로그인 세션 처리
로그인 후 새로고침하면 context가 초기화 됨
페이지마다 계속 세션을 서버에 요청해서 불러왔는데 페이지 새로고침/이동 등의 딜레이로 인하여 세션이 있는 상태와 없는 상태를 원하는 타이밍에 맞춰 조건을 주기가 어려움
그래서 구글링..
Context api쓰고 새로고침 후 유저 인증 유지하기
정리해보자면 storecontext의 초기값으로 localstorage에 저장된 값을 저장
그러면 로그인 후 localstorage에 로그인 정보 저장
로그아웃 localstorage 삭제
localstorage에 오브젝트 저장하는 법
값이 [object object] 이렇게 저장되길래 찾아보니까 객체를 저장하려면 JSON.stringify/parse 이용해서 변환해야됨
localstorage 사용법
새로고침해도 로그인 세션은 유지되는데... 로그인하지않으면 이용할수없는 페이지에서 loginuser읽어서 처리해야하는데 null이 안먹히고 오류가 나네요...
My.js에서 Uncaught TypeError: Cannot read properties of null 오류..
Error) Cannot read properties of null 해결 (getElementById VS querySelector 차이)
마음으로는 이해하는데 머리로는 적용이 안되네요....
어쨌든 return부분 코드안에서 loginUser.변수때문에 오류가 난건 맞고..그래서 loginUser&&를 붙여서 loginUser 값을 확인하여 나타내도록 소스 고침
일단 오류는 사라지긴함.....^^
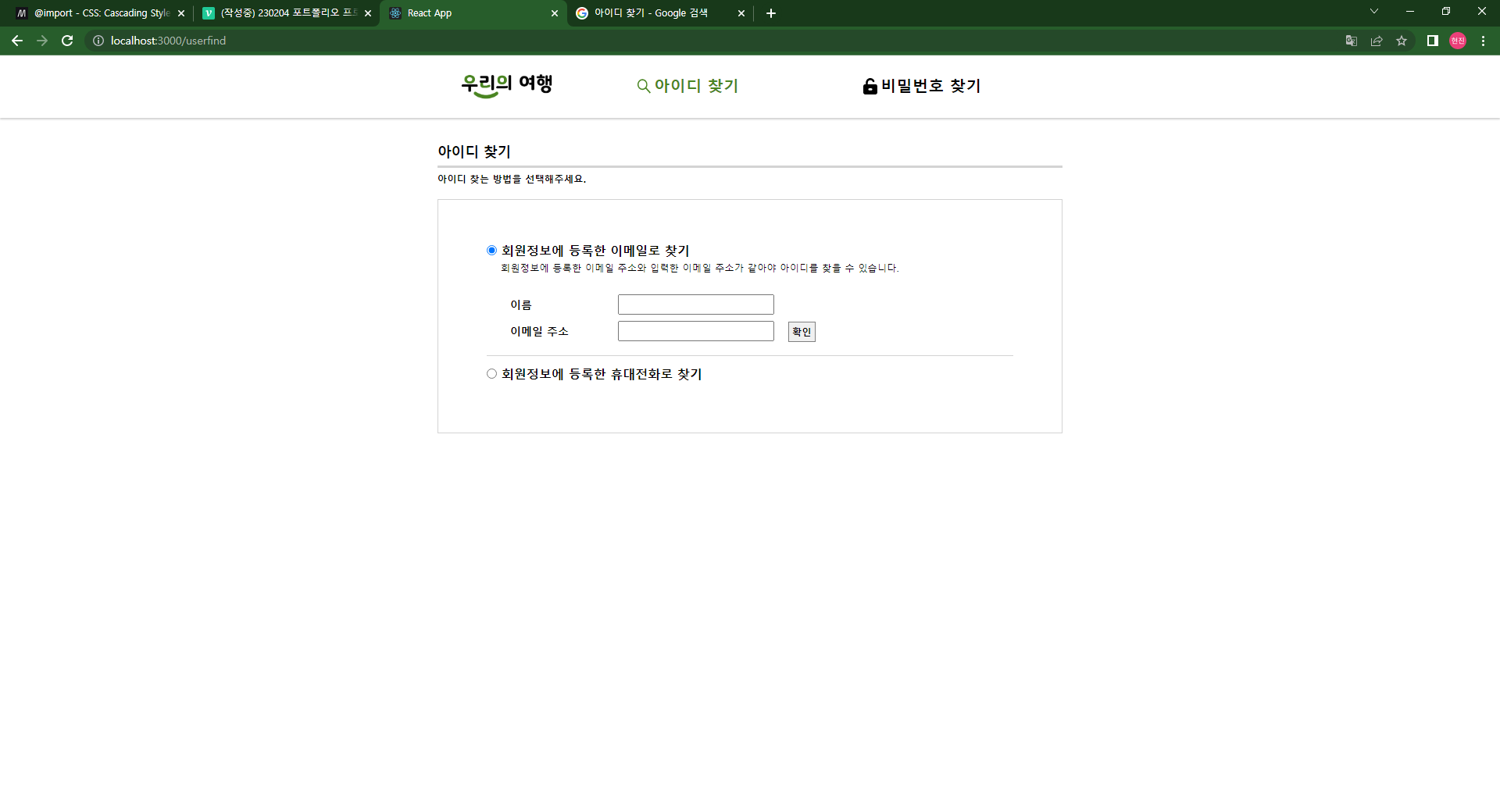
아이디 찾기
아이디 이메일로 찾기

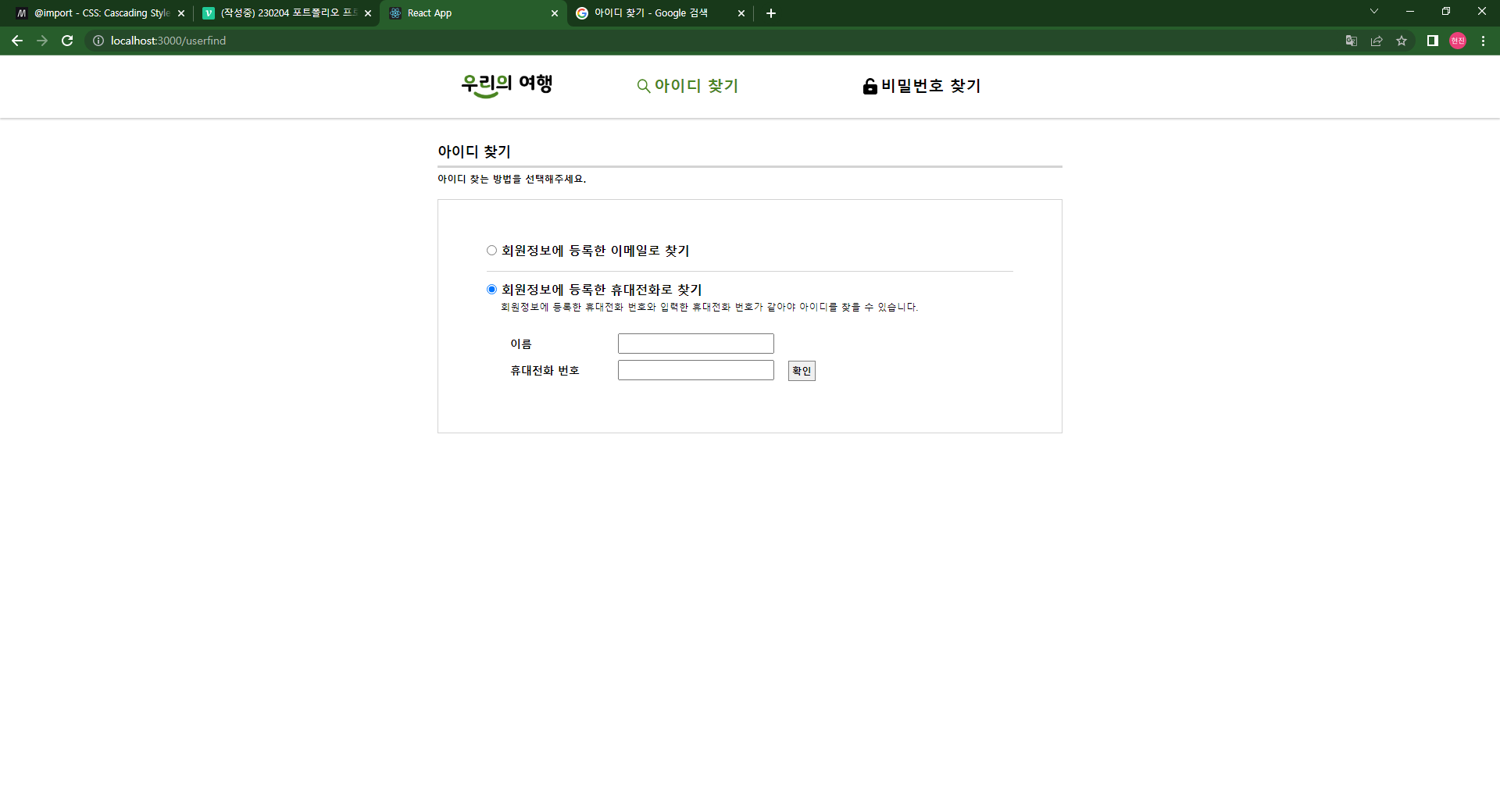
아이디 전화번호로 찾기

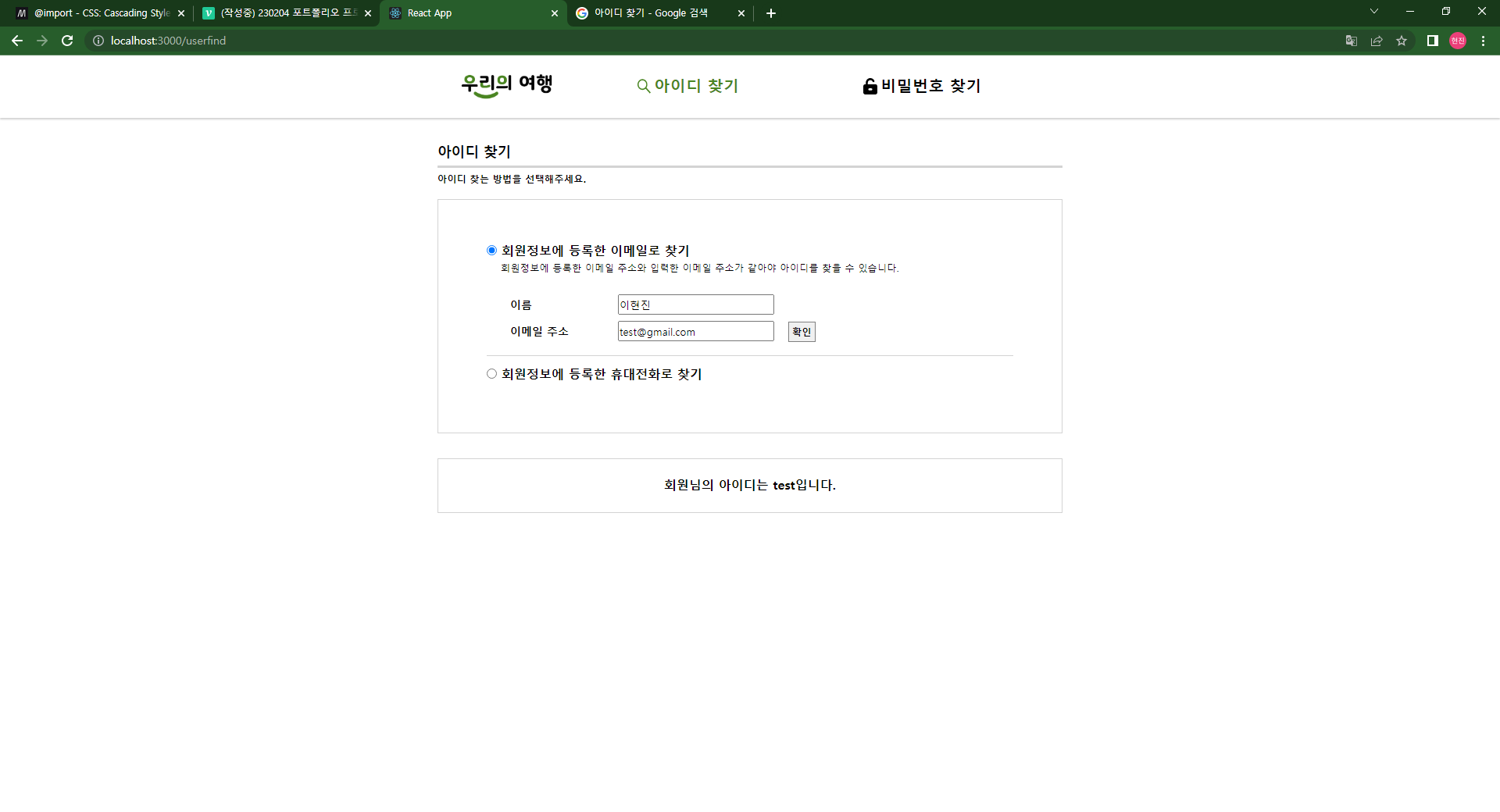
두칸 다 입력되면 결과 창 보이게


비밀번호 찾기

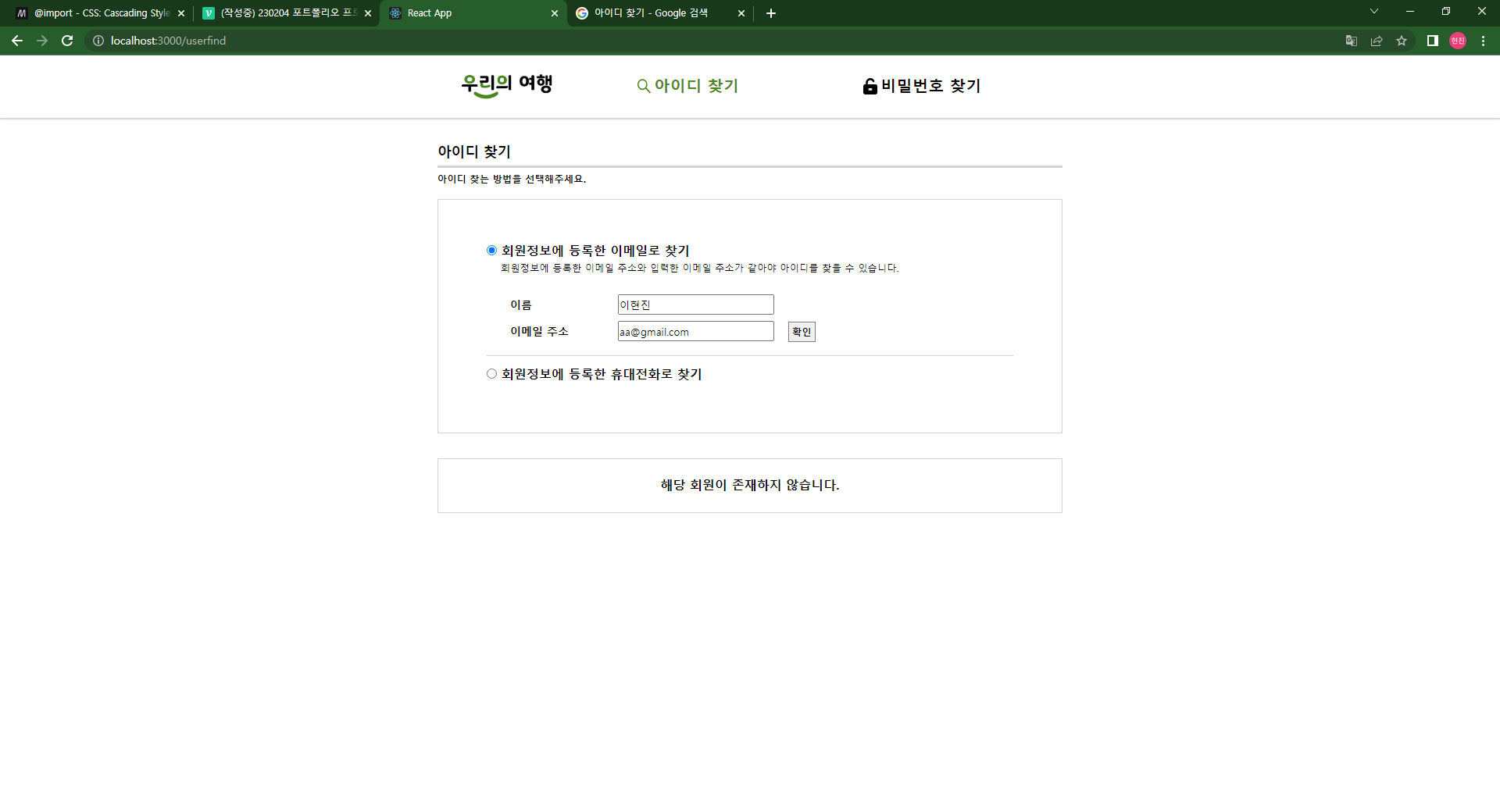
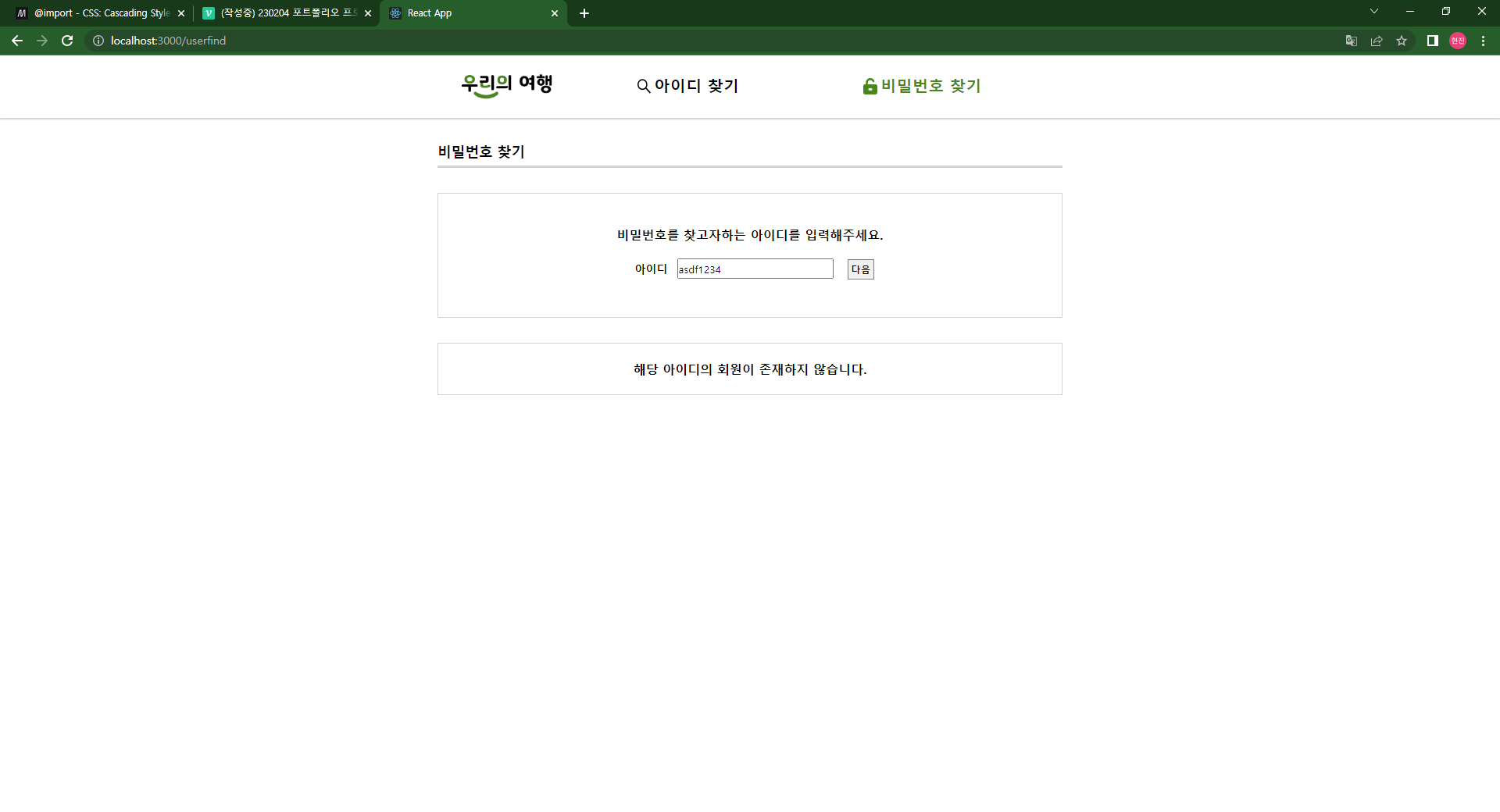
결과 - 아이디 없음

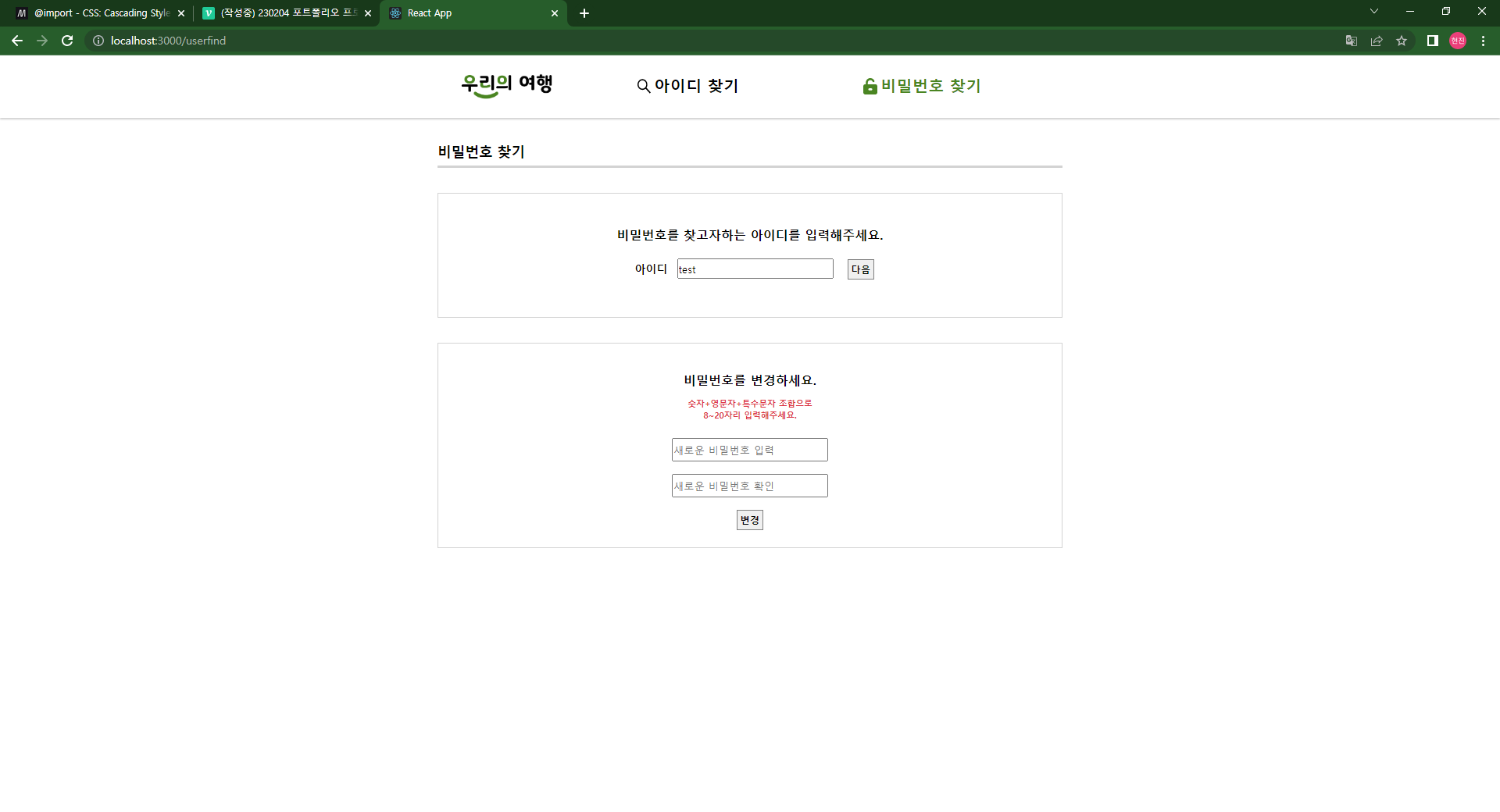
결과 - 아이디 있음 -> 비밀번호 변경

이외에 클릭에 따라 결과창 true/false 값 넣어줌~
비밀번호 변경 기능은 아직..
내일부터 다시 시작!
