빡세게 해서 최대한 마무리 해보자 아좌좌..!!!
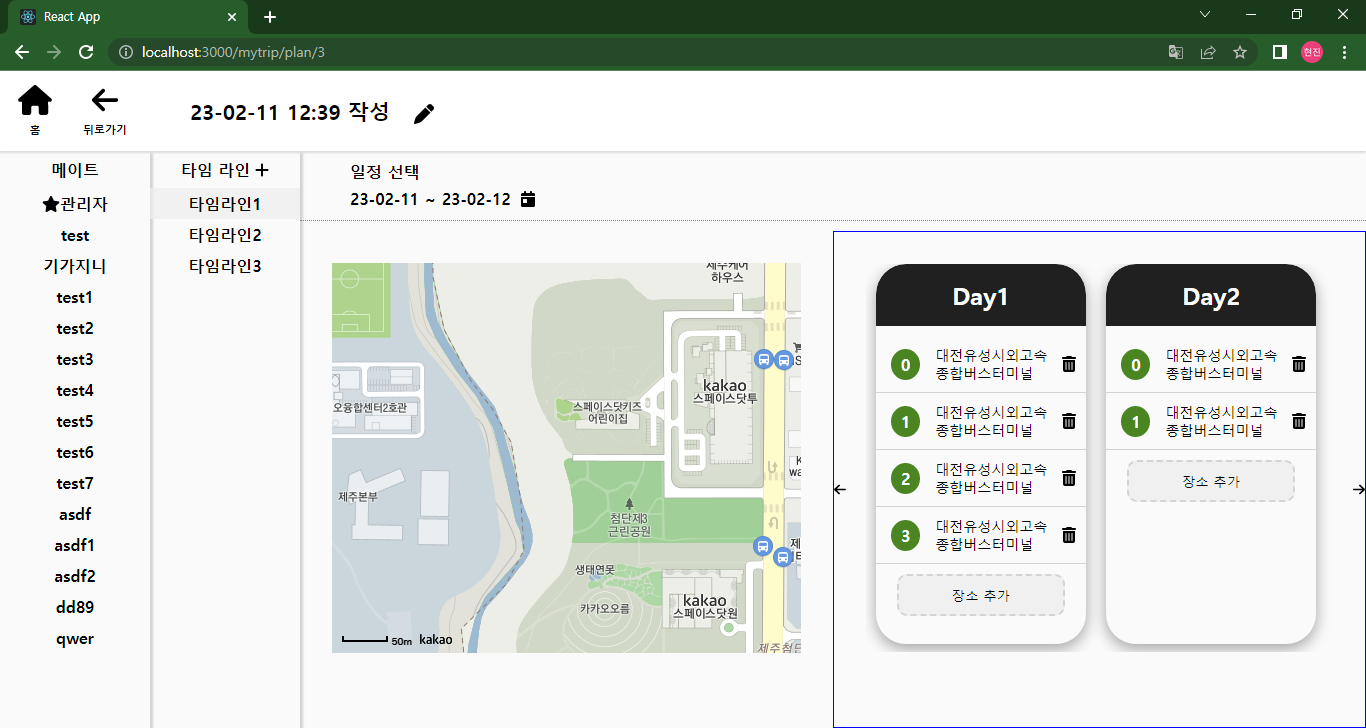
여행 계획 페이지
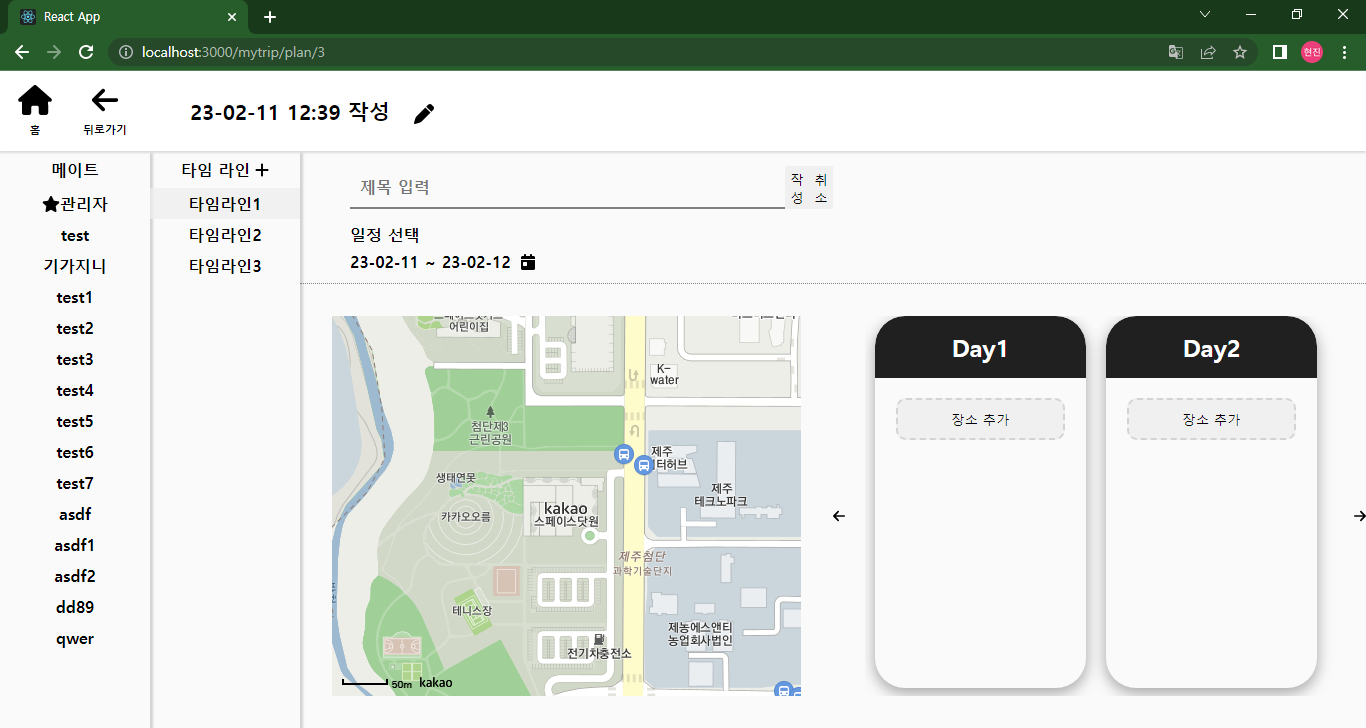
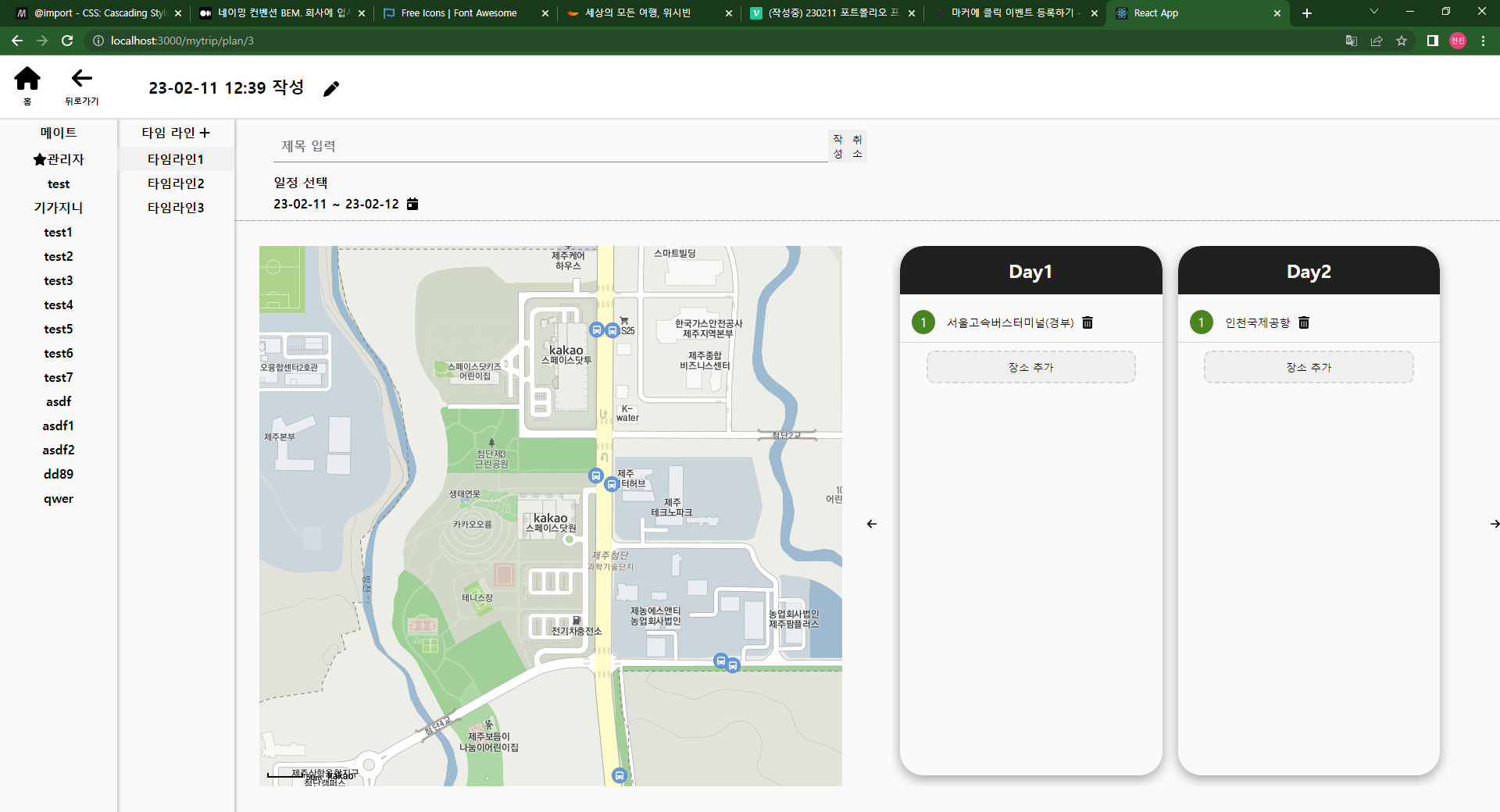
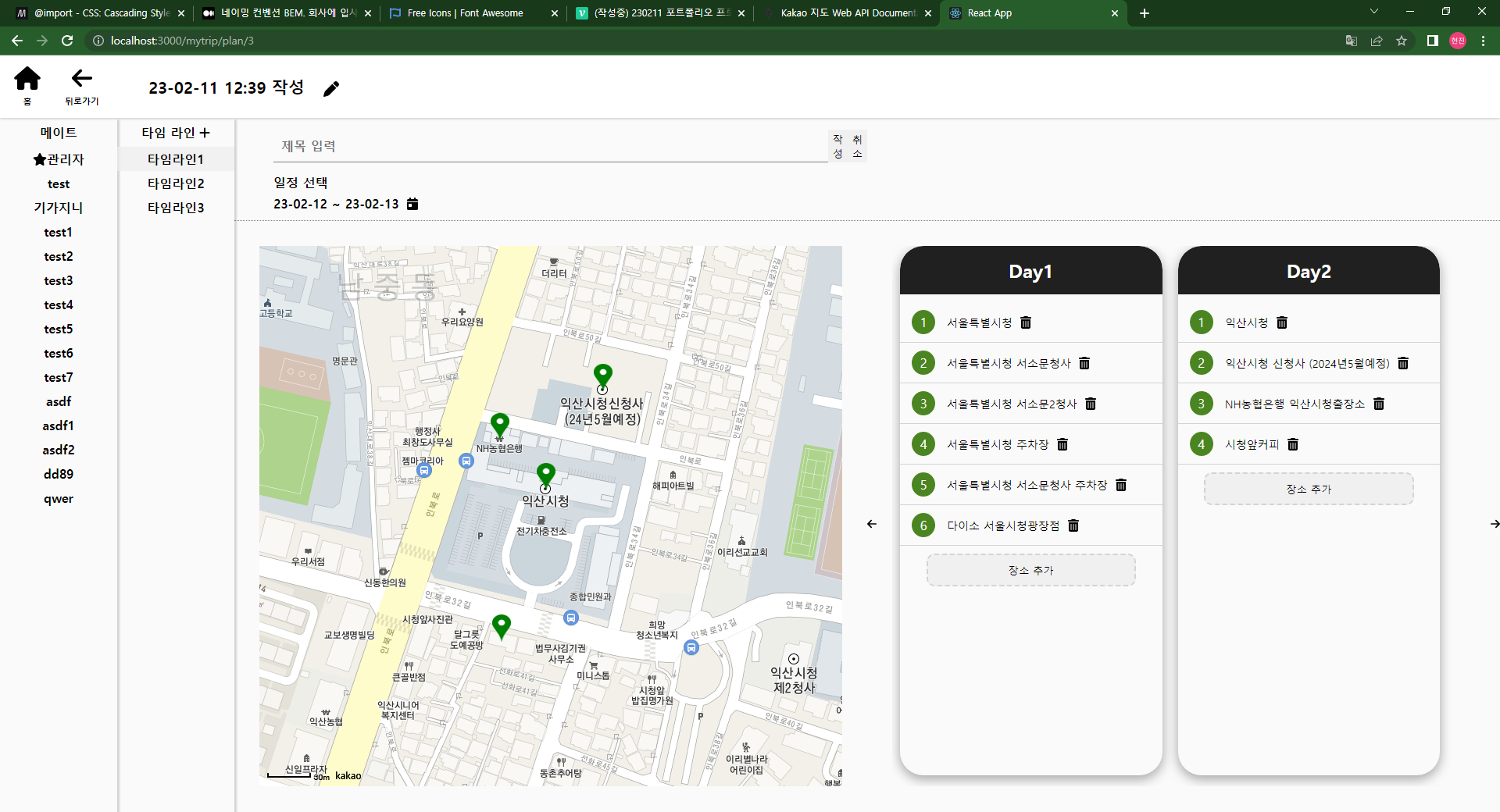
구조 및 css 수정

제목 까먹음....ㄱ-

버튼은 기능 구현 후 css 적용 예정
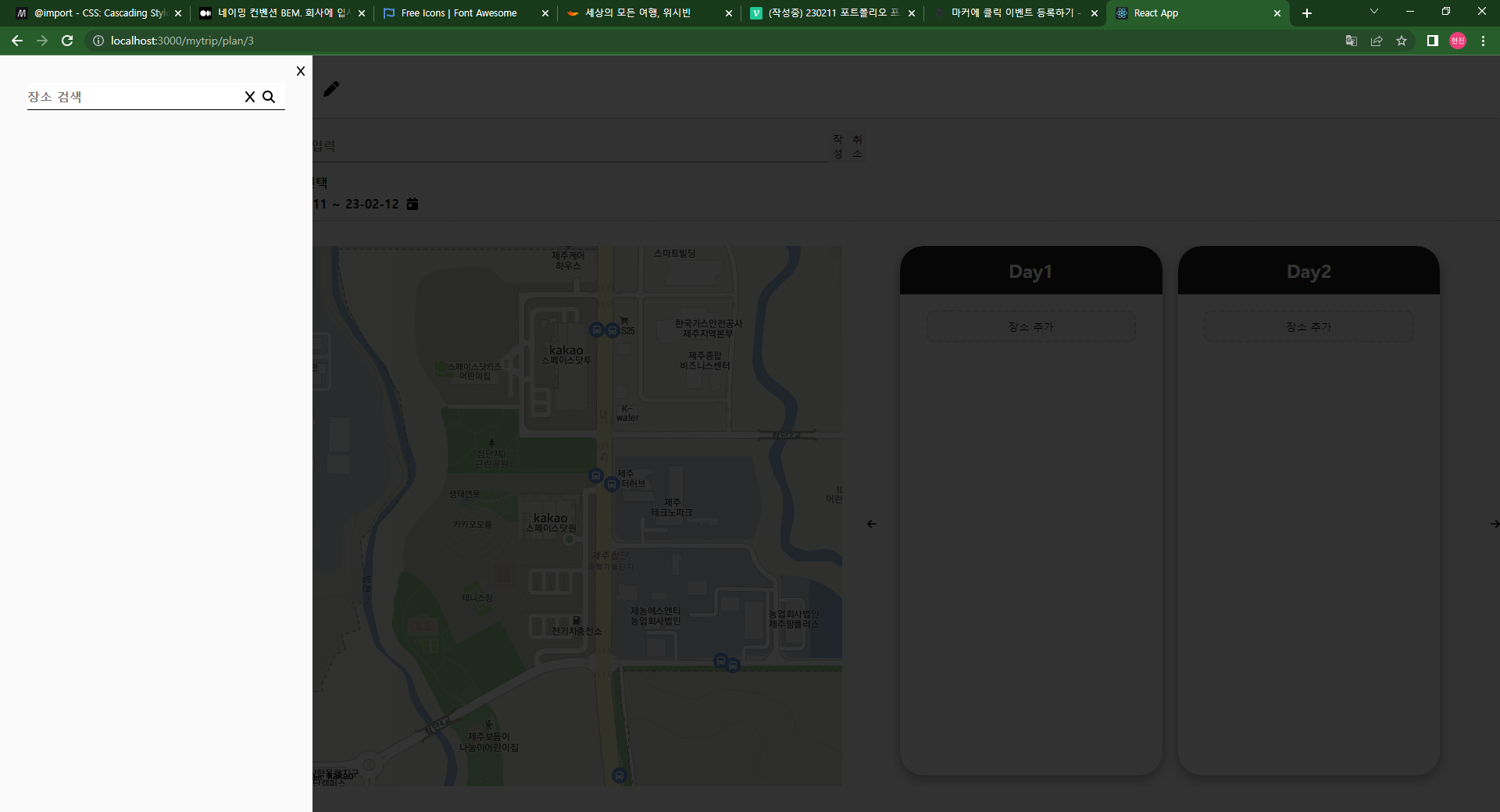
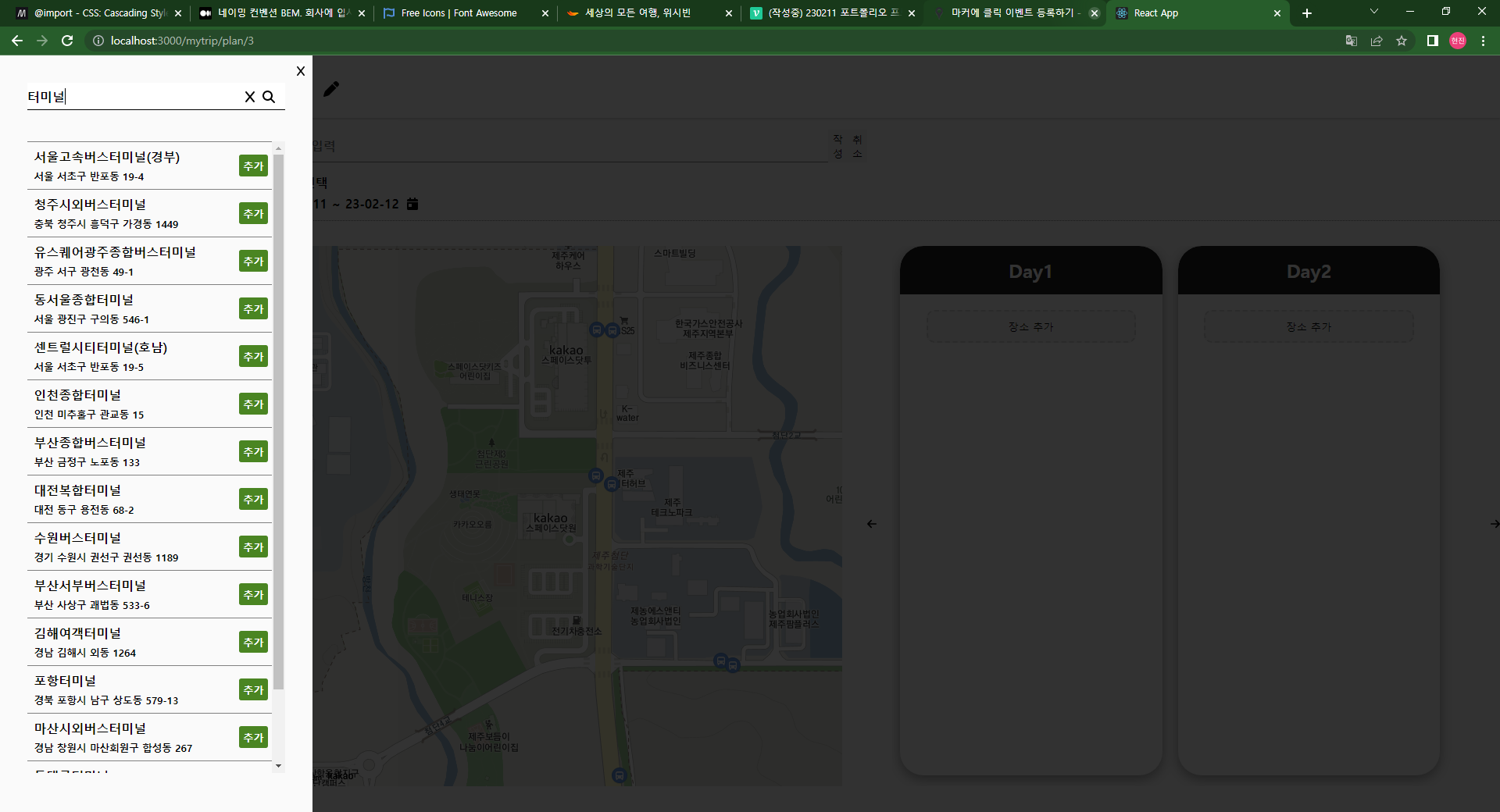
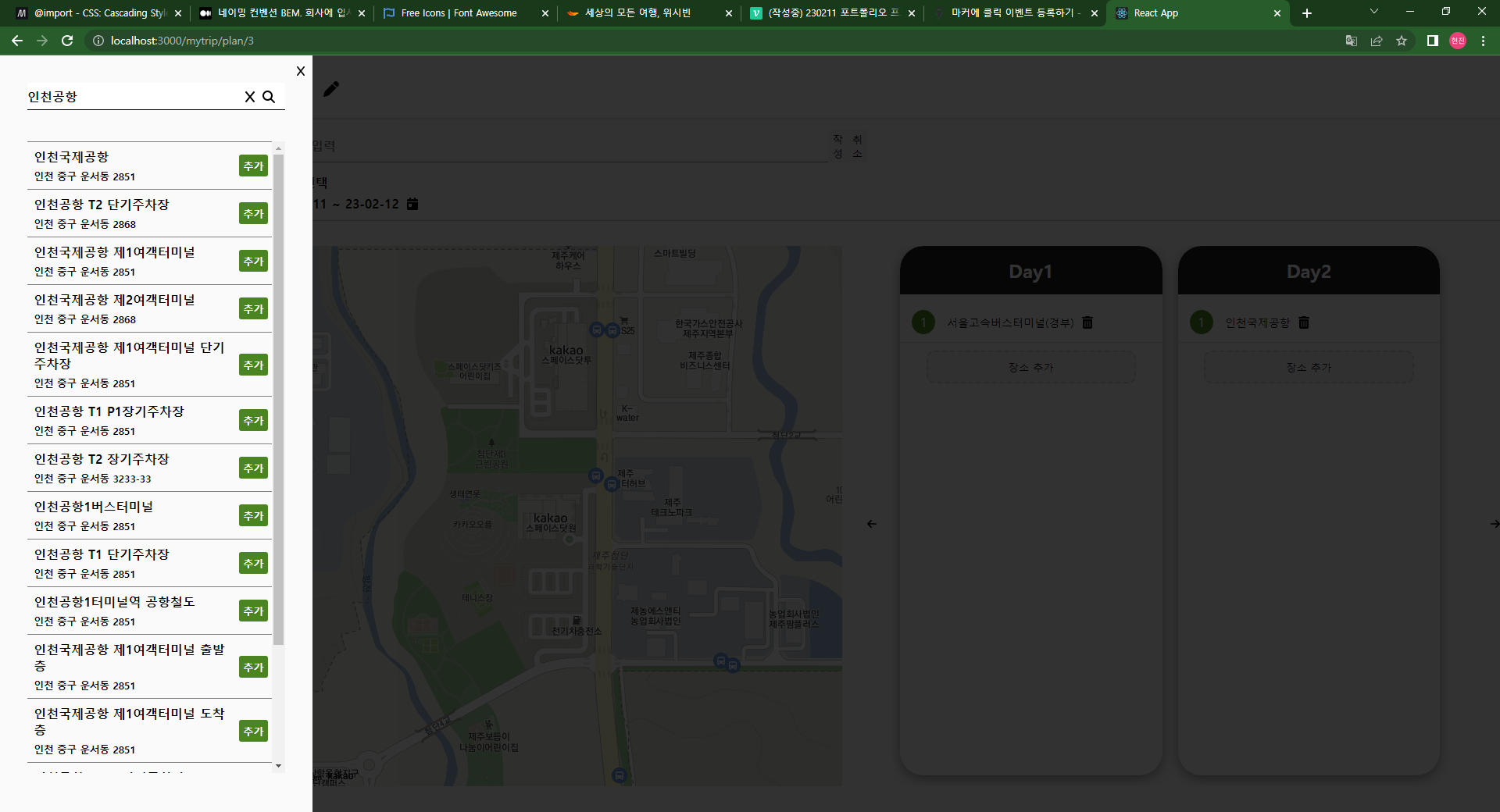
검색 모달 구현
장소추가 버튼 누르면 모달창 오픈

키워드 검색(kakaomap 키워드 검색 API 사용)

추가 버튼 누르면 해당 day에 장소 추가

모달창의 x 버튼이나 모달 이외의 영억 클릭하면 모달창 close

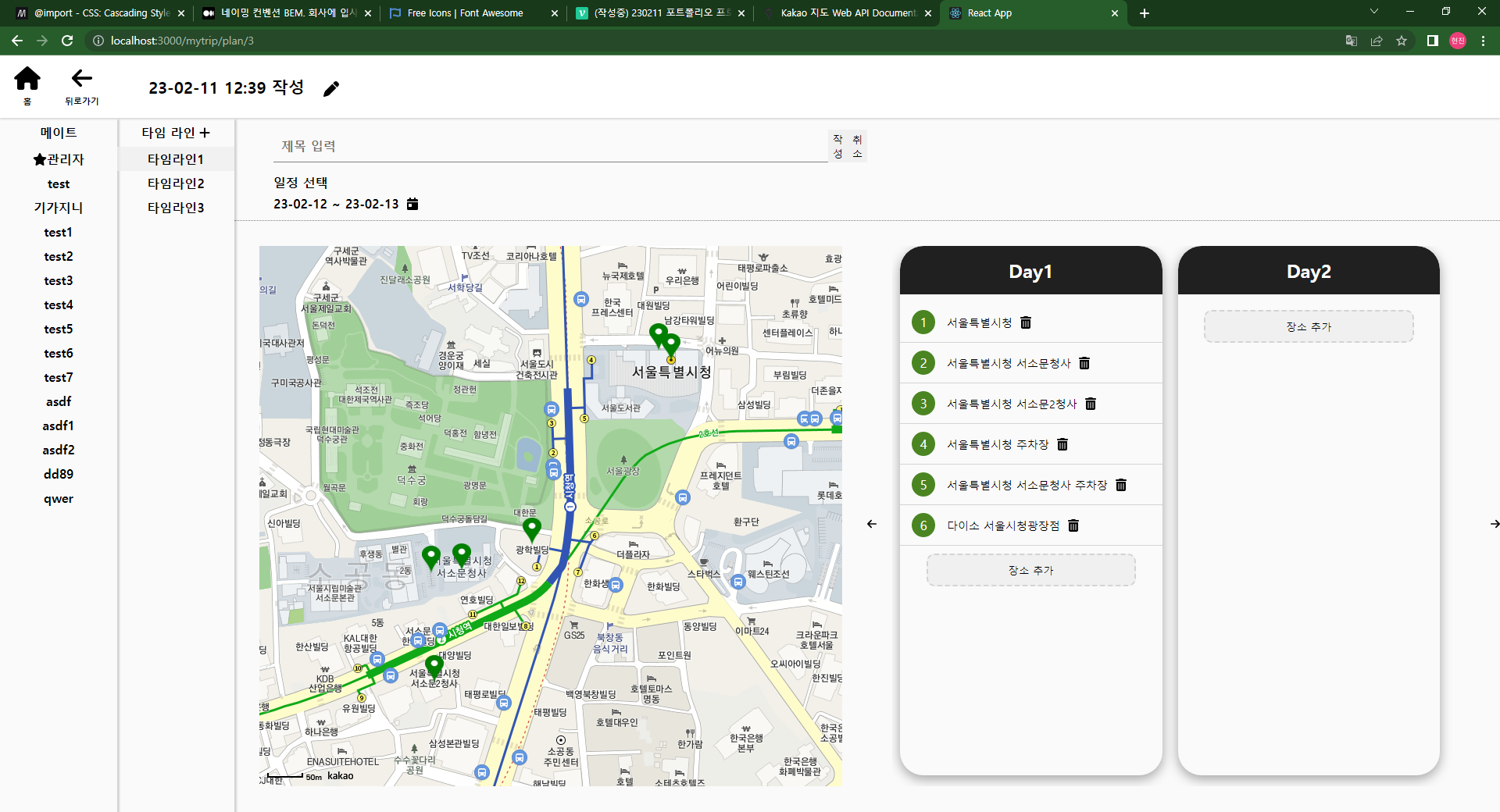
지도 마커 구현
day별로 리스트에 있는 목록을 마커-직선 표시
KakaoMap API 공식 문서
공식 문서 참고하여 MAP API 사용
마커 찍고 삭제하는거때문에 오래 걸렸....^^
라인까지 그리고싶은데 도저히 삭제하는게 안됨..그냥 마커 찍고 삭제 정도만 해야할듯...ㅠㅠ
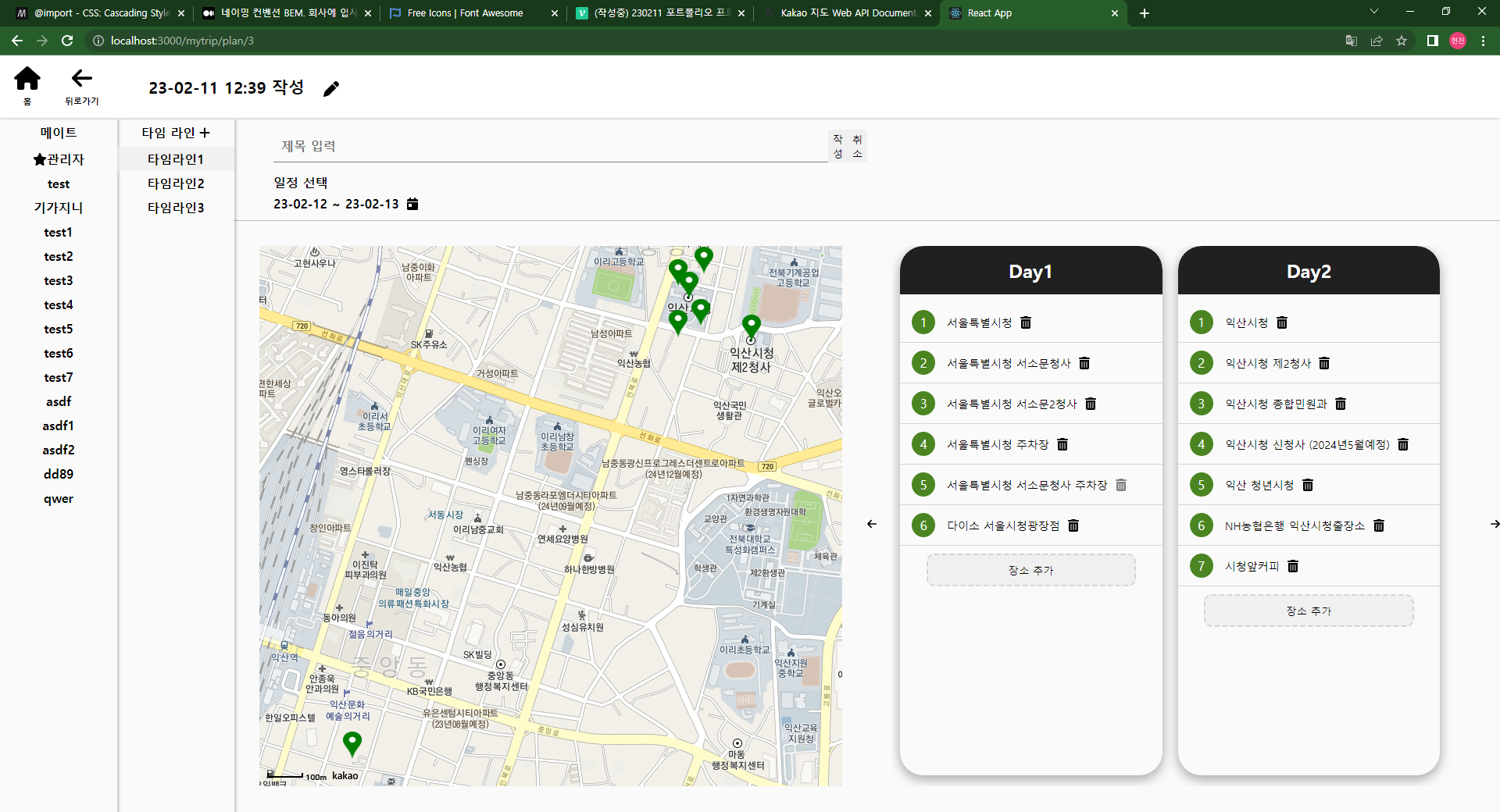
day1 장소 추가

day2 장소 추가

day2 장소 삭제

해당 day 마커만 보이게는 아직 안함..
버튼으로 가로 스크롤 이동
좌 우 버튼으로 day 가로 스크롤 이동
이건 일단 나중에
