스타일 할 대상 선택 => selector

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>셀렉터 기본</title>
</head>
<body>
<h1>개발자 취업</h1>
<h2>회사가 원하는 것?</h2>
<ul>
<li class="main">기술력 - 얼마나 준비되었는지?</li>
<li>성장성 - 더욱 발전 가능한지?</li>
<li class="sub">팀워크 - 함께 일하기 좋은 사람인지?</li>
</ul>
<h2>준비해야 할 것?</h2>
<ul>
<li>자소서 - 나를 회사에 파는 광고. 좋은 광고란?</li>
<li class="main">포트폴리오 - 직접 만든 무언가. 실제 물건은 어떤지?</li>
<li class="sub">
코딩 테스트 - 직접적 실력 검증. 온라인 및 화이트 보드 테스트
</li>
</ul>
<h2>자격증도 준비해야 할까요?</h2>
<p>
굳이 필요 <span id="useless">X</span>, 회사에서 직접 명시한 게 아니라면.
</p>
</body>
</html>
⭐️ 셀렉터 기본 구조
셀렉터는 꾸며줄 “대상”을 찾는 문법이다. 대상은 중괄호 앞쪽에 명시하며, 꾸며줄 효과는 중괄호 안쪽에 작성한다.
선택_대상 {
/* 꾸며줄 효과 */
}
⭐️ 태그로 찾기
html 태그를 직접 명시하여 대상을 선택.
/* 모든 h1 태그 선택 */
h1 {
/* 글자색을 토마토로 변경 */
color: tomato;
}
/* 모든 p 태그 선택 */
p {
/* 글자 크기를 14px로 변경 */
font-size: 14px;
}
⭐️ 클래스로 찾기
태그에 적용된 class 속성으로 대상을 선택. 클래스로 선택 시, 대상 클래스명 앞쪽에 닷(.) 연산자를 붙인다.
/* 모든 male 클래스를 선택 */
.male {
/* 배경색을 파랗게 */
background-color: blue;
}
⭐️ 아이디로 찾기
태그에 적용된 id 속성으로 대상을 선택. id로 선택 시, 앞쪽에 샾(#)을 붙인다.
/* id가 ceo인 태그를 선택 */
#ceo {
/* 글자를 두꺼운 볼드체로 적용 */
font-weight: bold;
}
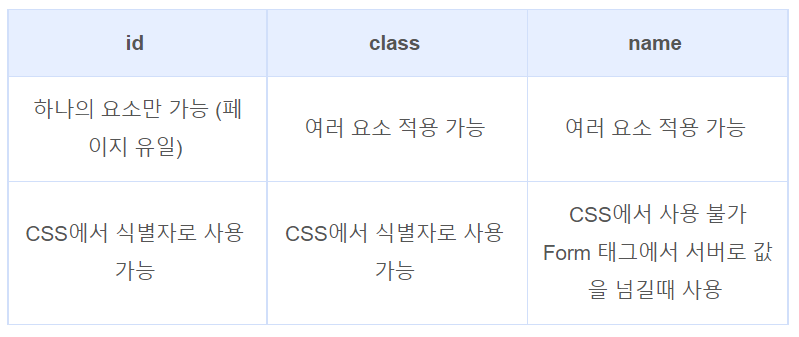
id, class, name 비교