혼자 공부하는 자바스크립트
1.자바스크립트 개요

자바스크립트에서 값을 만들어내는 간단한 코드 ex) 123 , 10+20 , 'gggg'하나 이상의 표현식이 모이면 문장이 된다.문장이 모여서 프로그램을 이룬다.자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어를 키워드라고 한다.프로그래밍 언어에서 이름
2.자료와 변수

프로그래밍에서 프로그램이 처리할수 있는 모든 것을 자료 라고 부른다.자료 형태에 따라 나눠놓은 것을 자료형 이라고 한다.numberstringboolean큰따옴표를 사용하는 방법 -> "문자열"작은따옴표를 사용하는 방법 -> '문자열'따옴표는 일관되게 사용해야한다.\\
3.조건문

조건에 따라서 코드를 실행하거나 실행하지 않을때 사용하는 구문이다.if 조건문 뒤에 사용하며, if 조건문이 거짓일때 사용한다.조건문을 중첩해서 사용하는경우중첩 조건문에서 중괄호를 생략한 형태로 겹치지 않는 3가지 이상조건으로 나눌때 사용한다.switch(자료) { c
4.반복문

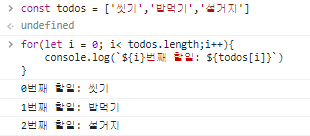
배열 배열은 여러 자료를 묶어서 활용할수 있는 특수한 자료 이다. 배열은 대괄호[ ]를 사용해 생성하고 내부의 값을 쉼표 , 로 구분한다. 배열 내부에 들어있는 값을 요소 라고 한다. ex) [요소 , 요소 , 요소] 배열요소 접근방법 각각의 요소에 접근하려면 배열
5.비파괴적 처리와 파괴적 처리

장점 : 메모리 절약단점 : 원본이 사라지기 때문에 오류가 났을 때 오류나기 전의 데이터를 알지 못하기 때문에 위험하다.장점 : 원본을 저장하기 때문에 자료보호를 할 수 있다.단점 : 메모리를 절약할 수 없다.(하지만 메모리가 여유로운 현재는 단점이 아닐 수도 있다.)
6.배열

배열은 여러 자료를 묶어서 활용할수 있는 특수한 자료 이다.배열은 대괄호 를 사용해 생성하고 내부의 값을 쉼표 , 로 구분한다.배열 내부에 들어있는 값을 요소 라고 한다.각각의 요소에 접근하려면 배열 바로 뒤에 대괄호를입력후 그 안에 숫자(인덱스)를 넣는다가장 앞에있는
7.함수

함수는 코드의 집합을 나타내는 자료형이다. 함수를 사용하는 것을 함수 호출 이라고 표현한다. 함수를 호출할때 괄호 내부에 넣는 자료를 매개변수 라고 한다. 함수를 호출해서 최종적으로 나오는 결과를 리턴값 이라고 한다. 익명함수 이름이 붙어 있지 않는 함수를 익명함수
8.콜백 함수(forEach, map, filter...)

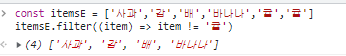
콜백 함수 자바스크립트는 함수도 하나의 자료형이므로 매개변수로 전달할수 있습니다. 매개변수로 전달하는 함수를 콜백 함수라고 합니다. 콜백 함수를 활용하는 함수 forEach( ) 배열이 갖고 있는 함수 Array 요소를 제공된 함수로 한 번 실행하며 아무 값도 반환하
9.타이머함수

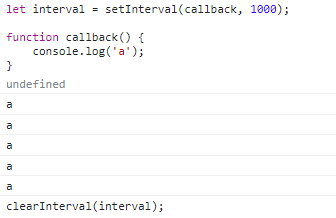
특정 시간 특정 시간 이후에 콜백함수를 호출할수 있는 함수setTimeout(함수, 시간) - 특정 시간 후에 함수를 한번 호출한다.setInterval(함수, 시간) - 특정 시간마다 함수를 호출한다.매개변수:func|code실행하고자 하는 코드로, 함수 또는 문자열
10.스코프

Local cope이렇게 함수안에서 또 함수를 선언할수도 있따.스코프는 밖에서는 안이 보이지 않고 접근이 불가능하다.안에서는 밖을 볼수 있으며 접근이 가능하다
11.자바스크립트의 특성

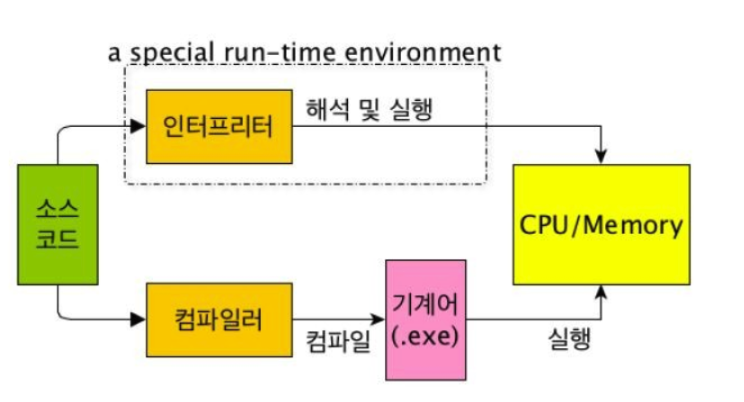
🐤 JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ? 자바스크립트는 인터프리터(interpreter) 언어입니다. JavaScript는 프로그램의 소스코드를 한 줄마다 기계어로 번역하는 방식을 취하고 있으며, 이는 한 줄 한줄 번역하므로 테
12.JavaScript 형변환

참조링크프로그래밍을 하다보면 위와같이 형변환 작업을 해야할 때가 있다. Javascript에서는 명시적 변환과 암시적 변환이 존재한다.명시적 변환명시적 변환(Explict Conversion)은 개발자가 의도적으로 형변환을 하는 것이다.기본적인 형변환은 Obejct()
13.javascript '== ', '==='

'=='와 '==='는 뭐가 다른가요?== : 연산자를 이용하여 서로 다른 유형의 두 변수의 값 비교.=== : 값 뿐만 아니라 \`자료형₩도 동일한지 엄격하게 비교를 하는 것.
14.undefined와 null의 차이점

❗undefined은 변수를 선언하고 값을 할당하지 않은 상태 ❗null은 변수를 선언하고 빈 값을 할당한 상태 (빈 객체) 즉, undefined는 자료형이 없는 상태이다. 📌 Undefined undefined는 원시값(Primitive Type)으로, 선언한
15.javascript 객체의 불변성

원시 타입은 아래와 같습니다.BooleannullundefinedNumberStringSymbol (New in ECMAScript 6)💡이외 모든 값은 객체(Object) 타입이며, 객체 타입은 변경이 가능한 값(mutable value)이다.String 으로 예로
16.기본형 데이터와 참조형 데이터

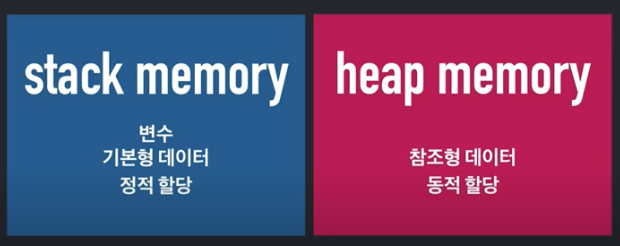
NumberStringBoolean nullundefinedSymbol기본형 데이터는 값을 그대로 할당한다.메모리상에 고정된 크기로 저장되며 원시 데이터 값 자체를 보관하므로, 불변적이다.기본적으로 같은 데이터는 하나의 메모리를 사용한다.(재사용)기본형 데이터 변수(a
17.JavaScript 형변환

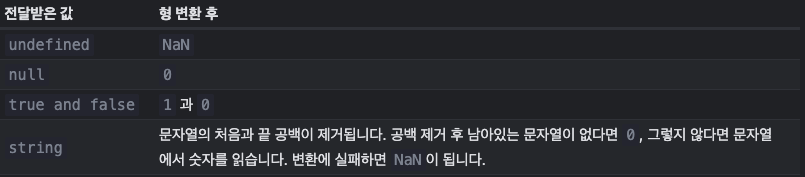
함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환됩니다. 이런 과정을 "형 변환(type conversion)"이라고 합니다.alert가 전달받은 값의 자료형과 관계없이 이를 문자열로 자동 변환하여 보여주는 것이나, 수학 관련 연산자가 전달받은 값을
18.얕은 복사와 깊은 복사

얕은 복사(Shallow Copy)는 참조값의 복사를 나타낸다.obj라는 객체를 copyObj라는 객체에 복사하여 copyObj.a값을 변경하였더니 기존의 obj.a값도 같이 변경되었다.마찬가지로 두 객체를 비교해봐도 true가 나온다.이렇게 자바스크립트의 참조 타입은