배열
배열은 여러 자료를 묶어서 활용할수 있는 특수한 자료 이다.
배열은 대괄호[ ]를 사용해 생성하고 내부의 값을 쉼표 , 로 구분한다.
배열 내부에 들어있는 값을 요소 라고 한다.
[요소 , 요소 , 요소]배열요소 접근방법
각각의 요소에 접근하려면 배열 바로 뒤에 대괄호를입력후 그 안에 숫자(인덱스)를 넣는다
가장 앞에있는 요소를 0번째 라고 표현한다.
요소의 순서를 인덱스 라고 부른다.
배열[인덱스]
배열 요소 갯수 확인하기
배열.length
배열의 마지막 요소를 선택할때 자주 사용하는 패턴
배열[배열.length-1]배열 뒷부분에 요소 추가하기
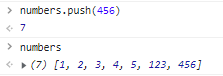
push( )메소드
배열.push(요소) or 배열[배열.length] = '요소'- undefined도 추가 가능하다.
- empty 와 undefined 비교 하면 true텍스트 가 반환된다.

인덱스를 이용해 배열 뒷부분에 강제추가 하기
배열[인덱스]=요소
배열 요소 제거방법
- 인덱스를 기반으로 제거하는 경우
- 값을 기반으로 제거하는 경우
인덱스를 기반으로 제거하는 경우
배열.splice(인덱스 , 제거할요소의 갯수)splice = 접합이라는 의미
- splice 메소드는 요소를 제거 뿐만 아니라 중간에 넣을때도 사용할수 있다.

값을 기반으로 제거하는 경우
배열 내부에서 특정 값의 위치를 찾는 indexOf( )메소드를 사용해서 값의 위치를 추출한 뒤 splice( )메소드를 사용해 제거한다.
const 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스,1)
- 배열 내부에 요소가 없을땐 -1을 리턴한다.

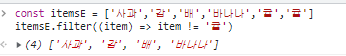
배열 내부에서 특정 값을 가진 요소 모두 제거
const itemsE = ['사과','감','배','바나나','귤','귤']
itemsE.filter((item) => item != '귤')
배열 내부에서 특정 위치에 요소 추가
itemsE.splice('2',0,'딸기');
