

html
<div class="container">
<header>
<h1>Website Title</h1>
<p>Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<div class="content-area group">
<div class="main-area">
<h2>Main Column Heading</h2>
<p>This is the main area (or column). Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex.</p>
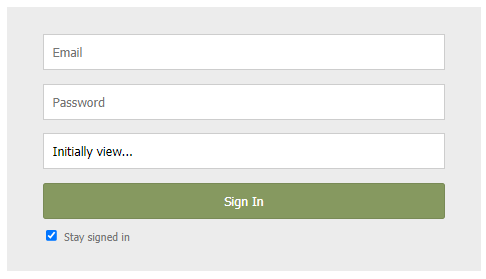
<form>
<label for="email">Email</label>
<input type="email" name="email" id="email" placeholder="Email">
<label for="password">Password</label>
<input type="password" name="password" id="password" placeholder="Password">
<select>
<option>Initially view...</option>
<option>My Profile</option>
<option>Inbox</option>
<option>Account Settings</option>
</select>
<input type="submit" value="Sign In">
<label>
<input type="checkbox" name="remember" checked="checked" value="yes">
<span class="checkbox-text">Stay signed in</span>
</label>
</form>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. In reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<aside class="sidebar">
<p>This is the sidebar. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p>
</aside>
</div>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
</div>style
html {
background-color: #869960;
}
body {
font-family: Tahoma, sans-serif;
font-size: 87%;
}
img {
max-width: 100%;
height: auto;
}
.container {
width: 940px;
margin-left: auto;
margin-right: auto;
background-color: #fff;
padding-left: 40px;
padding-right: 40px;
box-sizing: border-box;
}
header {
padding-top: 20px;
color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
margin: 0;
}
/* Site Navigation */
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #617140;
text-decoration: none;
padding: 10px 20px;
border: 3px solid #e5e9dc;
border-bottom: none;
}
.site-nav a:hover {
background-color: #e5e9dc;
}
/* End Site Navigation */
.content-area {
border-top: 3px solid #e5e9dc;
border-bottom: 3px solid #e5e9dc;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
/* form-style 시작*/
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 85%;
}
footer {
text-align: center;
font-size: 85%;
color: #999;
padding-bottom: 20px;
padding-top: 20px;
}
.fix {
clear: both;
}
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}스타일 main-area 아래 작성
/* Form Styles */
form {
background-color: #ececec;
padding: 30px 40px;
}
.hidden-label {
position: absolute;
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
}
input,
select {
font-family: Tahoma, sans-serif;
font-size: 100%;
}
select {
-webkit-appearance: none;
-webkit-border-radius: 0;
border-radius: 0;
}
input[type="email"],
input[type="password"],
input[type="text"],
input[type="number"],
input[type="tel"],
select {
width: 100%;
display: block;
box-sizing: border-box;
padding: 0 10px;
height: 40px;
margin-bottom: 15px;
border: 1px solid #cdcdcd;
outline: none;
}
input[type="email"]:focus,
input[type="password"]:focus,
input[type="text"]:focus,
input[type="number"]:focus,
input[type="tel"]:focus {
border: 1px solid #869960;
box-shadow: inset 2px 2px 2px rgba(0, 0, 0, 0.13);
}
input[type="submit"] {
width: 100%;
display: block;
box-sizing: border-box;
background-color: #869960;
color: #fff;
padding: 10px 0;
border: 1px solid #798a56;
border-radius: 3px;
outline: none;
margin-bottom: 10px;
}
input[type="submit"]:hover,
input[type="submit"]:focus {
border: 1px solid #535e3b;
background-color: #798a56;
}
.checkbox-text {
font-size: 85%;
color: #777;
}html 수정
레이블을 보이지 않게 하기 위해 hidden-label 클래스 넣기
