대부분의 경우에는 id를 추가하지 않습니다. id를 사용하기 편리하지만, 보통 className을 사용하거나 둘 다 사용하기 때문입니다.
-
className 사용하기


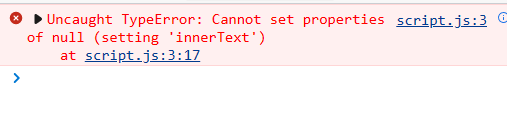
이것은 우리의 코드 내에 어떤 값이 null이라는 뜻입니다.
아무것도 없는 것(null)의 innerText를 접근하려고 한 것입니다. 이 title이 null이라는 말이죠.
이 null variable의 innerText property는 변경할 수 없다고 알려주는 것입니다. -
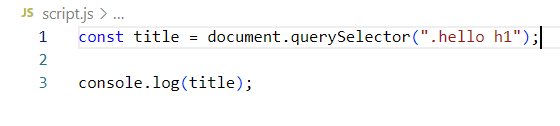
hello class를 사용하는 방법


이 class name은 당연히 js의 class name과 동일해야합니다.

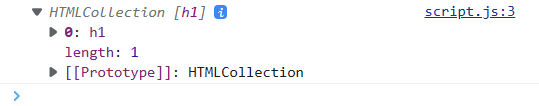
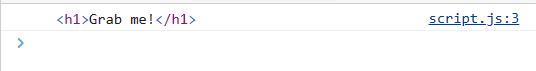
출력이 완료되었죠!
그런데 대부분의 경우에는 class name을 모든 곳에 추가하지는 않습니다.
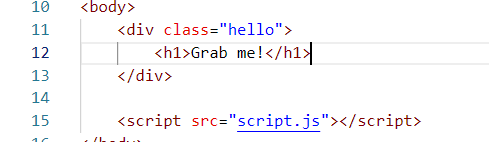
- 예를 들어 div 생성
div 내부에 h1을 생성해주고, h1 안에 Grab me!라고 적어주겠습니다.



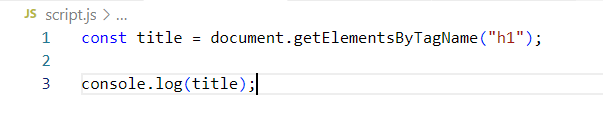
Tag는 anchor, div, section, button 같은 것들을 의미합니다.
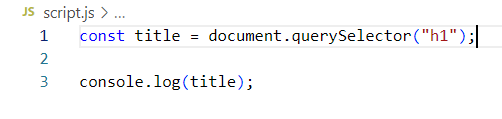
element를 갖고오는 가장 멋진 방법은 querySelector와 querySelectorAll입니다.
-
querySelector는 element를 CSS방식으로 검색할 수 있습니다.
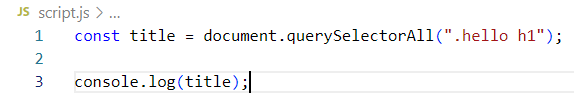
= hello란 class 내부에 있는 h1을 가지고 올 수 있다는 것이죠.

그래서 우리는 CSS selector를 사용해서 class hello를 찾고, 그 안에 있는 h1을 가져와달라고 하는 것입니다.


-
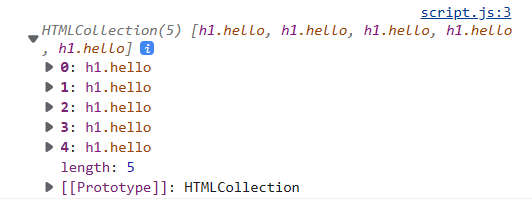
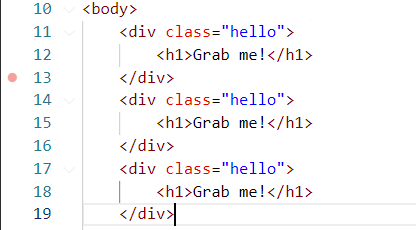
이번에는 div가 똑같은 것을 3개 쓴다면?

title이 array일까요? element일까요?

결과는 첫번째 것 하나만 나옵니다. h1이 많을 수도 있지만 첫번째 것만 가져온다고 정의가 되어있기 때문입니다. -
querySelector는 단 하나의 element를 return해줍니다. 찾지 못했다면 null로 표시되는 것이죠.
-
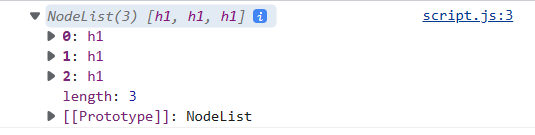
모든 것을 가져오고 싶으면 querySelectorAll을 사용하면 됩니다.


끝!
