
background 속성
background-image: url(1.jpg); 이미지주소
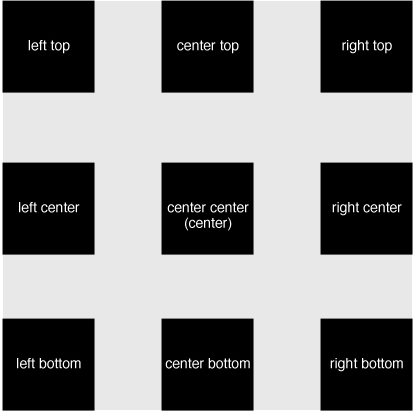
background-position: top center; 이미지 위치
backgroudn-size: 가로 세로, cover , contain;
background-repeat: no-repeat; 반복(초기값은 repeat)
background-color: red;
position 표시

1. 다운로드 이미지




2. html
<div class="container">
<header>
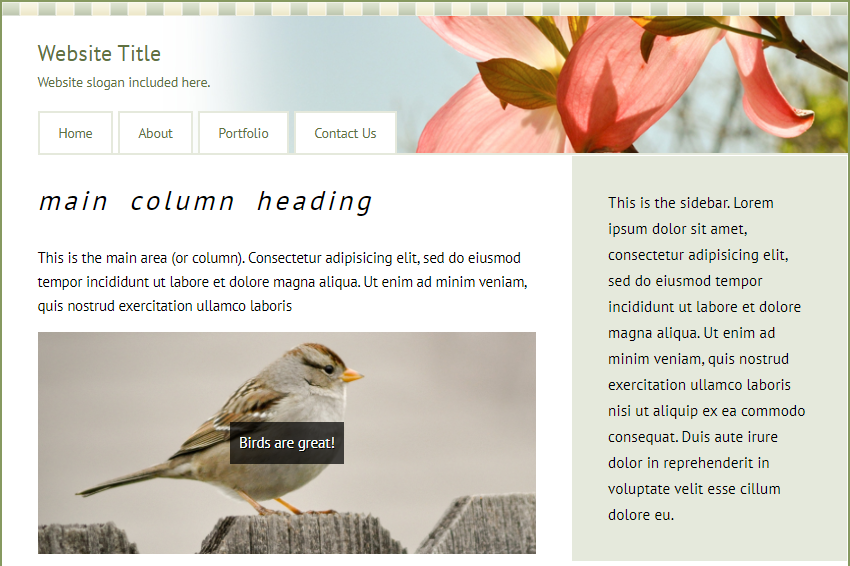
<h1>Website Title</h1>
<p>Website slogan included here.</p>
<nav class="site-nav">
<ul class="group">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<div class="content-area group">
<div class="main-area">
<h2>Main Column Heading</h2>
<p>This is the main area (or column). Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris</p>
<div class="birds">
<p>Birds are great!</p>
</div>
<!-- /birds -->
<p>nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est
laborum.</p>
<ul>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
<li>Example list item</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit
amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
<aside class="sidebar">
<p>This is the sidebar. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu.</p>
</aside>
</div>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
</div>3. css
@import url('https://fonts.googleapis.com/css2?family=PT+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap');
html {
background-color: #869960;
line-height: 1.7;
}
body {
font-family: 'PT Sans', Arial, sans-serif;
font-size: 15px;
}
img {
max-width: 100%;
height: auto;
}
a {
text-decoration: none;
}
/* Birds Background Demo */
.birds {
background-color: #c2bbb1;
text-align: center;
padding: 100px 0;
}
.birds p {
margin: 0;
background-color: rgba(0, 0, 0, 0.7);
color: #fff;
text-shadow: 1px 1px 0 #000;
display: inline-block;
padding: 10px;
}
/* End Birds Demo */
/* Main Column Typography */
.main-area h2 {
font-size: 200%;
font-weight: normal;
font-style: italic;
letter-spacing: 4px;
word-spacing: 10px;
text-transform: lowercase;
}
.main-area p {
font-size: 108%;
}
/* Banner Overlay */
.image-banner {
position: relative;
}
.image-banner img {
display: block;
}
.banner-description {
position: absolute;
bottom: 0;
left: 0;
color: #fff;
background-color: rgba(0, 0, 0, 0.65);
padding: 15px 25px;
}
.container {
width: 940px;
margin-left: auto;
margin-right: auto;
background-color: #FFF;
padding-top: 15px;
padding-left: 40px;
box-sizing: border-box;
}
header {
padding-top: 20px;
color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
margin: 0;
}
/* Site Navigation */
.site-nav {
margin-top: 20px;
}
.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav li {
list-style: none;
float: left;
margin-right: 5px;
}
.site-nav a {
display: block;
color: #617140;
text-decoration: none;
padding: 10px 20px;
background-color: #fff;
border: 3px solid #e5e9dc;
border-bottom: none;
}
.site-nav a:hover {
background-color: #e5e9dc;
}
/* End Site Navigation */
.content-area {
border-top: 3px solid #e5e9dc;
border-bottom: 3px solid #e5e9dc;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 114%;
}
footer {
text-align: center;
font-size: 85%;
color: #999;
padding-bottom: 20px;
padding-top: 20px;
}
.fix {
clear: both;
}
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}
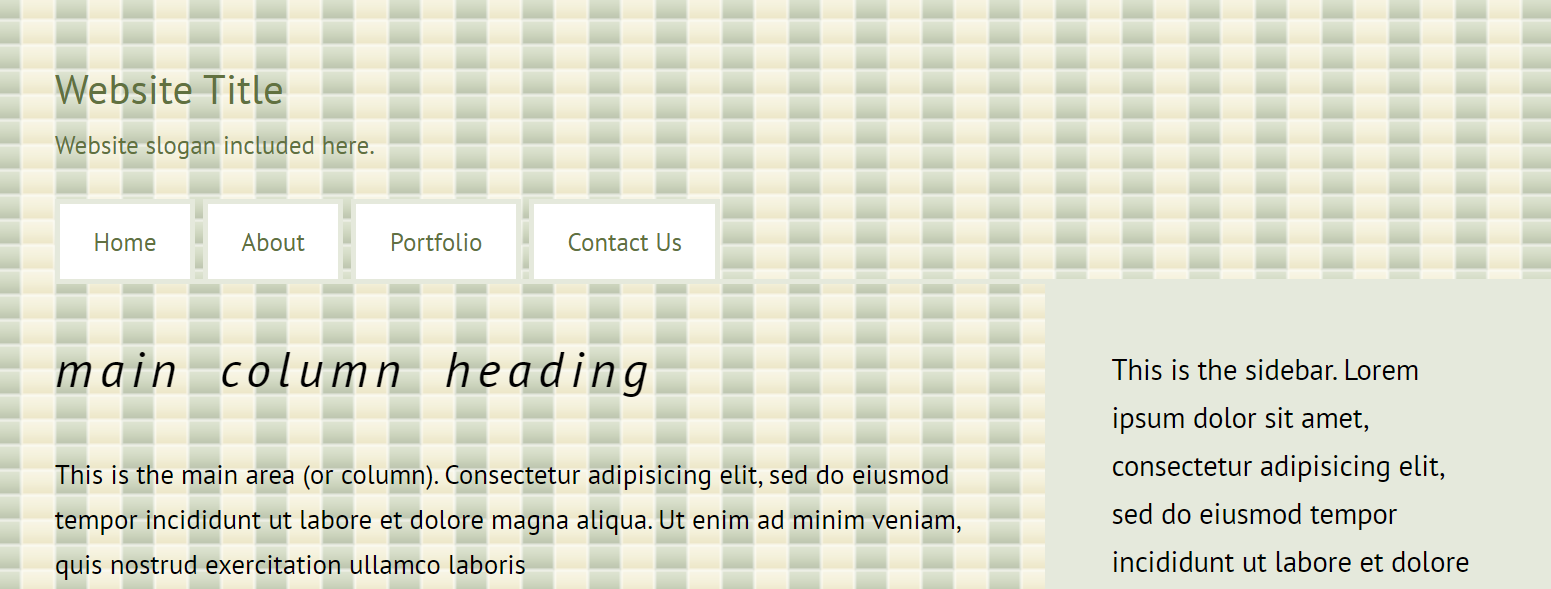
4. 컨테이너에 백그라운드 이미지추가
background-image: url(images/color-tile.png);
5. no-repeat , repeat-x
6. 헤더에 꽃 이미지 추가

7. 꽃사진 위치 가운데 오른쪽,리핏X
background-position: center right;
background-repeat: no-repeat;
8. 새 사진을 메인 이미지로
birds 클래스 찾기
background-color: #c2bbb1;
background-image: url(images/bird.jpg);
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
9. 4개의 속성을 1줄로 줄인다. backgound:
background: #c2bbb1 url(images/bird.jpg) center center no-repeat;
background-size: cover;10. 컨테이너 상단 이미지도 한줄로, 멀티 벡그라운드
background-color: #FFF;
background-image: url(images/color-tile.png);
background-repeat: repeat-x;
아래처럼 한줄로 수정
background: #FFF url(images/color-tile.png) repeat-x left top;멀티 백그라운드 앞에 하나 더 추가하고 ,(콤마)
background: url(images/color-tile.png) repeat-x left bottom, #FFF url(images/color-tile.png) repeat-x left top;