
색을 선택
https://colorhunt.co/
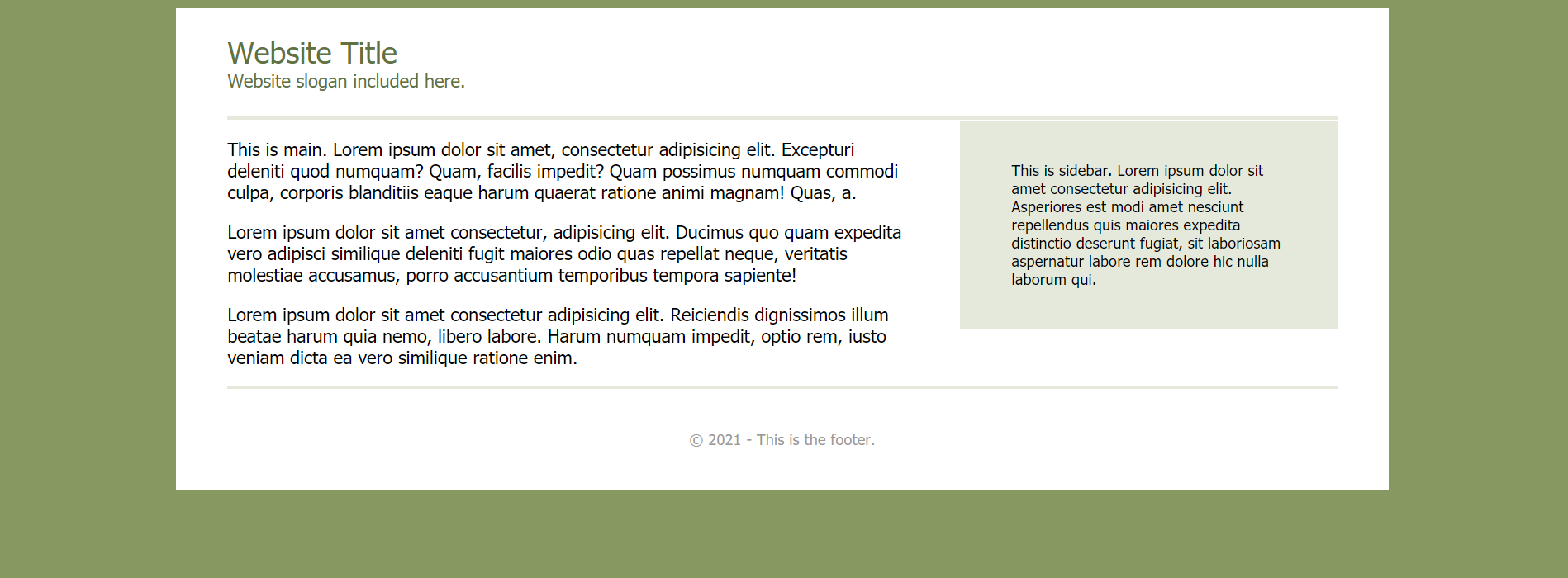
본문 main 에 lorem 한번 더 추가
padding,border 등을 추가했을경우 box-sizing 주의!
html {
background-color: #869960;
}
body {
font-family: Tahoma, sans-serif;
font-size: 87%;
}
.container {
width: 940px;
margin-left: auto;
margin-right: auto;
background-color: #FFF;
padding-left: 40px;
padding-right: 40px;
box-sizing: border-box;
}
header {
padding-top: 20px;
padding-bottom: 20px;
color: #617140;
}
header h1 {
margin: 0;
font-weight: normal;
font-size: 165%;
}
header p {
margin: 0;
}
.content-area {
border-top: 3px solid #e5e9dc;
border-bottom: 3px solid #e5e9dc;
}
.main-area {
width: 66%;
float: left;
padding-right: 40px;
box-sizing: border-box;
}
.sidebar {
width: 34%;
float: left;
background-color: #e5e9dc;
padding: 20px 40px;
box-sizing: border-box;
font-size: 85%;
}
footer {
text-align: center;
font-size: 85%;
color: #999;
padding-bottom: 20px;
padding-top: 20px;
}