유저가 이름을 제출하면 클릭하여 결과가 나올 때 form을 없애는 것을 구현해보겠습니다!
이걸 구현하는 방법은
- 1.HTML 요소 자체를 없애는 것입니다.
- 2.CSS를 이용해서 숨기는 것입니다.
CSS 방법부터 해보겠습니다.

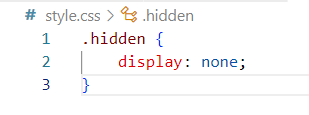
CSS에 어떤 요소에게든 이 classname을 주면, 그 요소를 숨기게 됩니다.

form class에 hidden을 추가하고 새로고침을 하면,

완전히 사라지게 됩니다.
두번째 방법을 해보겠습니다.
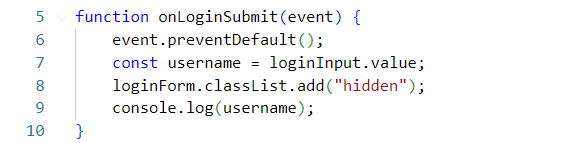
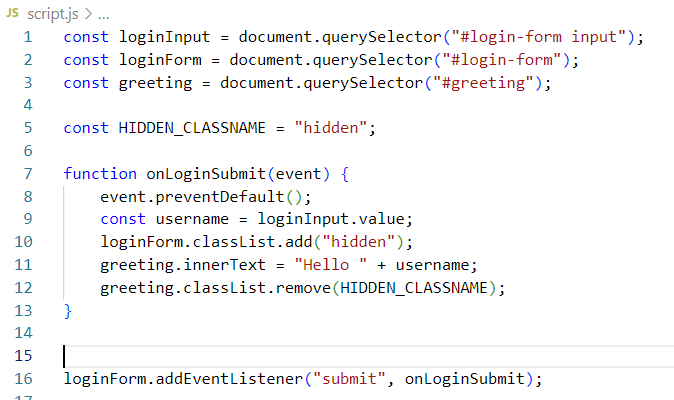
일단 나중에 하기위해 classname은 잠시 지워주고, 유저가 이름을 form을 통해 제출했을 때 기본 동작은 막아두고, 유저 이름은 const username = loginInput.value로 저장해주고, 확인하기 위해 console.log(username); 을 작성해주도록 하겠습니다.




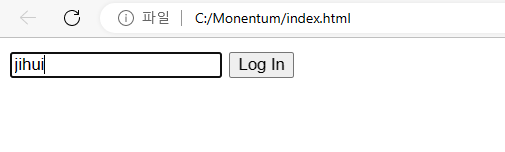
text 입력 후 Login 버튼을 누르면 form은 사라지고, 입력값은 console에 기록되게 됩니다.
추가 단계
여기에 다른 HTML 요소를 추가하는 것을 해보겠습니다.
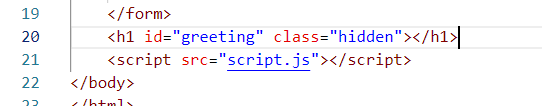
h1 추가해주고, 이름을 hidden이라고 주도록 하겠습니다.
이제 할 일은 form은 숨기고 h1은 표시되도록 하는 것인데요, 하지만 h1에 표시할 텍스트가 있을 때만 표시되도록 해보겠습니다!


HTML과 JS에 각각 코드를 추가해주었습니다.
이제 h1 안에 greeting에 있는 텍스트를 추가해주고,
그리고 h1에 hidden을 빼주도록 하겠습니다!

실행해보겠습니다!


짜잔! 성공!

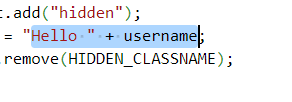
두개의 string을 합치고 있습니다. 즉 변수를 string 안에 포함시키는 방법입니다.
이걸 대체할 다른 방법을 알아보겠습니다.

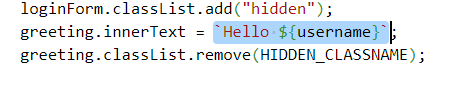
두가지 방법 모두 똑같은 동작을 수행합니다.
여기서 쌍따옴표나 따옴표가 아닌 백틱이라고 하는 부호입니다.
'' X
"" X
`` O
둘 중에 편한 방법을 쓰시면 됩니다!
(전 전자요...)
오늘은 끝!
