회원가입/로그인 페이지 useSate 관련 소스 코드 수정
무분별하게 사용했던 useSate변수를 카테고리별 객체로 묶어서 변수 사용
useSate에 대해서 좀 알아보고 소스코드 바꿈
useSate는 비동기 처리 그래서 순차적으로 코드를 진행해야하는 경우는 useEffect사용
리액트, useEffect 첫 렌더링때 함수실행 막기
참고하여 useEffect 첫 렌더링때 함수 실행 막기 추가
여행 만들기 뷰 페이지 생성 후
나의메이트/나의여행 페이지 useSate 변수, useEffect 관련 소스 코드는 페이지 뷰 css 바꾸면서 같이 수정할 예정~
commit 회원가입 join.js useSate,useEffect 수정
commit 로그인 login.js useSate 수정
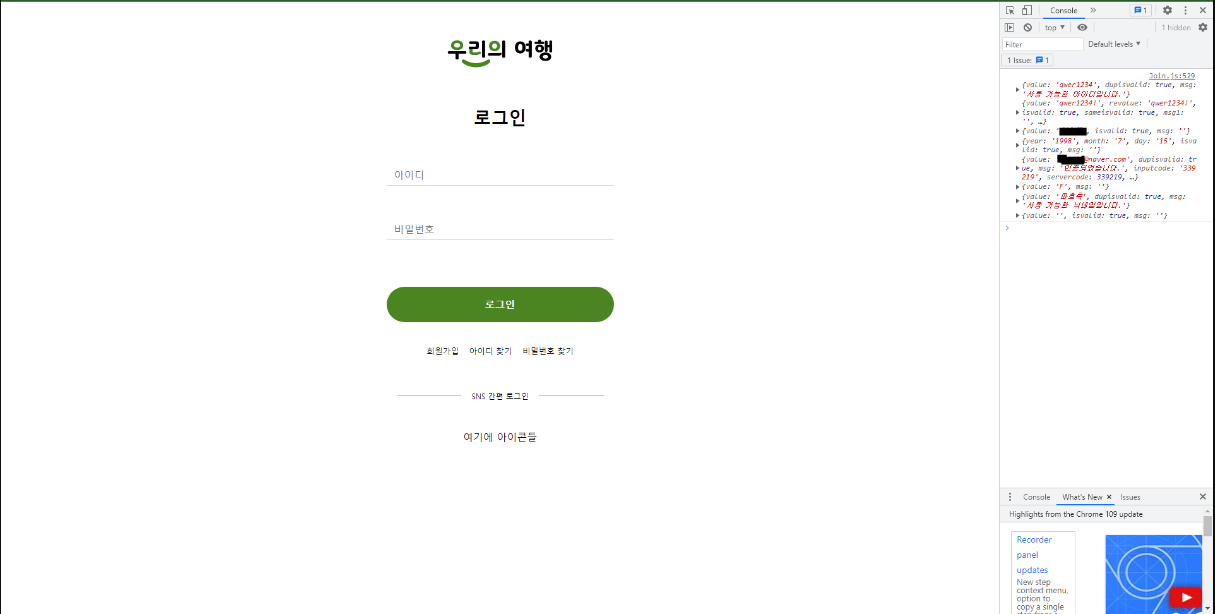
로그인 세션 처리(다시)
엊그제 수정해놓은 로그인 세션 처리가 git..commit 변경으로인해...싹 사라졌다면..........
다시 수정....
다행히 대충 이해하고 고쳤던 소스라 바로 고칠 수 있었음
commit 되돌리기는 신중히 하자...^_ㅠ
commit 로그인세션수정-로컬스토리지이용
commit 로그인필요한페이지접근시 로그인페이지로 이동
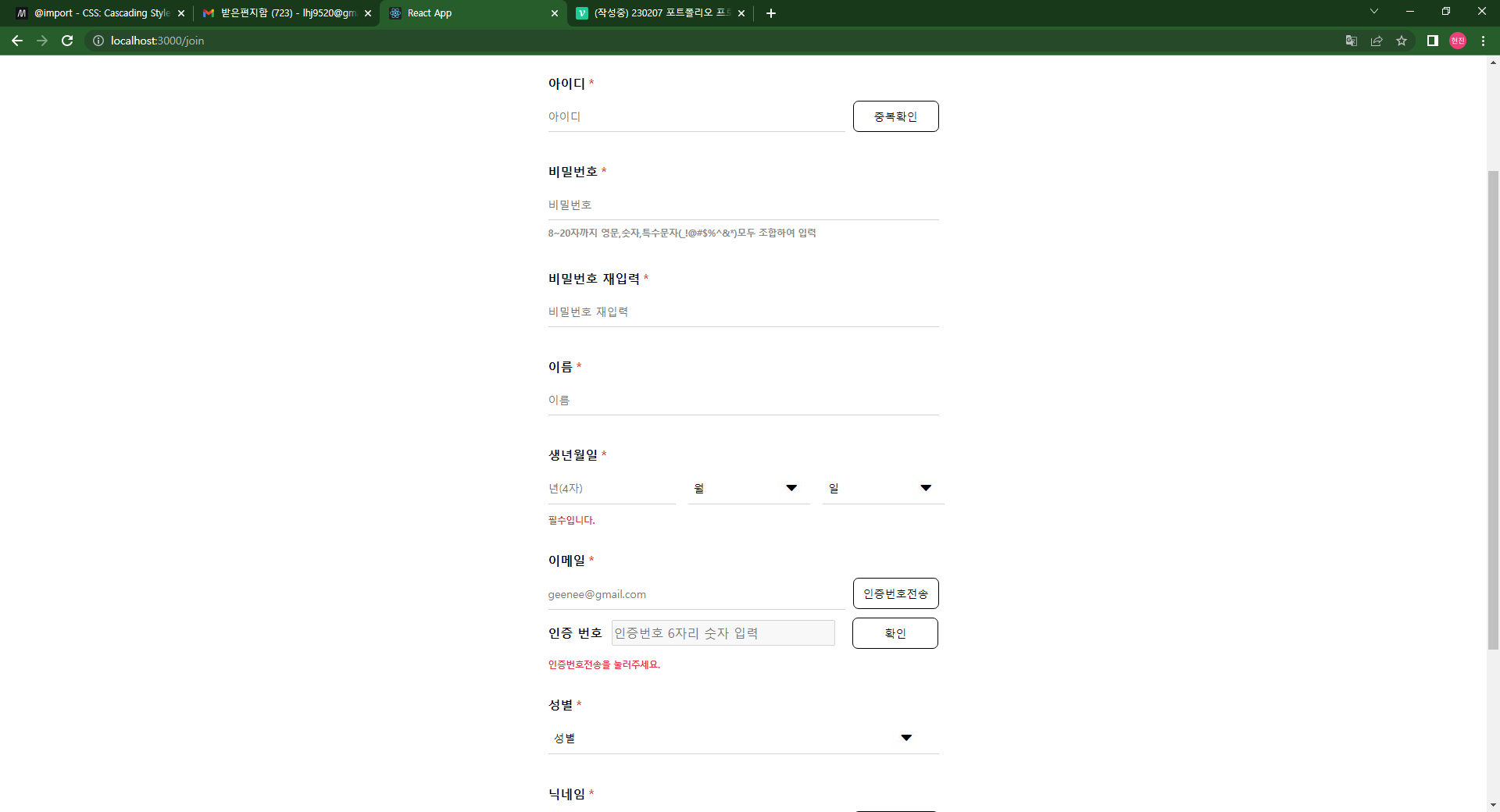
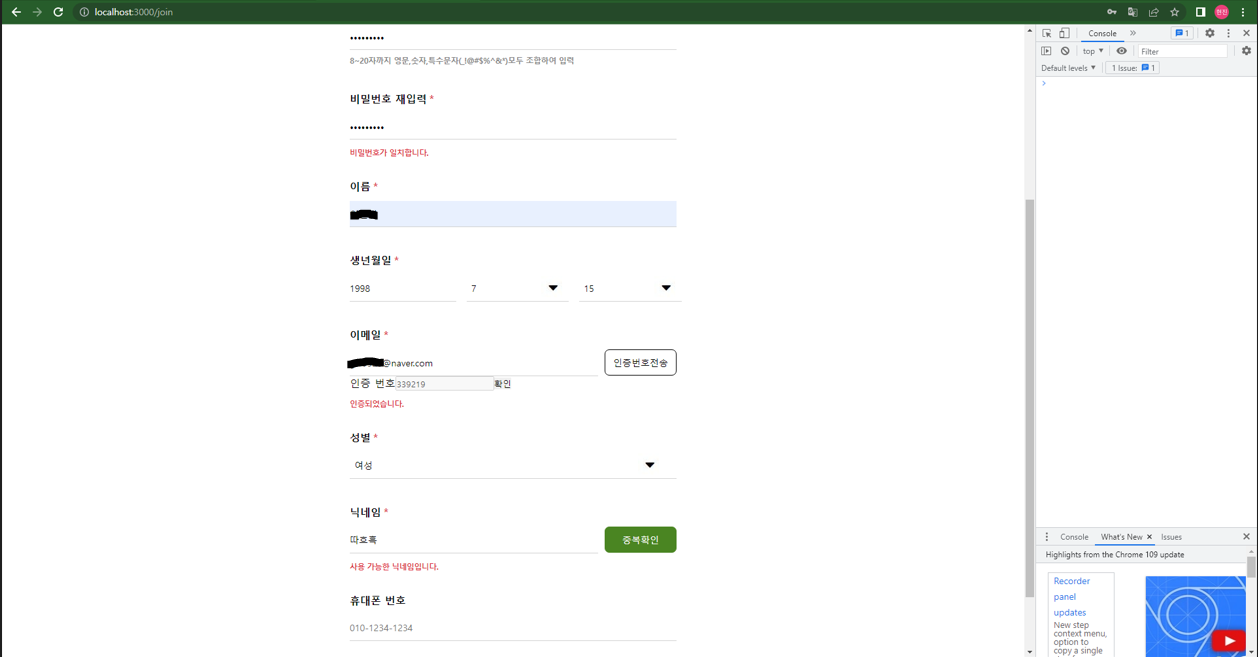
회원가입시 이메일 인증 기능 추가
아이디/비번찾기에서 구현한 이메일 인증 기능과 같음

이메일 인증을 해야 회원가입 할 수 있음


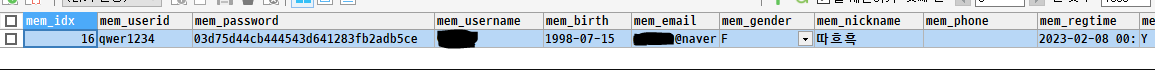
데이터베이스에 데이터 잘 들어감!
css만 조금 수정하면 끝!