기능 구현은 어느정도 다 끝난듯..
이제 페이지 하나씩 정리 가보자고 🔥🔥🔥
폰트 적용
Google Fonts
[React] 구글 폰트 리액트 프로젝트에 적용하기
일단 NotoSans랑 BlackHanSans 다운받음
폰트 적용이 안될땐 !important 붙여주기
Munubar Component

NotoSans 폰트 적용

menubox 기준으로 최소 크기 545px
크기가 줄어들면 간격이 줄어들다가 545px보다 작아지면 크기 고정

음 스크롤은 메인 페이지 컨텐츠 크기로~
Login Page
로그인 세션 부분 수정
nodejs express-session 사용
각 페이지에서 세션에 저장된 데이터가 있는지 확인하여 데이터를 받는식으로 수정할 예정
- 로그인을 하면 해당 id,pw와 일치하는 유저 정보를 조회한다.
- 조회결과가 있으면 세션에 유저 정보를 저장한다.
- 로그인 성공
- 유저 정보가 필요한 페이지에서는 서버에 유저 정보를 요청한다.
- 유저 정보를 전역변수로 저장
- 서버에서는 세션이 있는 경우 요청대로 데이터 리턴
- 로그아웃 시 로그인 세션 삭제
APP.js
모든 페이지에서 새로고침하면 App.js에서 렌더링 됨
렌더링될때마다 서버에 저장된 로그인 세션 불러오기
user 정보 전역변수에 저장
const [loginUser, setLoginUser] = React.useState(null);
React.useEffect(() => {
importsession();
}, []);MyMate.js
MyTrip.js
My.js
loginUser 변수에 데이터가 있을때만 페이지 로드
없으면 /login 페이지로 이동
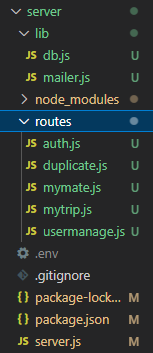
서버관련 Node.js 파일 기능별 모듈 분리
보여지면 안되는 정보들은 변수화하여 .env 파일에 저장하였다..
nodejs에서 변수로 불러옴
Node.js 에서 require를 활용해 소스를 정리해보자
경로...^^ 후....

일단 기존에 작성한 라우터들 분리
그리고 리액트 프로젝트에서 작성한 경로 전부 다 수정(MyTrip.js 빼구..)
생각보다..시간이 걸렸다... 역시 처음부터 분리해서 코드 짜는게 답,,?
남은 페이지 정리는 내일 할래요..^_ㅠ
