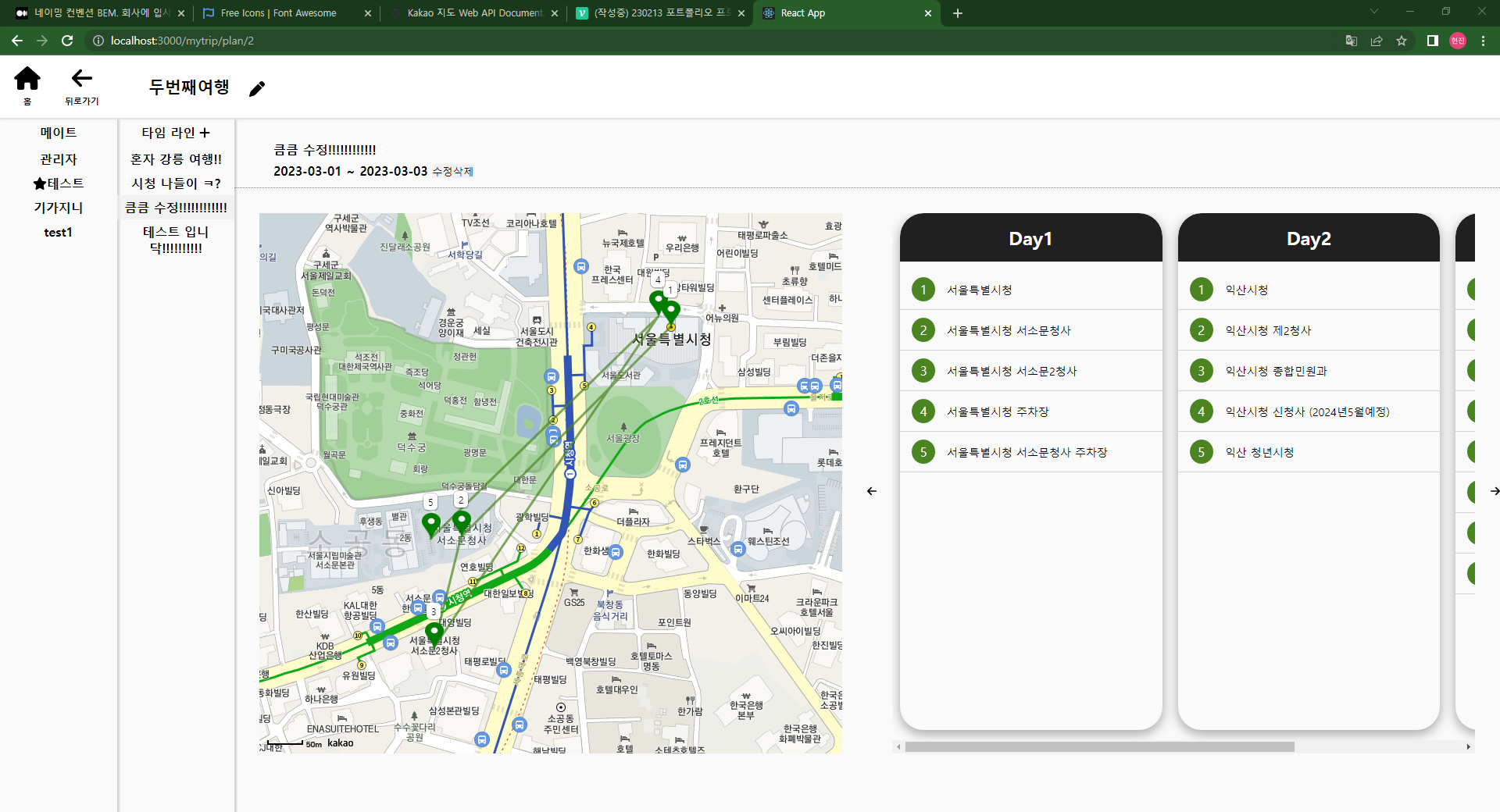
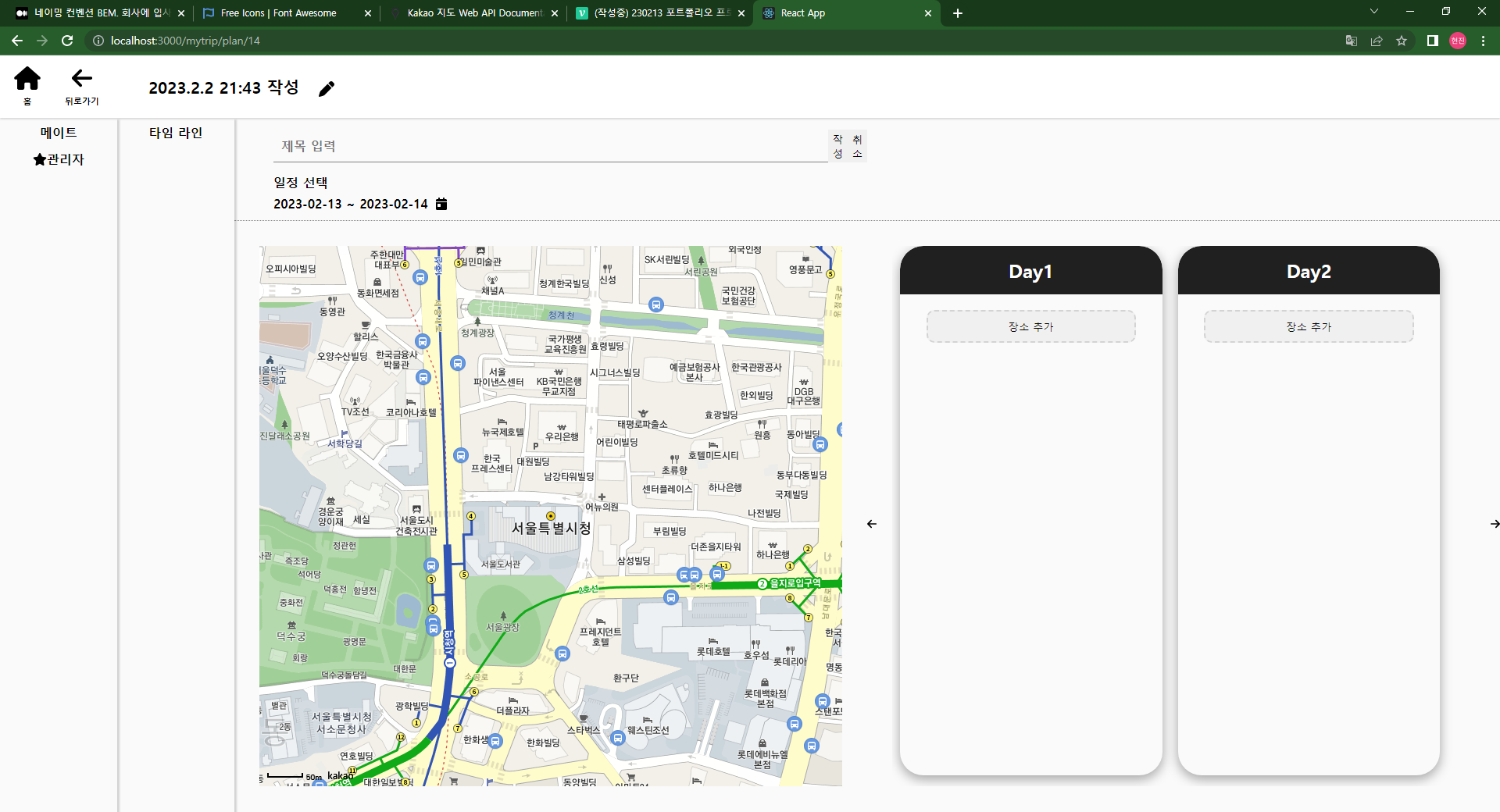
타임라인 수정

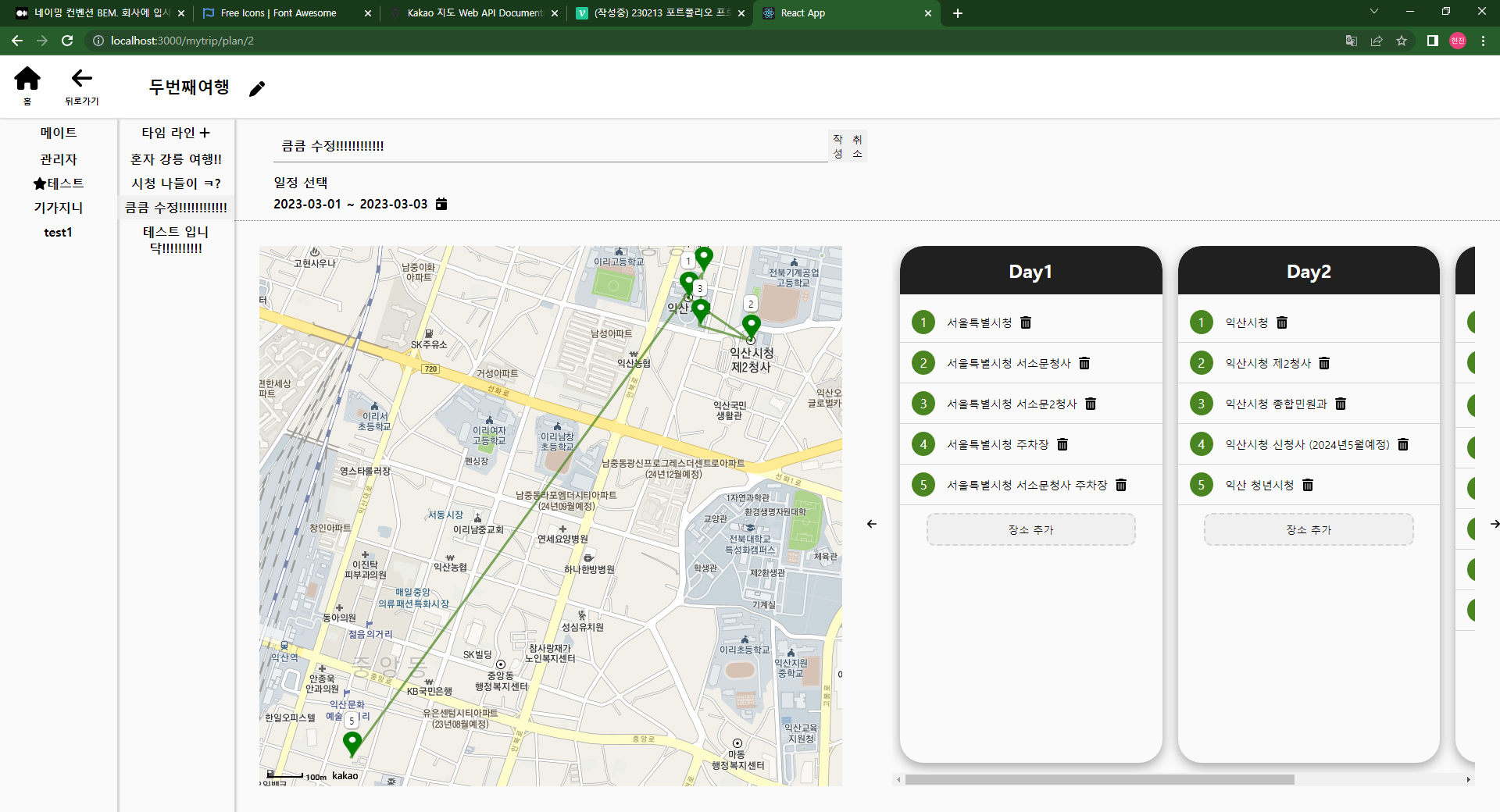
수정 버튼 누르면 수정 폼 오픈

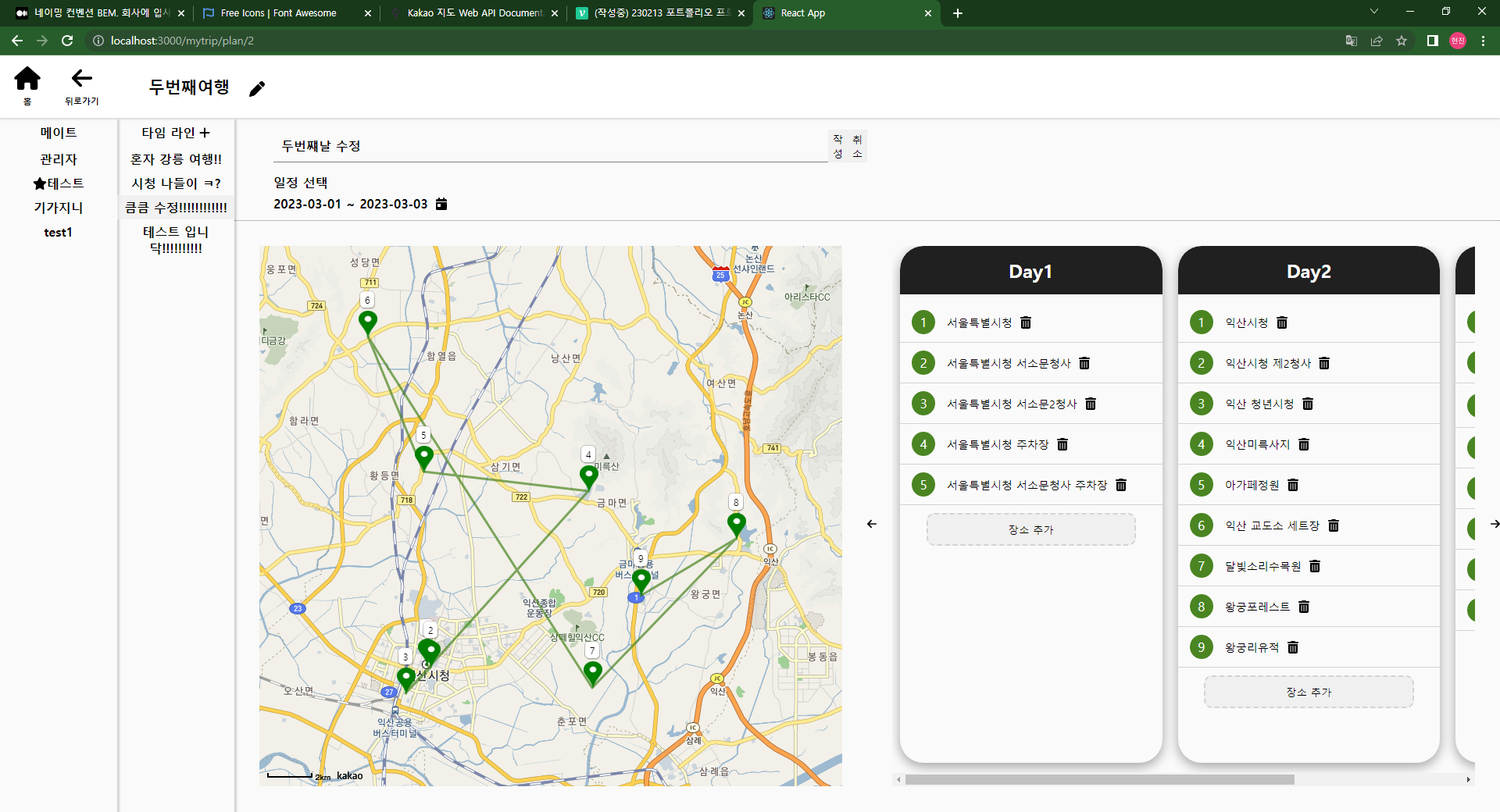
데이터 수정

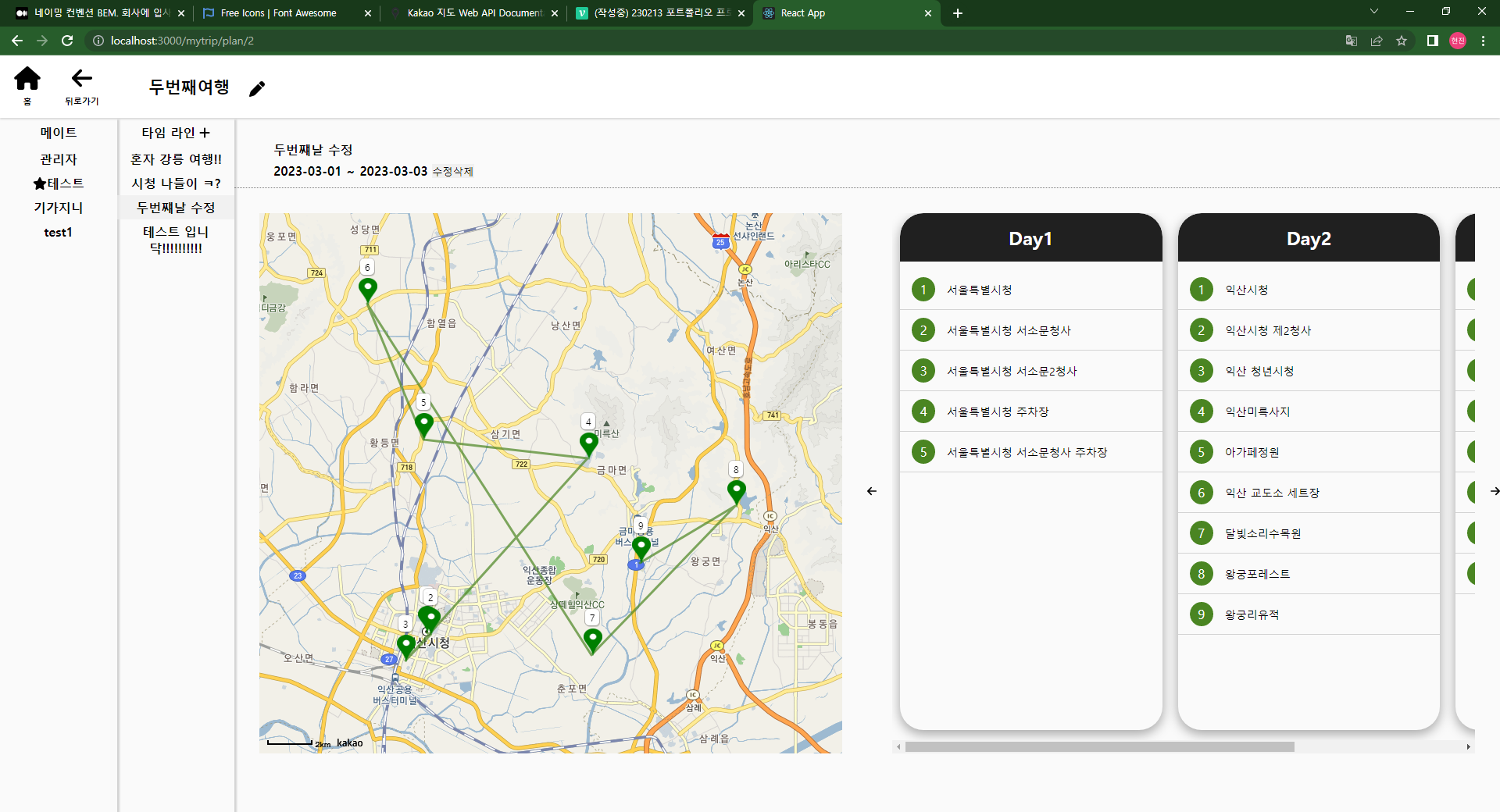
데이터 수정 완료

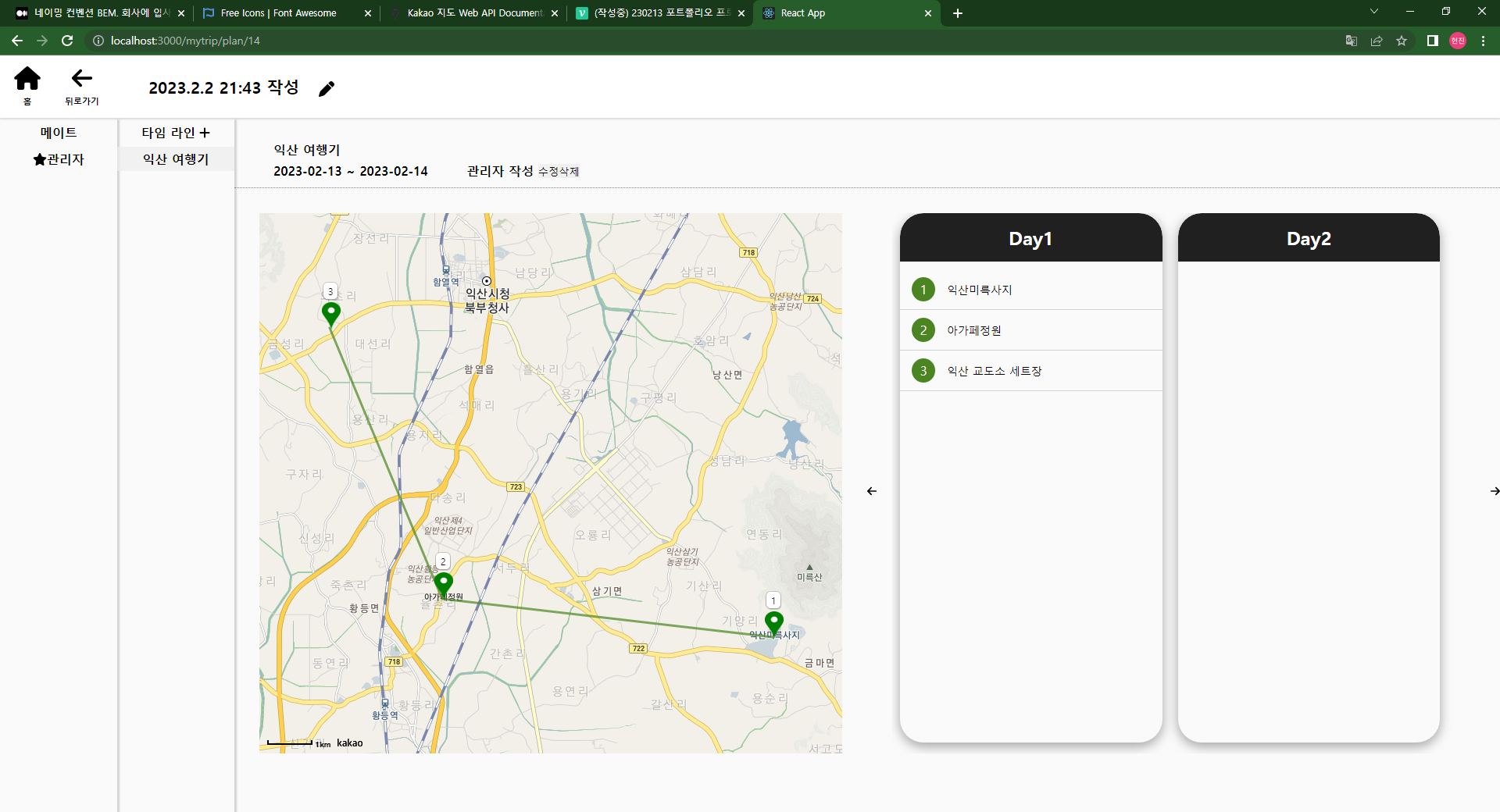
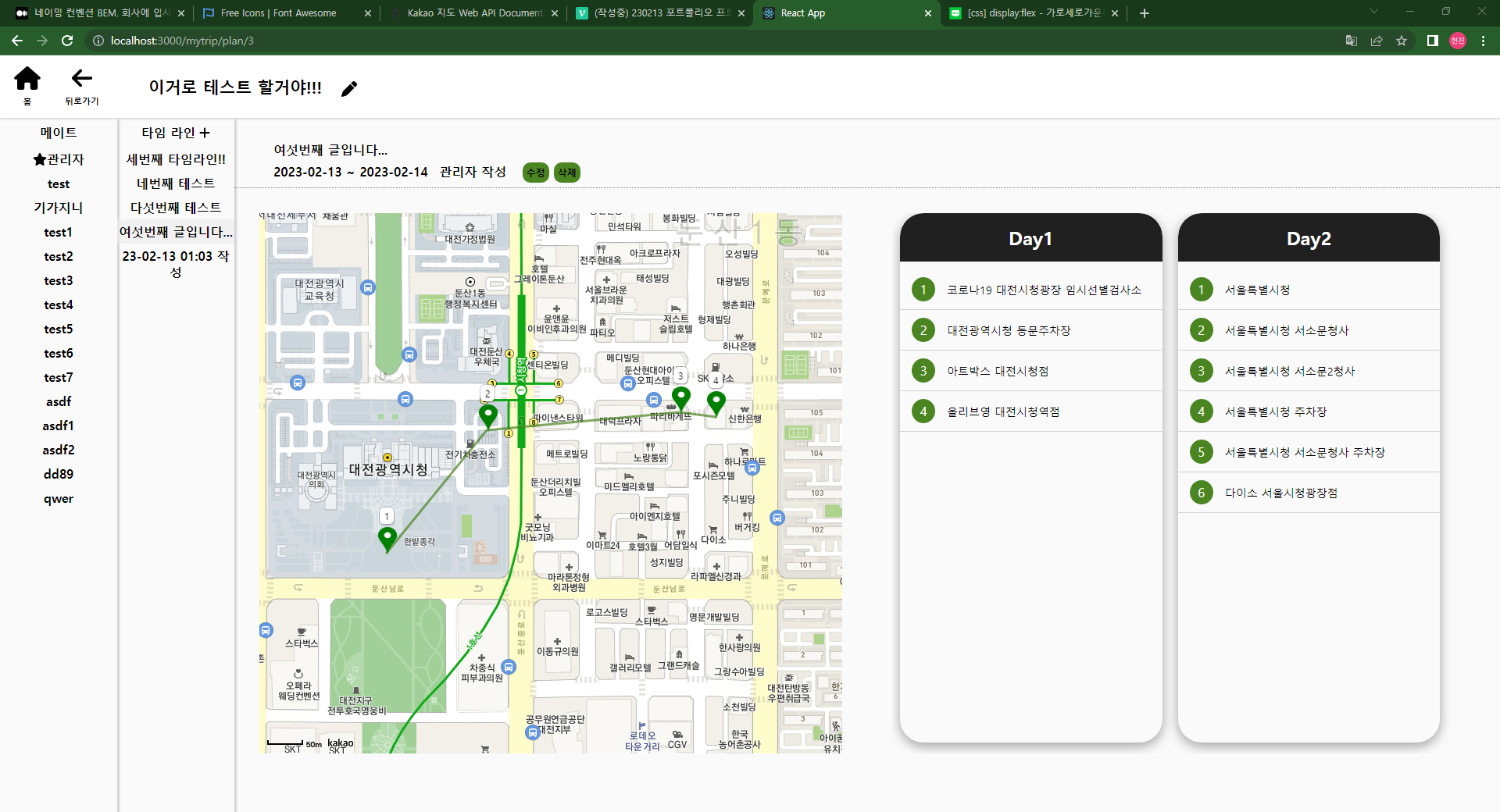
타임라인 작성중 지도에 라인,커스텀마커 표시
수정폼 만들면서 어찌저찌 했습니다..
마커+수정폼 때문에 시간 꽤 걸렸...ㅎ~!
타임라인 삭제

삭제 버튼 누르면 삭제

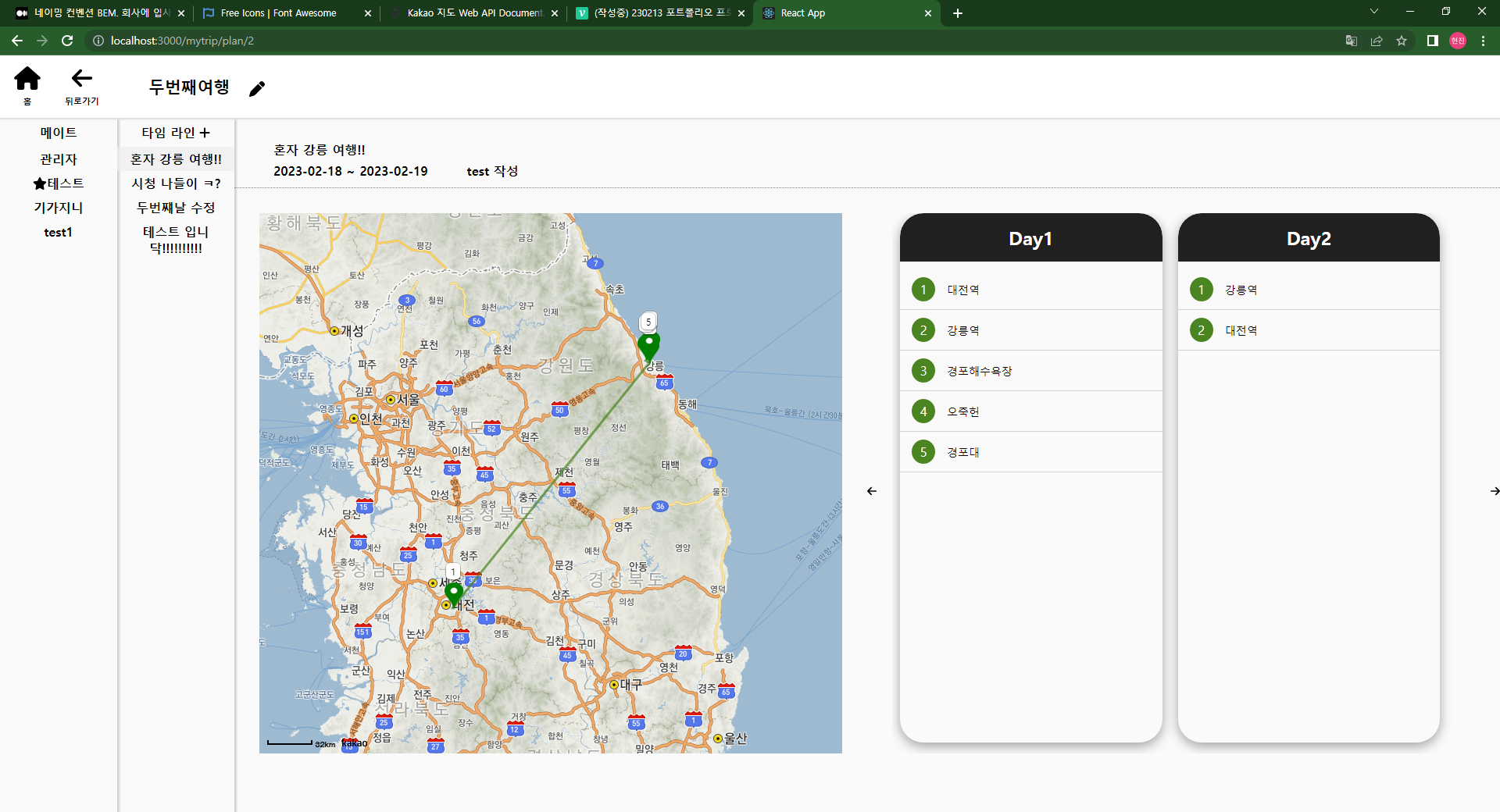
타임라인 작성자 추가
수정과 삭제 권한은 작성자 본인에게만 있음


타임라인 페이지 CSS 수정
버튼 대충 초록색으로 햇어요..


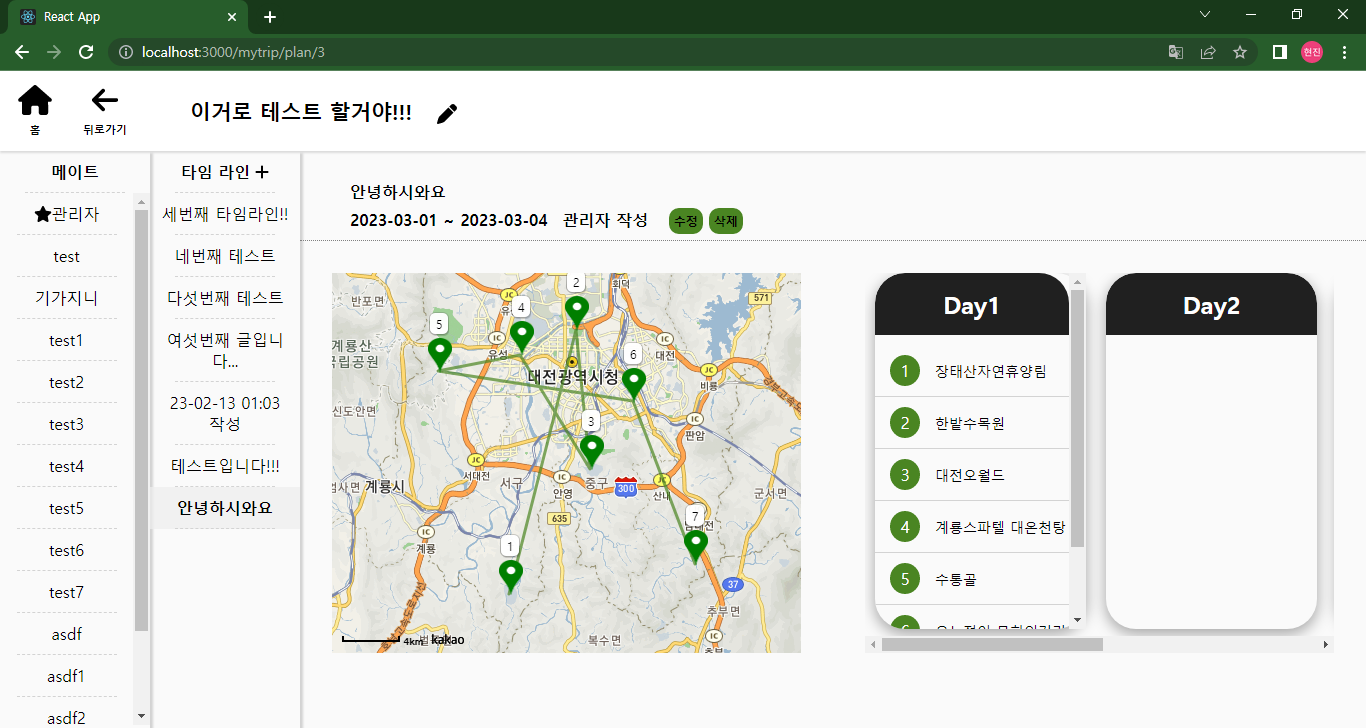
스크롤 커스텀
/* 스크롤바 설정*/
::-webkit-scrollbar {
width: 6px;
height: 6px;
}
/* 스크롤바 막대 설정*/
::-webkit-scrollbar-thumb {
height: 10%;
background-color: #2b4e13;
/* 스크롤바 둥글게 설정 */
border-radius: 10px;
}
/* 스크롤바 뒷 배경 설정*/
::-webkit-scrollbar-track {
background-color: rgba(0, 0, 0, 0);
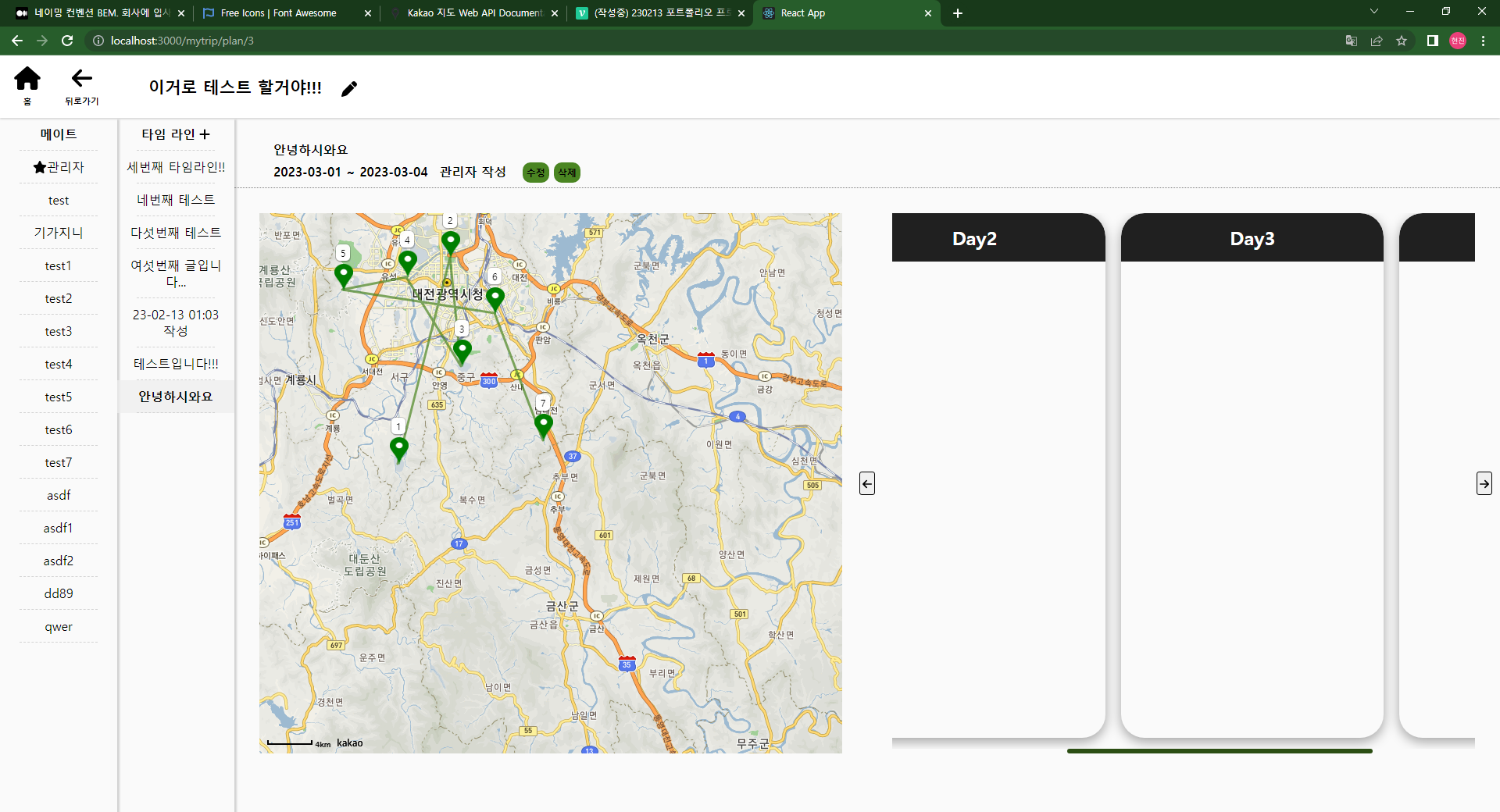
}타임라인 좌우 슬라이드 버튼
그냥 버튼 빼고 가로 스크롤 넣음
음...가로 스크롤 넣으니까 세로 스크롤..이 안되네...ㅎ...?
버튼으로 하는거 검색해봐야겟다..^^
캐러셀이라고하는거랍니다..이건 무한 스크롤이라 내가 하려고했던거랑은 조금 달랐음
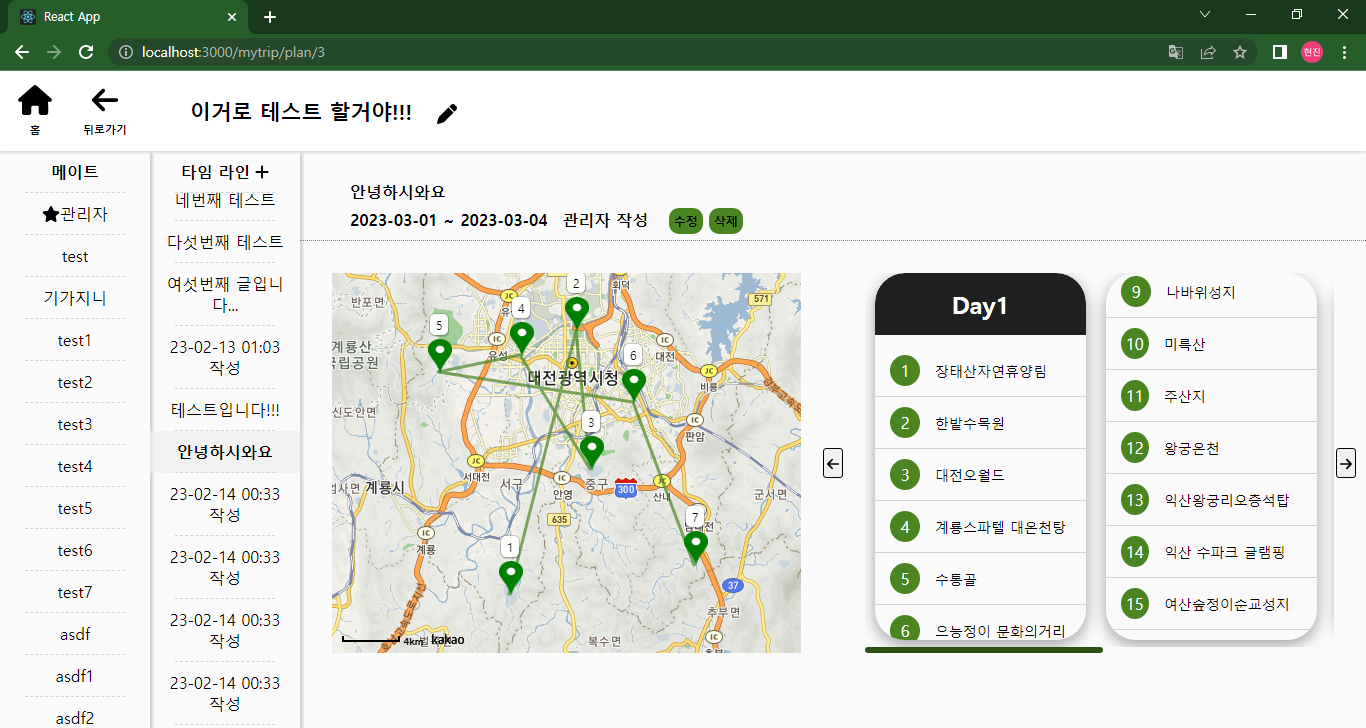
[React] 스무스한 가로스크롤 버튼
여기 소스 참고!

좌 우로 이동이 아주 잘 된다

가로 스크롤 빼고 나머지 세로 스크롤은 모두 숨김
페이지 이동할때..파라미터..
/plan/{seq}로 여행 계획 페이지로 이동하는데 예외처리 추가함
해당 유저의 idx가 포함된 여행인지랑 해당 seq의 여행 계획이 존재하는지 조건 걸어서 데이터 return!
남은 일정...
나의 여행 맨위로 올라가는 버튼
전체 페이지 css,변수 정리
메인페이지,이용방법 페이지 만들기
서버 nodejs 파일 정리
AWS 배포..!!
시간 남으면 로딩페이지를 해볼까 고민중!
