
font-family 속성
웹문서에서 사용할 글꼴 지정
텍스트를 사용하는 요소들에 사용
지정한 글꼴이 없을경우를 대비하여 2~3가지 글꼴을 지정할 수 있음
둘 이상의 글꼴을 지정할때 쉼표(,)로 구분
body {
font-family:"맑은 고딕",돋움,굴림; /* 글꼴 */
}-
serif : 글자의 끝쪽에 삐침 있는 글꼴
-
sans-serif : 삐침 없고 굵기가 일정한 고딕계열의 글꼴
-
monospace : 글자 폭과 간격이 일정한 글꼴
-
cursive : 손으로 쓴 것 같은 필기계열의 글꼴
-
fantasy : 화려한 글꼴

구글 폰트 사용하기
1. link
<link href="https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">2. css @import
@import url('https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
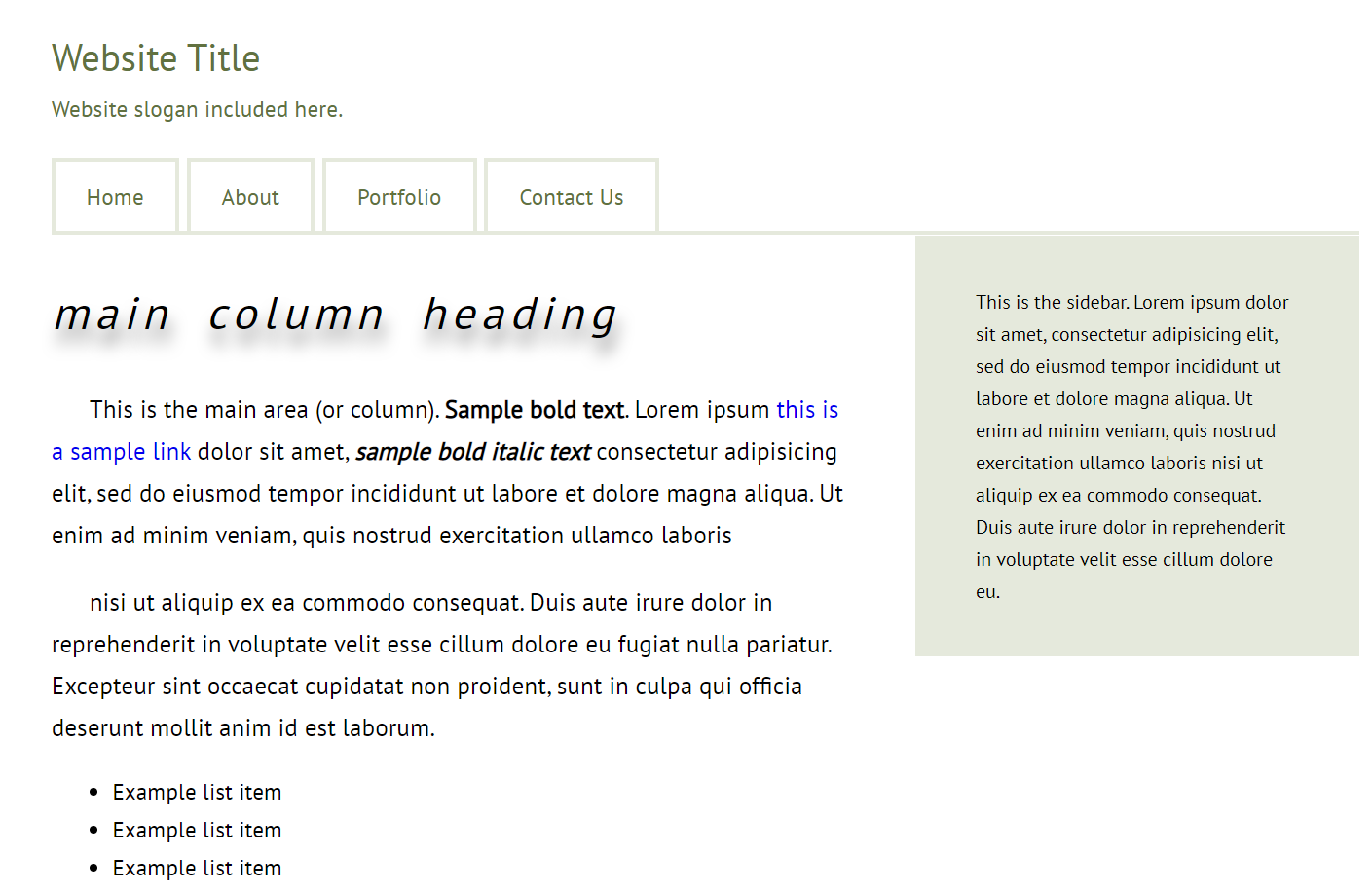
html
<div class="container">
<header>
<h1>Website Title</h1>
<p>Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<div class="content-area group">
<div class="main-area">
<h2>Main Column Heading</h2>
<p>This is the main area (or column). <strong>Sample bold text</strong>. Lorem ipsum <a href="#">this is a
sample link</a> dolor sit amet, <em><strong>sample bold italic text</strong></em> consectetur adipisicing
elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p>
<p>nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est
laborum.</p>
<ul>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit
amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
<aside class="sidebar">
<p>This is the sidebar. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p>
</aside>
</div>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
</div>CSS
html {
background-color: #869960;
line-height: 1.7;
}
body {
font-family: 'PT Sans', Arial, sans-serif;
font-size: 15px;
}
a {
text-decoration: none;
}
/* 텍스트 Style 시작 */
/* Site Navigation */
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #617140;
text-decoration: none;
padding: 10px 20px;
border: 3px solid #e5e9dc;
border-bottom: none;
}
.site-nav a:hover {
background-color: #e5e9dc;
}
/* End Site Navigation */
.content-area {
border-top: 3px solid #e5e9dc;
border-bottom: 3px solid #e5e9dc;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 85%;
}
footer {
text-align: center;
font-size: 85%;
color: #999;
padding-bottom: 20px;
padding-top: 20px;
}
.fix {
clear: both;
}
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
텍스트/글꼴 스타일
/* Main Column Typography */
.main-area h2 {
font-size: 200%;
font-weight: normal;
font-style: italic;
letter-spacing: 4px;
word-spacing: 10px;
text-shadow: 2px 10px 10px rgba(0, 0, 0, 0.5);
text-transform: lowercase;
}
.main-area p {
font-size: 108%;
text-align: left;
text-indent: 25px;
}
.container {
width: 940px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
padding-left: 40px;
padding-right: 40px;
box-sizing: border-box;
}
header {
padding-top: 20px;
color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
margin: 0;
}