BaBee

Summery
1차 프로젝트를 팀원 및 Writer의 역할로 잘 마치고 2차 프로젝트는 Product Manager로 참여하게 되었다.
'번개장터' 사이트를 리뉴얼하는 미션을 진행했는데 우리 팀은 Planning Metting을 통하여
육아용품 중고거래 사이트로 개편을 진행하기로 하였다.
프로젝트 선정 후 2일 동안 피그마로 레이아웃과 데이터 구조 초안을 작성하고
디자인을 바탕으로 2주간 레이아웃 및 기능 구현하며 느낀점 및 결과물을 정리하고자 한다.
작업 기간 및 인원
기간
2023년 1월 30일 ~ 2월 10일 (2주)
인원
Front-end : 김상헌(Product Manager) 김지환 이다혜 정다경(Project Manager)
Back-end : 김동규 심예윤
Github : 프론트엔드, 백엔드
협업 : 노션, 피그마, 트렐로
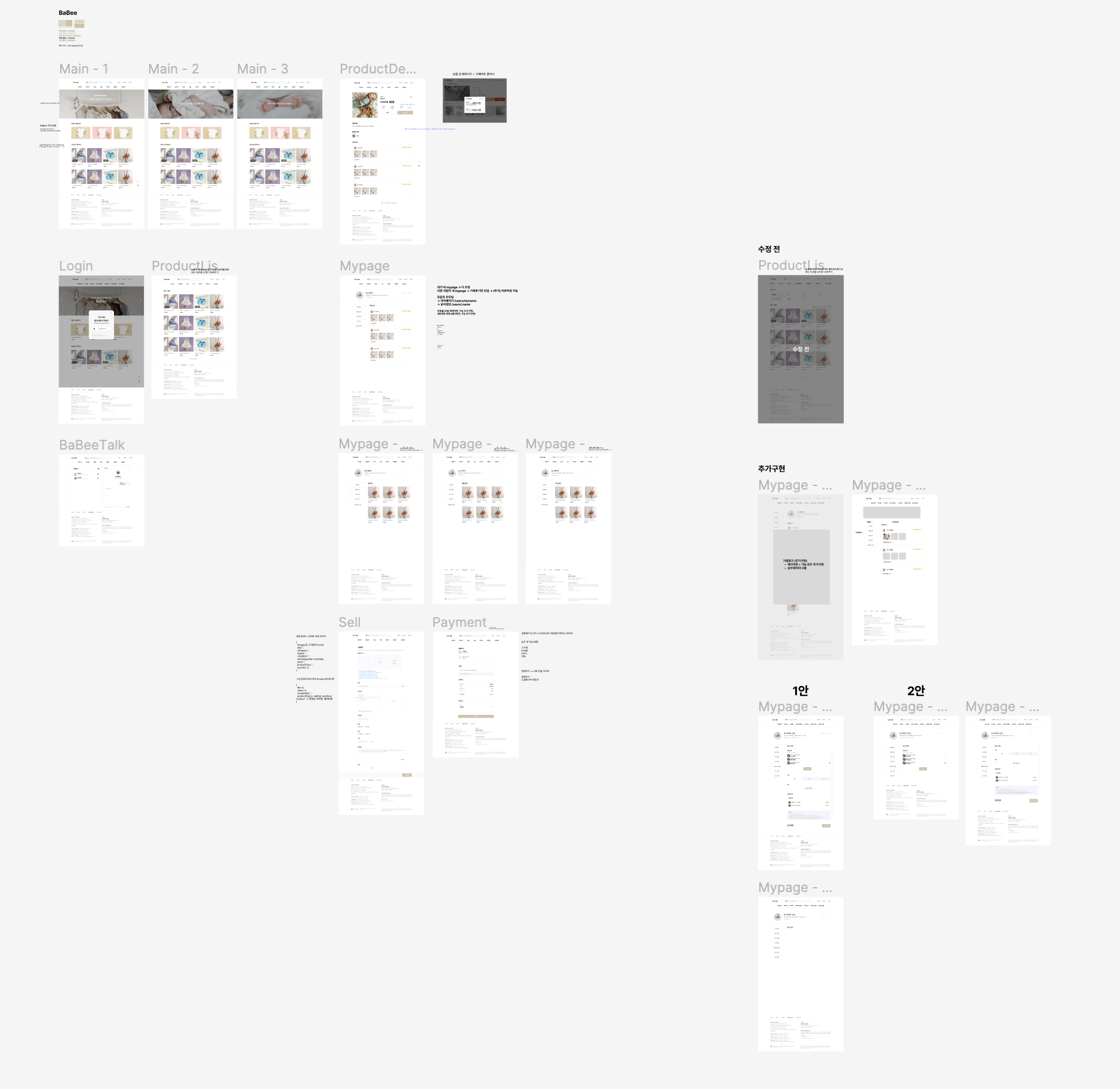
디자인

프로젝트 선정 후 2일 동안 피그마로 레이아웃과 데이터 구조 초안을 작성하였다.
디자인을 바탕으로 2주간 레이아웃 및 기능 구현을 하였다.
주요 유저 플로우 및 구현된 기능
-
로그인 버튼 클릭 → 모달 오픈 → 카카오 로그인 연결 → 마이페이지로 버튼 변경
-
키워드 검색 → 상품 리스트 페이지 이용하여 검색 결과 출력 (정렬 기능 제공)
-
상품 등록 → 메인페이지 : 오늘 입고된 상품 출력
→ 상품 리스트 : 관련 카테고리 리스트 출력
→ 상품 상세페이지 : 상품 정보 확인
→ 마이페이지 : 판매 목록 탭 리스트 출력 -
상품 리스트 -> 초기 최신순 기준 12개 출력
→ 등록일 기준 : 최신순 정렬 기능
→ 좋아요 기준 : 인기순 정렬 기능
→ 상품가격 기준 : 저가순/고가순 정렬 기능
→ 페이지네이션으로 다음 12개 상품 보기 기능 -
마이페이지 → 거래후기 리스트 출력
→ 찜 목록 : 유저가 좋아요 클릭한 상품 리스트 모아서 출력
→ 판매 목록 : 유저가 판매 등록한 상품 리스트 출력 → 판매 상품 상태 변경 기능
→ 구매 내역 : 유저가 결제완료한 상품 리스트 출력
→ 거래 후기 : 판매자에 대한 리뷰 리스트 출력 -
결제 → 마이페이지 : 구매 내역 탭 리스트에 출력
결과 보기
로그인
oAuth방식을 이용한 소셜 로그인 중 카카오 로그인 방법을 채택하여 적용하였다.
로그인 버튼을 클릭하면 모달 창 오픈과 함께 카카오 로그인 페이지로 이동하게 되고
카카오 로그인이 완료되면 서버에서 인증 후 JWT 토큰을 클라이언트에 발급해 주는 방식이다.

메인
사이트의 이미지를 보여주는 메인 배너 3개를 Slick 라이브러리를 통하여 구현하였으며,
likes 기준 가장 많은 상품 3가지를 '오늘의 상품 추천' 에서 보여주고
등록일 기준 최대 12가지 상품을 '오늘 입고 됐어요!' 에서 보여준다.

상품 리스트
카테고리 별로 상품 리스트를 최대 12개까지 출력해줄 수 있도록 작업되었으며
쿼리스트링을 이용한 페이지네이션 기능을 이용해 다음 12가지 상품 리스트를 전달받도록 작업 되었다.
오른쪽 상단의 최신순 / 인기순 / 저가순 / 고가순 모두 쿼리스트링을 이용하여 작업되었다.

판매하기
유저가 상품을 등록할 때 Preview로 보여주는 이미지 Url을 createObjectURL() API로 구현하였으며,
실제 서버에 등록될 때는 FormData로 전달되도록 구현 되었다.
이미지는 AWS S3 버킷에 저장 되어있고, 백엔드에서 multer 라이브러리로 처리하였다.

상세 페이지
상품 이미지가 2개 이상인 경우 Slick을 이용한 캐러셀 슬라이드로 구현되도록 작업되었으며
페이지 로드시 조회수가 업데이트 되도록 작업하고, 찜(좋아요) 버튼이 추가/제거 되도록 작업 되었다.
바로 구매 버튼 클릭 시 결제 페이지로 이동되도록 구현되었다.

마이페이지
회원만 입장이 가능하며 카카오 로그인을 통해 받아온 프로필사진, 이름을 출력해주고
현재 판매중인 총 상품 갯수를 상단에 고정하여 보여준다.
UX를 고려하여 하단 각 탭(찜, 판매, 구매, 후기)에 리스트를 다르게 통신하여 보여주며
'판매 목록' 탭의 경우 사용자가 판매중인 상품의 '판매 상태'를 변경할 수 있도록 작업하였다.

결제페이지
회원만 입장이 가능하며 상품 상세 페이지에서 navigate state를 통해 넘어온 상품 상세 정보를
기반으로 총 결제 금액을 다시 계산하여 구매하도록 작업되었다.

회고
1차 프로젝트를 진행하며 느꼈던 아쉬운 점은 미리 데이터 구조를 논의 하지 못하고
브랜드 기획 및 레이아웃만으로 코드 작업에 들어가 구조의 수정 관련 추가 회의가 많았다는 점이었다.
2차 프로젝트 에서는 이러한 점을 보완하기 위해 레이아웃 밑그림을 그리며 미리 프론트에서 필요한 데이터 구조를 전달하는 방식으로 보완하고자 노력하였다.
사이트를 기획하며 느꼈던 주요 포인트는 유저가 판매자와 구매자가 동시에 될 수 있다는 점 과 톡기능을 통하여 개인적으로 연락이 가능하다는 점 이었다.
전자의 경우 '판매하기' 페이지를 통하여
상품이 등록되면 메인 페이지의 '오늘 입고 됐어요!',
카테고리의 상품리스트 페이지,
마이페이지의 '판매 목록'탭에 상품이 들어오며 플로우를 구현하였는데
Socket을 이용한 채팅 기능은 시간의 부족으로 구현하지 못한 점이 매우 아쉬웠다.
1주차 스프린트 미팅을 통하여 나온 필수 작업사항들을 많이 구현하고 나서,
2주차 스프린트 미팅을 통하여 초기 기획 내용인 '톡 기능 추가' 와 '페이지 연동의 안정성' 간에
일정 관리 및 방향 선택이 필요하게 되었다.
의견을 수렴하여 연동의 안정성에 더 초점을 맞추게 되었는데
마지막까지 열심히 진행하여 많은 에러를 잡고, 데모데이에 라이브로 발표 할 수 있어서 너무나도 기뻤다.
마지막 5시까지 작업하며 고생한 우리팀 최고다!
