- 전체보기(29)
- React(12)
- js(7)
- JavaScript(6)
- searchParams(2)
- TIL(2)
- useSearchParams(2)
- styled components(2)
- useEffect(2)
- SideEffect(2)
- react router dom(1)
- 컴포넌트(1)
- datatype(1)
- 운영서버(1)
- 로드밸런스(1)
- img(1)
- react redux(1)
- return(1)
- 편집(1)
- useParams(1)
- socket(1)
- method(1)
- login(1)
- 댓글(1)
- 아키텍쳐(1)
- Cleanup(1)
- filter(1)
- config(1)
- State(1)
- CSS(1)
- html(1)
- hook(1)
- reduce(1)
- background image(1)
- 추가(1)
- custom hook(1)
- querystring(1)
- 프로젝트(1)
- Fetch(1)
- 재사용(1)
- useLocation(1)
- aws(1)
- tabmenu(1)
- seo(1)
- 삭제(1)
- event delegation(1)
- Database(1)
- 위코드(1)
- CRUD(1)
- Ducks 패턴(1)
- redux(1)
- 스타벅스 모델링(1)
- Comment(1)
- 회고(1)
- 이벤트 위임(1)
- rebase(1)
- utils(1)

2차 프로젝트 기술 회고 - 2
2차 프로젝트는 Product Manager로서 사이트의 기획의도 & 브랜드 방향성을 고민함과 동시에, 이 기획을 테크적으로 어떻게 풀어내며 나아갈지 고민하는 시간을 많이 가졌다.그 고민의 과정 중 하나는 유저가 상품에 어떻게 접근하는 것이 좋은가? 라는 질문에 대한

2차 프로젝트 기술 회고
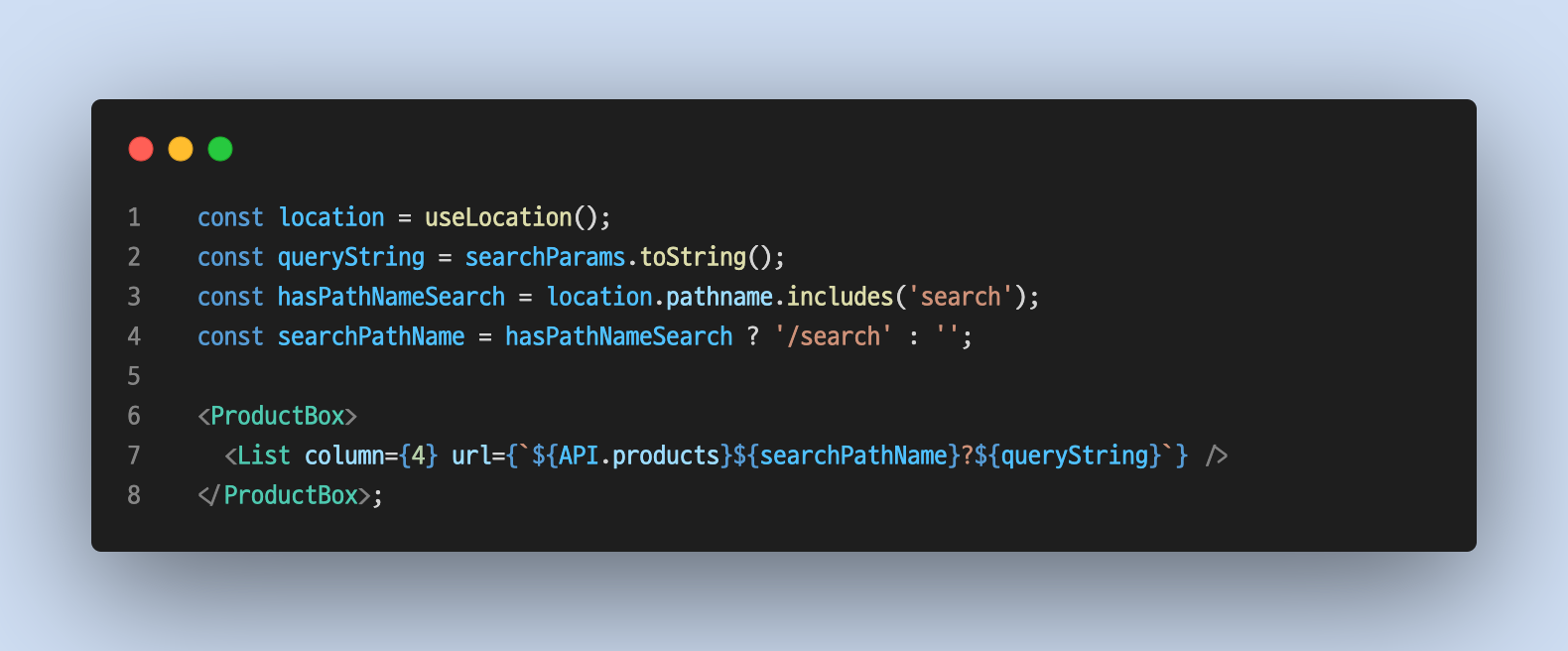
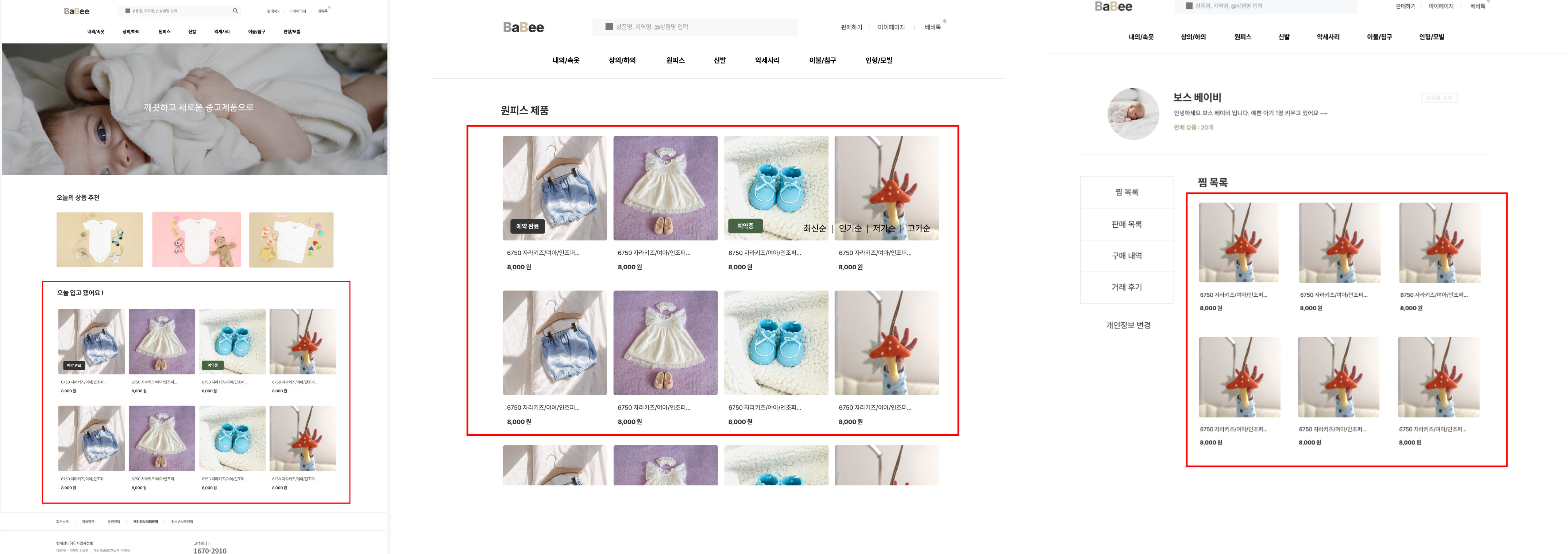
2차 프로젝트를 진행하며 상품 리스트의 UI가 여러 페이지에서 사용하는 것이 확인되었다.메인과 상품 리스트 페이지, 마이페이지 3개의 탭메뉴에서 사용되는 비슷한 구조의 UI를 하나의 컴포넌트 묶음으로 재사용하기 위하여 팀원들과 논의 후 공통 컴포넌트로 만들어주었다.🔸

2차 프로젝트 회고
1차 프로젝트를 팀원 및 Writer의 역할로 잘 마치고 2차 프로젝트는 Product Manager로 참여하게 되었다.'번개장터' 사이트를 리뉴얼하는 미션을 진행했는데 우리 팀은 Planning Metting을 통하여 육아용품 중고거래 사이트로 개편을 진행하기로 하였

[TIL] 객체 맵핑을 통한 탭 메뉴 구현
스타일드 컴포넌트를 이용하여 탭메뉴를 구현하는중url의 변경사항을 감지하여 하위 컴포넌트를 렌더링해주는 방법을 적용해 보았다.탭 리스트가 map함수를 통과하며 스타일링된 Link컴포넌트의 to 속성으로 url 키값이 전달된다. 그 결과 아래와 같은 DOM 형태로 렌더링

[React] styled-components
업로드중..자바스크립트 파일 안에서 css를 작성할 수 있는 방법(CSS-in-JS)중 대표적인 방법이 styled-components이다.styeld-components 를 사용하면 하나의 컴포넌트 안에서 태그설정, 스타일 변경, attribute 설정을 함께 할 수

[TIL] WebSocket 이해
WebSocket은 서버와 클라이언트 간에 Socket Connection을 유지해서 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 기술(프로토콜)입니다. 이전에는 서버와 클라이언트간에 HTTP요청만으로 한 방향의 데이터의 통신만 가능했지만, 웹소켓의 등장으로

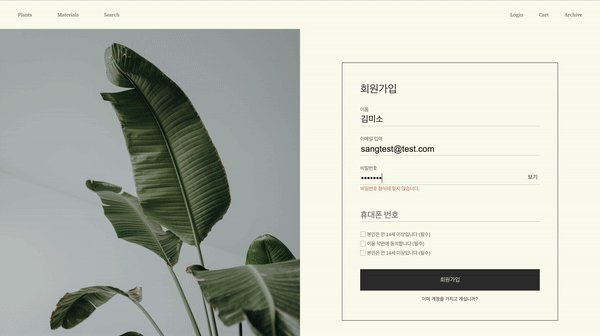
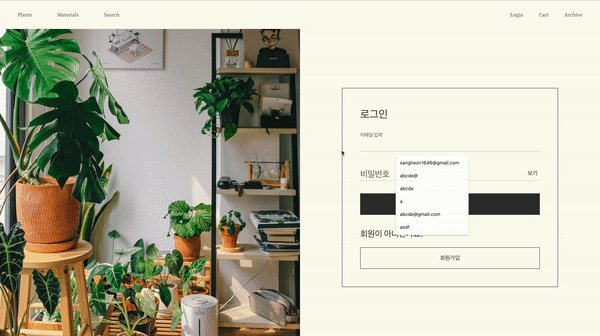
[React] 로그인/회원가입 리팩토링
현재 로그인 / 회원가입 페이지의 경우 <User /> 라는 컴포넌트 하나로 관리되고 있고라우팅에 따라 다른 화면이 나타나도록 구현되어 있었다.그리고 크게 3개의 기능으로 이루어져 있는데인풋값 핸들링유효성 검사 서버와의 통신이다. 위의 기능을 포함한채 <Us

[Redux] Redux - React Redux - Ducks Pattern
자바스크립트 앱을 위한 예측 가능한 상태 컨테이너상태의 변화를 특정 함수(Dispatch)에 의해서만 변할 수 있게 통제해 상태변화를 예측 할 수 있게 만듬데이터가 단방향으로 흐르도록 설계한 Flux 디자인 패턴에서 영감을 받아 자바스크립트로 구현한 구현체어플리케이션(

1차 프로젝트 회고
팀 구성 2022.12.30 (금) 한해를 마무리하는 시기에 1차 프로젝트 팀원이 발표되었다. Front-end : (PM)오현주, (Project)강서윤 4명 Back-end : 2명 팀원 발표가 끝난 직후 해당 팀원들과 자리를 같이 앉게 되었는데 자리에 앉으면서

[TIL] 커밋 로그 합치기
프로젝트를 진행하며 다른 브랜치에 이동하며 작업했던 커밋로그가 남아 정리가 필요해 보였다. git rebase -i HEAD~수량 해당 명령어로 커밋메세지를 하나로 합치려다보니 cannot 'squash' without a previous commit 라는 에러 메

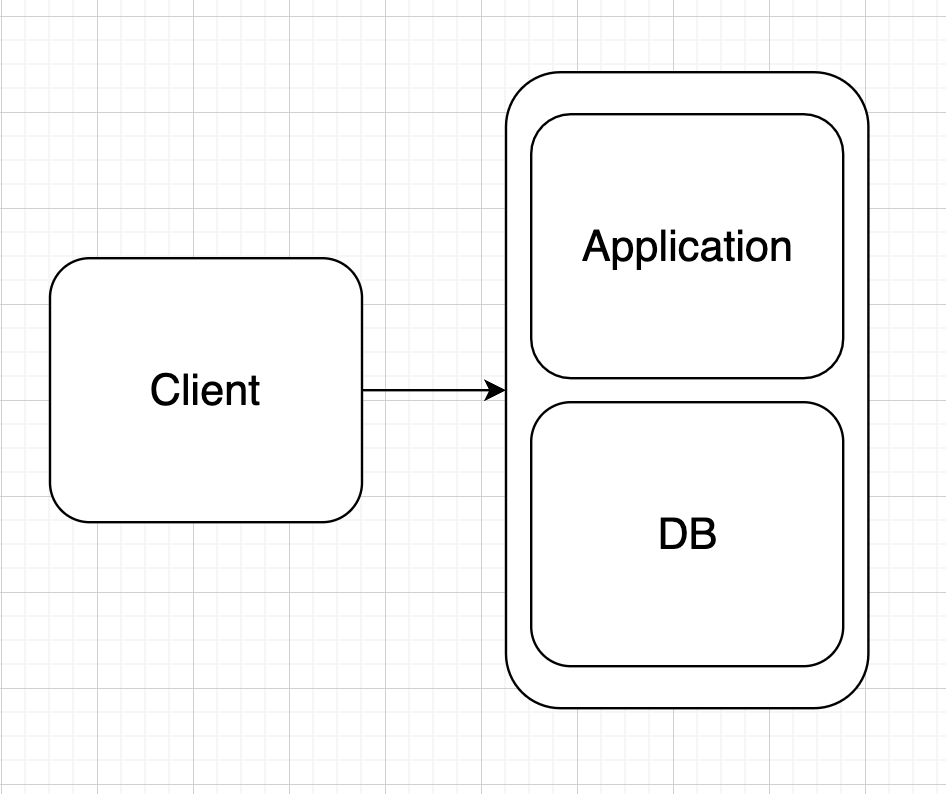
[AWS] 운영서버 아키텍처와 클라우드 컴퓨팅
데이터베이스와 애플리케이션을 같은 서버에서 실행, 별도의 네트워크 설정을 할 필요 없음단점1\. 애플리케이션과 DB 둘 중 하나라도 장애가 발생할 경우 전체 서비스의 장애로 이어짐2\. 서버 자원을 효율적으로 사용하기가 어려움3\. DB와 애플리케이션이 한 서버에 구축

[TIL] 2023.01.15
1차프로젝트 장바구니 페이지를 구현하며 상품의 총 가격을 반영해야하는 일이 생겼다. state로 관리하여 해당하는 상품의 가격을 모두 더해주어도 괜찮지만 reduce 함수를 사용하여 간단하게 처리하기로 해보았다. 선택된 상품의 배열을 reduce함수로 탐색하며 이

[React] useSearchParams를 이용한 쿼리스트링 적용
note) searchParams.remove 메서드의 경우 키값에 해당하는 모든 value가 삭제되므로 체크 토글기능 구현의 어려움이 있음.따라서 위와같이 커스텀 로직으로 해당 기능을 구현하게 됨.//gif

[TIL] 리액트 쿼리스트링
URL의 한 부분으로 요청하고자 하는 URL에 부가적인 정보를 포함하고 싶은 경우 사용http://myhomepage.com/products?sort=popular&sort=newurl에서 ?를 통해 쿼리스트링이 시작된다는 표현을 할 수 있다 쿼리스트링은 ke

[TIL] 001. fetch 함수 재활용
**백엔드와 통신하는 fetch 함수를 재사용이 가능한 형태로 구현하였다. 함수의 결과값으로 response를 return하여 사용하는 곳에서

[React] useLocation / useParams
일반 자바스크립트에서 url 정보를 가져오고 싶은 경우 location 인터페이스를 사용합니다.(참조) Location - Web API | MDNreact-router-dom 에서 제공하는 여러가지 Hook들은 이러한 작업을 편하게 할 수 있도록 도와줍니다. 우리가

[React] 컴포넌트 재사용
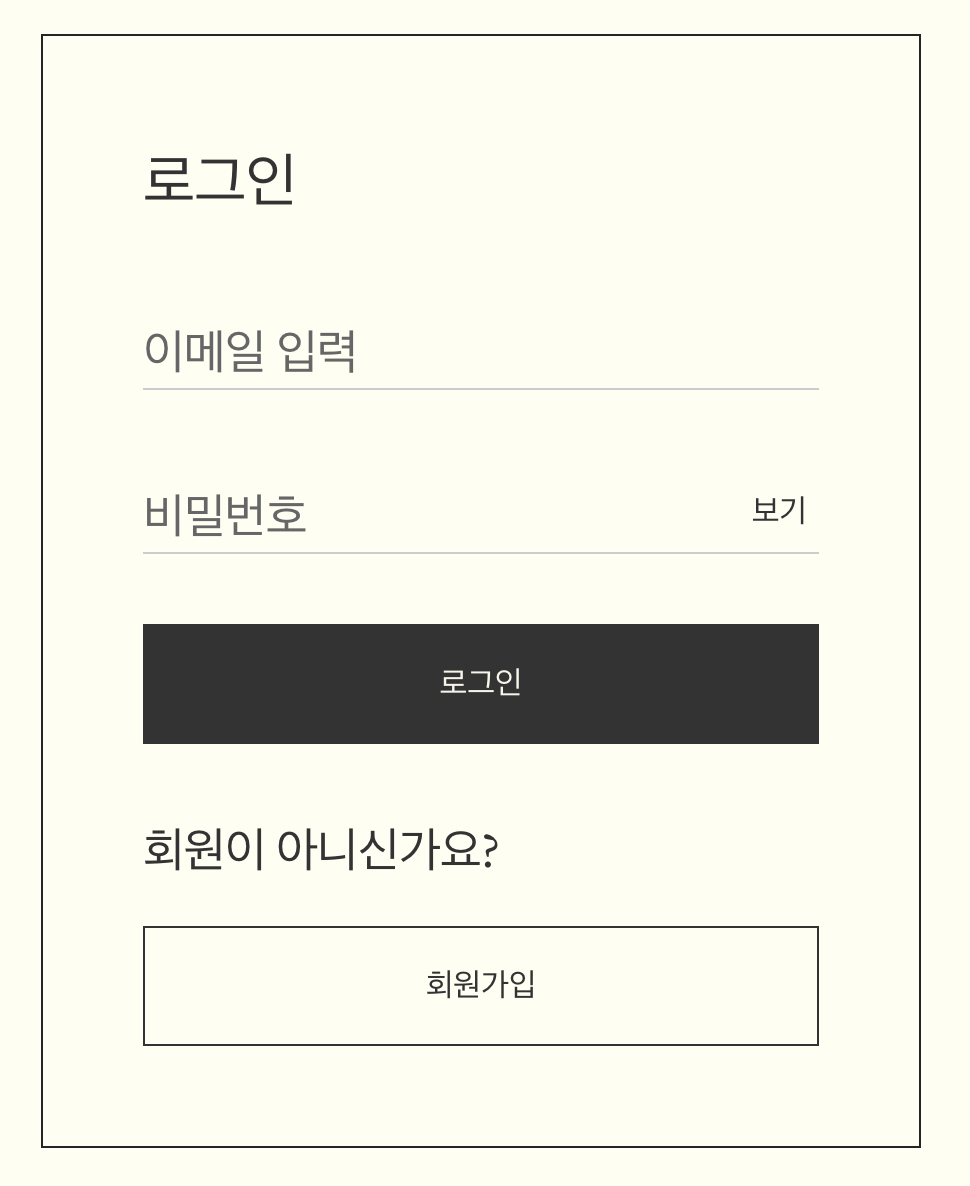
1차 프로젝트를 진행하며 로그인페이지를 맡게 되었는데 같이 맡게 된 회원가입 페이지와 레이아웃 및 기능이 비슷하여 `` 라는 컴포넌트를 만들어 재사용하게 되었습니다. 로그인, 회원가입 페이지의 기본 구조 타이틀 (회원가입) 이름 이메일 패스워드 (회원가입) 휴대폰 번

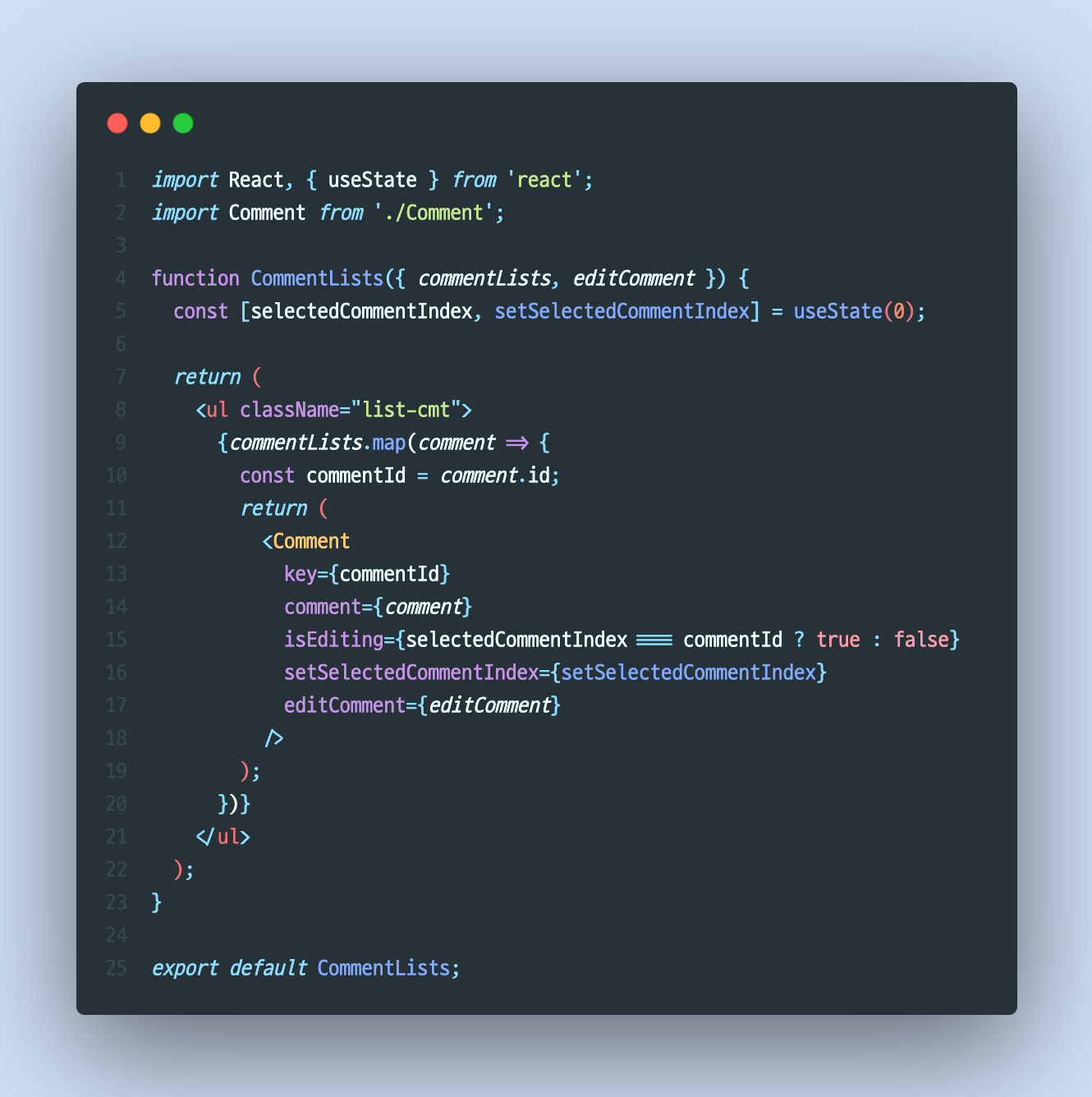
[React] 댓글 리스트 뷰 & 추가, 편집, 삭제 기능구현
\*Javascript로 만들었던 인스타그램 프로젝트를 React로 포팅하며 구현한 기능을 정리한 내용입니다.상태관리 라이브러리를 사용하지 않고 작업을 진행하였습니다.Input창에 댓글을 입력하고 Enter Press or 게시버튼을 클릭하면commentList에 새

[React] useEffect와 Side Effect - 2
useEffect를 사용하는 경우 React에서는 Functional Component에서 sideEffect를 효과적으로 관리하기 위해 useEffect 라는 Hook을 제공합니다. 함수형 컴포넌트의 경우 아래와 같은 기본 구조를 가지기에, return문이 실행되

[React] useEffect와 Side Effect
원래 주된 목적에서 벗어나 다른 결과가 나타나는 현상을 말합니다.웹 프로그래밍 작업을 하며 우리는 필요한 기능을 함수단위로 작성하게 되는데, 이러한 함수의 원작용은 Input을 받아서 output을 산출하는 것입니다.따라서, 프로그래밍 언어에서 Side Effect가
