
콜백 함수
자바스크립트는 함수도 하나의 자료형이므로 매개변수로 전달할수 있습니다.
매개변수로 전달하는 함수를 콜백 함수라고 합니다.
* 기명함수 사용하기
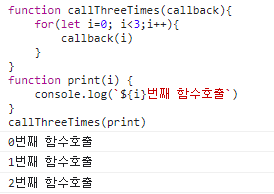
function callThreeTimes(callback){
for(let i=0; i<3;i++){
callback(i)
}
}
function print(i) {
console.log(`${i}번째 함수호출`)
}
callThreeTimes(print)
* 익명함수 사용하기
function callThreeTimes(callback){
for(let i=0; i<3;i++){
callback(i)
}
}
callThreeTimes(function (i) {
console.log(`${i}번째 함수호출`)
})
콜백 함수를 활용하는 함수 forEach( )
배열이 갖고 있는 함수
- Array 요소를 제공된 함수로 한 번 실행하며 아무 값도 반환하지 않는다
- forEach문은 구문 밖으로 return값을 받지 못한다.
function (value, index, array){
}
var arr = [1,2,3,4,5];
var newArr = arr.forEach(function(e, i) {
return e;
});
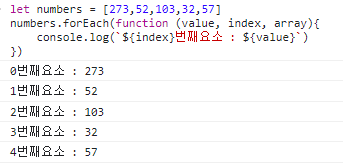
let numbers = [273,52,103,32,57]
numbers.forEach(function (value, index, array){
console.log(`${index}번째요소 : ${value}`)
})

콜백 함수를 활용하는 함수 Map( )
배열이 갖고 있는 함수
map( ) 메소드는 콜백 함수에서 리턴한 값들을 기반으로 새로운 배열을 만드는 함수입니다.
//for 루프를 사용하여 배열에 대해 반복 처리
let arr = [3, 4, 5, 6];
for (let i = 0; i < arr.length; i++){
arr[i] = arr[i] * 3;
}
console.log(arr); // [9, 12, 15, 18]
//map() 메소드를 사용하여 배열에 대해 반복 처리
let arr = [3, 4, 5, 6];
let modifiedArr = arr.map(function(element){
return element *3;
});
console.log(modifiedArr); // [9, 12, 15, 18]
객체 배열에서 map()을 사용하는 방법
다음과 같이 map() 메소드를 사용하여 배열을 순환하며 처리해서 firstName 및 lastName 값을 결합할 수 있습니다:
let users = [
{firstName : "Susan", lastName: "Steward"},
{firstName : "Daniel", lastName: "Longbottom"},
{firstName : "Jacob", lastName: "Black"}
];
let userFullnames = users.map(function(element){
return `${element.firstName} ${element.lastName}`;
})
console.log(userFullnames);
// ["Susan Steward", "Daniel Longbottom", "Jacob Black"]콜백 함수를 활용하는 함수 filter( )
배열이 갖고 있는 함수
배열의 요소를 순차적으로 순회하면서 조건에 일치하는 요소를 모아 새로운 배열을 반환합니다.
---기본형태
arr.filter(callback(element, index, array), thisArg)
arr- 순회하고자 하는 배열
element- 현재 배열의 요소
index(생략 가능)- 현재 배열 요소의 index
array(생략 가능)- filter 함수를 호출한 배열
thisArg(생략 가능)- callback을 실행할 때 this로 사용되는 값(= map 함수에서 사용될 this값)
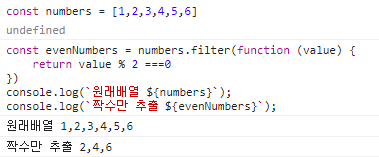
const numbers = [1,2,3,4,5,6]
const evenNumbers = numbers.filter(function (value) {
return value % 2 ===0
})
console.log(`원래배열 ${numbers}`);
console.log(`짝수만 추출 ${evenNumbers}`);
화살표 함수
단순한 형태의 콜백 함수를 쉽게 입력하고자 만들었다.
화살표 함수는 function 키워드 대신 화살표 => 를 사용한다.
기본사용법
ex1 ) (매개변수) => {
}
ex2) (매개변수) => 리턴값
//map 화살표함수
numbers = [1, 2, 3, 4, 5, 6]
numbers.map((value) => value * value )
//결과값
(6) [1, 4, 9, 16, 25, 36]
//filter 화살표함수
const evenNumbers = numbers.filter( (value) => {
return value % 2 ===0
})
console.log(`원래배열 ${numbers}`);
console.log(`짝수만 추출 ${evenNumbers}`);
//결과값
원래배열 1,2,3,4,5,6
instrument.ts:113 짝수만 추출 2,4,6

- 연습문제
배열의 메소드와 화살표 함수
numbers
(6) [1, 2, 3, 4, 5, 6]
numbers
.filter((value) => value % 2 === 0 )
.map((value) => value * value)
.forEach((value) => console.log(value))
//결과값
4
16
36
IIFE(즉시 실행되는 함수)
IIFE 란 정의와 동시에 즉시 실행되는 함수를 의미합니다
Immediately Invoked Function Expression (즉시 실행되는 함수 표현식) 의 약자입니다
즉시 실행 함수는 함수 리터럴을 () 로 감싼 뒤
바로 실행하는 형태가 일반적입니다
(function () { console.log('Hello World') })(); // Hello World메서드 체이닝
- 메서드가 객체를 반환하게 되면 메서드의 반환 값인 객체를 통해 또 다른 함수를 호출할 수 있다.
- 메서드의 실행 결과로 객체가 반환되면, 해당 객체를 사용하여 다시 메서드 실행한다. 그리고 이를 반복한다.
- 이렇게 메서드가 이어져있는 모습이 사슬 같다고 해서 Method Chaining이라는 이름으로 불린다.
- 실제로 코드를 보면, 여러 메소드가 .(닷)으로 연속해서 이어져 있다.
// => 메서드 체이닝을 사용하는 경우
function solution(str){
return str.split('').reverse().join('');
}
// => 메서드 체이닝 사용않하는 경우
function solution(str){
var strArr=[]
strArr = str.split('')
strArr = strArr.reverse()
strArr = strArr.join('')
return strArr
}❗ 메서드 체이닝을 지나치게 사용하면 가독성이 떨어지는 코드가 될 수 있다.
체이닝을 찾아보다 옵셔널 체이닝이 있는것을 알게 되었다.
옵셔널 체이닝이란?
좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
let user = {}; // 주소 정보가 없는 사용자
alert( user?.address?.street ); // undefined, 에러가 발생하지 않습니다.단락 평가
?.는 왼쪽 평가대상에 값이 없으면 즉시 평가를 멈춘다. 참고로 이런 평가 방법을 단락 평가(short-circuit)라고 부른다.
❗ 옵셔널 체이닝을 남용하지 마세요. ?.는 존재하지 않아도 괜찮은 대상에만 사용해야 합니다.
❗ ?.앞의 변수는 꼭 선언되어 있어야 합니다.
오늘은 고급함수인 콜백함수와 콜백함수를 활용하며 배열이 갖고있는 함수 forEach , map, filter 사용방법에 대해 알게되었다. 예제를 연습하면서 메서드 체이닝에 대해서 알게 되었고 메서드 체이닝을 통해서 반환한 값을 . 을 통해서 한번더
