모달 관련 css 소스 분리
modal 기본틀 -> 컴포넌트 폴더에 넣고 기본 css만 남김
Mytrip -> Mytripmodal.css 만들어서 import
Mymate -> Mymate.css 만들어서 import
My -> MyModal.css 만들어서 import
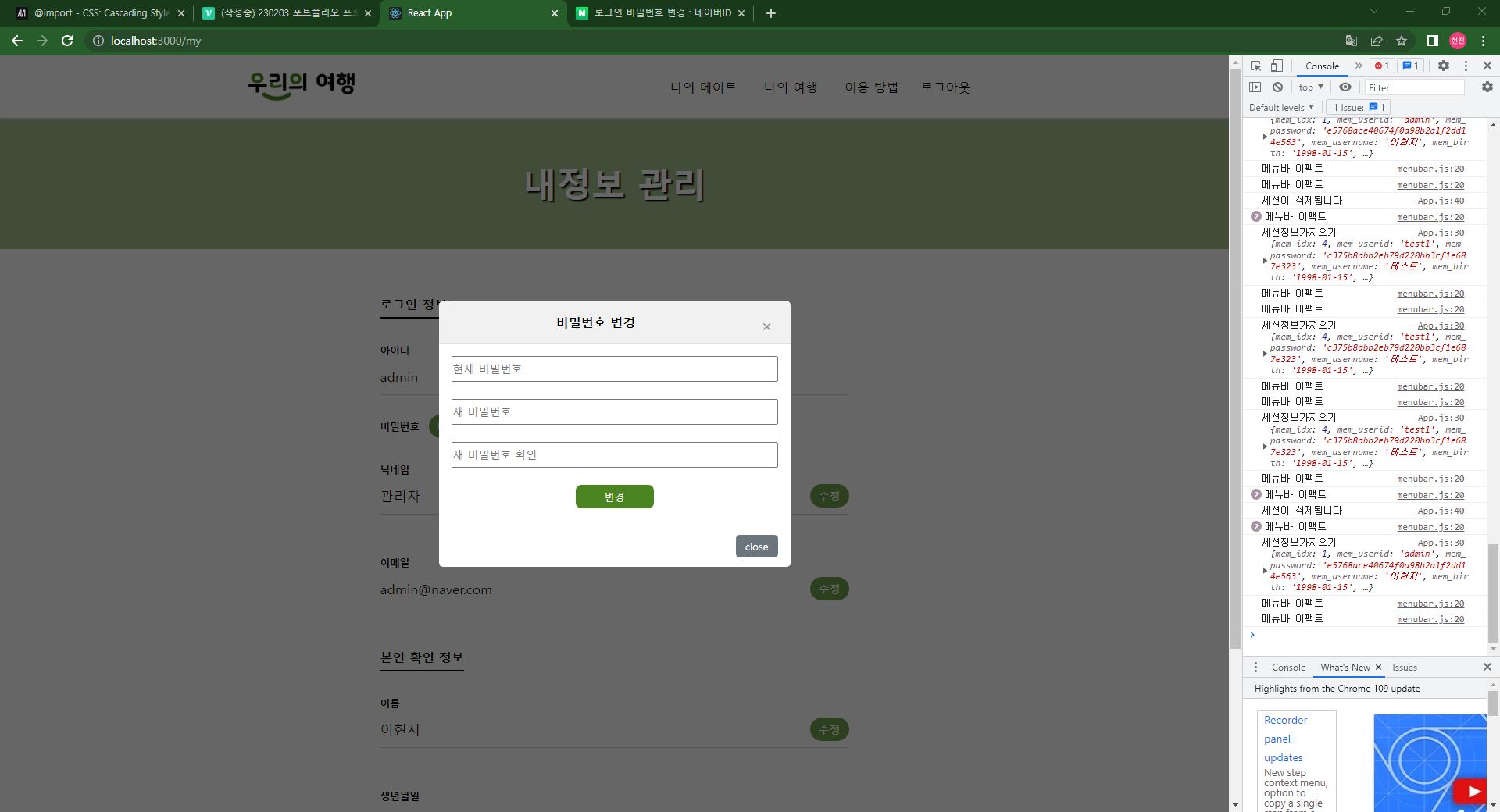
비밀번호변경 모달 내용 채우기
input 엘리먼트 세개
button 엘리먼트 한개

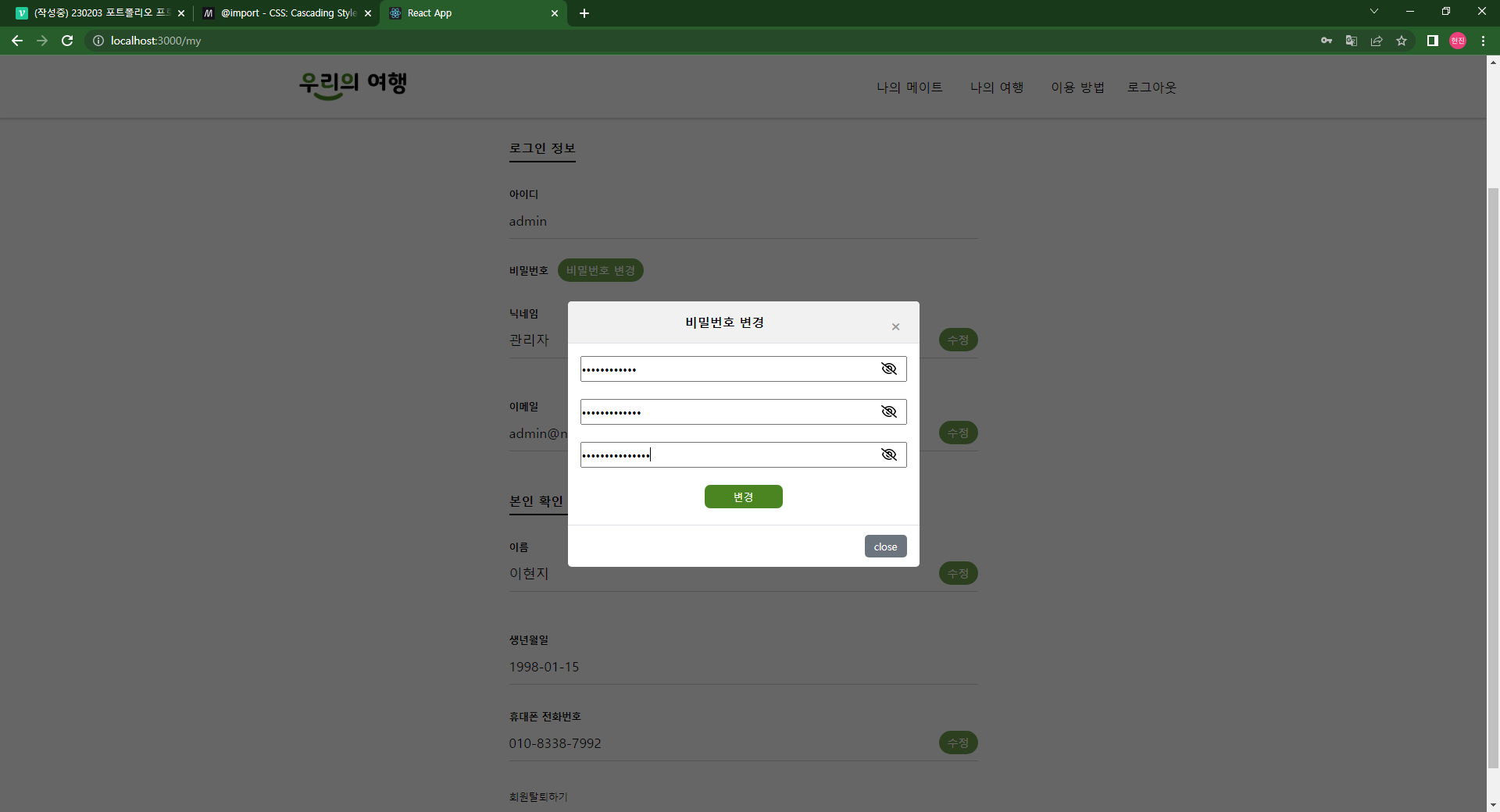
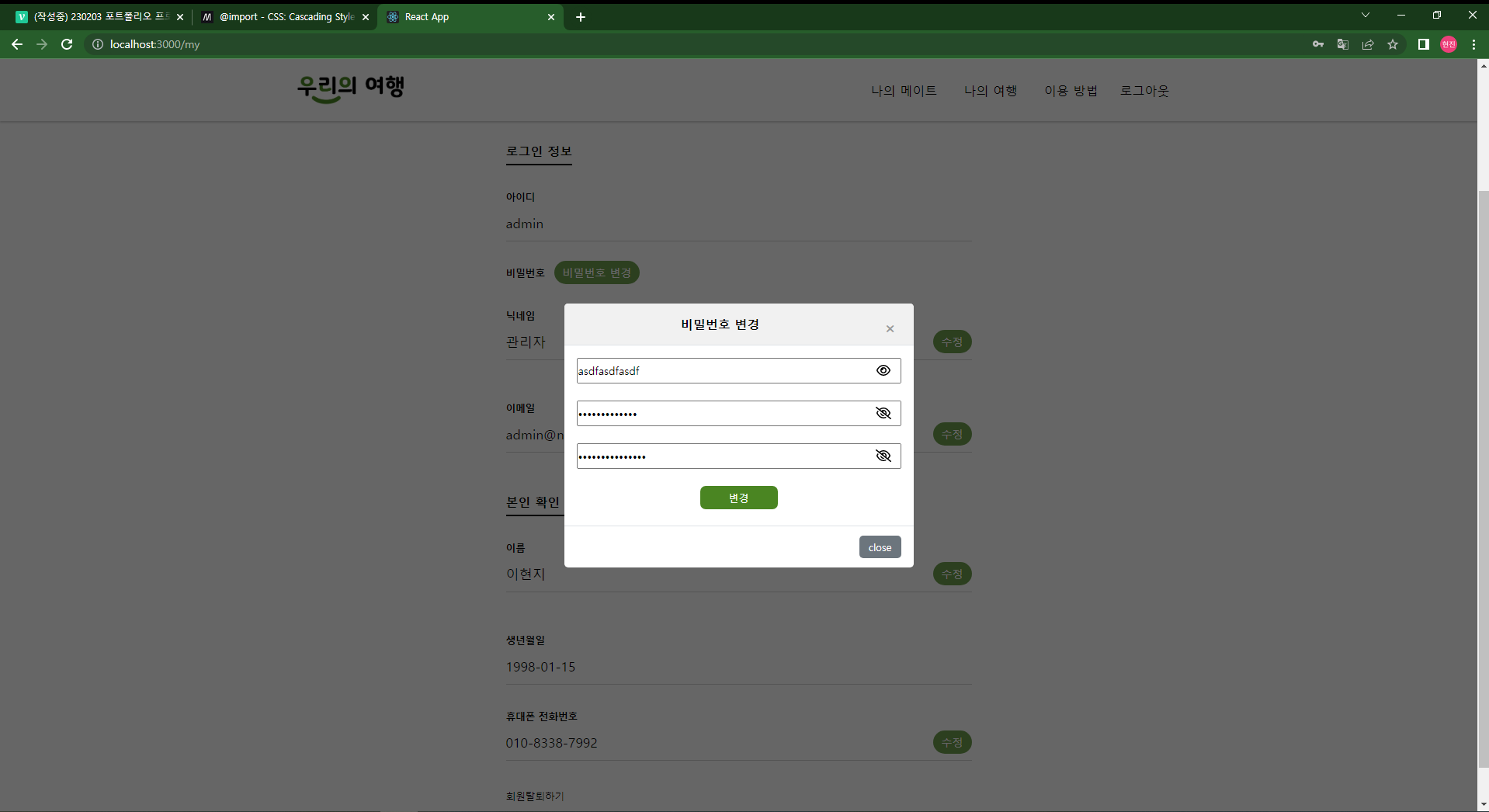
비밀번호 보기/숨기기 버튼 추가
폰트어썸에서 아이콘 다운로드 받은거 사용
div에 position relative주고 아이콘은 absolute 주기

마우스 누르고 있으면 비밀번호 텍스트가 보여진다
onmousedown&onmousedown 이벤트 사용
아이콘에 변수 하나 줘서 true/false로 아이콘 두개 번갈아 보여줌

비밀번호 변경 기능
비밀번호 입력 받고 확인 하고 변경 버튼 누르면 서버로 비밀번호 변경 요청
비밀번호 예외처리
- 현재 비밀번호가 일치하는지 아닌지
- 변경할 비밀번호 양식
- 변경할 비밀번호와 확인값이 일치하는지 확인
비밀번호가 성공적으로 변경되면 "비밀번호가 변경되었습니다" 문구 출력

join.js 참고하면서 비밀번호 변경 기능을 구현하다보니 여기서 오류 발견함
그래서 그거 고치면서 함.....
뒤로가기 로그인세션 확인
뒤로가기 했을 때 로그인 세션이 필요한 페이지는 세션을 확인해서 로그인 화면 띄우게

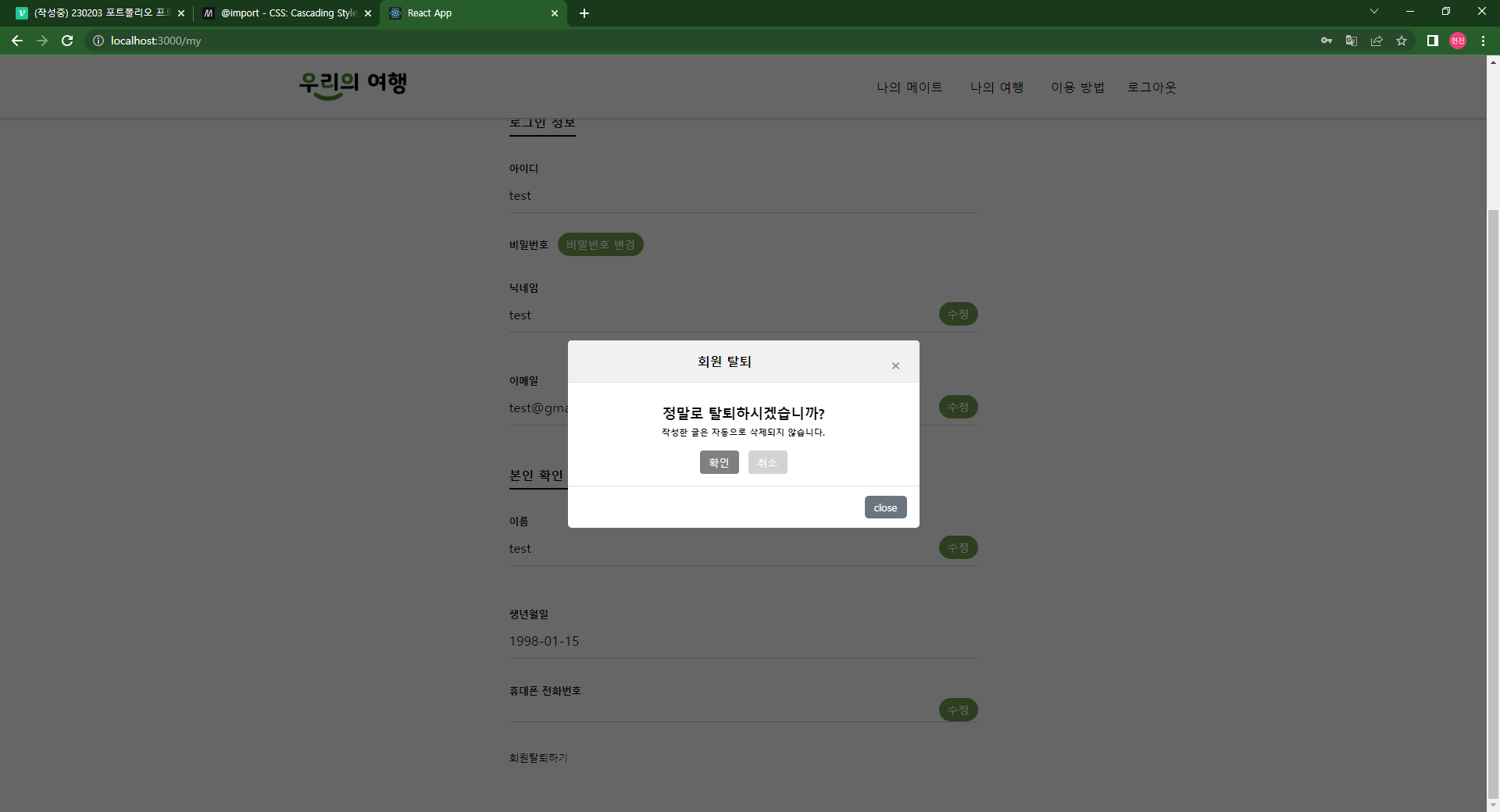
회원탈퇴 기능
회원 탈퇴 버튼 누르면 서버에 탈퇴 요청 후 세션삭제 -> 메인페이지로 이동
회원탈퇴를 하면 작성 글은..일단은 냅둬..
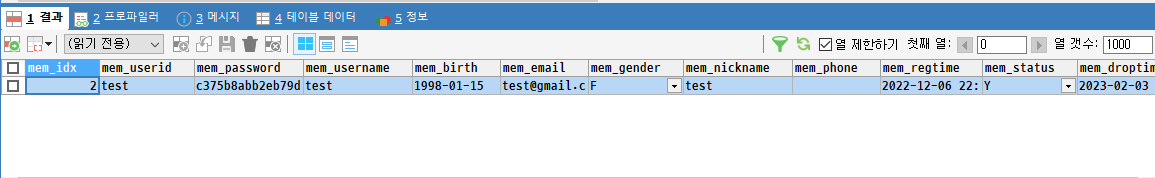
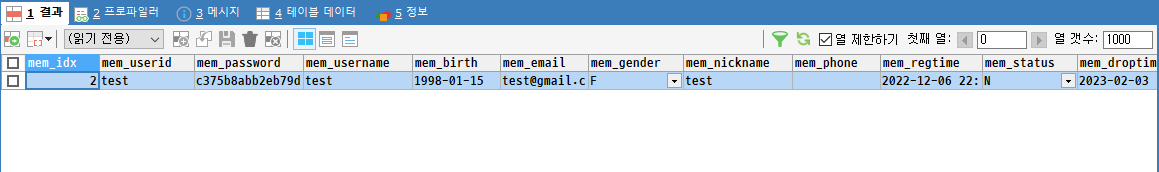
회원 테이블에서 mem_status를 N으로 변경 droptime 추가


회원 탈퇴 후

mem_status랑 mem_droptime 변경됨

탈퇴한 회원으로 로그인하면 로그인 실패
아이디/비번 찾기
이름/이메일 or 이름/전화번호 입력받아서 아이디 찾기
본인인증이 될 만한 항목이 이메일 밖에 없음..
- 이메일/휴대전화 radio 엘리먼트로 택1되게 설정
- 설정된 값에 따라 input 창 띄우기
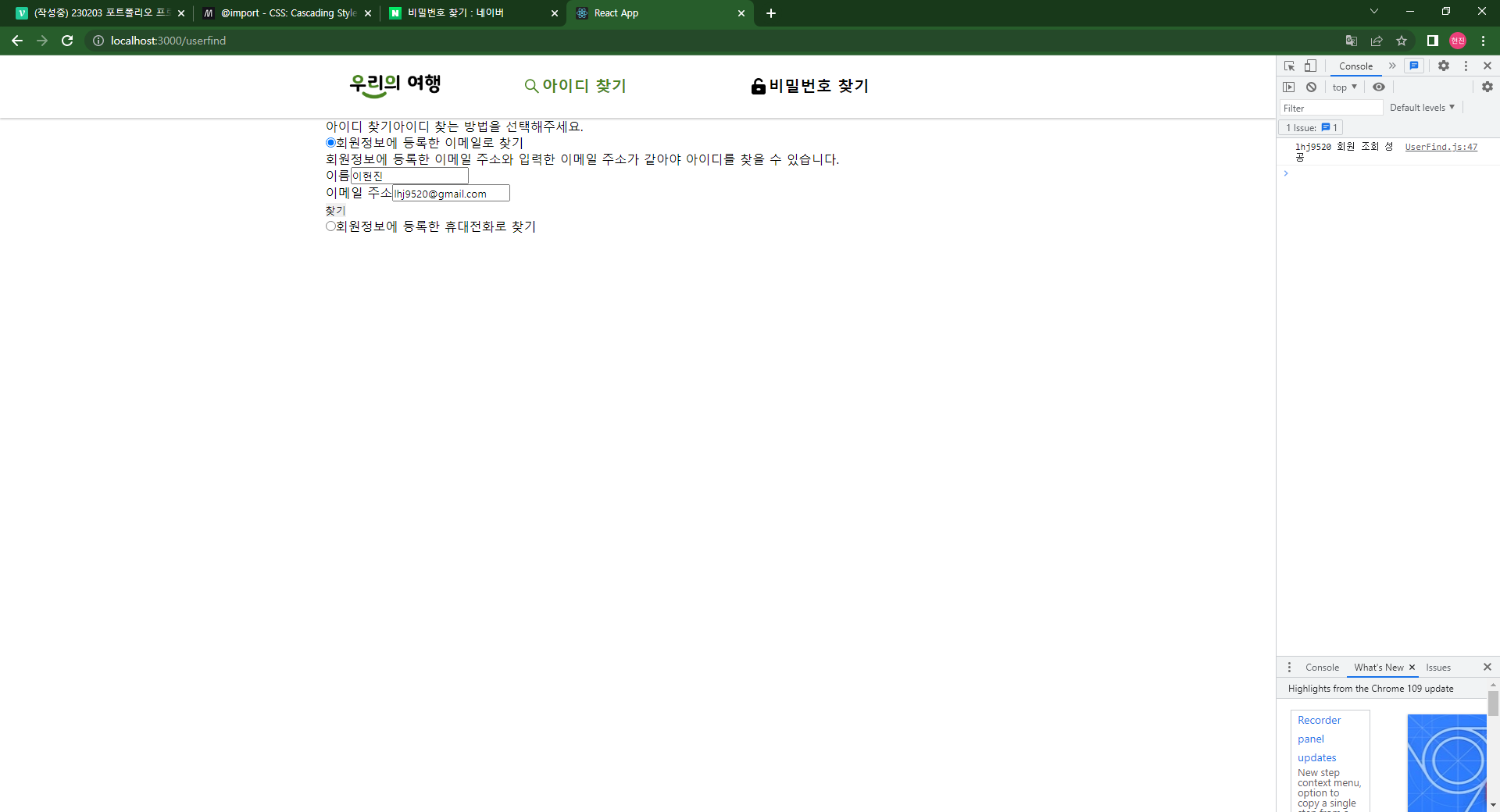
- 이름/이메일 or 이름/휴대전화 입력
- 서버에서 해당 회원 조회 결과 전송
- 아이디 입력
- 서버에서 해당 아이디 조회 결과 전송
아이디 찾기




비밀번호 찾기



내일 진행
- 비밀번호 찾기에서 아이디 조회 결과 띄우기
- 아이디 찾기에서 회원 조회 결과 띄우기
- 입력 예외 처리
- css 적용
그리고 여행뷰 페이지 진행~
