함수는 코드의 집합을 나타내는 자료형이다.
함수를 사용하는 것을 함수 호출 이라고 표현한다.
함수를 호출할때 괄호 내부에 넣는 자료를 매개변수 라고 한다.
함수를 호출해서 최종적으로 나오는 결과를 리턴값 이라고 한다.
익명함수
이름이 붙어 있지 않는 함수를 익명함수라 한다.
function (){
}함수 장점
- 반복되는 코드를 한번만 정의 해놓고 필요할때마다 호출하면서 반복잡업을 피할수 있다.
- 긴 프로그램을 기능별로 나눠 함수를 작성하면 모듈화로 전체 코드의 가독성이 좋아진다.
- 기능별로 수정이 가능하므로 유지보수가 쉽다.
함수의 자료형은 function 이다.
선언적 함수
이름이 있는 함수를 선언적 함수라고 한다.
function 함수이름() { }
let 함수 = function() { }
let 함수 = () => 문장함수표현식 vs 함수선언식 / 호이스팅
- 호이스팅이란 변수나 함수가 어디서 선언이 되든지간에 최상단에 위치하게 되어 동일 스코프 에서는 어디서든 참조 할수 있다는 것을 말한다.
- 이렇게 표현하면 함수선언문과 달리 선언과 호출순서에 따라서 정상적으로 함수가 실행되지 않을 수 있다.
addString("가나다", "라마바사");
function addString(str1, str2)
{
return str1 + str2;
}
//결과 : 가나다라마바사선언 된적이 없는 것을 참조하려고 할때
addString을 실행 시점에 function addString이 선언되어있지 않으므로
에러가 나는 상황이지만 정상 동작 한다. addString 함수를 상단으로 올려서 참조 할수 있도록 해줬다.
이를 호이스팅 이라고 한다.
위에서 함수 선언은 동시에 초기화가 이루어 지기 때문에 참조 뿐만 아니라 실행도 가능하다.
function printName3(fisrtname){
var result = inner();
console.log("name is" + result);
var inner = function(){ //함수표현식
return "inner value";
}
}
printName3();
//에러: Uncaught TypeError: inner is not a function at printName3
//그리고 또 아래 코드는 위의 코드의 var inner를 함수 선언문으로 바꿨는데 오류가 안난다!
function printName4(fisrtname){
var result = inner();
console.log("name is " + result);
function inner(){ //함수선언식
return "inner value";
}
}
printName4();
//즉 printName4()는 아래 코드랑 똑같다고 보면 된다!.
function printName5(fisrtname){
function inner(){
return "inner value";
}
var result = inner();
console.log("name is " + result);
}함수 선언식과 표현식의 차이점
함수 선언식은 호이스팅에 영향을 받지만, 함수 표현식은 호이스팅에 영향을 받지 않는다.
함수 선언식은 코드를 구현한 위치와 관계없이 자바스크립트의 특징인 호이스팅에 따라 브라우저가 자바스크립트를 해석할 때 맨 위로 끌어 올려진다.
함수 표현식으로 사용하되 var를 쓰지 않고 let, const를 사용하면 실행이 안된다.
addString("123123", "456456");
let addString = function (str1, str2)
{
return str1 + str2;
}
addString("123123", "456456");
const addString = function (str1, str2)
{
return str1 + str2;
}
결과 : Uncaught SyntaxError: Identifier 'addString' has already been declared매개변수
함수를 호출할때 괄호 안에 적는 것을 매개변수 라고 합니다.
매개변수를 통해 함수는 외부의 정보를 입력 받을수 있다.
- 모든 함수에 매개변수와 리턴값을 사용하는 것이 아니라 필요한 경우에만 매개변수와 리턴값을 사용한다.
function 함수명(매개변수, 매개변수, 매개변수){
문장
문장
return 리턴값
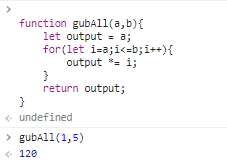
}a부터 b까지 곱하는 함수
function gubAll(a,b){ let output = a; for(let i=a;i<=b;i++){ output *= i; } return output; } gubAll(1,5)

나머지 매개변수(Rest parameters)
호출할때 매개변수의 개수가 고정적이지 않은 함수를 가변 매개변수 함수 라고 부른다.
자바스크립트에서 이러한 함수를 구현할때는 나머지 매개변수 라는 형태의 문법을 사용한다.
마침표 세 개 ...는 "남아있는 매개변수들을 한데 모아 배열에 집어넣어라" 라는 뜻이다.
❗ 나머지 매개변수는 항상 마지막에 있어야 한다.
//사용방법
function 함수이름(...나머지매개변수){
}
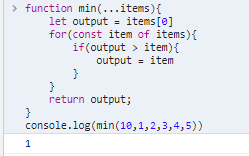
// 최소값 구하기
ex)
function min(...items){
let output = items[0]
for(const item of items){
if(output > item){
output = item
}
}
return output;
}
console.log(min(10,1,2,3,4,5))
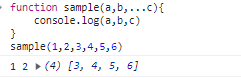
나머지 매개변수와 일반 매개변수 조합하기
일반적인 매개변수와 조합해서 사용이 가능하다.
function 함수이름(매개변수,매개변수, ...나머지매개변수){
]
function sample(a,b,...c){
console.log(a,b,c)
}
sample(1,2,3,4,5,6)

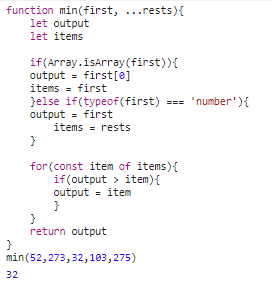
문제) min(숫자,숫자,...)형태로 매개변수 넣은 숫자들중 최솟값 찾아주는 함수
- 정확하게 배열인지 확인하기 위해서는 Array.isArray() 메소드를 사용해야한다.
function min(first, ...rests){
let output
let items
if(Array.isArray(first)){
output = first[0]
items = first
}else if(typeof(first) === 'number'){
output = first
items = rests
}
for(const item of items){
if(output > item){
output = item
}
}
return output
}
min(52,273,32,103,275)
arguments 객체
유사 배열 객체(array-like object)인 arguments를 사용하면 인덱스를 사용해 인수에 접근할 수 있습니다.
예시:
function showName() {
alert( arguments.length );
alert( arguments[0] );
alert( arguments[1] );
// 이터러블(반복가능한) 객체 = 배열을 일반화한 객체
// arguments는 이터러블(반복가능한) 객체이기 때문에
// for(let arg of arguments) alert(arg); 를 사용해 인수를 펼칠 수 있습니다.
}
// 2, Bora, Lee가 출력됨
showName("Bora", "Lee");
// 1, Bora, undefined가 출력됨(두 번째 인수는 없음)
showName("Bora");나머지 매개변수가 나오기 이전엔 함수의 인수 전체를 얻어내는 방법이 arguments를 사용하는 것밖에 없었습니다. 물론 지금도 arguments를 사용할 수 있습니다.
오래된 코드를 보다 보면 arguments를 만나게 되죠.
arguments는 유사 배열 객체이면서 이터러블(반복 가능한) 객체입니다.
어쨌든 배열은 아니죠. 따라서 배열 메서드를 사용할 수 없다는 단점이 있습니다.
arguments.map (...)을 호출할 수 없다.
여기에 더하여 arguments는 인수 전체를 담기 때문에 나머지 매개변수처럼 인수의 일부만 사용할 수 없다는 단점도 있습니다.
따라서 배열 메서드를 사용하거나 인수 일부만 사용할 때는 나머지 매개변수를 사용하는게 좋습니다.
❗ 화살표 함수는 arguments 객체를 지원하지 않습니다.
화살표 함수에서 arguments 객체에 접근하면, 외부에 있는 ‘일반’ 함수의 arguments 객체를 가져옵니다.
예시:
function f() {
let showArg = () => alert(arguments[0]);
showArg();
}
f(1); // 1앞서 배운 바와 같이 화살표 함수는 자체 this를 가지지 않습니다. 여기에 더하여 위 예시를 통해 화살표 함수는 arguments 객체를 지원하지 않는다는 것을 확인해 보았습니다.
전개연산자(Spread Operator)
전개 연산자는 배열의 요소나 객체를 나열해주는 연산자이다.
배열이나 객체의 복사본(원본에 영향을 미치지 않는)을 만들 수 있으며,
여러개의 배열이나 객체를 손쉽게 병합할 수도 있다.
또한, 함수의 매개변수나 인자 값으로도 사용이 가능한 연산자이다.
사용법은 객체나 배열을 담은 변수 앞에 '...'을 붙이면 된다.
ex) 배열일 경우
변수 = [...변수]
객체일 경우
변수 = {...변수명}
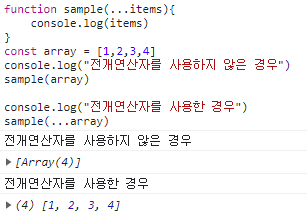
function sample(...items){
console.log(items)
}
const array = [1,2,3,4]
console.log("전개연산자를 사용하지 않은 경우")
sample(array)
console.log("전개연산자를 사용한 경우")
sample(...array)
//전개연산자를 사용하지 않는 경우에는 배열이 매개변수로 들어오고
//전개연산자로 사용하는 경우에는숫자 하나하나 전개되어서 매개변수로 들어온다.
배열 복사
let numArr = [1, 2, 3, 4, 5, 6];
let copyNumArr = [...numArr];
console.log(numArr, copyNumArr);
console.log(numArr === copyNumArr);
(실행결과)
[ 1, 2, 3, 4, 5, 6 ] [ 1, 2, 3, 4, 5, 6 ]
false
//numArr라는 배열의 값을 전개해서 그대로 copyNumArr 변수에 저장을 했다.
//출력했을때의 값은 같으나 둘은 다른 주소값을 가지고 있는 엄연한 다른 변수이다.기본 매개변수
매개변수에 기본값을 지정하는 것을 말한다.
함수이름(매개변수, 매개변수 = 기본값, 매개변수 = 기본값)- 매개변수는 왼쪽부터 입력하므로 왼쪽의 매개변수에 기본 값을 지정해주면 의미가 없다.
매개변수로 시급과 시간을 입력받아 급여를 계산하는 함수문제
ex)
function sample(a=기본값, b){
}
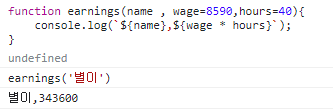
function earnings(name , wage=8590,hours=40){
console.log(`${name},${wage * hours}`);
}
매일 이렇게 공부하면서 어떤 말을 적는게 좋을지 참 아직두 어색하구 어렵다
오늘은 함수에 대해서 공부를 했다.
전개연산자에 대해 알게 되었다. 이렇게 배열을 쉽게 전개할수 있는게 신기하고 나름 그래도
javascript에 대해서 알고 있다고 생각했는데 더 열심히 javascript에 대해서 공부해야겠다고 생각이 들었다. 화이팅> <
