앱 만들기 시작!
우선 우리는 user에게 당신은 누구인지, 이름이 뭔지 질문을 하고, 그 정보를 받는 법을 알아보고, 화면에 표시하도록 해봅시다.
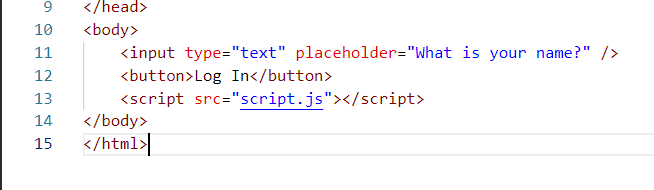
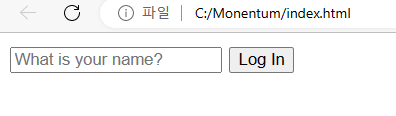
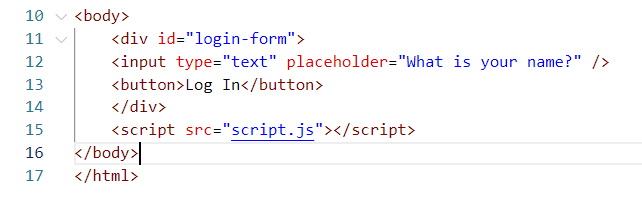
- input 생성
- button 생성


이 앱에는 input과 button이 매우 많을 것입니다.
지금까지 만든 것들을 div안에 집어 넣습니다.
그리고 이 div에 "form"이란 class를 추가해줍니다. => div class="form"
아니면 id를 입력해도 상관없습니다. => div id="login-form"

JS 작성하기
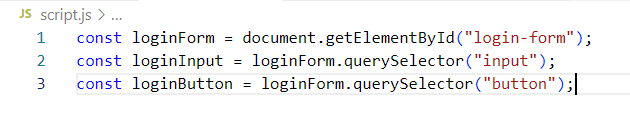
- input과 button 끌어오기

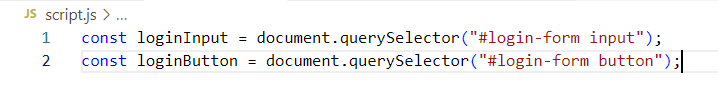
더 짧게 코드를 작성할 수 있는 다른 방법도 있다.

이렇듯 document 또는 하나의 element를 통해서 검색이 가능합니다.
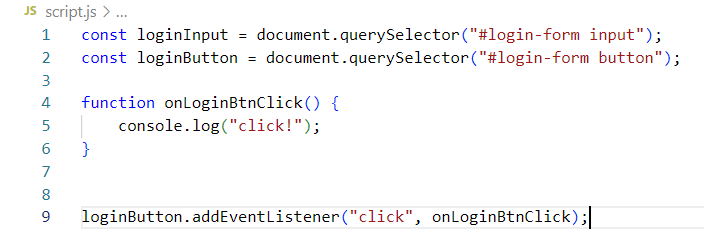
click event 사용해보기


이제는 우리는 여기 입력하는 이 value를 얻고 싶습니다.
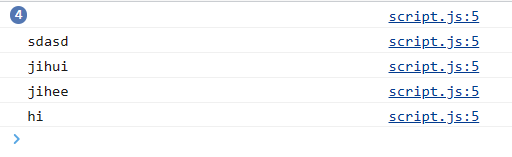
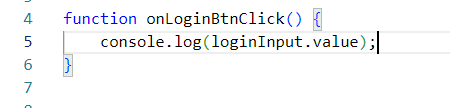
이 텍스트를 콘솔에 표시하는 법을 알아봅시다!

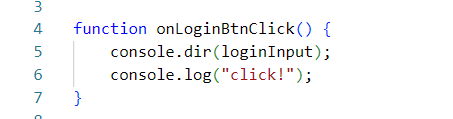
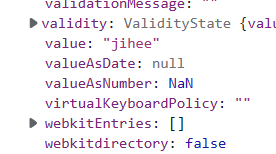
이 코드는 onLoginBtnClick()이 실행되면서 loginInput의 내부를 보여줍니다.

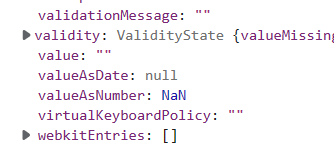
value는 기본적으로 내 input 안에 있는 text를 나타내주는 것입니다.
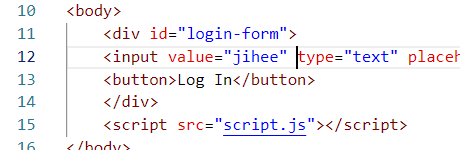
- HTML에서 미리 value의 값을 입력해줄 수도 있습니다.


입력한 value의 값이 그대로 표시된 것을 확인해볼 수 있습니다.
다음으로는 아까 작성한 기본 value는 지워주고, JS에서 value를 console.log 해주게 합니다.