- 전체보기(82)
- 우테코(38)
- 7기(28)
- 회고(25)
- FE(23)
- 레벨2(8)
- 우아한테크코스(6)
- 방학(5)
- 레벨1(5)
- 프리코스(5)
- 1주차(4)
- 2주차(4)
- 레벨 1(4)
- 레벨3(4)
- 팀플(3)
- 3주차(3)
- React(3)
- OOP(3)
- 링크(2)
- 4주차(2)
- 모잇지(2)
- 원오원(2)
- API(2)
- 브라우저(2)
- 컴포넌트 패턴(2)
- 로딩(2)
- 레벨(2)
- 사용자(2)
- 인터뷰(2)
- 바텀시트(2)
- 오브젝트(2)
- 엘강오(2)
- 모닥불(2)
- 엘레강트(2)
- 공유하기(2)
- 준비(2)
- 호이스팅(2)
- Maps(1)
- 라이브러리(1)
- 레벨 4(1)
- 카카오톡(1)
- 상태(1)
- 17주차(1)
- 이슈 템플릿(1)
- 일본(1)
- 리액트(1)
- transform(1)
- 메이커준(1)
- 전략적인(1)
- 엘레강트 오브젝트(1)
- 스켈레톤(1)
- 이미지(1)
- 스타일링(1)
- 브라우저 렌더링 파이프라인(1)
- 카카오(1)
- 개선(1)
- 컴포넌트(1)
- 커밋 컨벤션(1)
- 축제(1)
- 애니메이션(1)
- 9주차(1)
- 미션(1)
- 22주차(1)
- 생일잔치(1)
- 프로토타입(1)
- 5주차(1)
- 나의(1)
- 21주차(1)
- 배우는(1)
- 창의성(1)
- 데이터(1)
- 레벨4(1)
- 바닥부터(1)
- 프론트(1)
- 브렌치 전략(1)
- 기술 스택 선정 이유(1)
- 확대(1)
- 15주차(1)
- 컴파운드 패턴(1)
- store(1)
- JavaScript(1)
- 편집(1)
- 질문(1)
- 마케팅(1)
- 포트폴리오(1)
- ESLint(1)
- 스터디(1)
- emtion(1)
- 표시(1)
- 인천대(1)
- How to make a Bottom Sheet(1)
- 자동차 경주(1)
- 팀 프로젝트(1)
- 휴식(1)
- 19주차(1)
- 퀴즈(1)
- 2장(1)
- 인스턴스(1)
- 16주차(1)
- 적용(1)
- 속도(1)
- 동일 로직을 여러 컴포넌트에 제공하기(1)
- pr 템플릿(1)
- 생각(1)
- 스터티(1)
- 14주차(1)
- 방지(1)
- 호랑이(1)
- 편의성(1)
- Bottom Sheet(1)
- 자동 스크롤(1)
- 글쓰기(1)
- 모바일(1)
- 성장(1)
- 인천대학교(1)
- 6주차(1)
- 이전 페이지(1)
- 여행(1)
- 10주차(1)
- 학교 생활(1)
- 레벨 2(1)
- 20주차(1)
- 온원온(1)
- 코어 자바스크립트(1)
- useRef(1)
- this(1)
- 메서드(1)
- 메타(1)
- 11주차(1)
- AN(1)
- 발표(1)
- 함수 표현식(1)
- 지도(1)
- MSW(1)
- 제어/비제어 컴포넌트(1)
- 1장(1)
- 돌아가기(1)
- 개발 환경(1)
- 18주차(1)
- 개발자(1)
- 데이터 타입(1)
- 비지니스 로직과 UI 분리하기(1)
- 클래스(1)
- 계속함(1)
- Chrome Devtools(1)
- jest(1)
- 사전(1)
- 객체지향(1)
- 책임(1)
- 합격(1)
- 함수 선언식(1)
- 좋아요(1)
- 13주차(1)
- 애플리케이션(1)
- 7주차(1)
- 썸네일(1)
- external(1)
- 안정적인 60FPS(1)
- 테코톡(1)
- 12주차(1)
- 피그마(1)
- 교내(1)
- 축소(1)
- swiper.js(1)
- 상태관리(1)
- 참조형(1)
- 혼나도(1)
- Birth(1)
- typescript(1)
- Mocking(1)
- 최적화(1)
- 기본형(1)
- 스쿼시(1)
- React.memo(1)
- 커스텀(1)
- 소프트스킬(1)
- 추상화로 컴포넌트에 역할 추가하기(1)
- fp(1)
- 자연스러운(1)
- 스와이퍼(1)
- 팀원(1)
- 방법(1)
- 나의 모닥불(1)
- 부드러운 스크롤(1)
- Vlite(1)
- 단기적(1)
- 세팅하기(1)
- 이탈(1)
- 8주차(1)
- 아토믹 디자인 패턴(1)
2025년 12월 매일매일 회고하기
K면접을 꾸준히 다니는 중이다. 완벽한 준비는 없다고 생각하고 도전하고 있다.면접 스터디도 매주하고 있다. 이력서 계속해서 피드백 받자.너무 조급하지 않으려 한다. 우테코 다닐 때처럼일찍 일어나지 않지만, 이제부터 장기전이라 생각하고 천천히 루틴을 만드려고 한다.P면접

포트 관리, 이제 편하게 해결하고 개발에 집중하세요
🚨 "Error: Port 3000 is already in use" 개발하다 보면 정말 자주 마주치는 에러입니다. 😮💨 예전엔 이렇게 해결했습니다. 요즘엔 LLM에게 요청합니다. > "포트 3000 죽여줘" **하지만 이제는? ** 딱 이것만 입력하면 됩니다. 📦 @kaori-killer/port를 소개합니다 복잡한 명령어는 이제 ...

React 최적화 기법에 관심이 있는 당신, JSX와 VDOM에 대해서는 아시나요?
React를 사용한다면 다음과 같이 JSX를 사용해봤을 것입니다.JSX로 인해 그동안 편하게 코드를 작성했었죠?먄약 JSX의 어떤 점이 편했는지 모르겠다면, 이 글을 한 번 읽어보세요! 😊이 글에서는 JSX와 VDOM에 대해 설명하고 있습니다.이는 React 최적화

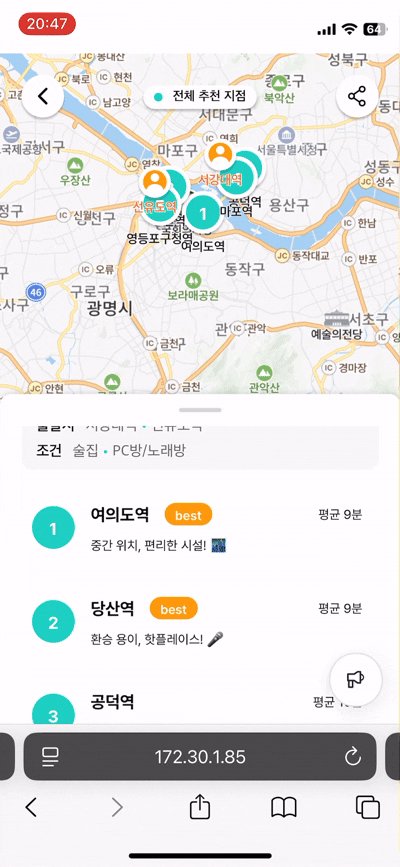
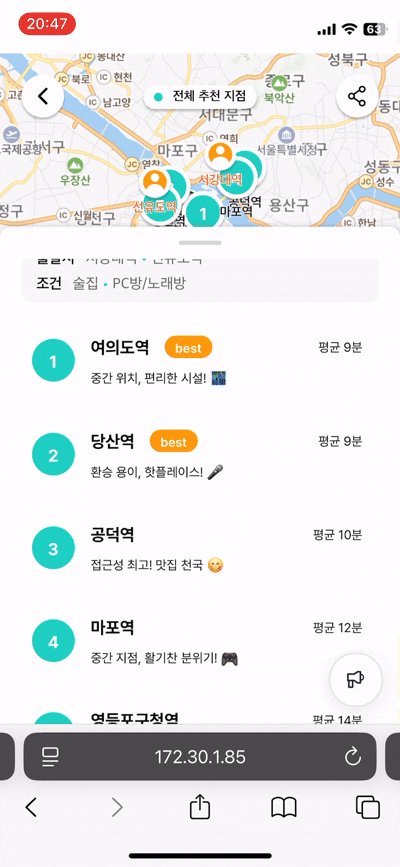
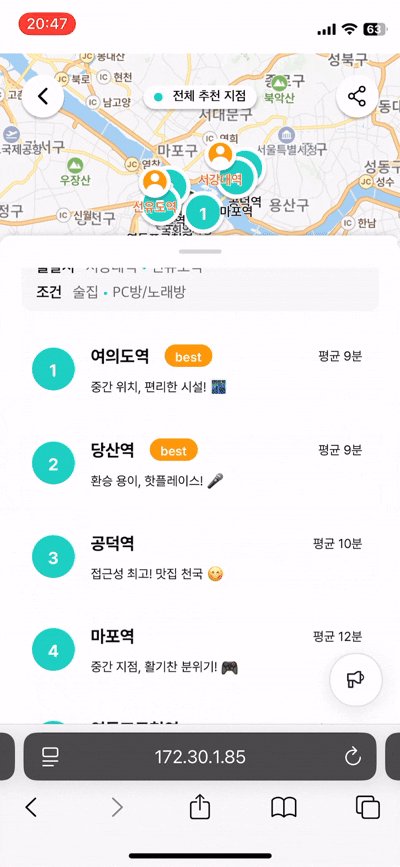
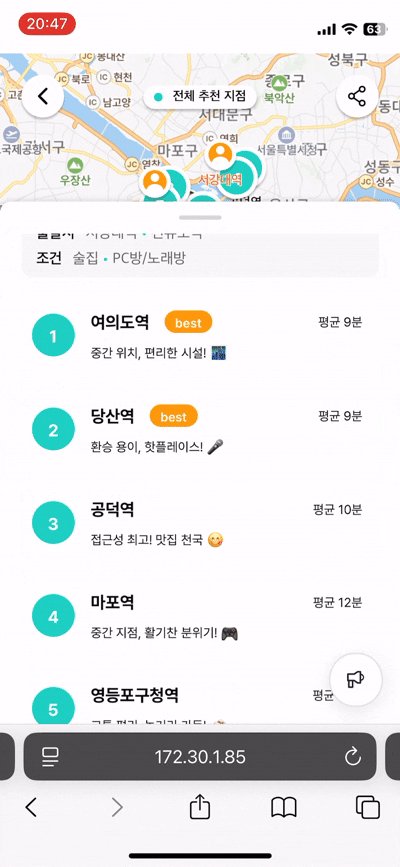
모바일 환경에서 바텀시트 드래그 시 성능 저하가 발생하는 현상 디버깅하기
우리 서비스는 중요한 인터렉션 부분으로 바텀시트가 있다.사용자가 바텀시트의 머리를 잡고 위쪽으로 끌어당기면, 바텀시트는 위로 올라가고아래쪽으로 끌어당기면, 바텀시트는 아래로 내려간다.문제는 바텀시트가 사용자의 움직임 속도를 따라오지 못하는 문제가 발생했다.쉽게 말하자면

[우아한테크코스 7기 FE Lv.4] 3주차 회고
이번 주에는 PR 템플릿을 바꾸자고 제안했다.기존 문제와 개선 이유를 정리해서 팀에 공유했더니, 다행히 팀원들이 긍정적으로 수용해주었다. 기존 문제 / 개선 이유 작업 내용에서 “왜 이 작업을 하는지” 맥락이 드러나지 않아 혼동이 있었다. 스크린샷이나 영상은 케이

[우아한테크코스 7기 FE Lv.4] 2주차 회고
🔫 2달 남았다 앞으로 남은 시간은 불과 두 달. 시간이 정말 믿기지 않을 만큼 빠르게 흐른다. 요즘 아침 일찍 출근해 자바스크립트, 알고리즘, 리팩토링 같은 개인 공부를 이어가고 있다. 누군가 "아침에 일찍 가는 게 힘들지 않냐"고 물었다. 신기하게도 한 번도 힘

[우아한테크코스 7기 FE Lv.4] 1주차 회고
이번주는 최적화에 대한 개인 미션을 진행했다.성능을 개선할 때는 2가지 관점이 필요했다.첫째, "왜?" - 이유와 시기.둘째, "어떻게" - 수치.결국 이 두 질문은 모두 사용자 경험을 위한 것이다.예를 들어, 이미지를 최적화했는데 화질이 지나치게 떨어져 사용 경험이

[우아한테크코스 7기 FE Lv.4] 당황스러운 질문에는 이유가 있다
"꿈이 뭐야?", "이상형이 뭐야", "대학교는 어디야?" 같은 질문들은 당황스럽다.말할 게 없어서가 아니라, 무슨 의도로 물어본 건지 알 수 없어서 대답이 망설여진다. 그래서 보통 되묻는다."어떤 꿈을 말하는 거야? 5년 후의 목표 같은 거?""이상형은 외모? 성격?

[우아한테크코스 7기 FE Lv.4] 단기적으로 창의성 늘리는 방법
오전에 준이 진행했던 '단기적으로 창의성 늘리는 방법'을 정리했다.알고리즘을 예로 들면, 1문제를 풀어도 다양한 접근 방식을 해보는 것.10가지 이상으로 풀어보기, 완전히 다른 방식으로.예를 들어, 당신이 양자역학을 초등학생에게 설명해야 한다면? 답변은 다양할 수 있다

[우아한테크코스 7기 FE Lv.3 방학] 優しい(상냥함)의 도시, 요나고
레벨 3를 끝내고 방학을 보내고 있습니다. 우테코의 마지막 방학이기도 합니다. 잠깐 휴식을 위해 친구와 일본에 다녀왔습니다. 돗토리현에 있는 요나고라는 소도시였습니다. 도쿄/후쿠오카와는 다르게 한국인은 거의 없는 현지인이 대부분인 곳이었습니다. 요나고는 '優しい(상냥한, 온화한)'라는 말, 그 자체인 곳이었습니다. 서툰 일본어 실력에도 일본어로 끝까지...

[우아한테크코스 7기 FE Lv.3] 25, 26, 27 주차 회고
테스트 [테스트 케이스를 공유한 이유] 테스트 케이스를 작성하고 PR 본문에 공유했다. 해당 PR에서 무엇을 했는지 테스트 케이스로 공유할 수 있어 좋았다. 테스트 케이스만 봐도 어느 영역까지 커버했는지 알려줄 수 있었다. [스토리북에 디자인 토큰이 꼭 필요한가?] 팀원은 피그마에 있는 디자인 토큰을 스토리북에 넣고 싶어 했다. 하지만 나는 반문했다....

[우아한테크코스 7기 FE Lv.3] 23, 24주차 회고
요즘은 이렇게 닌자 도시락을 싸서 다닌답니다 🥷🍱 🐾 서로 발을 맞춰가는 과정 초기 기획이 마무리되고 본격적으로 프론트엔드 개발을 시작했다. 우리 팀은 FE 인원이 2명이다. 처음 개발하는 사이다 보니, 서로 맞지 않는 부분이 있었다. 이때, 이 부분을 단순한 불만으로 표출하지 않고 싶었다. 객관적으로 풀어보고자 했다. [문제상황 - 원인 -...

[우아한테크코스 7기 FE Lv.3] 22주차 회고
친해지기 위해 팀원들과 보드게임 카페를 갔다. 한 게임을 2시간 정도 했다. "왜 게임이 안 끝나지?"라고 하면 게임이 더 길어지는 웃긴 게임이었다 🤣 아직 아이디어가 확정되지 않았다 아직 아이디어가 확정되지 않았다. 아이디어를 구체화하고 확장해 나가는 과정에서, 팀원들이 생각하는 서비스의 핵심 페인포인트가 조금씩 달랐다. 다시 하나로 통일해 가는 과...

[우아한테크코스 7기 FE Lv.3] 20, 21주차 회고
레벨 3로 돌아왔습니다! 😎 (이제는 잠실이다!) 🧃 아이디어 착즙 중 요즘 레벨 3에서 진행할 팀 프로젝트 기획을 하고 있어요. 아이디어가 쏟아졌는데, 저희 팀은 다음 기준들을 가장 중요하게 봤습니다. 페인포인트가 명확한 서비스일 것 (비타민 같은 서비스는 배제) 어플로 구현했을 때 이점이 큰 서비스는 제외 커뮤니티 중심 서비스는 배제 적은 ...

바닥부터 개발 환경 세팅하기
바닥부터 개발 환경 세팅하기! create-react-app, create-vite 같은 도구 도움을 받지 않아요!