document.getElementById()는 string을 전달받는 함수입니다.



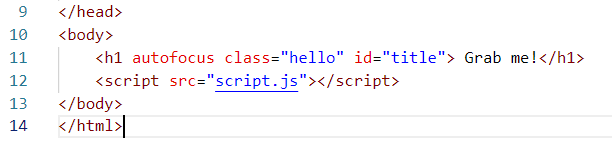
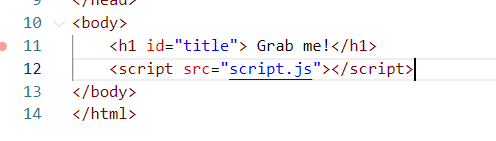
보다시피 javascript로 id="title"을 가진 h1 태그를 가져왔습니다.
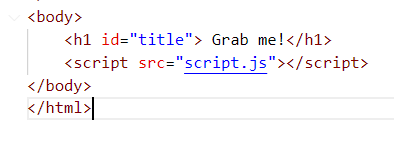
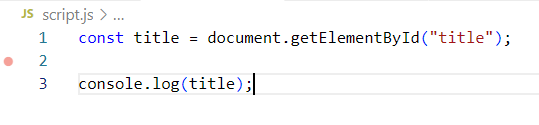
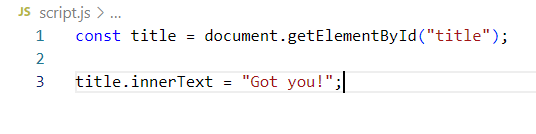
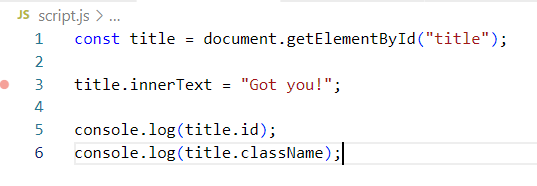
이것을 콘솔에서 하지말고 js파일에서 해봅시다.

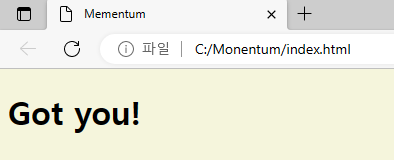
이렇게 js에서 하면 동일하게 나옵니다.
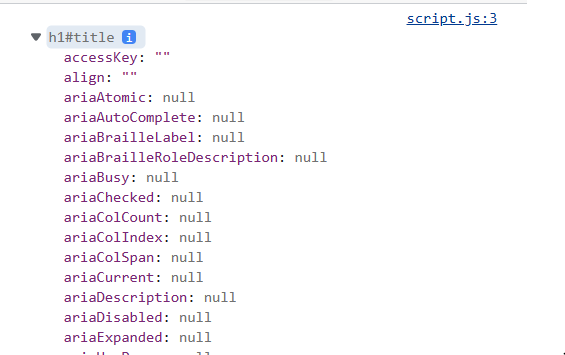
하지만 console.log대신 element를 더 자세하게 보여주는 console.dir()을 사용해봅시다.

앞으로 우리가 사용할 수 있는 많은 것들이 뜹니다.
이 모든 것들은 HTML에 포함되어 있는 것이죠.


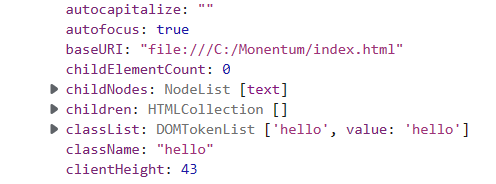
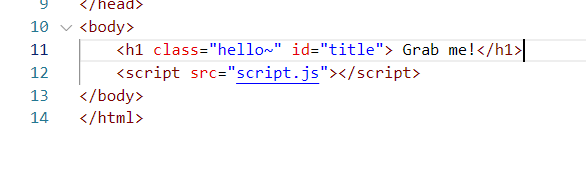
코드에 입력을 해주면 값이 바뀌는 것을 확인할 수 있습니다.
여기서는 autofocus와 className을 입력하였습니다.
값을 바꾸는 것을 확인해봅시다.



HTML에 의해 변경된 것이 아니라 js에 의해 변경된 것이라는 것을 확인해볼 수 있습니다.
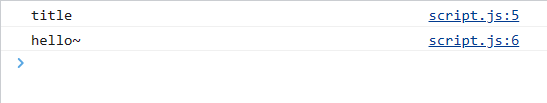
또한, console를 통해 원하는 것을 볼 수 있습니다.



console.log 후 원하는 항목을 입력하면 페이지에 그 값이 출력되는 것을 확인해보았습니다.
- javascript는 이 HTML element를 가지고 오지만, HTML 자체를 보여주진 않습니다.
- javascript는 object를 보여줍니다.
- element를 찾고 나면 HTML에서 바꿀 수 있습니다.