CSS
1.CSS 소개

◆ 스타일(style) : HTML 문서에서 자주 사용하는 글꼴이나 색상, 정렬, 각 요소의 배치 방법 등 문서의 겉모습을 표현하는 내용들◆ 스타일 시트(style sheet) : 스타일을 관리하기 쉽게 하나로 모아놓은 것.인라인 스타일 방법 ( Inline Styl
2.선택자 selector

⭐️ 셀렉터 기본 구조셀렉터는 꾸며줄 “대상”을 찾는 문법이다. 대상은 중괄호 앞쪽에 명시하며, 꾸며줄 효과는 중괄호 안쪽에 작성한다.⭐️ 태그로 찾기html 태그를 직접 명시하여 대상을 선택.⭐️ 클래스로 찾기태그에 적용된 class 속성으로 대상을 선택. 클래스
3.선택자 게임

https://flukeout.github.io/
4.캐스캐이딩

Cascade의 사전적 의미는 폭포라는 의미가 있는데여기서는 여러가지 스타일이 적용될때 위에서 아래로 단계적으로 적용됨우선순위 - 스타일 규칙의 중요도, 적용범위가 적을때 우선순위 적용상속 - 태그들의 관계에 따라서 부모 요소의 스타일이 자식요소로 전달선택자 우선순위를
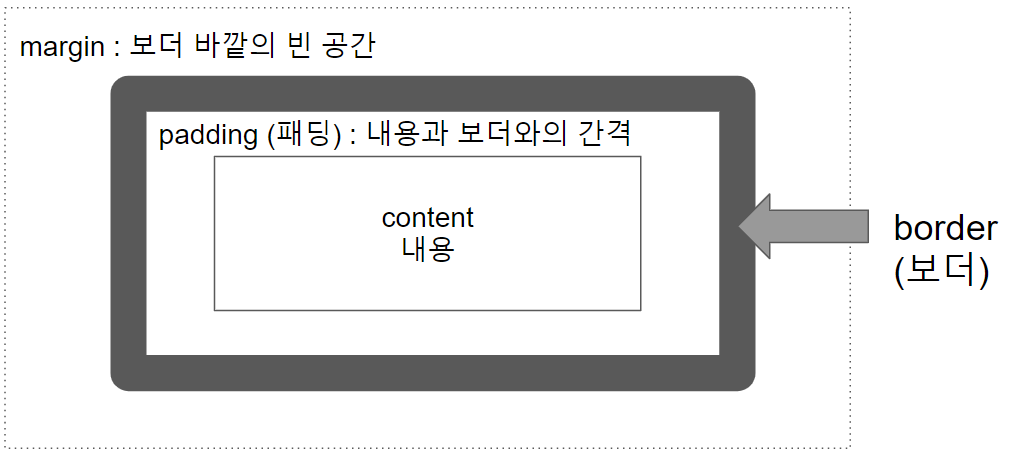
5.박스 모델

content: 태그 사이의 내용padding: 내용과 보더와의 간격border: 사각 경계선margin: 보더 바깥의 빈 공간width height 기준을 border-box 로 잡는다. (이게 없으면 가로길이 = 2padding + 2border-width + co
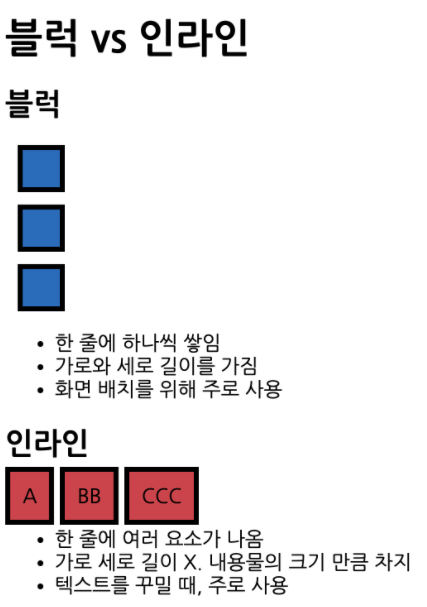
6.블럭 VS 인라인

display: block / inline; 박스예제.html 예제) 아래처럼 표시되게 CSS 하기
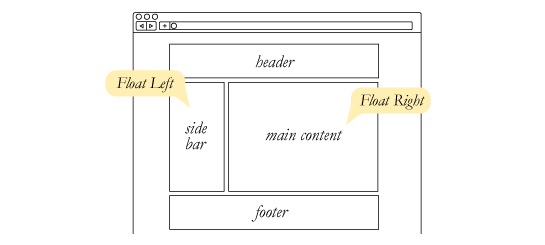
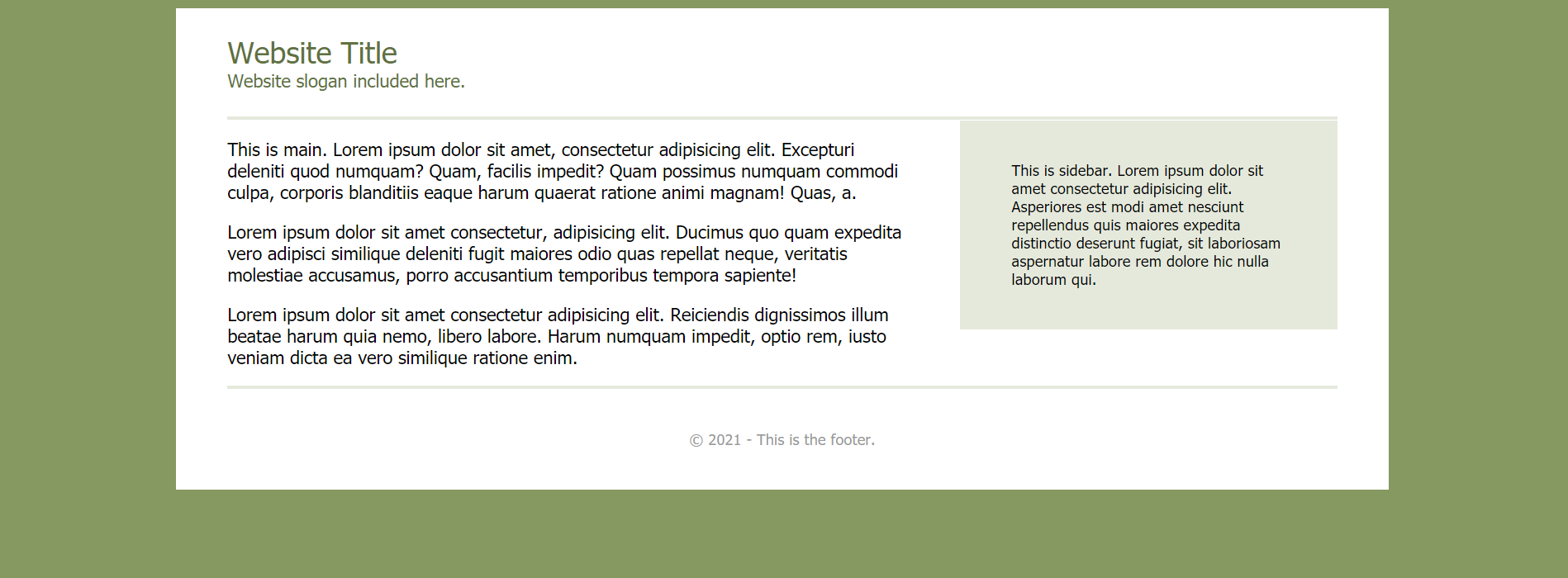
7.CSS Float

https://developer.mozilla.org/ko/docs/Web/CSS/float예제
8.더 많은 CSS

색을 선택https://colorhunt.co/본문 main 에 lorem 한번 더 추가padding,border 등을 추가했을경우 box-sizing 주의!
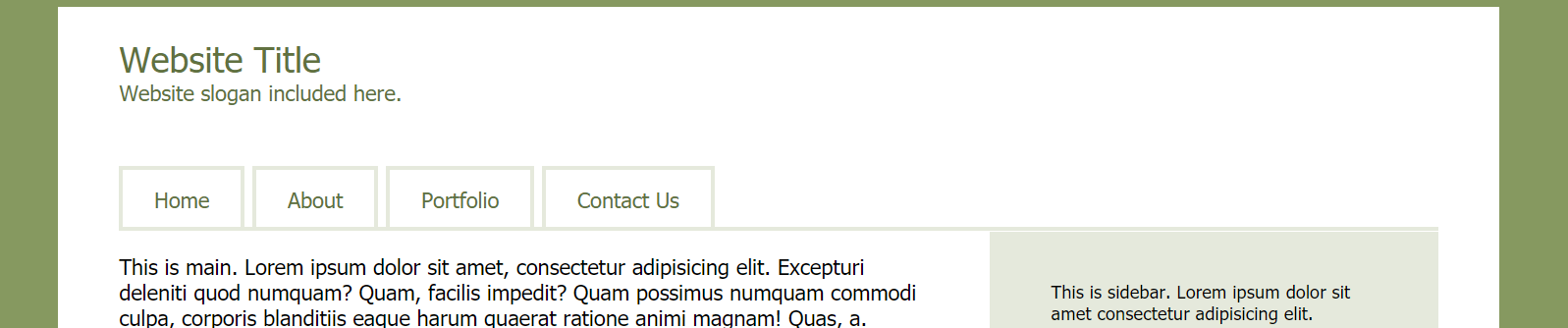
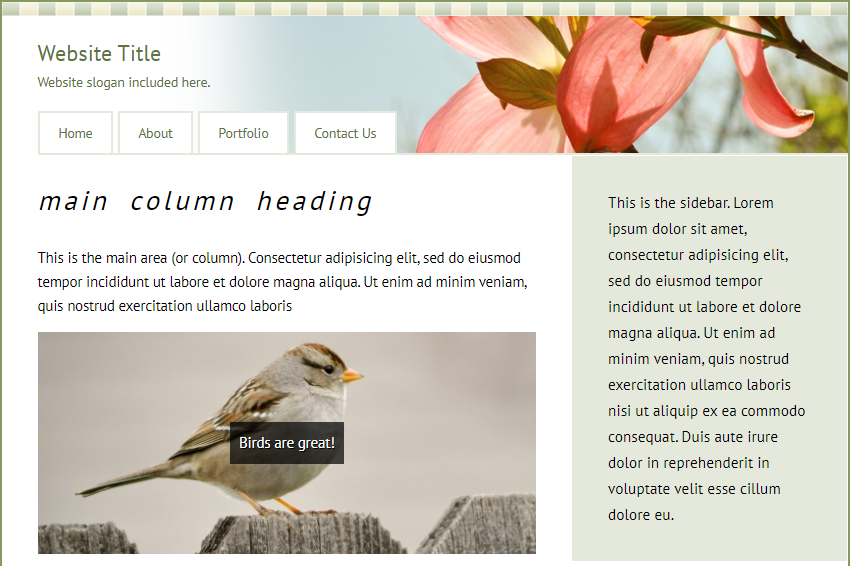
9.네비게이션 메뉴

10.그림과 글자 겹치게 Position

이미지는 원하는 것으로 넣어도 된다.픽사베이언스플래시CSSpostion : absolute; 절대좌표 postion : relative; 상대좌표z-index : 숫자; 숫자가 클수록 위로 표시
11.테이블 style

테이블 태그들 (table, tr, th, td) 에 스타일 :nth-child()https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
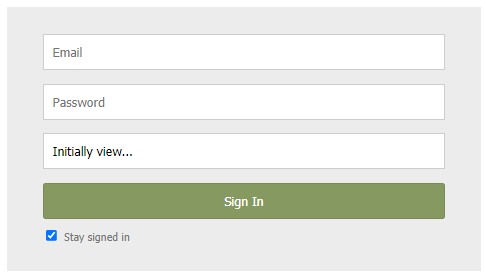
12.Form 스타일

레이블을 보이지 않게 하기 위해 hidden-label 클래스 넣기
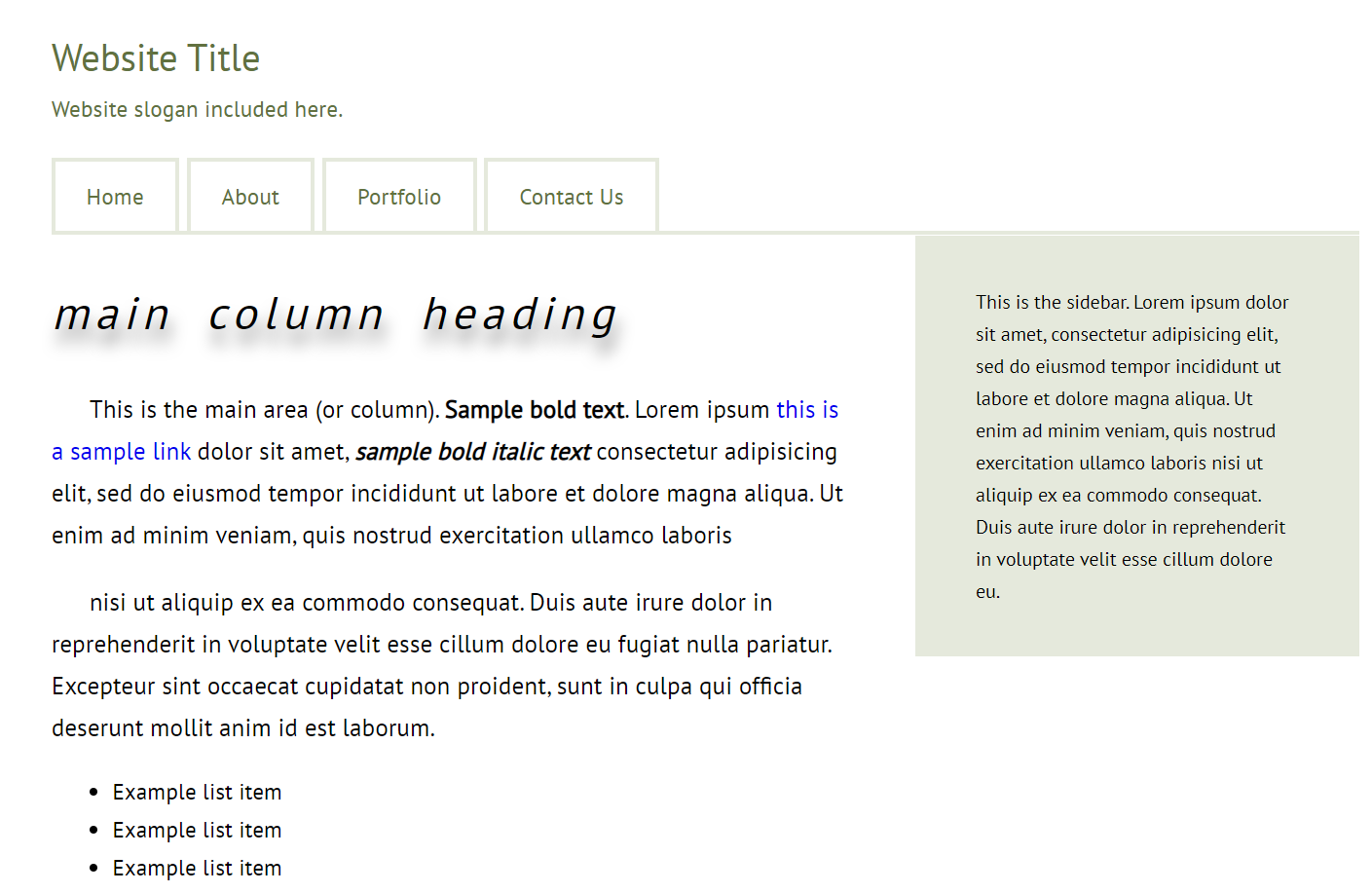
13.font 와 텍스트 스타일

html CSS 텍스트/글꼴 스타일
14.벡그라운드 이미지

background-position: top center; 이미지 위치 backgroudn-size: 가로 세로, cover , contain; background-repeat: no-repeat; 반복(초기값은 re
15.linear-gradient 배경화면

https://jbkim08.github.io/BackgroundGenerator/ background-image: linear-gradient(to bottom, /\* background-color: \`\`\`https://caniuse.c
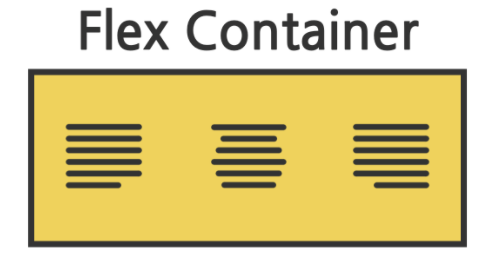
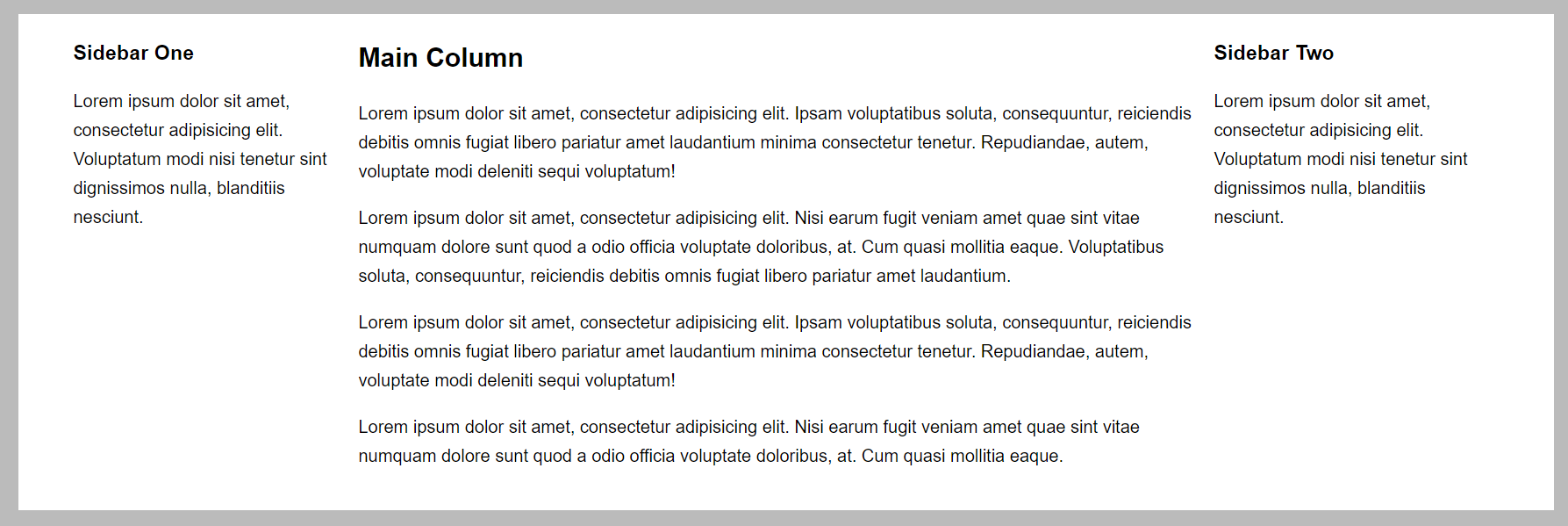
16.Flexbox 레이아웃 소개

CSS3 의 최신 레이아웃 모델.Display 속성을 사용함.float 를 대체하며 더 효율적으로 사용.가로 세로로 아이템들을 정렬.아이템들의 순서나 비율등을 쉽게 적용.⭐️ Flex란?정렬을 위한 도구 Flex! 이는 내부 아이템 배치를, 쉽게 도와준다. ⭐️ Fle
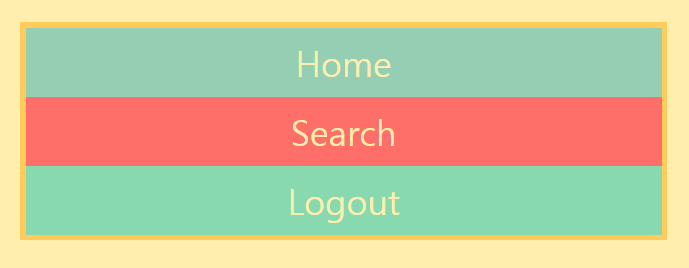
17.Flexbox 연습

flex 사용시 디폴트로 가로로 정렬(왼쪽에서 시작)
18.Flexbox 게임

http://flexboxfroggy.com/http://www.flexboxdefense.com/
19.Flexbox 실습

HTML CSS 1. flex: 1;
20.앞 뒤에 가상 요소

가상 요소(Pseudo-Element)란?– 가상클래스(Pseudo-Class)는,별도의 class를 지정하지 않아도 지정한 것 처럼요소를 선택할 수 있습니다.– 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며,존재하지 않는
21.글자 , 박스 쉐도우, 박스 라운드

body 태그 안에 작성head 태그 안의 style 태그에 css 작성css style 태그안에 작성
22.CSS3 특수효과 transform

css style 태그 https://codepen.io/learnwebcode/pen/GOWxzz?editors=1100https://developer.mozilla.org/en-US/docs/Web/CSS/transform-origin
23.CSS3 특수효과 transition

CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면
24.깃허브 꾸미기

참고https://suyeon0103.github.io/