공통 컴포넌트 사용
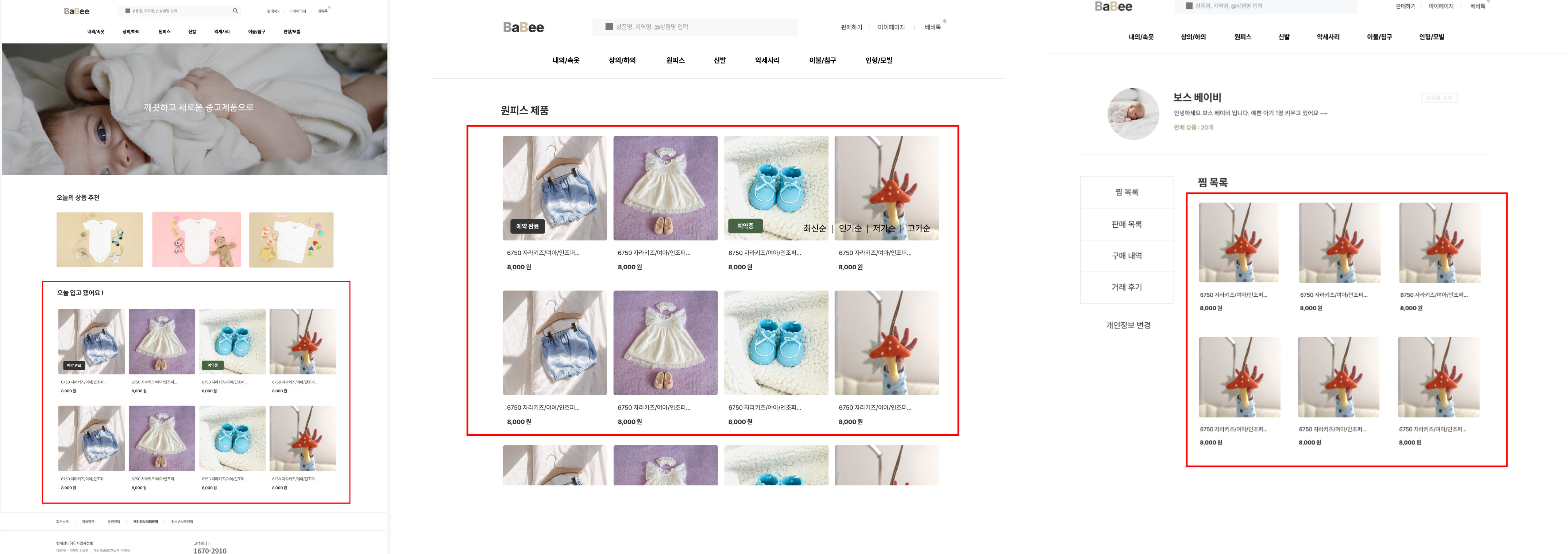
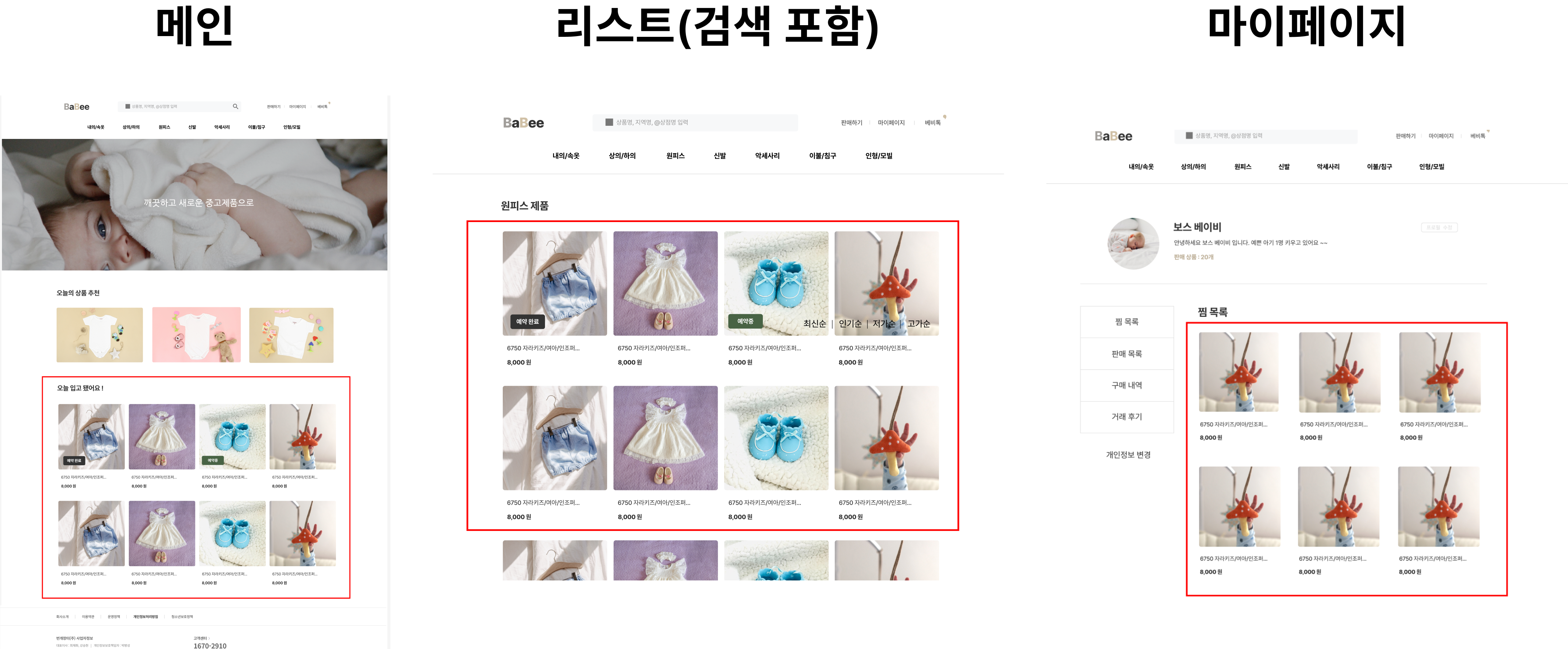
2차 프로젝트를 진행하며 상품 리스트의 UI가 여러 페이지에서 사용하는 것이 확인되었다.

메인과 상품 리스트 페이지, 마이페이지 3개의 탭메뉴에서 사용되는 비슷한 구조의 UI를
하나의 컴포넌트 묶음으로 재사용하기 위하여 팀원들과 논의 후 공통 컴포넌트로 만들어주었다.
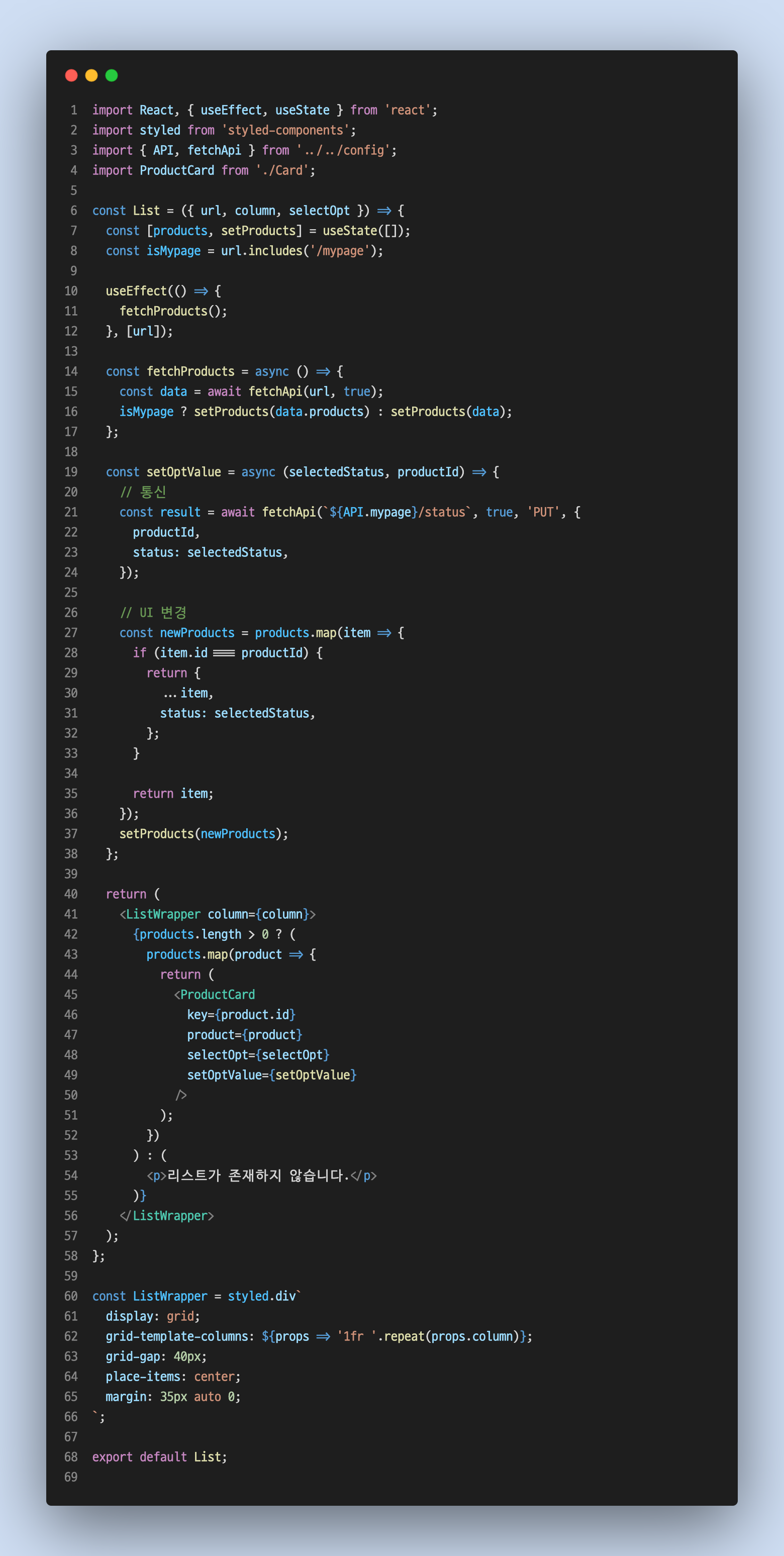
🔸 List.jsx

상위 페이지에서 네트워크 통신이 필요한 url만 넘겨주면
products state에 리스트 데이터가 들어가도록 구조를 잡아주고
리스트 한 라인에 보여질 상품 갯수가 경우에 따라 다르므로 column props를 받아
grid에 repeat 함수를 이용하여 레이아웃을 잡아주었다.
예외 상황
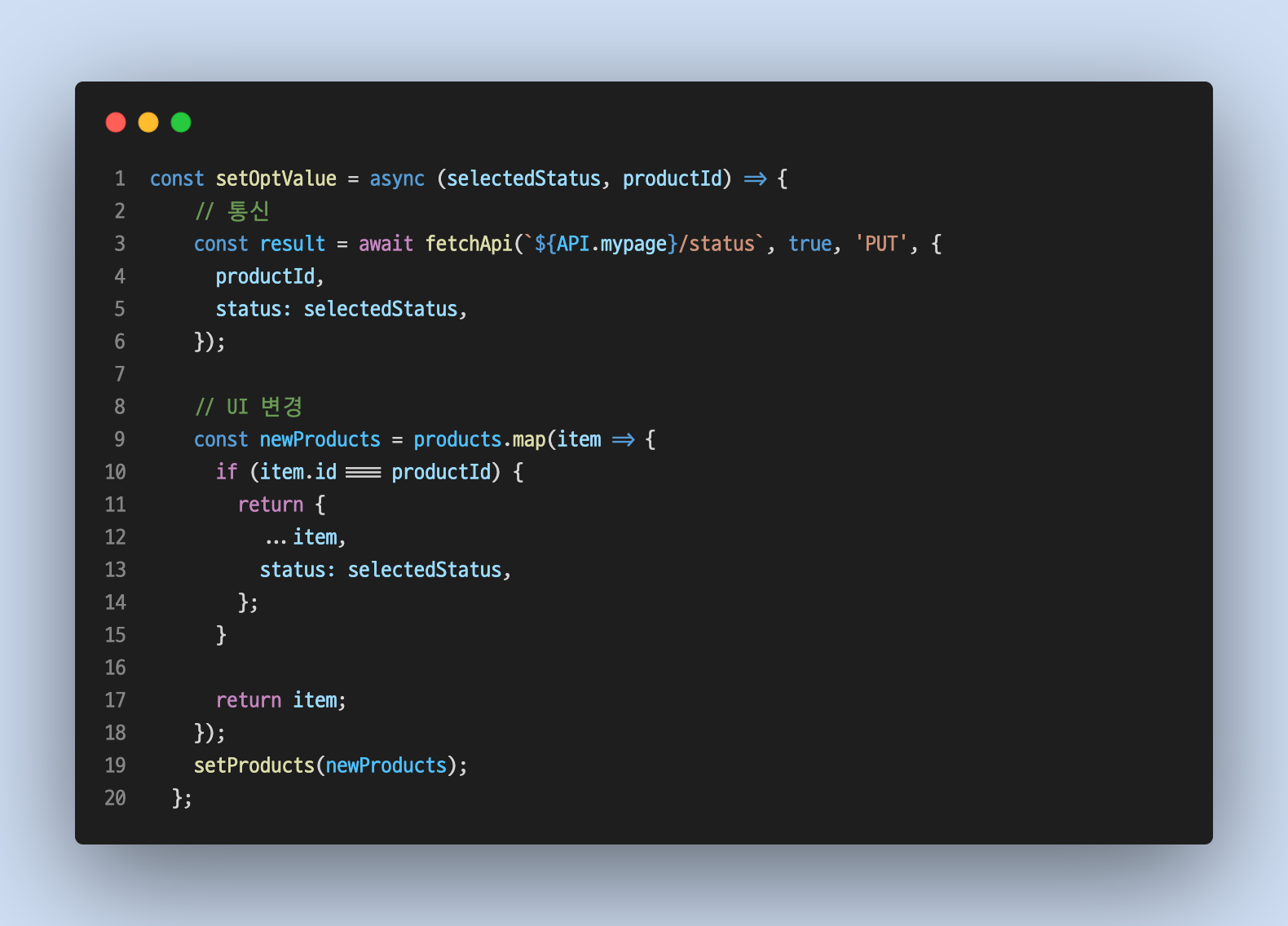
🔸 판매상태 변경 함수

공통 컴포넌트 작업을 하며 고민했던 사항 두 가지 중 한 가지는 fetch된 데이터만 상위에서 props로 받아올지, <List /> 컴포넌트에서 자체적으로 fetch를 진행할지였다.
<List /> 컴포넌트에서 자체적으로 fetch를 진행하는 경우 페이지마다 들어오는 데이터 타입이 다른경우 분기처리를 해주어야하는 이슈가 있었고, 상위에서 데이터가 담긴 state만 props로 받아오는 경우 각 페이지마다 fetch하는 함수가 작성되어야 함으로 비슷한 코드가 페이지마다 작성되어 전체적인 코드량이 많아지는 문제가 있었다.
따라서 전체적인 코드량을 줄이는 방향이 더 좋다고 생각되어<List /> 컴포넌트에서 url만 props 로 받아 통신하는 방향으로 작업하여 페이지 컴포넌트의 코드량을 많이 줄일 수 있게 되었다.
그리고 다른 한 가지 고민사항은 판매 상태 변경의 통신 횟수 문제 였다.
판매상태를 selectOption 으로 변경하는 경우 통신이 일어나도록 로직을 구성하였는데
통신 후 전체적으로 변경된 데이터를 다시 "GET"해서 DB의 데이터와 프론트단의 데이터의 싱크를 맞춰 안정성을 높이는 방향과,
통신 후 변경 성공/실패 관련 메세지만 전달받고 프론트단에서 정보를 변경해주어 통신 횟수를 줄이는 방향이 있었다.
개인적으로 적용한 방법은 후자로 통신횟수를 줄이는게 더 좋다고 생각하기에 선택하였다.
통신이 완료되면 response로 전달되는 성공/실패에 대한 메시지로 데이터베이스의 변경 여부를 이미 확인 할 수 있고, 횟수가 줄어듬으로 서버에 부담이 덜어지고 비용 또한 절약되는 일석 이조의 효과라고 생각하였기 때문이다.
그리하여, 프론트 단에서 처음 fetch한 후 저장된 products 아이템을 다시 가공함으로써 상태 변경에 따라 UI를 다시 그려주는 작업을 하게 되었다.
그래서 결론은?
여러 페이지에서 함께 쓰이는 컴포넌트의 공통화 작업은
사용되는 페이지의 구조, fetch 과정, 횟수등 일어날 수 있는 다양한 상황 및 로직을 함께 고민하여야 한다는 사실을 깨닫게 되었다.
지금은 작은 규모의 프로젝트 상황에서 몇 개의 페이지만 고려하며 진행하였지만, 더 큰 규모의 프로젝트에서도 잘 적용할 수 있도록 코어를 단련해야겠다.