전역 변수 설정
친구 목록 App.js에서 전역변수 만들어서 필요한 페이지에서 사용할 수 있도록 코드 수정
친구 목록이 필요한 컴포넌트에서
const { Mate } = React.useContext(StoreContextM);선언하여 사용~
여행모임 내 메이트 관리
여행 페이지에서 메이트 추가/삭제 하려고 했는데 그냥 여행 목록에서 하는게 나을듯
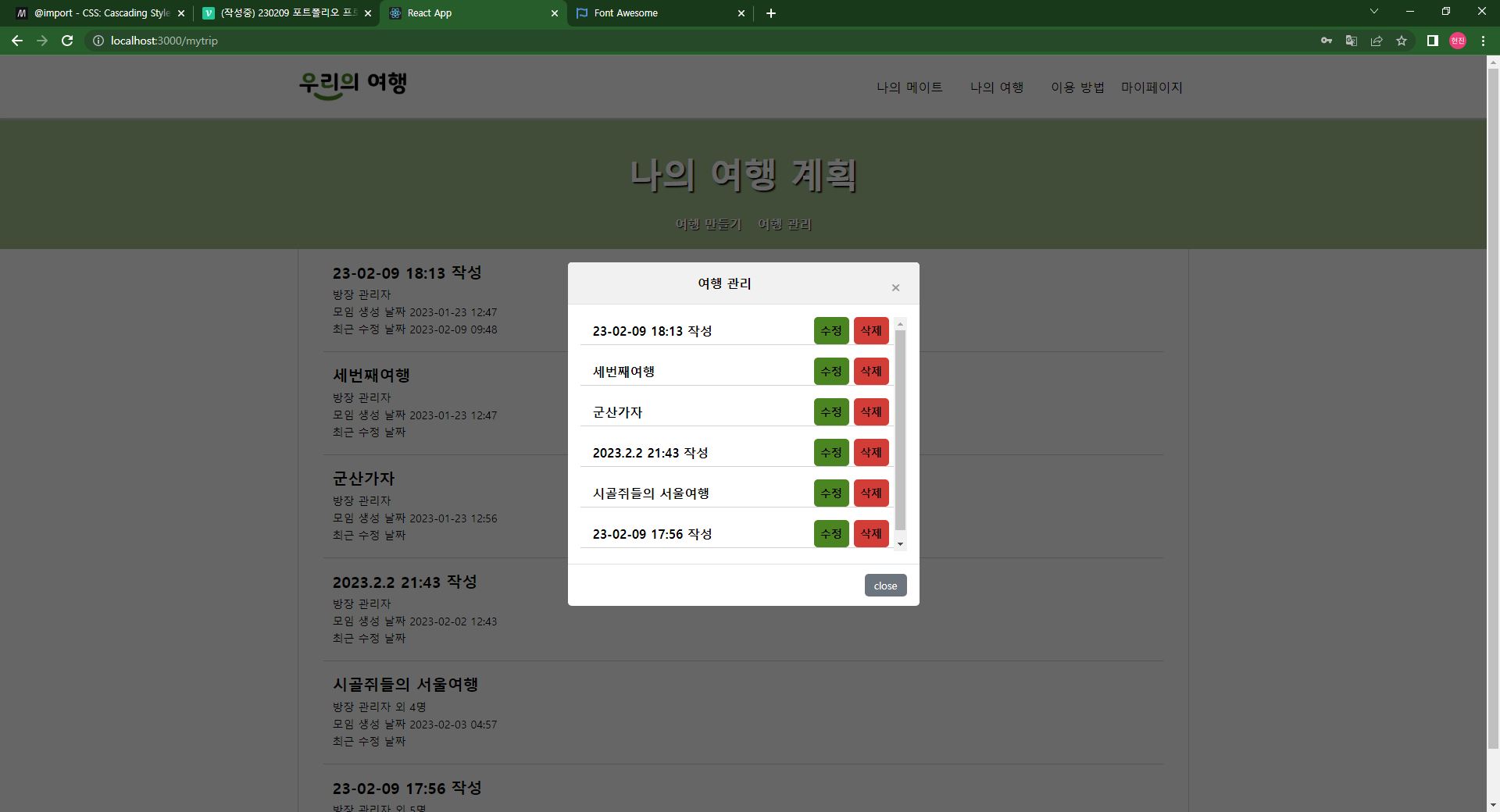
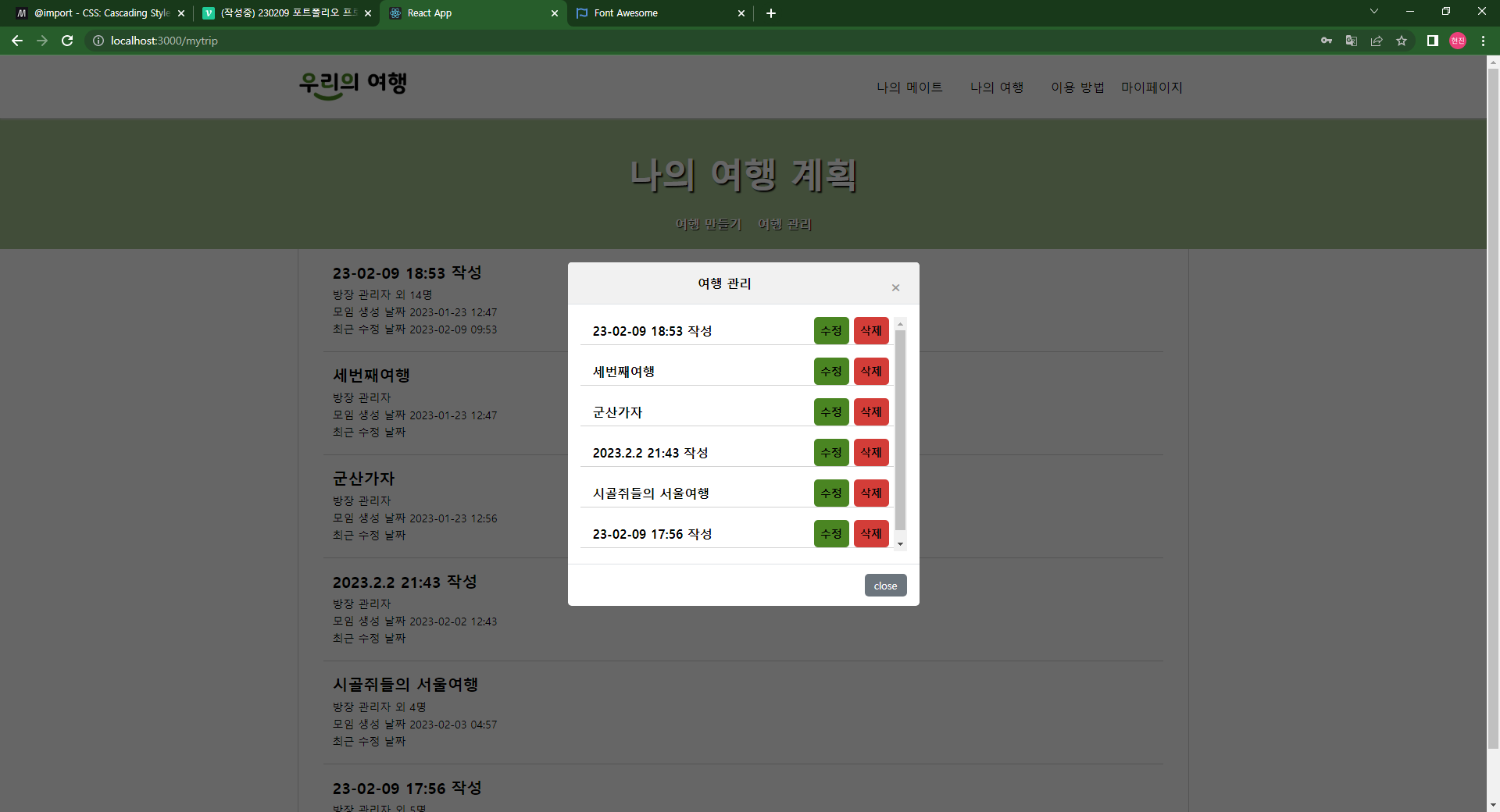
여행 관리에서 수정/삭제 -> 수정 버튼 추가
수정 버튼 누르면 여행만들기 폼에 해당 데이터 넣고 수정할수있게 기능 추가

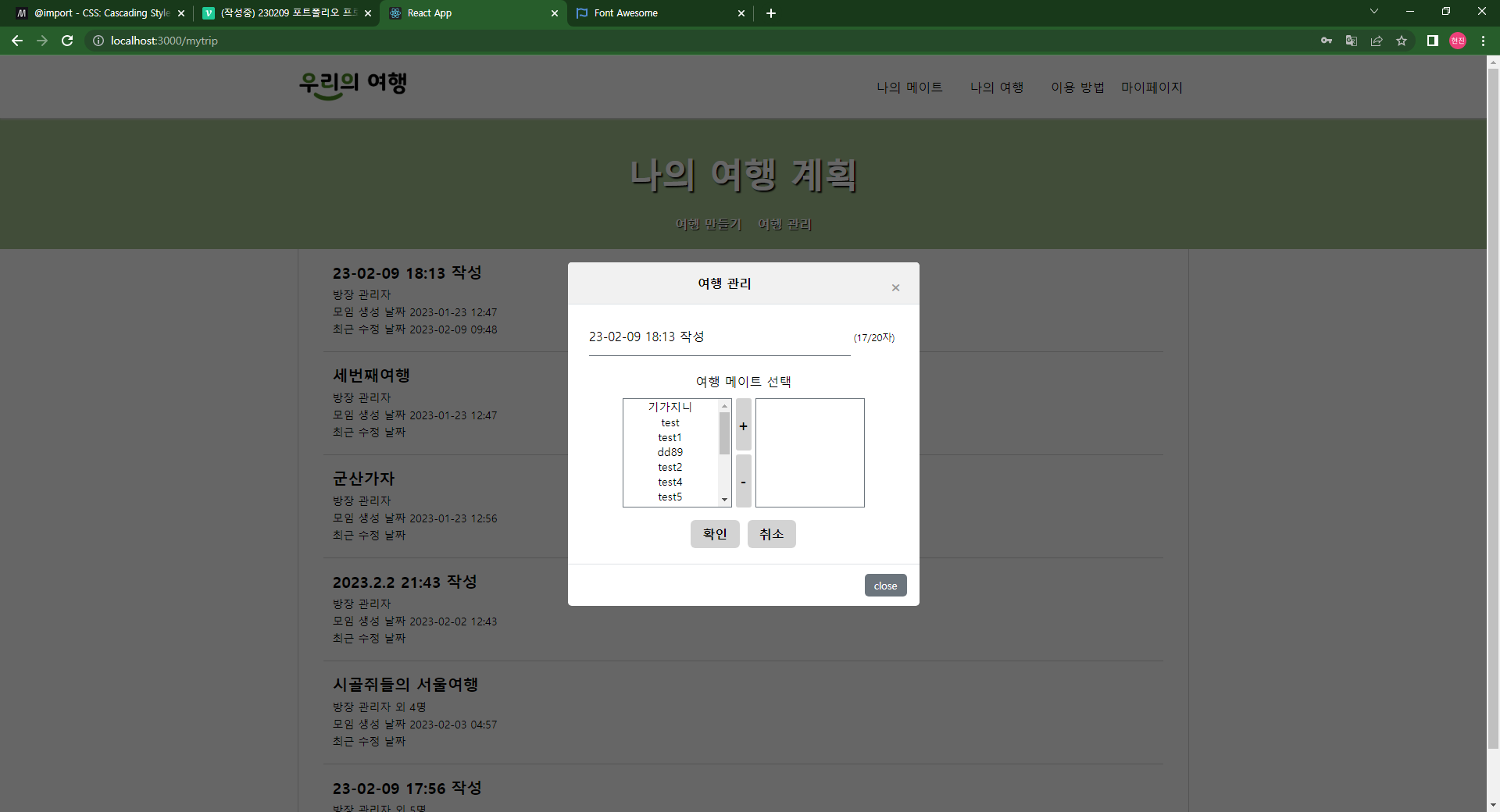
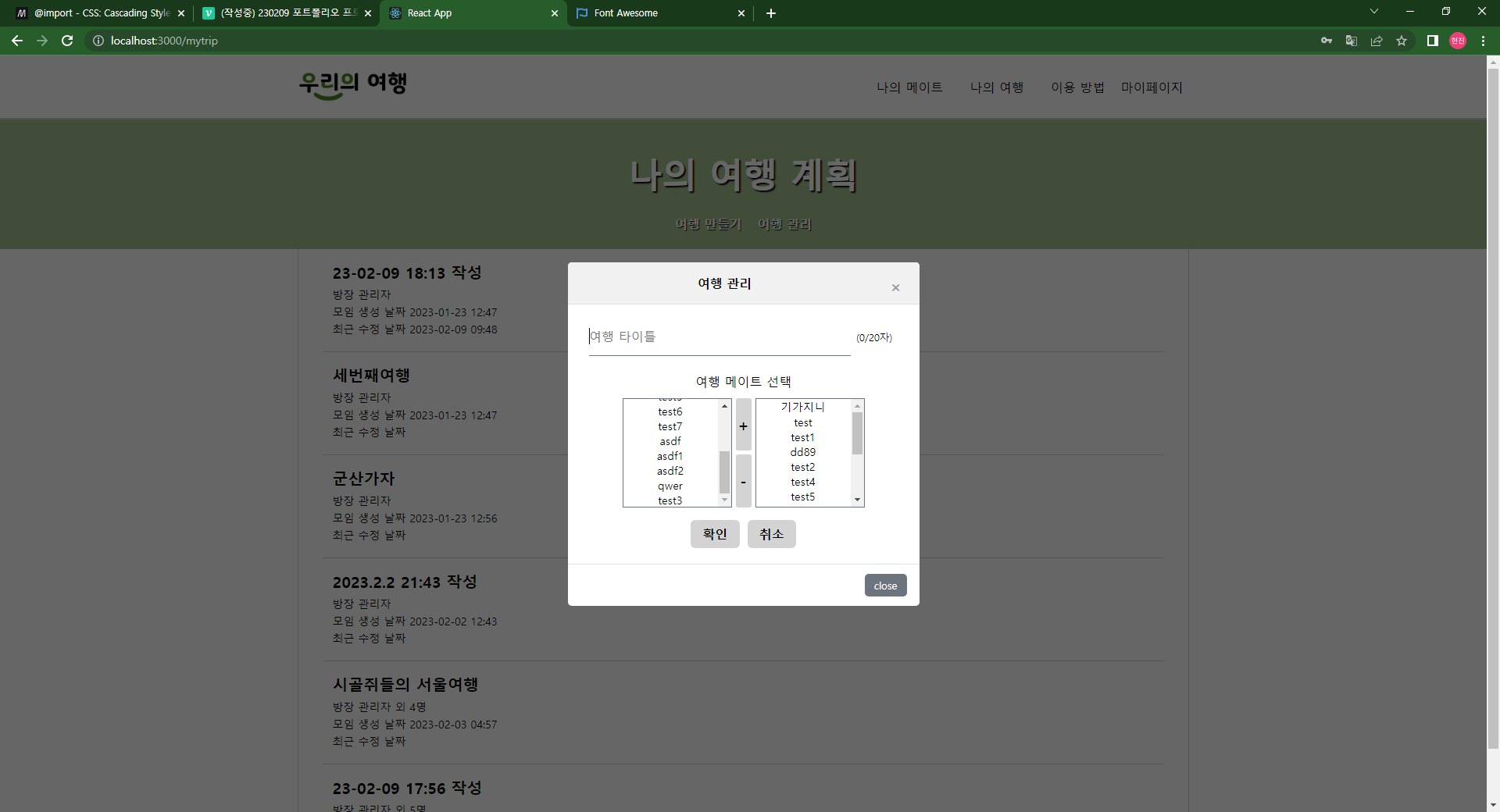
수정버튼 누르면 여행 만들기랑 똑같은 폼이 뜨고 해당 데이터가 나타담

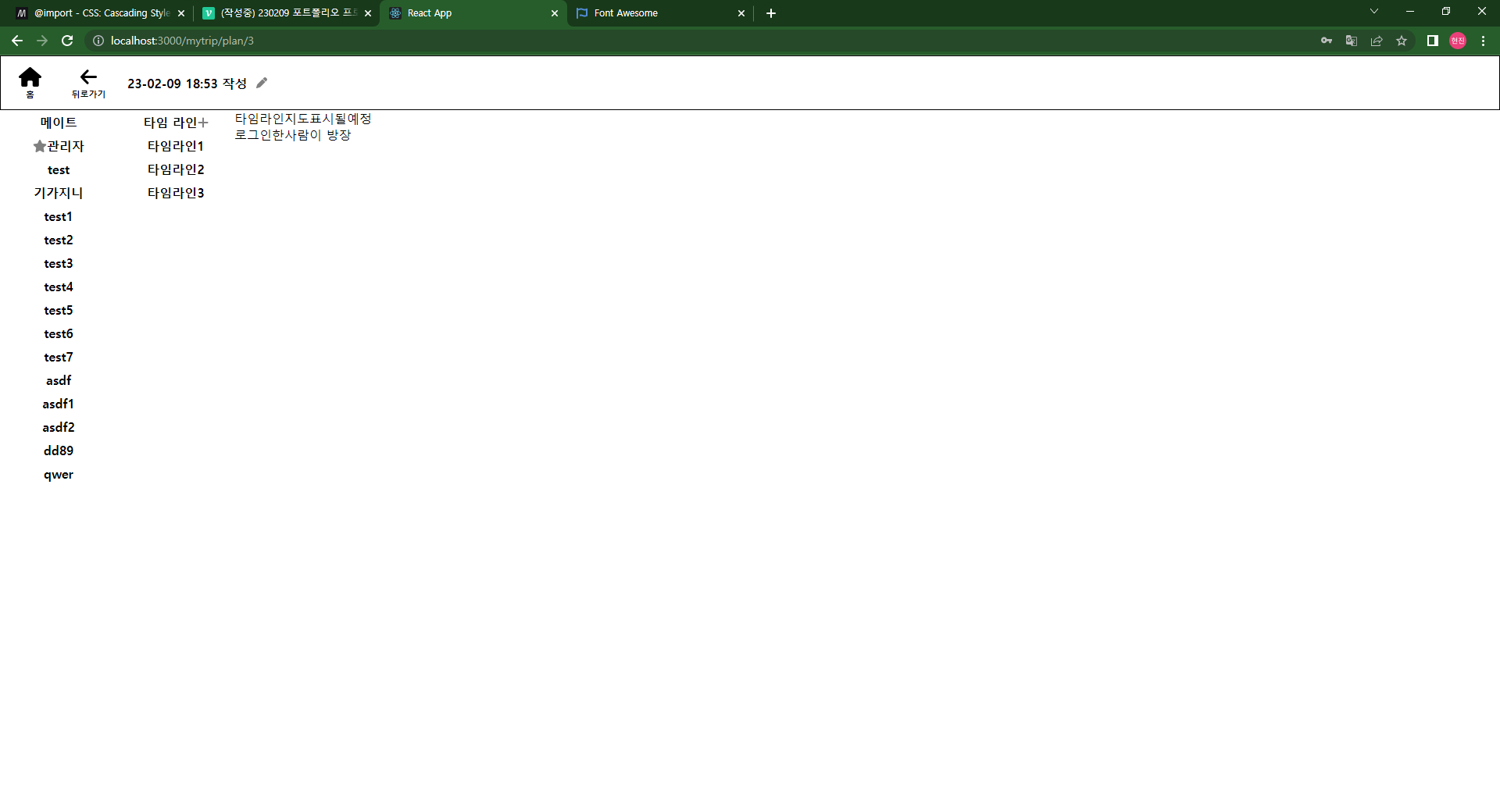
값 수정(타이틀,친구목록)

바뀐타이틀-목록도 변경된 데이터 적용(타이틀,메이트수,수정날짜)

게시글 누르면 변경사항 확인 가능

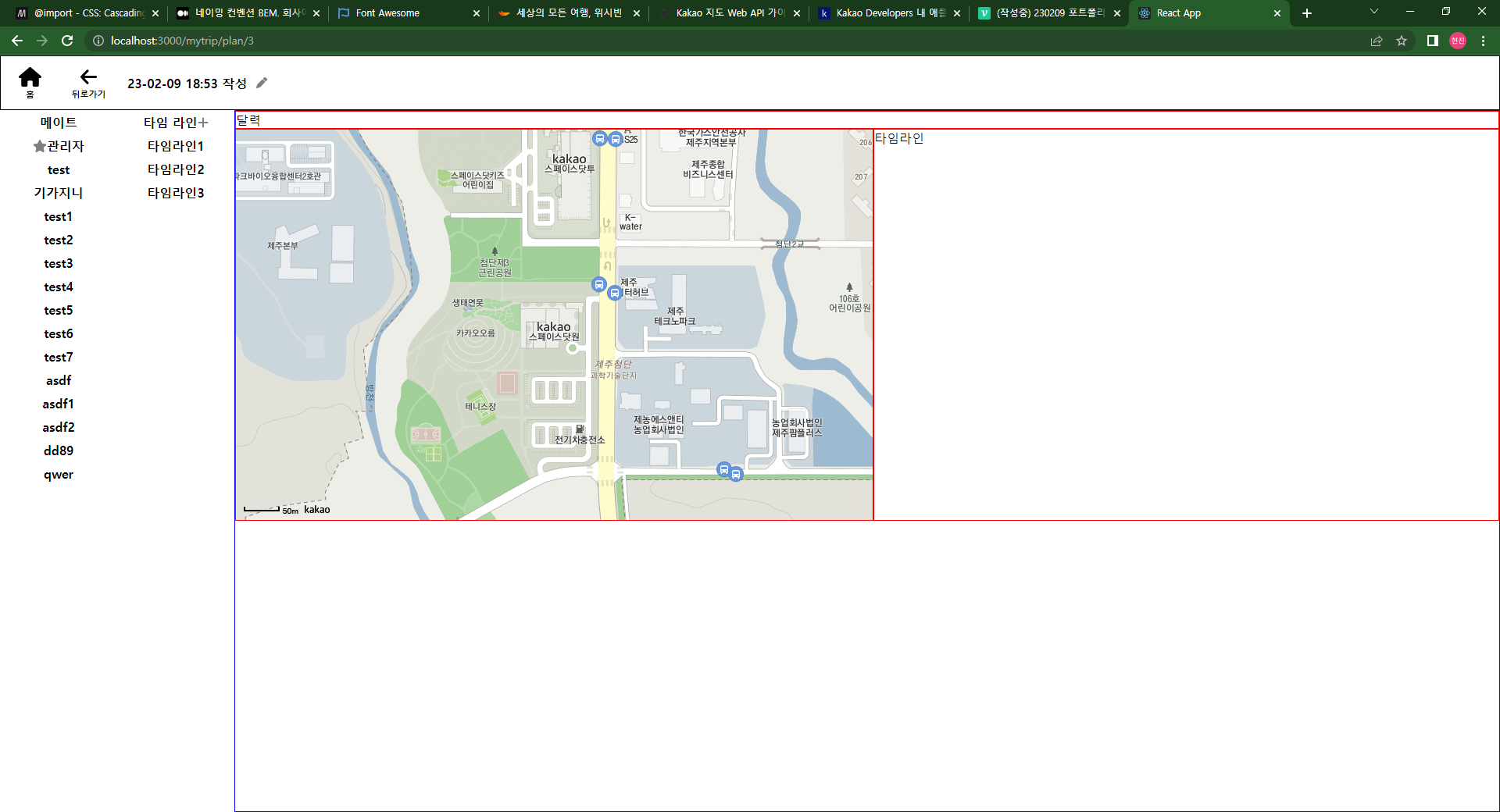
kakaomap api key 발급 및 설정
[리액트] API 키 숨기기, 환경 변수 401 오류와 undefined 해결
React에서 Kakao map API 사용하기
일단 지도 띄우기는 성공..!