상품 리스트
2차 프로젝트는 Product Manager로서 사이트의 기획의도 & 브랜드 방향성을 고민함과 동시에, 이 기획을 테크적으로 어떻게 풀어내며 나아갈지 고민하는 시간을 많이 가졌다.
그 고민의 과정 중 하나는
유저가 상품에 어떻게 접근하는 것이 좋은가? 라는 질문에 대한 답변을 찾는 것이었다.
중고상품을 찾는 과정이 쉬웠으면 좋겠고, 어디에서든 접근할 수 있도록 편했으면 좋겠다는 생각에 NavBar 하단에 카테고리 메뉴를 바로 두어 클릭하면 관련 상품 리스트를 확인 할 수 있도록 기획하였고, 상단에 고정된 검색창을 두어 어느 페이지에서든 유저가 원하는 상품을 검색할 수 있도록 작업을 요청하였다.
작업의 후반부가 되어 구현에 어려움을 겪는 팀원을 돕기 위해 관련 로직을 손으로 적어가며 다시한번 기술적으로 어떻게 접근해야 할지 고민하는 시간을 가졌다.
페이지 및 라우터 재사용
프론트엔드 관점으로 위의 두가지 접근 방법을 하나의 라우터(/products)로
하나의 상품리스트 페이지에 카테고리별 상품리스트,
검색결과에 해당하는 상품리스트를 출력하려고하다보니 각각의 로직을
하나의 페이지 컴포넌트 안에서 함께 처리하는 것이 필요하게 되었다.

다시 한번 정리해보면,
사용자가 상품 리스트 페이지에서 상품들을 확인하는 방법은 2가지로
- NavBar의 카테고리 링크 클릭
- 검색창에 검색어 입력 후 Enter 이다.
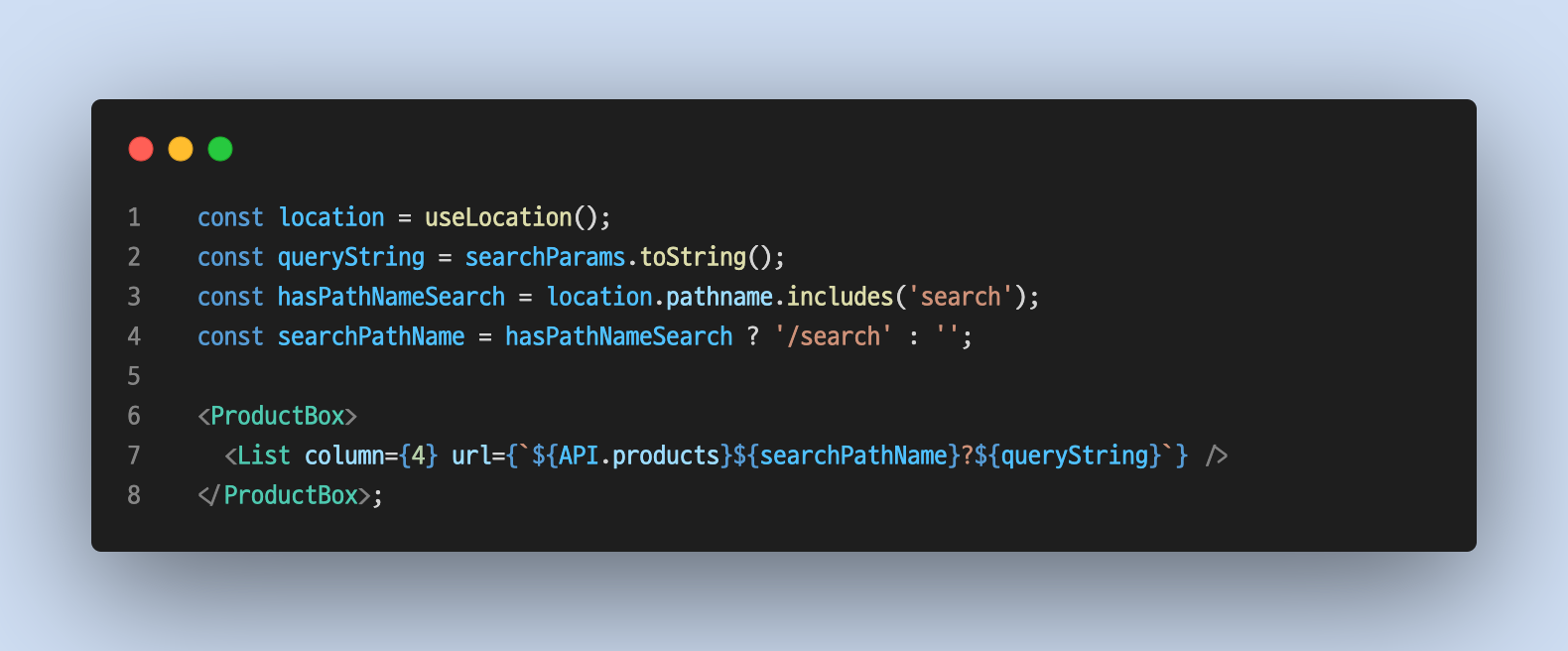
카테고리 링크를 누르는 경우와 검색하는 경우 모두 백엔드와의 통신에서 쿼리스트링으로 세팅이 되어있기 때문에, ProductList 페이지에서 쿼리스트링을 읽어와 통신하는 url로 사용하면 되는 상황이었다.
2차 프로젝트 기술 회고 - 1 에서 언급하였듯
상품리스트가 필요한 경우 페이지 단이 아닌 공통 컴포넌트 안에서 fetch 가 일어나도록 작업되었기 때문에 url만 전달되면 되는 상황이므로 queryString 정보를 받아와 공통 컴포넌트로 전달해주는 방식으로 두가지 유입(NavBar 카테고리 클릭, 검색어 입력 후 Enter) 모두 처리하게 되었다.

코드 작성 자체는 간단하게 처리 되었지만 내부 로직을 생각하느라 고민하는 시간이 있었다.
두가지 방법으로 유입되는 상황에서 각각의 상황마다 에러가 나지 않도록 고민한 결과 정상적으로
작동되는 모습을 확인하게 되어 다행이였다.
