
Cascade의 사전적 의미는 폭포라는 의미가 있는데
여기서는 여러가지 스타일이 적용될때 위에서 아래로 단계적으로 적용됨
Cascading
우선순위 - 스타일 규칙의 중요도, 적용범위가 적을때 우선순위 적용
상속 - 태그들의 관계에 따라서 부모 요소의 스타일이 자식요소로 전달
원칙!
선택자 우선순위를 계산하여 값이 높은 순서대로 적용한다.
가장 마지막에 지정된 스타일을 우선적으로 적용한다.
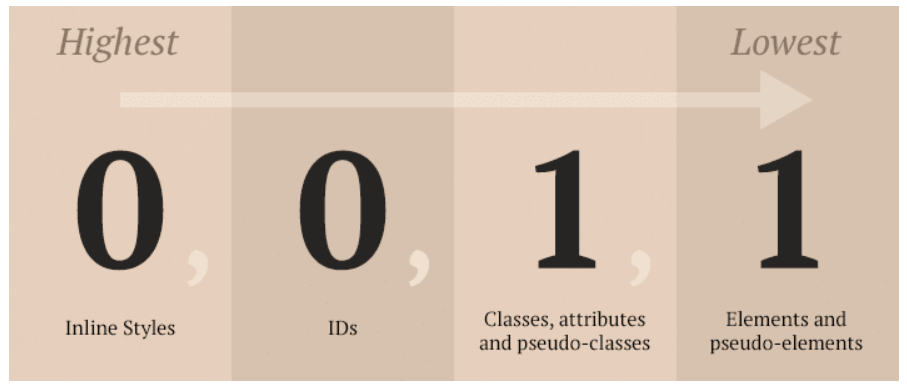
1. 선택자 우선순위 계산 (specificity 계산)
1. 인라인 스타일 첫번째 순위 ( 1,0,0,0 points)
2. ID 한개당 둘째 순위 ( 0,1,0,0 points )
3. 클래스 세번째 순위 ( 0,0,1,0 points )
4. 태그 하나당 네번째 순위 ( 0,0,0,1 point )
2. 가장 마지막에 지정된 스타일 우선 적용
우선순위가 같다면 순서적으로 가장 마지막에 지정된 스타일이 우선 적용됩니다.
예제

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 배우기</title>
</head>
<body>
<!-- 머릿말 부분 header -->
<header>
<h1>CSS 선택자</h1>
<p>웹사이트 <span>연습</span> 페이지</p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="light">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<!-- 페이지의 끝부분 footer -->
<footer>
<p>© 2020 - css 배우기</p>
<p class="light">All rights reserved.</p>
</footer>
</body>
</html>CSS 적용
html { color: white;}
body { color: red;}
header{ color: aqua;}
header h1{ color: tomato;}
header p{ color: blueviolet;}
header p span { color: aqua;}