
시작 전, 폴더와 파일을 정리해주도록 합니다.
서로 다른 기능들에 대해서 하나씩 다른 파일로 분리 시켜줍니다.
이렇게하면 코드가 더 짧아지게 됩니다.

html파일을 보면 greetings.js와 clock.js를 import하고 있습니다.
파일 하나로 해도 상관은 없습니다!
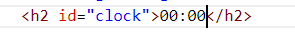
시계를 넣기 위한 h2를 새로 만들기

이제 시계를 만들어 봅시다.


먼저 Text로 넣어보니 잘 동작하고 있습니다!
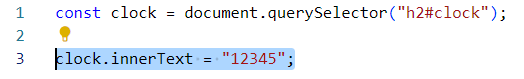
그렇다면 clock은 default로 00시 00분을 나타내도록 해봅시다.
-
html 부분 변경

-
js 부분 변경

드래그 부분을 삭제해주도록 합니다.

Javascript이벤트가 시작하기 전에는 시계가 이런식으로 등장하게 됩니다!
이제부터 intervals와 timeout에 대해 이야기 해봅시다.
그리고나서 clock를 만든다면, 두가지의 개념이 왜 정말 멋있는지 알 수 있을 것입니다.
interval : '매번' 일어나야 하는 무언가를 말합니다.
예를 들어 '매 2초'라고 하면 이게 interval이라는 것입니다.
즉, 매 2초마다 우리가 무슨 일이 일어나게 하고 싶을 때 쓰는게 interval입니다.
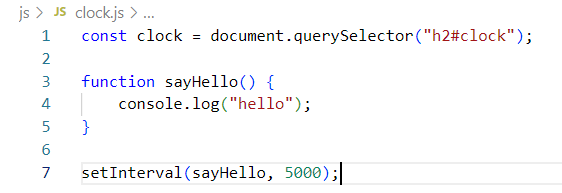
함수를 만들어 보도록 하겠습니다.
기본적으로 기능을 제공하고 있는데 그 tool이 바로 setInterval()입니다.
setInterval은 두개의 argument를 받는데. 첫번째 argument는 우리가 실행하고자 하는 function입니다.
두번째 argument는 호출되는 function 간격을 몇 ms(milliseconds)로 할건지 쓰면 됩니다.
여기서는 sayHello를 호출시키고, 매 5000ms 마다 즉, 5초마다 호출되도록 합니다.

저장하고 새로고침을 하면,
처음엔 console에서 아무것도 보지 못할 것입니다. 그리고 5초가 지나면 console에서 첫번째 hello를 볼 수 있습니다.


잘 실행되고 있습니다!

숫자가 표시되는건 한 함수를 특정 시간마다 실행하고 있다는 것입니다.
timeout에 대해서는 다음 포스트에 살펴봅시다!
