CSS3 의 최신 레이아웃 모델.
Display 속성을 사용함.
float 를 대체하며 더 효율적으로 사용.
가로 세로로 아이템들을 정렬.
아이템들의 순서나 비율등을 쉽게 적용.
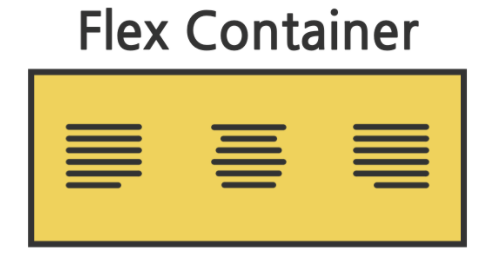
⭐️ Flex란?
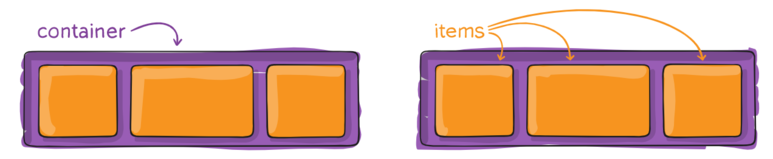
정렬을 위한 도구 Flex! 이는 내부 아이템 배치를, 쉽게 도와준다.

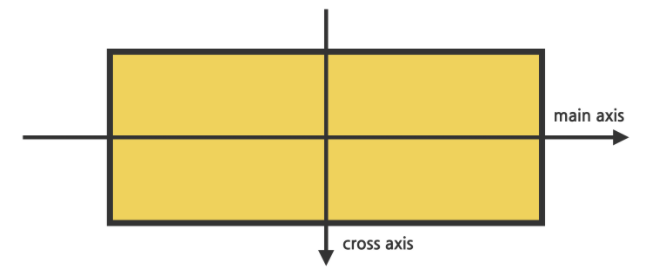
⭐️ Flex의 두 축
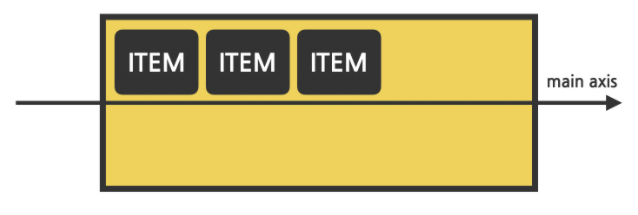
Flex는 두 개의 축으로 구성된다. 바로 주축(main-axis)과 교차(cross-axis)축이다.

Flex 컨테이너 속에 아이템을 넣으면, 주축 방향으로 쌓인다.

컨테이너에서 flex를 사용해 정렬하면 아래처럼 A,B,C,D 아이템들이 정렬
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
</div>