우리의여행 구현할 기능 및 인터페이스 총 정리
- 메인 무슨 내용 넣지..
- 스크롤 애니메이션
- 이용방법
- 친구 추가 관련
- 여행 계획 관련
- 로그인
- 회원가입(o)/아이디찾기/비밀번호찾기
- SNS 연동 로그인(x) -> 거의 제외
- 자동로그인 -> 기능 제외
- 회원가입(o)
- 회원 정보 입력(o)
- 나의 메이트(o)
- 친구 요청(o)
- 친구 신청(o)
- 친구 목록(o)
- 친구 삭제(o)
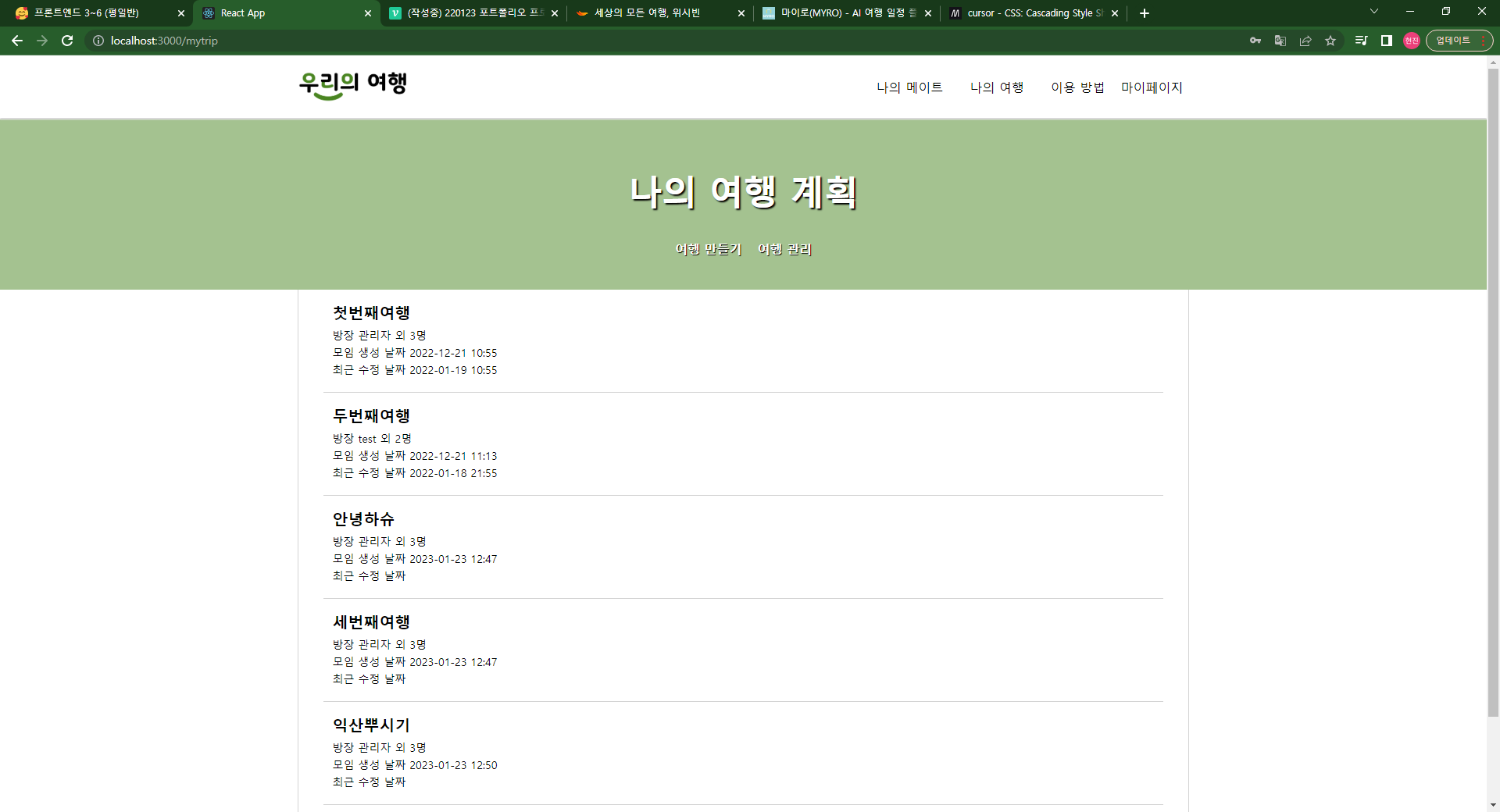
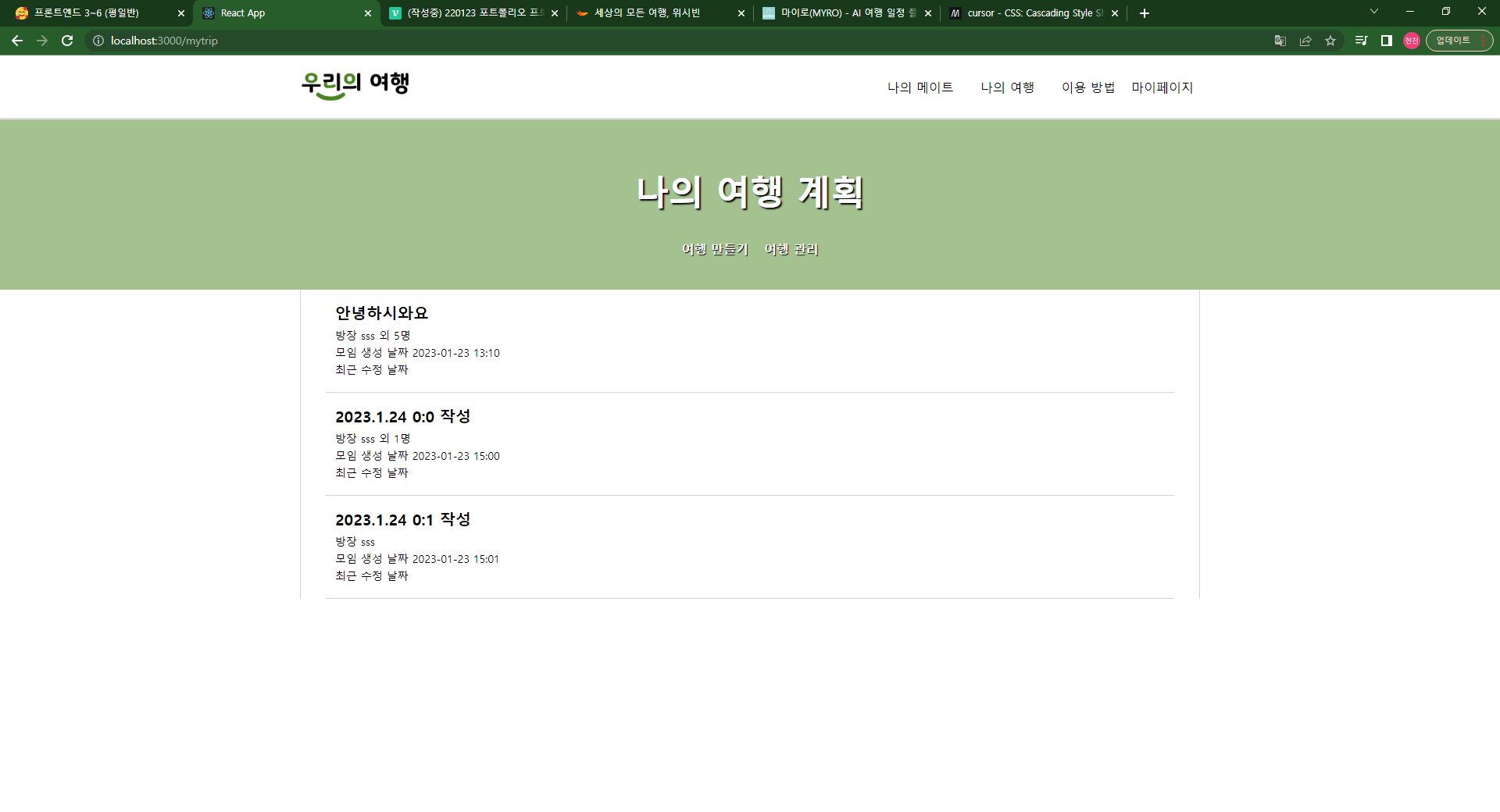
- 나의 여행
- 여행 목록(o)
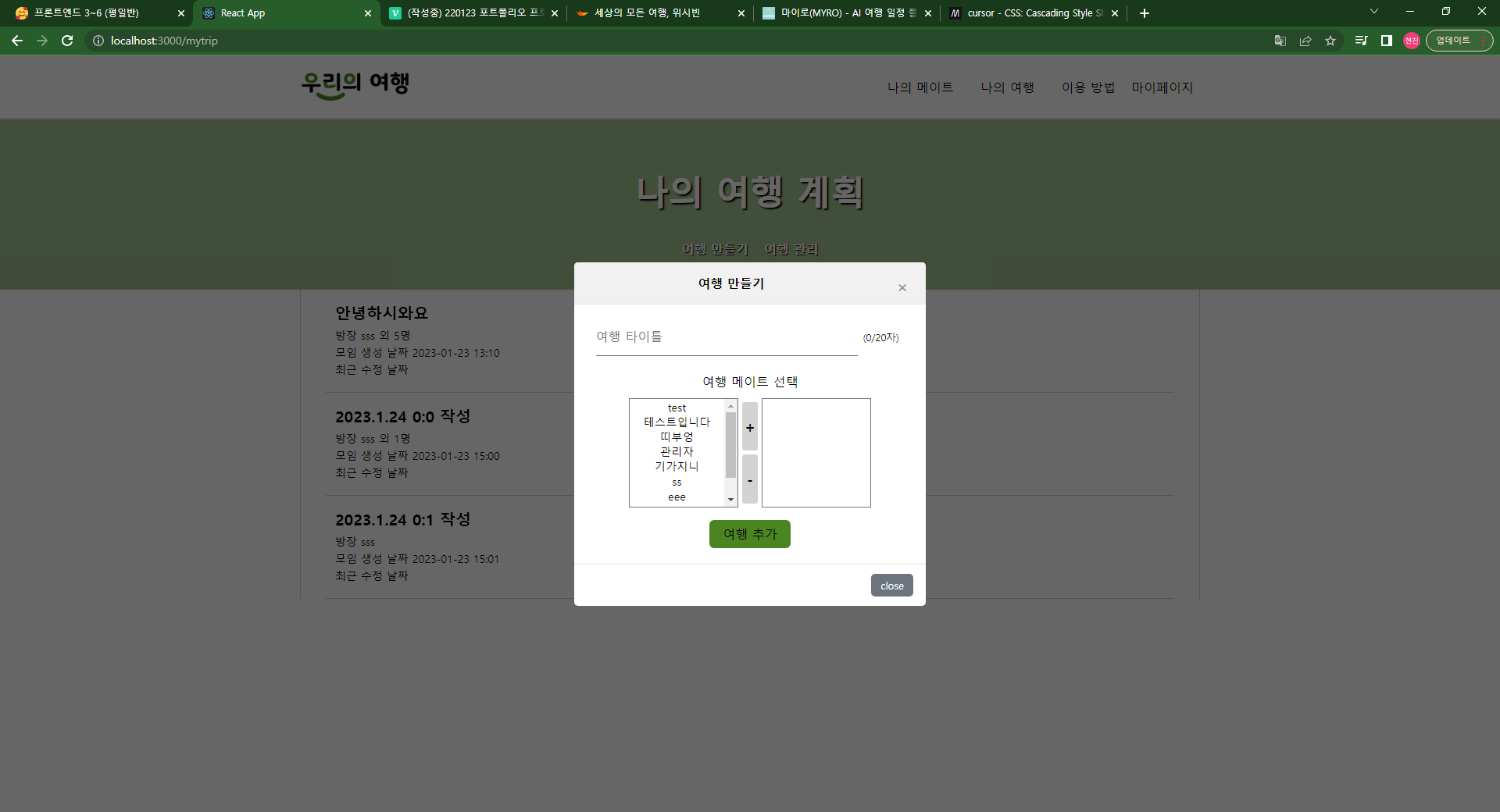
- 여행 추가(o)
- 여행 삭제
- 여행 수정(계획을 세울 수 있는 페이지)
- 마이페이지
- 내 정보 확인 및 수정
- 나의 여행 스타일
커뮤니티도 추가되면 좋겠지만..지도도 넣을지 말지 고민;
빨리 끝내고+AWS 배포 사이트 하나 더 만들기(운동메이트-아이디어는 정함)
빠르면 2월초 늦으면 2월 중순부터 지원 그전까지 포폴,자소서 쓰기
여행 추가
모달 창 띄워서 여행타이틀,친구 선택하여 추가
여행 게시글이 데이터 베이스에 추가되고 triplist 요청
triplist 데이터 받아와서 mytrip 페이지에 데이터 변경 적용



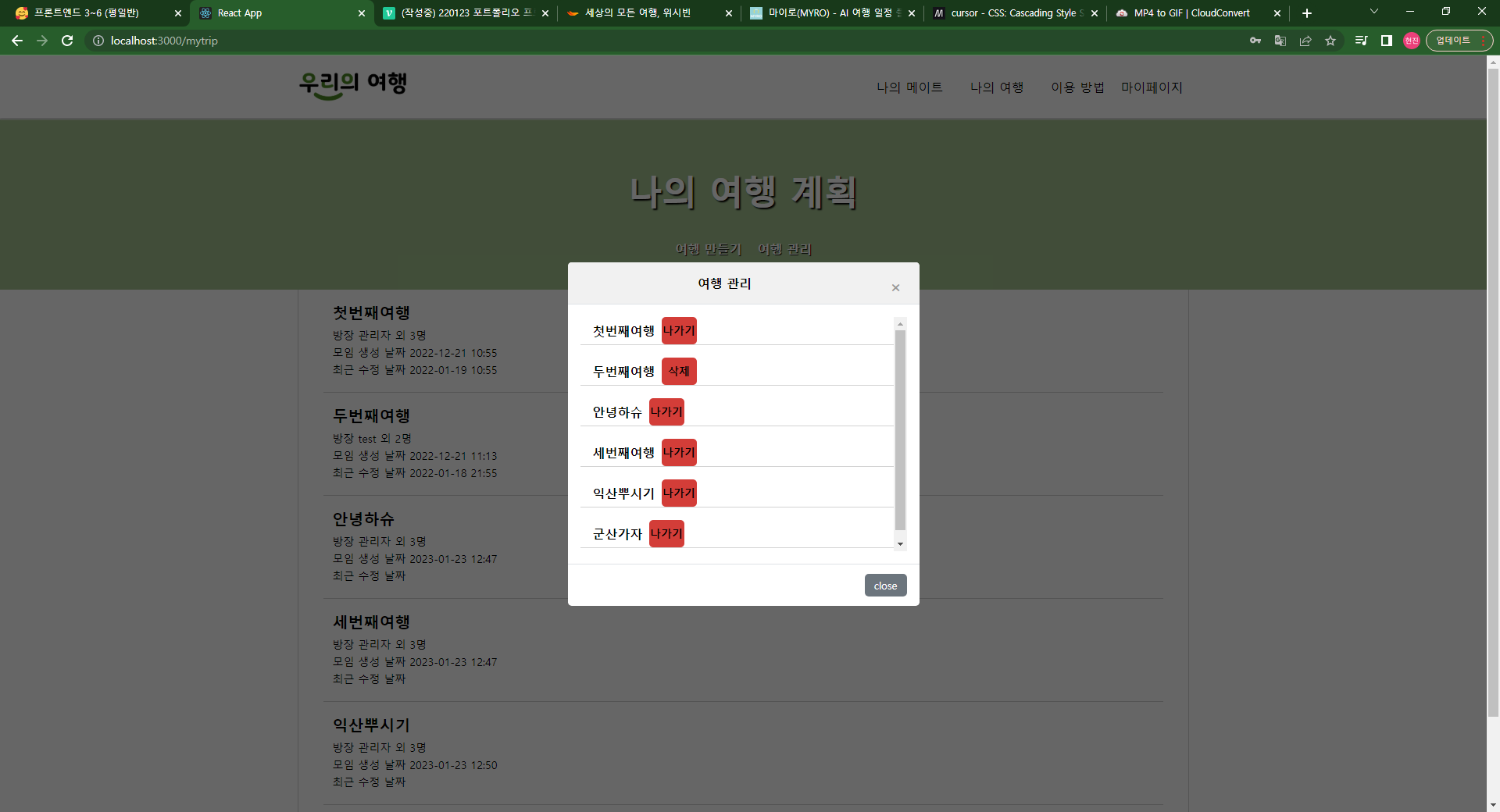
여행 삭제
내가 만든 여행 -> 삭제
내가 속한 여행 -> 나가기

내일 할것
- css 적용
- 삭제 버튼 누르면 여행 게시글 삭제
- 나가기 버튼 누르면 여행 게시글에서 메이트 목록만 변경
여기까지 github에 업로드~
여행 계획
인터페이스랑 데이터페이스 설정부터 다시