팀 구성
2022. 12. 30 (금)
한해를 마무리하는 시기에 1차 프로젝트 팀원이 발표되었다.
Front-end : 강서윤, 김상헌, 김환성, 오현주
Back-end : 김광휘, 이민규
Github : https://github.com/sangheon-k/41-1st-A.C.P-frontend
팀원 발표가 끝난 직후 해당 팀원들과 자리를 같이 앉게 되었는데
우리 팀원들은 유연함과 열정을 동시에 가지고 계신 분들 밖에 없었다.
자연스럽게 바로 다음날부터 Planning Meeting을 시작했고,
Product , User, Tech 관점에서 우리가 만드려고 하는 무언가를 '정의'하고 찬찬히 뜯어보기 시작했다.
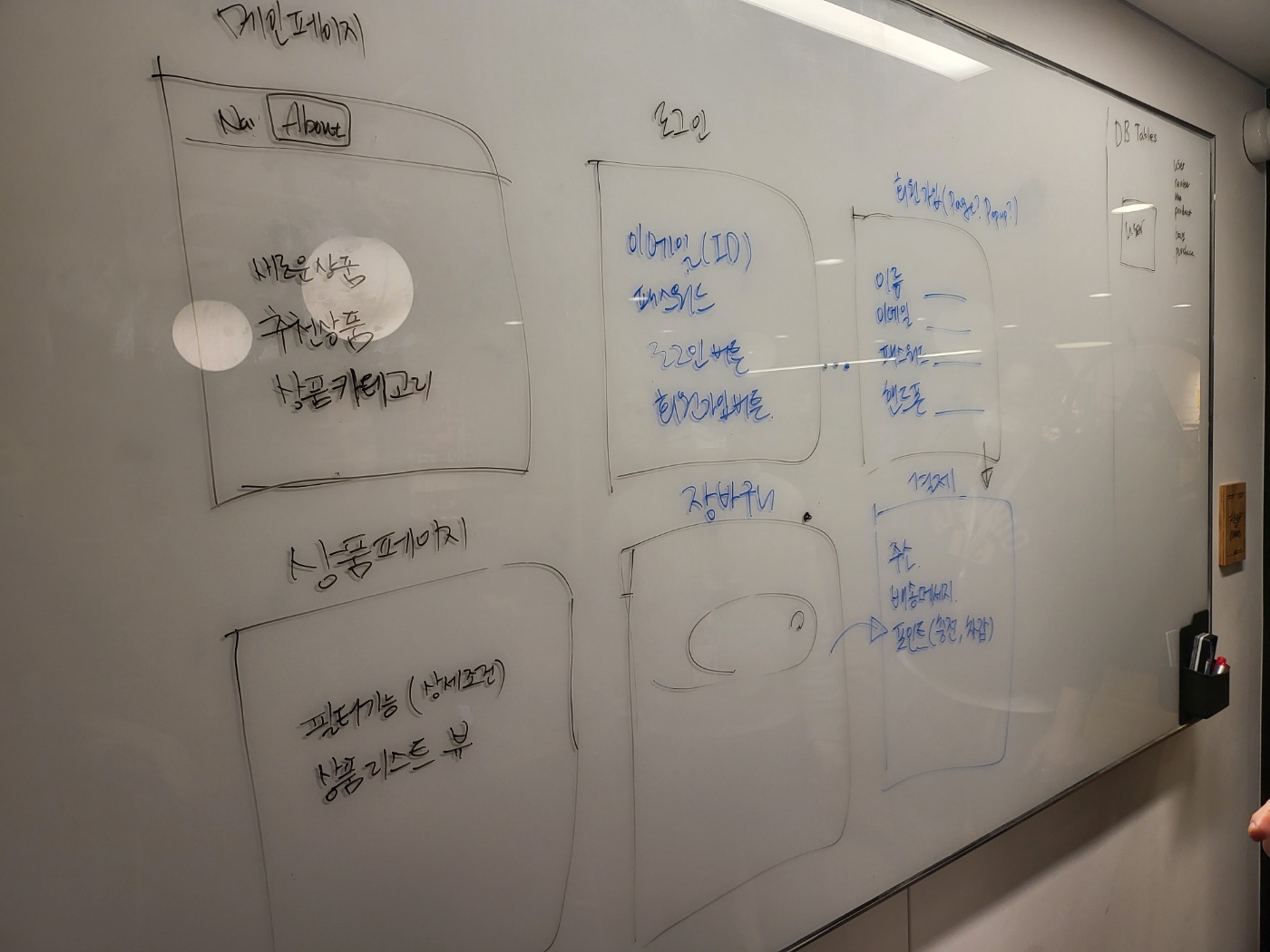
Planning Meeting
2022. 12. 31 (토)
오후 4시부터 시작된 미팅은 밤 열시가 넘어서야 종료가 되었고,
아직 정리하지 못한 사항들이 많이 남아있었지만 시간이 다되어 다른날을 기약하기로 했다.
 |  |  |
|---|
Planning Meeting을 진행하며
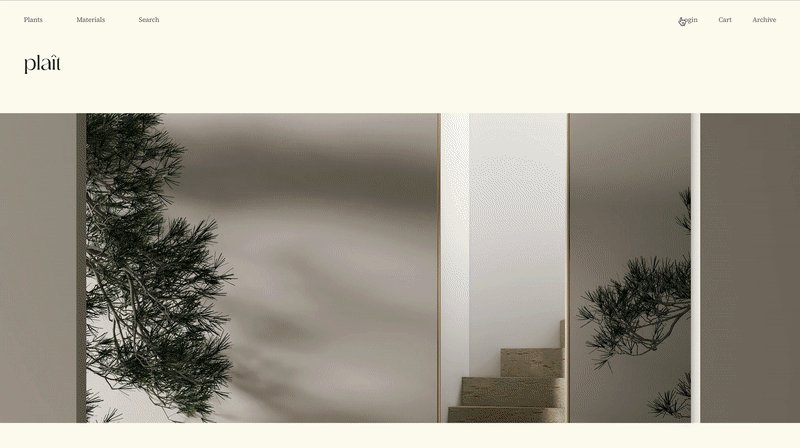
우리는 Product 관점에서 선정된 사이트(이솝)와 유사한 이미지를 가지고 있는 사이트를 만들기로 구상하였고, Plant 제품을 판매하는 Plait 이라는 브랜드를 기획하게 되었다. - 기획내용 상세 Notion
여러 고민을 거쳐 구현이 꼭 필요한 페이지와,
기간에 상관없이 추가적으로 구현하기 원하는 페이지를 분리하였는데
최종적으로 필수항목으로 결정된 페이지는 아래와 같다.
- 로그인
- 회원가입
- 메인
- 상품 리스트 (+필터)
- 상세 페이지
- 장바구니
- 주문
- 주문 완료
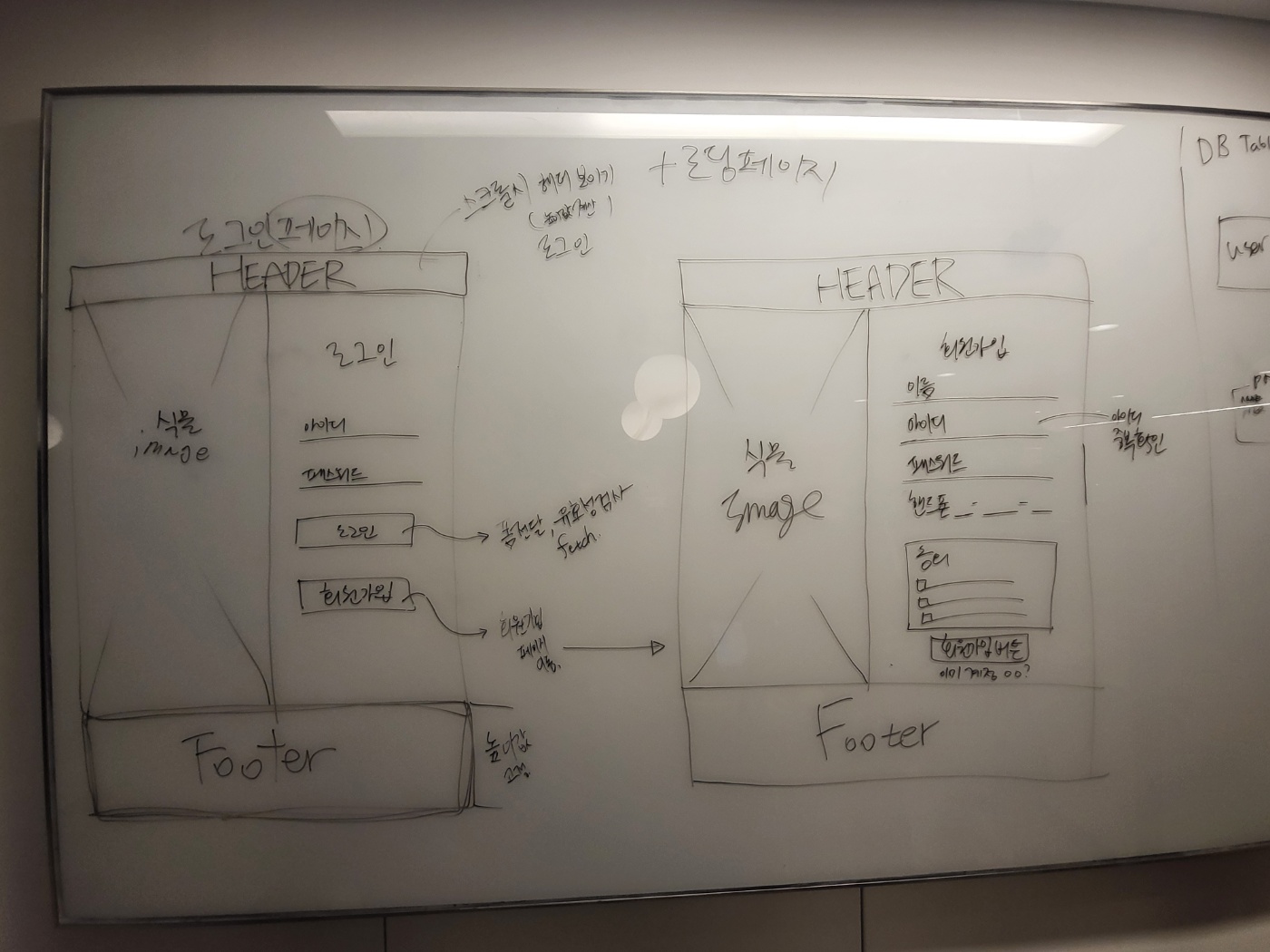
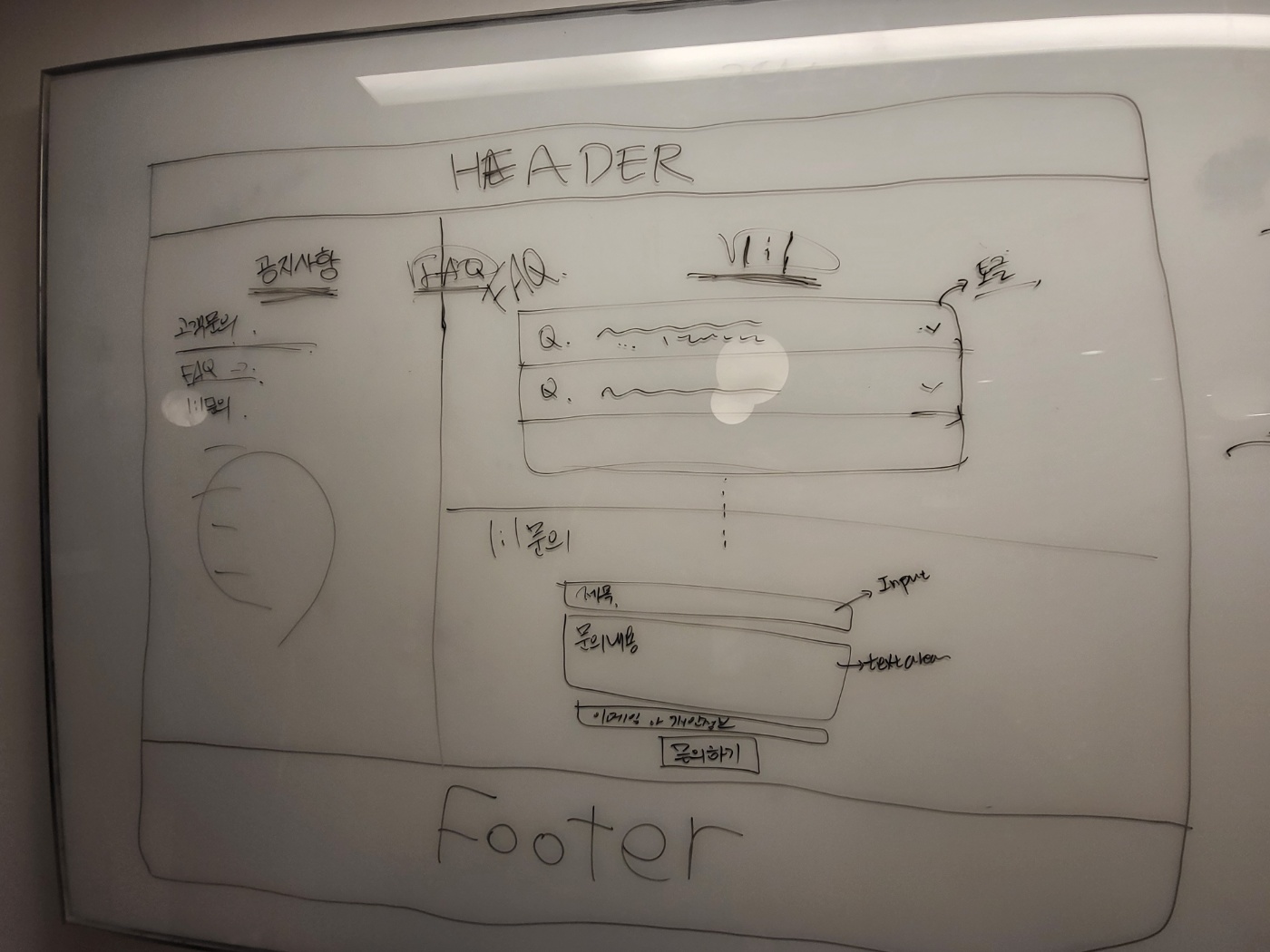
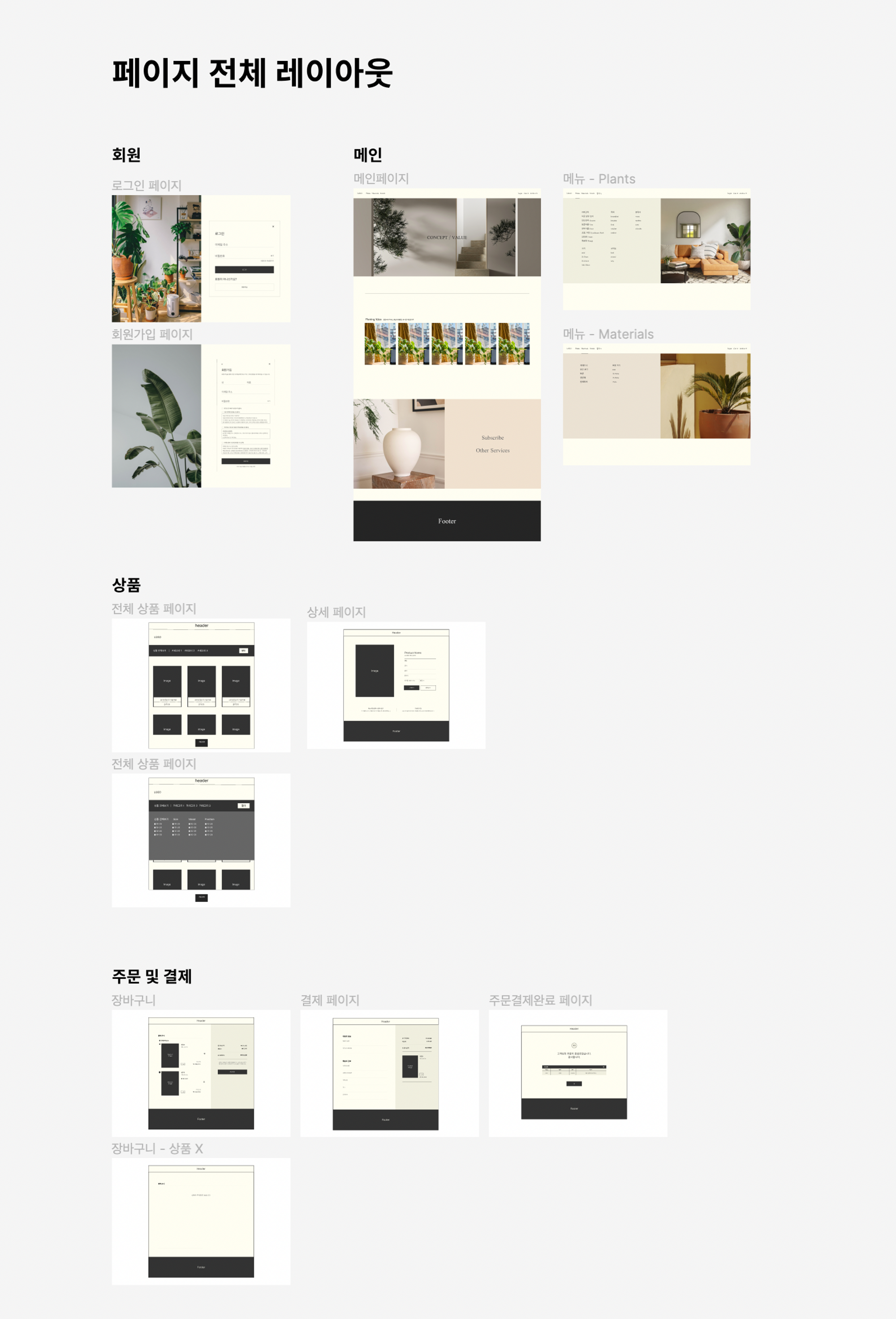
Layout with Figma
기존 웹사이트의 기능만 따라 구현해보는 프로젝트가 아닌
상품기획부터 시작하여 End-User까지 생각하며 준비한 만큼
기존의 레이아웃에서 약간의 변화가 필요하게 되었다.
그리고 우리는 각자 페이지를 분담하여 Figma 로 간략하게나마 레이아웃을 구성하게 되었다.

레이아웃 구성은 작업이 진행되며 하나씩 추가로 디자인하는 방식으로 유연하게 진행하였다.
기존에 있던 레이아웃이 아니고 디자이너가 없는 상황에서 불가피한 선택이었다고 생각되었으나
미리 레이아웃이 나와있었다면 조금 더 안정적으로 코드를 작성할 수 있었을 텐데 하는 아쉬움이 남아있다.
개인적으로 작업한 영역
팀프로젝트를 진행하며 개인적으로 스터디 및 공부한 경험이 있어 PM과 같은 직책 대신
관련 문서(노션, 피그마)를 작성하며 해당 프로젝트의 윤활유 역할이 되기로 마음 먹었다.
개인적으로 맡게된 페이지는 로그인 / 회원가입 페이지와 장바구니 페이지 였는데
기획이 추가됨에 따라 메인페이지에 있는 필터 및 더보기 버튼 기능을 추가로 구현하였다.
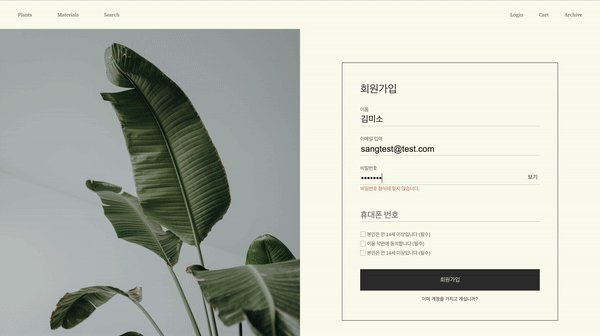
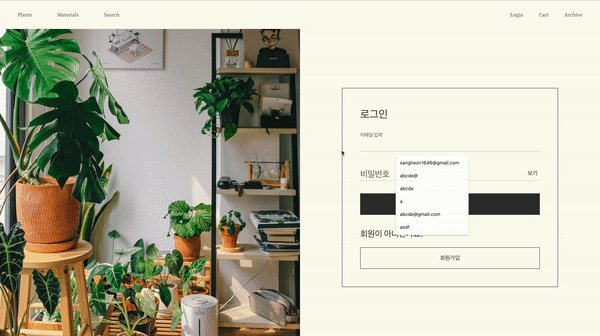
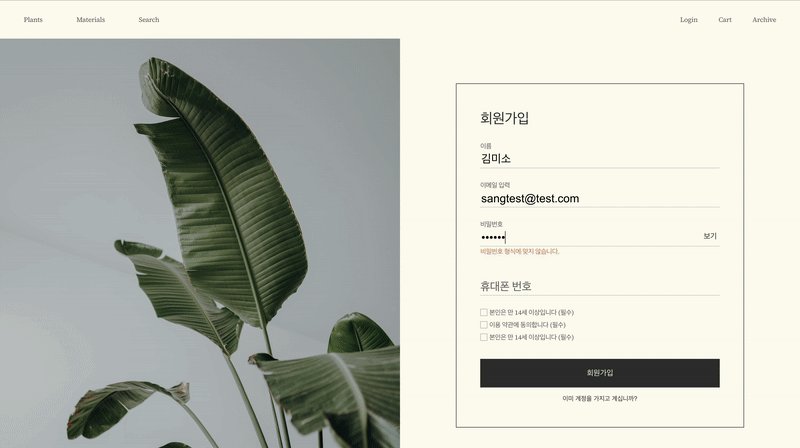
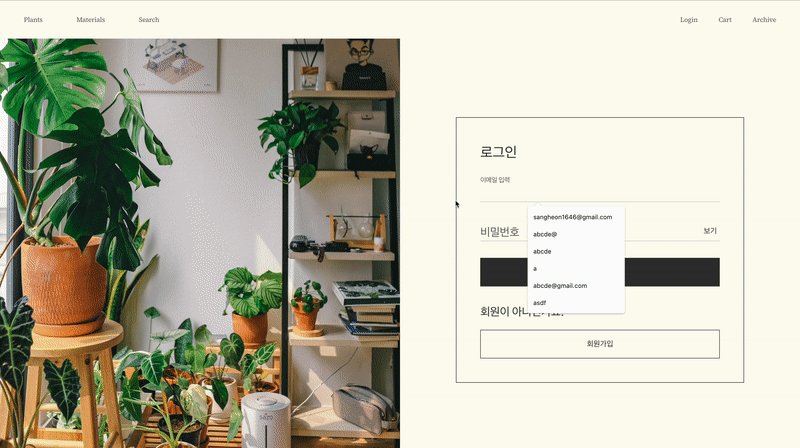
로그인 / 회원가입 페이지
자체 상품을 판매하고, 회원들의 충성도가 중요한 우리 사이트의 특성상
가볍게 로그인 및 회원가입이 진행되는 방식보다는
조금 더 진정성 있는 고객들이 유입되고 회원으로 가입되는 방향으로 진행 되기를 원했다.
따라서 기존 이솝의 팝업형식의 로그인 / 회원가입 형식을 페이지로 리뉴얼하여
왼쪽에는 상품을 암시하는 Plant 이미지를, 오른쪽에는 가입 및 로그인 양식이 보여지도록 디자인하였다.

페이지를 구현하며 여러가지 고민할 사항이 있었다.
- 이솝의 Label 애니메이션을 우리의 페이지에도 구현할 것인가?
- 실시간 유효성 검사를 적용할 것인가?
- 로그인 / 회원가입 페이지를 별개의 페이지로 볼 것인가,
비슷한 양식처럼 보이므로 하나의 컴포넌트로 관리 할 것인가?
결론부터 이야기하자면 세가지 질문에 대한 대답은 모두 Yes였다.
이솝의 Label 애니메이션 효과는 우리의 상품성과도 잘 어울리는 고급스러운 인터렉션으로
Plait의 브랜드 이미지와도 잘 맞아 떨어진다고 생각하여 적용하게 되었고,
실시간 유효성 검사는 유저의 편리함 및 효과적인 상호작용을 위해,
로그인 회원가입 페이지를 하나의 컴포넌트로 관리하는 것은 개인적으로 구현하고 싶었기에 반영하였다.
각 항목에 대한 기술적인 의견은 추가 포스팅을 참조 바랍니다. 리팩토링 진행
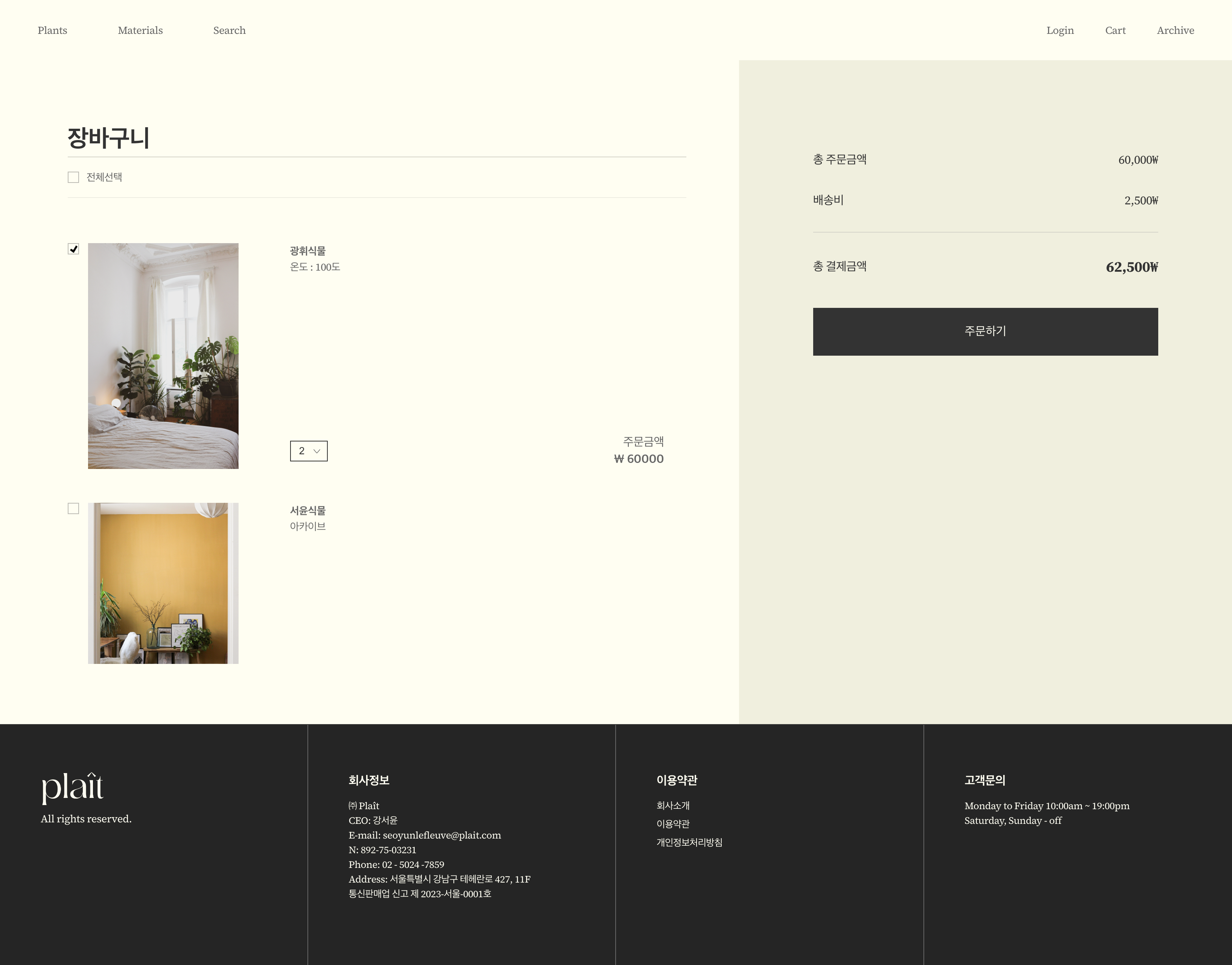
장바구니
생각보다 많은 시간을 들여야 했고, 한번 구현 한 뒤 사소한 버그로 인해 주말동안 다시 처음부터 구현해야 했던 페이지다.

장바구니 페이지에 필요한 기능은
- 아이템 리스트 fetch
- 수량 변경 -> 아이템 가격 변경
- 상품 개별 선택 및 해제 -> 결제 금액에 선택된 아이템 가격 반영
- 전체 선택 및 해제 -> 결제 금액에 반영
여기서 문제가 되었던 부분은 상품 선택이 선택되어있는 상태에서 수량을 변경하게 되면
결제 금액에 변경된 아이템 가격이 반영되지 않는다는 점이었다.
그래서 기존에 상품을 선택한 경우 해당 아이템의 ID와 수량만 관리하던 로직에서
아이템의 가격까지 포함하도록 구조를 변경하여 다시 작업하였다.
As-is
selectedItems = [{ cartId }]
상품 체크 상태, 수량 변경 -> 아무런 변경도 일어나지 않음To-be
selectedItems = [{ cartId, data:{ id, quantity }, itemPrice }]
상품 체크 상태, 수량 변경 -> data의 quantity 및 itemPrice 변경- 체크된 상태에서 수량이 변경된다 -> 선택된 상품들이 보관된 배열(selectedItems)에서 해당상품의 quantity 및 아이템 가격이 변경된다.
선택된 상품의 데이터를 관리하던 배열(selectedItems)의 구조를 변경하니
수량을 변경해도 아이템 가격이 반영되고, 아이템 가격(itemPrice)만 따로 연산하여 총 결제 금액 또한 반영(update)할 수 있었다.
이래저래 고민이 많았던 페이지 이지만
덕분에 상품을 장바구니에 담고, 담겨진 상품을 주문하는 과정을 통신을 포함하여 이해할 수 있었던 작업이어서 많이 배운 작업이었다고 생각된다.
개인 회고
맡겨진 페이지를 작업하는데 여러가지 고민을 하다보니 조금씩 페이지가 완성도 있어지는 모습을 실시간으로 보게 된 것 같다.
이전에 공부를 하면서는 코드의 가독성과 백엔드와의 통신로직을 생각하며 데이터를 어떤식으로 받아야하는지까지는 고민하지는 않았다면,
이번 프로젝트를 진행하며 조금 더 다양한 요소를 고민하며 작업하지 않으면 안되겠다는 생각이 들었다.