- 전체보기(29)
- 프론트엔드(27)
- CSS(27)
- html(26)
- 개발자(26)
- 자바(25)
- JavaScript(25)
- 자바스크립트(24)
- Java(24)
- 취준생(15)
- front(15)
- 웹개발(14)
- js(8)
- 앱개발(7)
- 웹개발자(5)
- 인턴(3)
- 강의(3)
- else(2)
- 프론트엔드개발자(2)
- 직장인(2)
- web(2)
- 조건문(2)
- Event(2)
- 인턴생활(2)
- function(2)
- 함수(2)
- 프론트개발자(2)
- 앱개발자(2)
- 기초(2)
- if(2)
- 회사원(1)
- array(1)
- listen(1)
- object(1)
- 개발자일상(1)
- isNaN(1)
- 웹디자이너(1)
- 코딩(1)
- String(1)
- and(1)
- or(1)
- 수강(1)
- 프론트앤드(1)
- 데이터타입(1)
- 데이터사이언티스트(1)
- 취직(1)
- 중소기업(1)
- else if(1)
- 정리(1)
- 프론트(1)
- 웹(1)
- variable(1)
- return(1)
- 디자인(1)

[프론트 기록2]
이번엔 다른 페이지도보여드리기 위해서연달아서 쓰는 벨로그블로그를 주로 더 쓰다보니까벨로그가 어색하지만그래도 써놔야지..ㅎ이 페이지 바꾸기이것도 또한 오잉?했지만아예 변형시키진 않고추가만 해서바꾸기로 다짐했다..또 사진들을 찾아서저작권 없는 것들만가져와서삽입했지만그럼 글

[프론트 기록]
프론트 열심히 배우는 중아니 하는 중..내가 내 스타일대로 꾸미는 웹..웹을 만들면 자동으로 앱으로 바꿔주는 것도 신기했다어쨋든 웹 생성이라기보다기존 웹 디자인이 너무 허술해서 그 부분들 수정해달라고 하셨다딱 처음 받았던 웹의 모습은헉!!!이정도로 놀랄정도였다시간이 없
[일상]
그냥 일상 이야기..저번주에 일하다가 MySQL 글 작성하고,데이터 관련 쪽 업무를 계속하는데역시 난 이 길이 아닌 것 같아서고민이 많았다.. 회사 분과 이야기 하고,멘토링 받다가데이터 사이언티스트로 왔는데어떠냐 등등.. 원하던 직무는 프론트였지만프론트보다 AI쪽으로

[MySQL] Table 추가하기
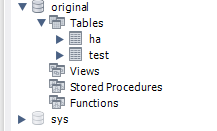
하고있던 업무 끝내고 쓰는 Velog...MySQL에 DB 만들기회사 스키마 말고, 내가 Test 해보려고 만든 스키마 가져오기Table 추가하는 방법을 설명해야겠다.Create Table..Table name은 테이블명 뭐라고 할 지 정하는고..이미 같은 스키마에 t

[로그인7]clock 생성 intervals 배우기
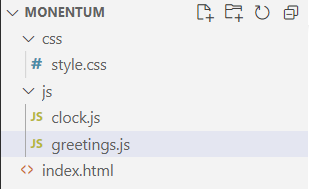
시작 전, 폴더와 파일을 정리해주도록 합니다.서로 다른 기능들에 대해서 하나씩 다른 파일로 분리 시켜줍니다.이렇게하면 코드가 더 짧아지게 됩니다.html파일을 보면 greetings.js와 clock.js를 import하고 있습니다.파일 하나로 해도 상관은 없습니다!먼

[로그인6]local storage에 유저정보 유무 확인하기
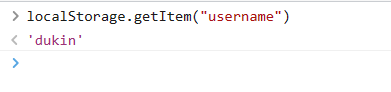
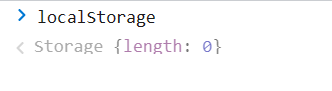
local storage에서 dukin을 지우고 다시 실행해보기보다시피 local storage에 username이 없으면 null 값을 결과로 받고 있습니다.이게 우리가 원하는 local storage에 유저정보의 유무를 확인하는 것입니다.코드를 작성하고 새로고침을

[로그인5]Local Storage 배우기
localStorage에 뭐가 들어있는지 보고싶다면 개발자도구를 이용하면 됩니다.사진 속에 "응용 프로그램"이 없다면 +버튼을 눌러 찾으면, LocalStorage가 나옵니다.한국어라 로컬 저장소라고 뜨지만 그게 LocalStorage..지금은 LocalStorage가

[로그인5]hidden 요소 배우기
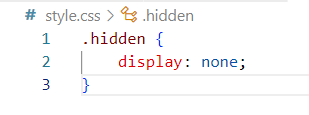
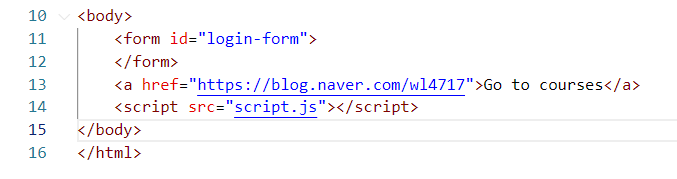
1.HTML 요소 자체를 없애는 것입니다.2.CSS를 이용해서 숨기는 것입니다.CSS에 어떤 요소에게든 이 classname을 주면, 그 요소를 숨기게 됩니다.form class에 hidden을 추가하고 새로고침을 하면,완전히 사라지게 됩니다.일단 나중에 하기위해 cl

[로그인4]링크 연결 anchor 요소
가끔은 뭐가 클릭되었는지, 어디가 클릭되었는지 등 정보를 알고 싶을 때가 있습니다. 그럴 때 JS는 단순히 함수를 실행시키기만 하는 것이 아니라, JS는 함수를 실행시키는 동시에 그 함수에 첫번째 인자로 object를 넣어줍니다. 그리고 이 object에는 방금 일어난

[로그인3]브라우저의 기본동작 막기
지난 시간에 이어서!클릭이 아닌 submit 감지하도록 코드를 작성해보겠습니다.결과를 보면 입력한 값이 콘솔창에 잠깐 떴다가 사라지는 것을 확인해볼 수 있습니다. 이것은 우리가 목표한 것의 50%를 완료한 것입니다!미션1은 form을 submit할 때 입력값을 받아내는

[로그인2]username 유효성 검사
username 뒤에 .length를 더해주는 것입니다.콘솔에서도 확인해보도록 합시다.string 다음에 .length만 입력해주면 되는 것입니다.(코드 수정..)실행해보겠습니다.그리고 페이지가 새로고침되고, 값이 사라지게 됩니다. 이렇게 되는 이유는 form이 su

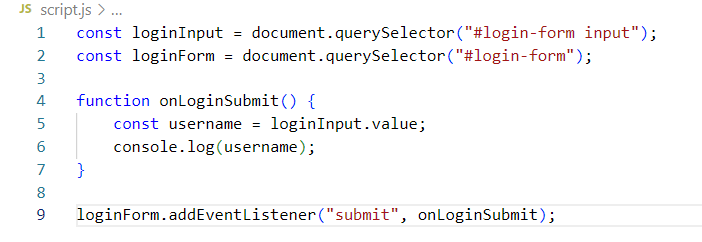
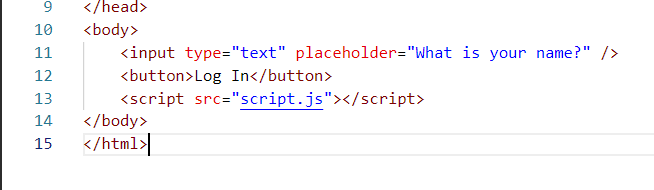
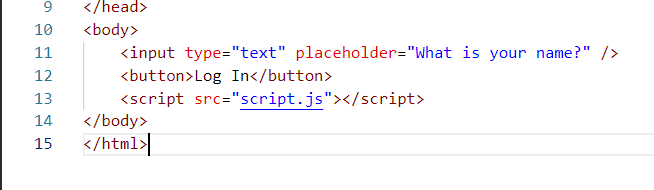
[로그인1]input과 value 값
input 생성button 생성이 앱에는 input과 button이 매우 많을 것입니다. input과 button 끌어오기이렇듯 document 또는 하나의 element를 통해서 검색이 가능합니다.이 코드는 onLoginBtnClick()이 실행되면서 loginInp

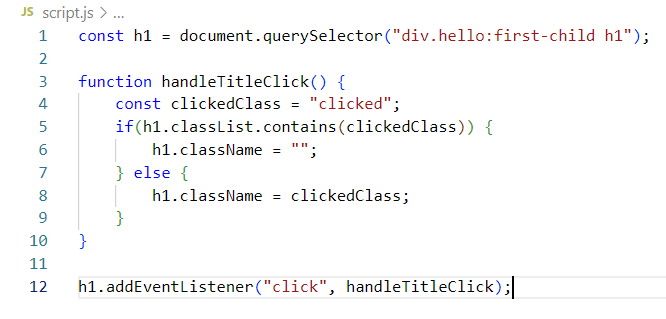
[자바17]JavaScript와 HTML 9
className을 바꾸는 다른 방법, 그 방법은 classList를 사용하는 방법이다.참고 사이트https://developer.mozilla.org/en-US/docs/Web/API/DOMTokenList 이제 여기서 우리는 classList가 clicke

[자바16]JavaScript와 HTML 8
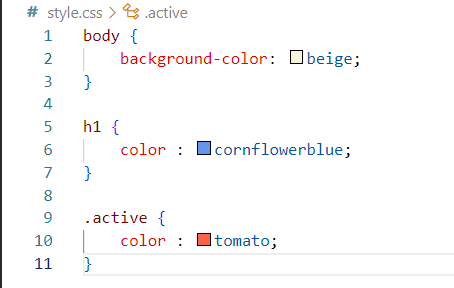
style 작업에 적합한 도구는 CSS이다.animation에 적합한 도구가 JavaScript이고,css에 h1의 기본색을 파란색으로 해줍니다.active는 색을 토마토로 설정해줍니다.결과는 어제와 동일하게 잘 작동되는 것을 확인해볼 수 있습니다.

[자바15]JavaScript와 HTML 7
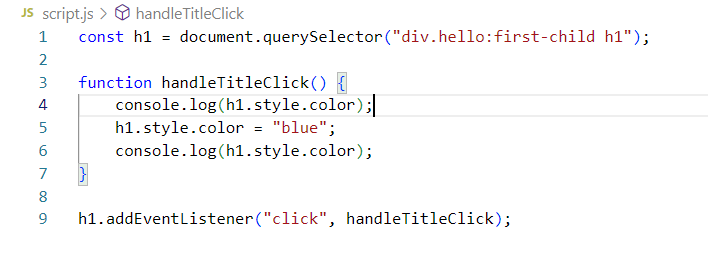
참고하실 사이트를 이제 올려드리네요!!위 사이트에는 많은 event들을 찾아볼 수 있고, 많은 정보를 제공하고 있습니다.event listener들을 지우겠습니다.이제는 handle TitleClick function에 초점을 맞출 것이기 때문이죠이 말은 무언가가 tr

[자바14]JavaScript와 HTML 6
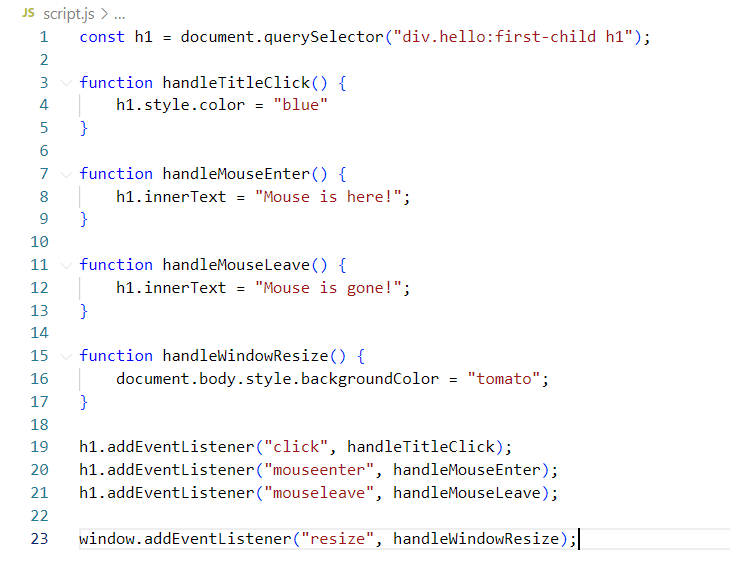
title.addEventListener()을 해주고, click을 넘겨주는 것, 하지만 이걸 title.onClick() 이런식으로 바꿀 수 있습니다.addEventListener을 더 선호하는 이유는, 나중에 removeEventListener를 통해서 event

[자바13]JavaScript와 HTML 5
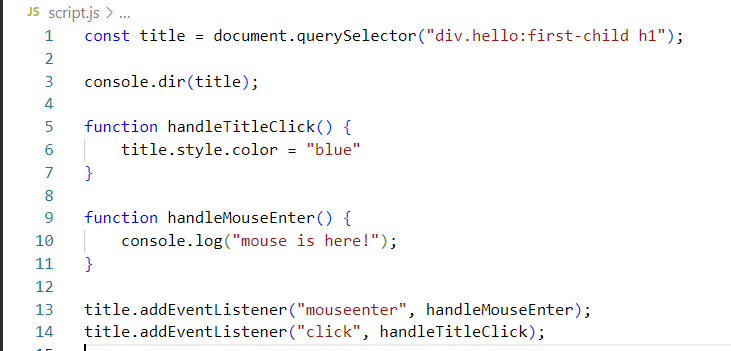
마우스가 title 위에 올라갈 때, click은 하지 않고 그냥 위에 위치할 때의 event.JavaScript가 두 event를 listen하고 있습니다.하나는 click이고, 하나는 onmouse입니다.이번에는 onmouse를 onmouseleave로 바꿔보도록

[자바12]JavaScript와 HTML 4
CSS color를 바꾸기h1의 style을 javascript에서 변경할 수 있습니다.event : 예를 들어, 사용자가 click을 하면 그게 event입니다. h1 위로 마우스가 올라가도 event입니다. eventListener은 말 그대로 event를 list

[자바11]JavaScript와 HTML 3
className 사용하기이것은 우리의 코드 내에 어떤 값이 null이라는 뜻입니다.아무것도 없는 것(null)의 innerText를 접근하려고 한 것입니다. 이 title이 null이라는 말이죠.이 null variable의 innerText property는 변경할

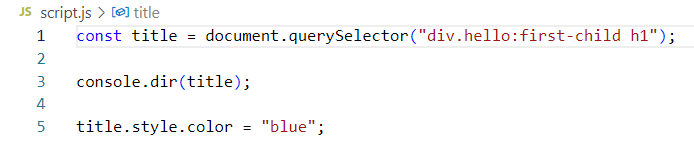
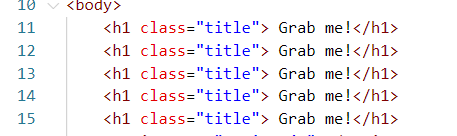
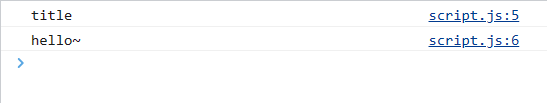
[자바10]JavaScript와 HTML 2
보다시피 javascript로 id="title"을 가진 h1 태그를 가져왔습니다.이것을 콘솔에서 하지말고 js파일에서 해봅시다.이렇게 js에서 하면 동일하게 나옵니다.앞으로 우리가 사용할 수 있는 많은 것들이 뜹니다.이 모든 것들은 HTML에 포함되어 있는 것이죠.코
