전체적으로 기능도 그렇고..내용도..부족한것같아서...ㅠ
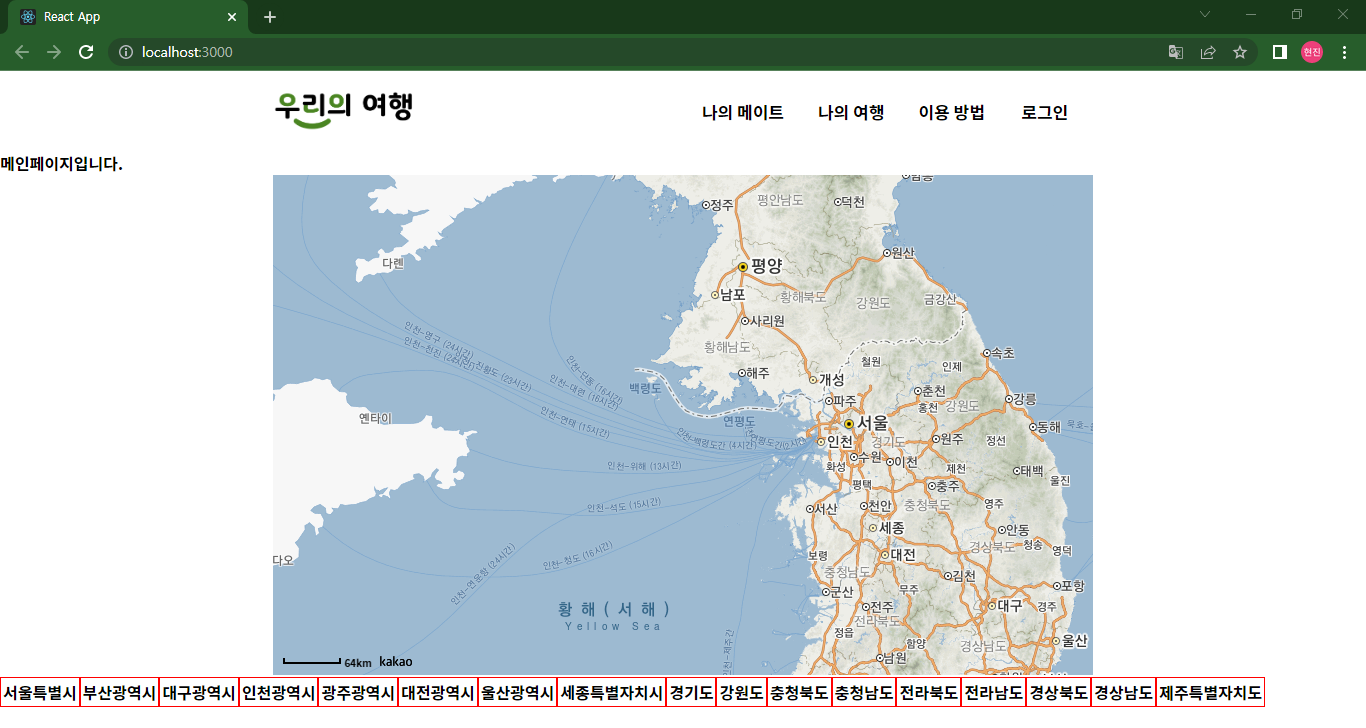
메인에 한국 광관지 검색 기능 넣어봐야겠음.....
geojson 파일 만들기
시군구에 맞는 폴리라인을 생성하기위해 geojson 파일을 만들어준다.
대한민국 최신 행정구역(SHP) 다운로드
대한민국 행정구역(SHP) GeoJSON 으로 변환하는 법
대한민국 행정구역(시도, 시군구) GeoJSON 파일 다운로드 및 SHP 파일 단순화 후 변환 방법 설명
http://geojson.io 에서 shp.zip 파일을 업로드 할 때 EPSG:5179로 설정해주기
그래야..된다...
한글도 안깨지려면 EUC-KR 입력
리액트 프로젝트에서 geojson 불러오기
geojson 파일을 만들면 확장자가 geojson인데 확장자를 json으로 바꿔서 불러온다.
안그러면 데이터가 /static/media...어쩌구로 뜸
import geojson from "../assets/geojsondata/JSON파일";[React] 카카오맵 API 이용해 서울시 행정구 Polygon으로 구분하기
일단 이분의 소스코드를 넣었는데 폴리라인이 안그려지는 부분도 있어서 한참 헤매다가 원인 찾음
댓글 읽어보다가 폴리라인이 너무 많아서 안될수도있다는 글에 엄청 단순화 시켜도 똑같았음
알고보니 coordinates의 첫번째 데이터만 표시하도록 소스코드가 짜여져있어서 그런거였음
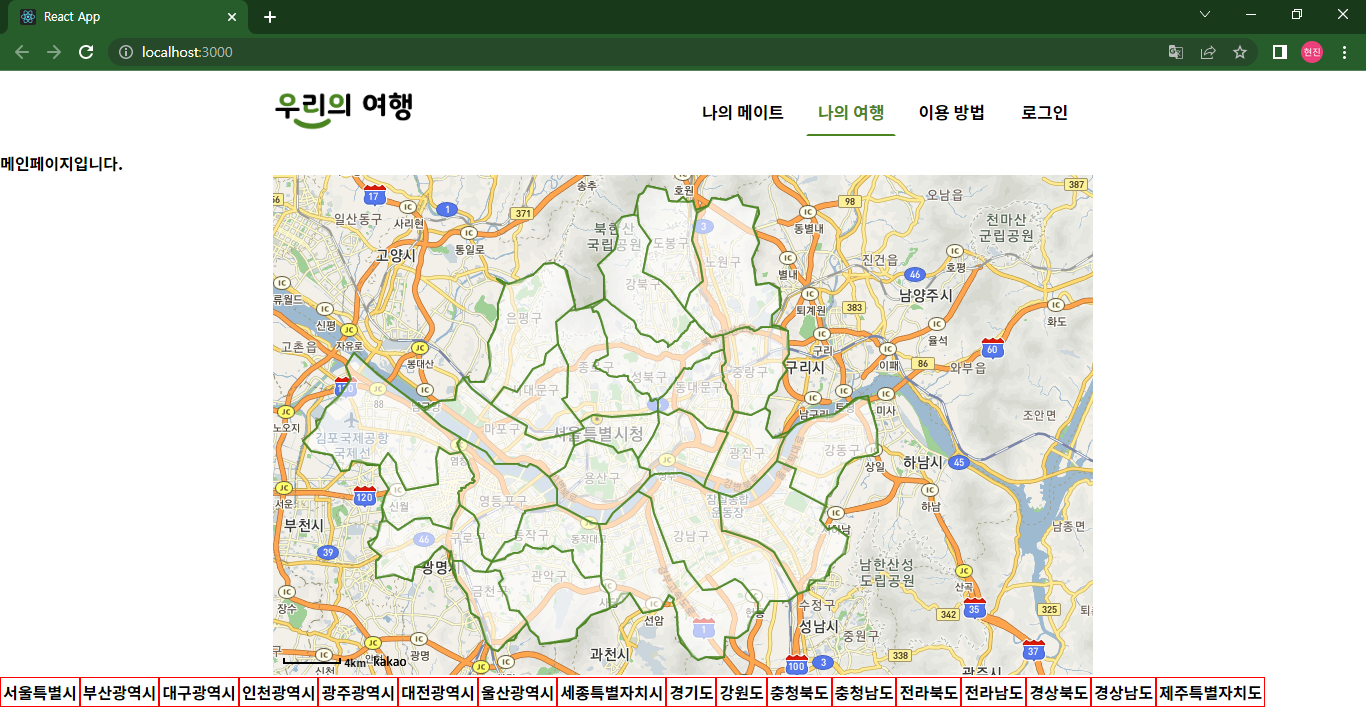
map으로 배열 안에 있는 요소 다 들려주니까 전체 다 그려짐!!
해당 시군구를 클릭하면 시도+시군구의 정보를 api로 넘겨줘야하기때문에 시도+시군구 합친 데이터 만들어야할듯.. -> nono 코드로 판별하면 됨! 시도코드,시군구코드(시도코드+숫자)형태
시도,시도군 데이터 받아와서 코드별로 데이터 필터
좌표 데이터 이용해서 영역 표시 해줌
마우스 오버 이벤트랑 마우스 클릭 이벤트 넣어줌

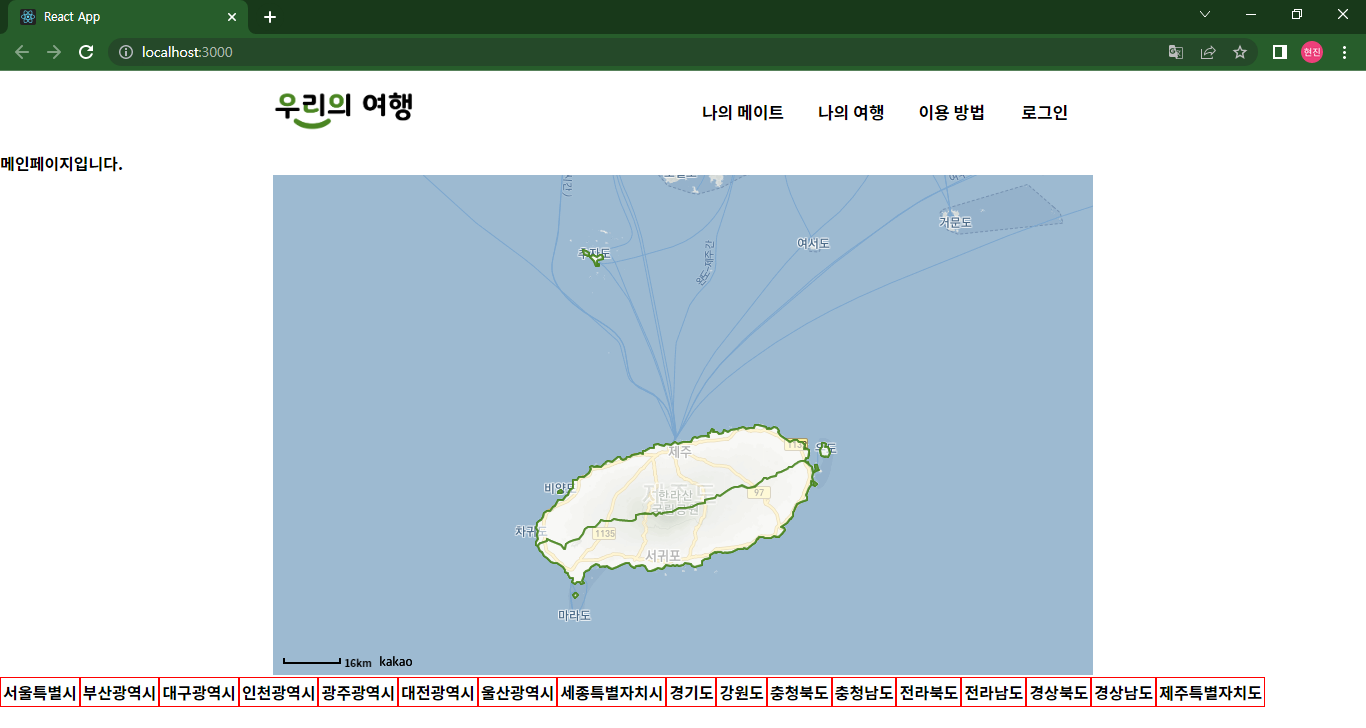
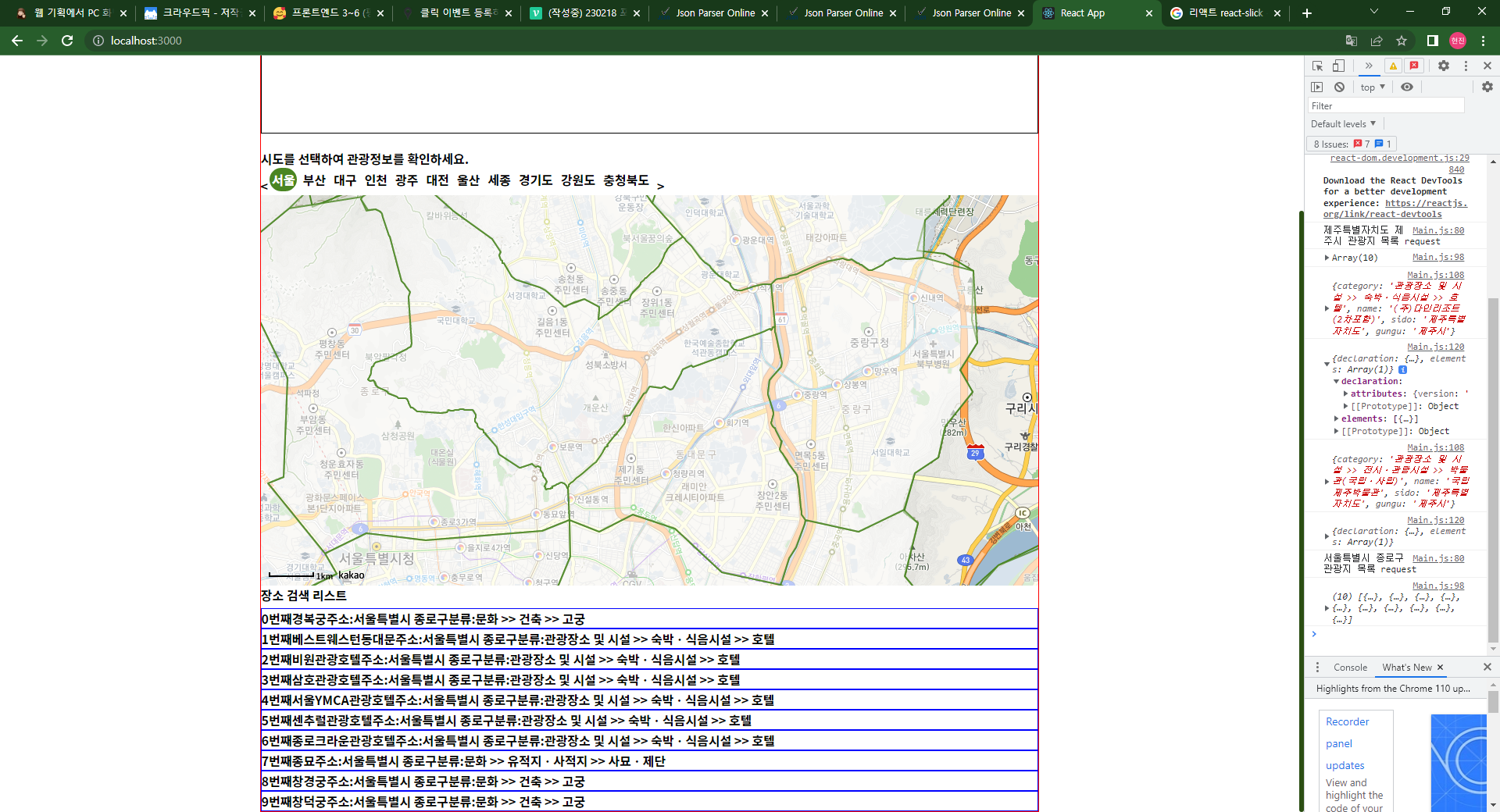
아래 시도들을 클릭하면 시도에 해당하는 자치구를 보여준다.

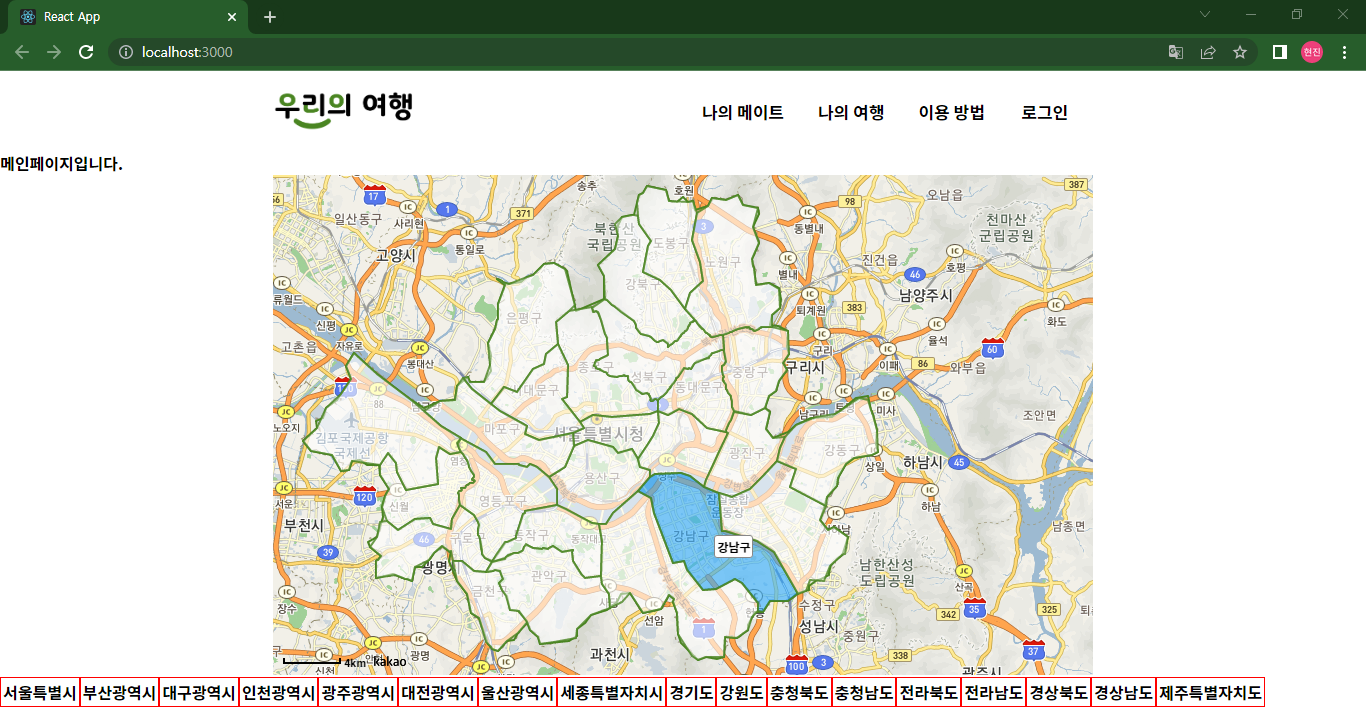
자치구에 마우스를 올리면

그리고 클릭하면 클릭 이벤트 함수가 실행됨
이제 여기에 데이터포털 open api를 사용해서 해당 시도+시군구에 해당하는 관광 데이터를 받아오면 된다.

다른 시도를 누르면 폴리라인 초기화 하고 새로 그린다.
공공데이터포탈 OPEN API 사용하기
한국문화관광연구원_관광자원정보
공공 데이터 API React에서 XML에서 JSON 변환!
이렇게 요청해야 정상적인 데이터를 반환한다.
/* NodeJs 12 샘플 코드 */
var request = require('request');
var url = 'http://openapi.tour.go.kr/openapi/service/TourismResourceService/getTourResourceList';
var queryParams = '?' + encodeURIComponent('serviceKey') + '=서비스키'; /* Service Key*/
queryParams += '&' + encodeURIComponent('SIDO') + '=' + encodeURIComponent('서울특별시'); /* */
queryParams += '&' + encodeURIComponent('GUNGU') + '=' + encodeURIComponent('종로구'); /* */
queryParams += '&' + encodeURIComponent('RES_NM') + '=' + encodeURIComponent(''); /* */
request({
url: url + queryParams,
method: 'GET'
}, function (error, response, body) {
//console.log('Status', response.statusCode);
//console.log('Headers', JSON.stringify(response.headers));
//console.log('Reponse received', body);
});
음.. 결과를 확인해보니 입력 파라미터가 시도+시군구밖에 없는데 한 페이지당 최대 10개 출력이라 그 이상의 데이터는 받아오질 못한다..ㅋ..
그리고 응답 속도 진짜 느림..;;
일단 이정도 데이터로 해봐야할듯,,,,,
근데 또 http://openapi.tour.go.kr/openapi/service/TourismResourceService/getTourResourceDetail 이 api는 속도가 짱 빠르다..
내일은...
내일 할 것.. 내일은 무조건 마무리 해야한다..!
관광리스트 항목 선택했을 때 관련 정보 포함된 모달 띄우기+로딩화면 만들기
react-slick 배너 만들기
메인페이지 css 꾸미기
이용방법 페이지 만들기
AWS 배포
