
2_text_shadow.html
body 태그 안에 작성
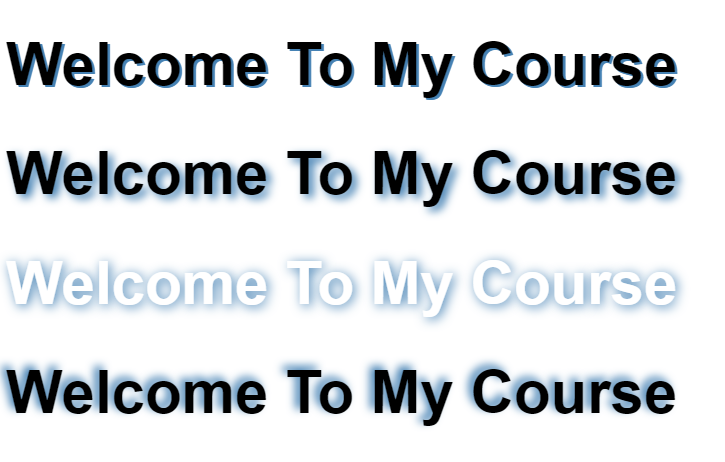
<h1 class="a">Welcome To My Course</h1>
<h1 class="b">Welcome To My Course</h1>
<h1 class="c">Welcome To My Course</h1>
<h1 class="d">Welcome To My Course</h1>head 태그 안의 style 태그에 css 작성
h1 {
font-family: Arial, Helvetica, sans-serif;
font-size: 5rem;
}
h1.a {
/* 가로 | 세로 | color */
text-shadow: 0.2rem 0.2rem steelblue;
}
h1.b {
/* 가로 | 세로 | 번짐 */
text-shadow: 0.4rem 0.3rem 0.7rem steelblue;
}
h1.c {
/* 글자가 흰색일때 쉐도우로 나타냄 */
color: #fff;
text-shadow: 0.2rem 0.2rem 1rem steelblue;
}
h1.d {
/* 음수일때 반대쪽 */
text-shadow: -0.4rem -0.3rem 0.7rem steelblue;
}
3_box_shadow.html
<div class="container">
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
<div class="box">
<h3>Heading</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Earum, vel.
</p>
</div>
</div>css style 태그안에 작성
.container {
display: flex;
}
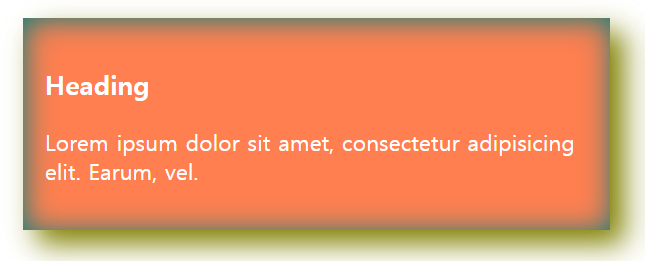
.box {
padding: 1rem;
margin: 1rem;
background: coral;
color: #fff;
/* 가로 | 세로 | color */
/* box-shadow: 10px 10px teal; */
/* 가로 | 세로 | 번짐정도 | color */
/* box-shadow: 5px 5px 20px teal; */
/* 음수값 적용시 */
/* box-shadow: -5px -5px 20px teal; */
/* 가로 | 세로 | 번짐정도 | 번짐거리 | color */
/* box-shadow: 3px 3px 10px 1px rgba(0, 0, 0, 0.3); */
/* 멀티 박스 쉐도우 적용 */
box-shadow: inset 1px 1px 20px teal, 10px 10px 20px olive;
}