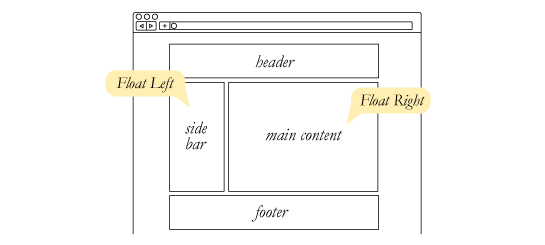
float 속성은 웹 페이지의 레이아웃(layout) 사용
https://developer.mozilla.org/ko/docs/Web/CSS/float


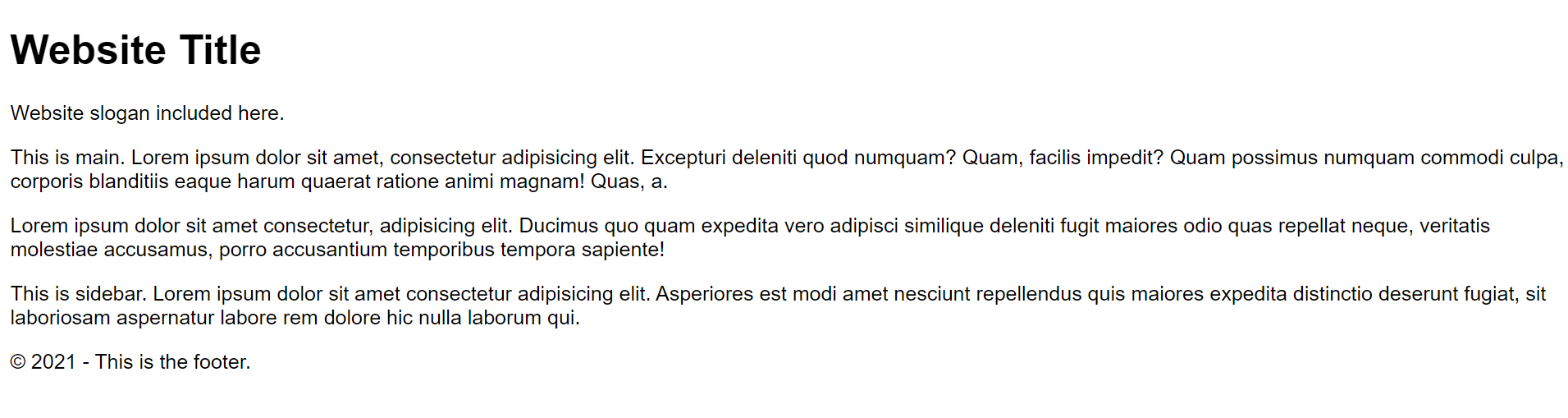
예제 index.html
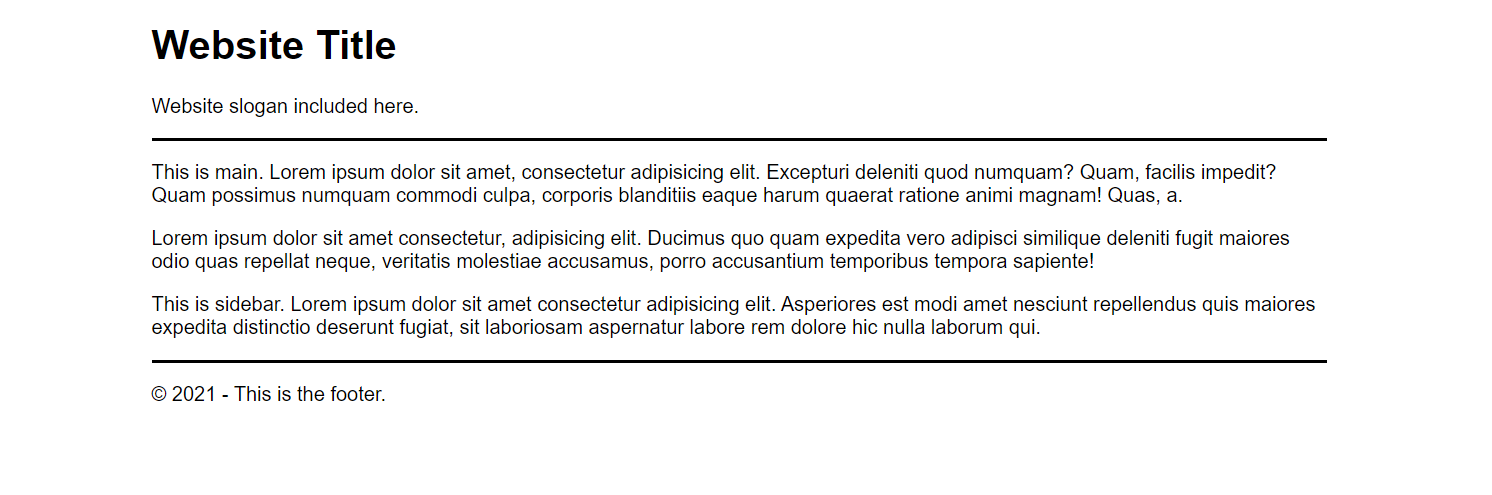
<header>
<h1>Website Title</h1>
<p>Website slogan included here.</p>
</header>
<main class="main-area">
<p>This is main. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi deleniti quod numquam? Quam,
facilis impedit? Quam possimus numquam commodi culpa, corporis blanditiis eaque harum quaerat ratione animi
magnam! Quas, a.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ducimus quo quam expedita vero adipisci similique
deleniti fugit maiores odio quas repellat neque, veritatis molestiae accusamus, porro accusantium temporibus
tempora sapiente!</p>
</main>
<aside class="sidebar">
<p>This is sidebar. Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores est modi amet nesciunt
repellendus quis maiores expedita distinctio deserunt fugiat, sit laboriosam aspernatur labore rem dolore hic
nulla laborum qui.</p>
</aside>
<footer>
<p>© 2021 - This is the footer.</p>
</footer>
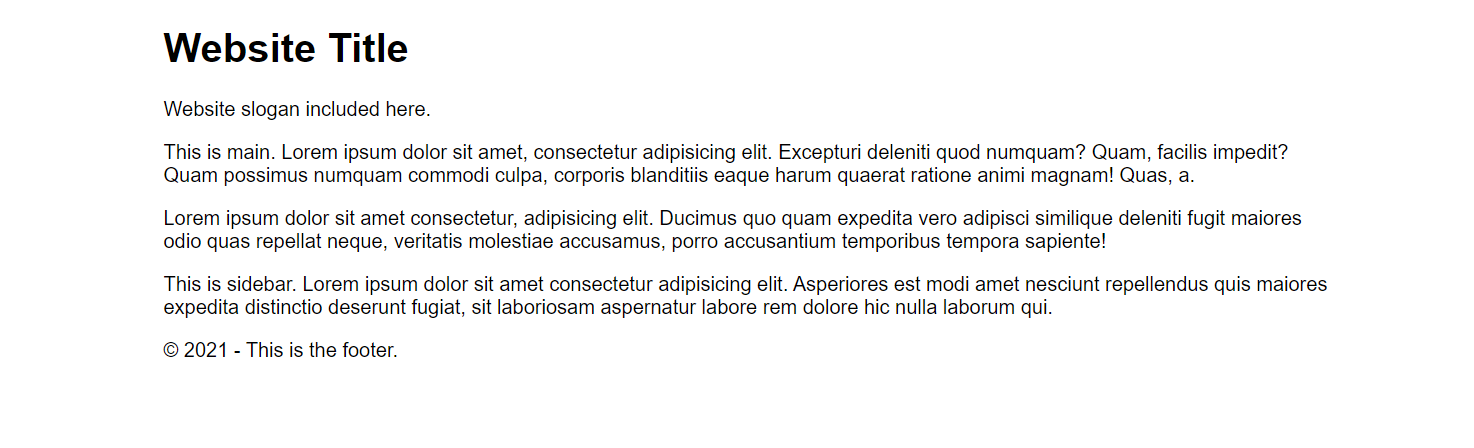
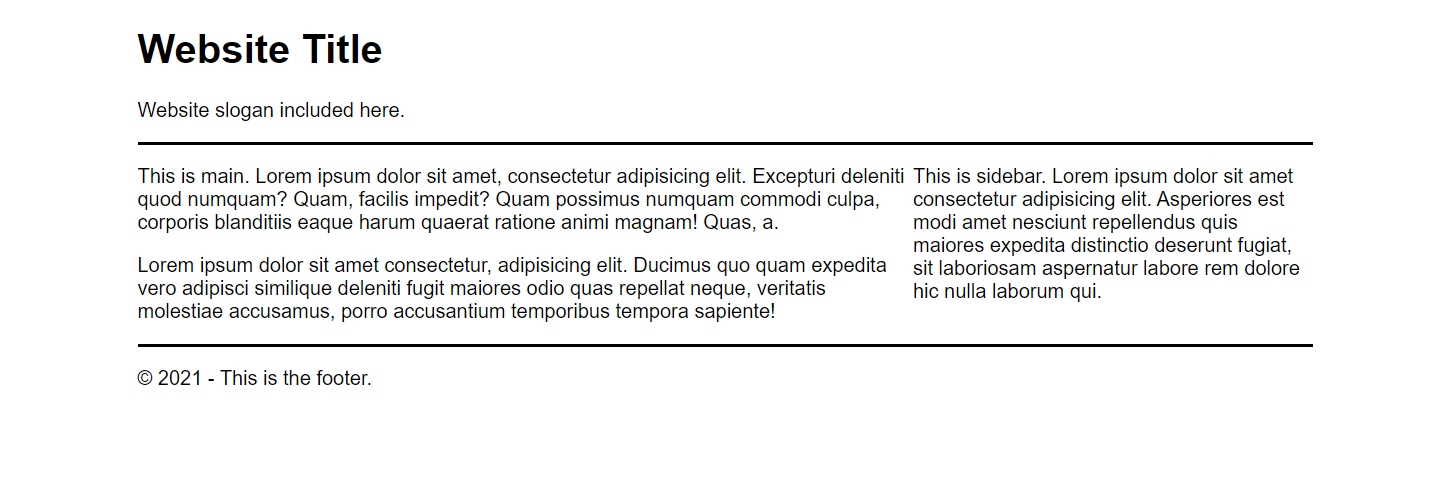
사람의 눈은 한줄에 너무 긴 문장을 보기 어렵다.
.container {
max-width: 940px;
margin-left: auto;
margin-right: auto;
}
.content-area {
border-top: 3px solid black;
border-bottom: 3px solid black;
}
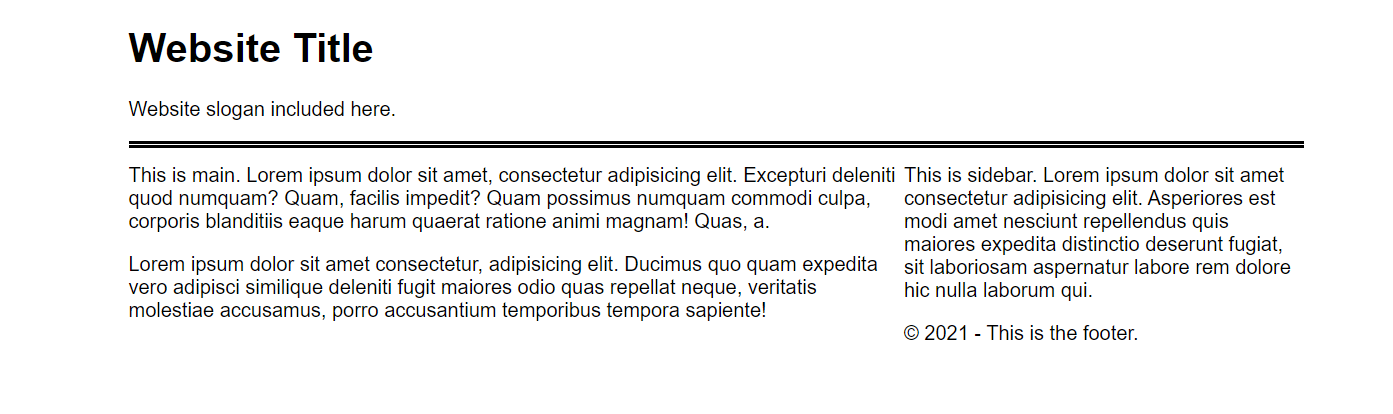
.main-area {
width: 66%;
float: left;
}
.sidebar {
width: 34%;
float: right;
}
float 때문에 .content-area 안의 내용들이 모두 공중에 뜬 상태
이것을 해결하기 위해 fix 클래스를 만들어
main과 sidebar 아래쪽에 넣어서 해결하자.
.fix {
clear: both;
}

fix 대신 사용
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
zoom: 1;
}html 위치
<div class="content-area group">