타이머함수
특정 시간 특정 시간 이후에 콜백함수를 호출할수 있는 함수
- setTimeout(함수, 시간) - 특정 시간 후에 함수를 한번 호출한다.
- setInterval(함수, 시간) - 특정 시간마다 함수를 호출한다.
setTimeout
let timerId = setTimeout(func|code, [delay], [arg1], [arg2], ...)매개변수:
func|code
실행하고자 하는 코드로, 함수 또는 문자열 형태입니다. 대개는 이 자리에 함수가 들어갑니다. 하위 호환성을 위해 문자열도 받을 수 있게 해놓았지만 추천하진 않습니다.
delay
실행 전 대기 시간으로, 단위는 밀리초(millisecond, 1000밀리초 = 1초)이며 기본값은 0입니다.
arg1, arg2…
함수에 전달할 인수들로, IE9 이하에선 지원하지 않습니다.
function sayHi() {
alert('안녕하세요.');
}
setTimeout(sayHi, 1000);
//1초뒤에 alert 창이 뜬다.
function sayHi(who, phrase) {
console.log(`${who}님 ${phrase}`);
}
setTimeout(sayHi, 1000, 'suzu', 'Hi'); // 1초후 suzu님 Hi가 출력- setTimeout의 첫 번째 인수가 문자열이면 자바스크립트는 이 문자열을 이용해 함수를 만든다.
화살표함수로 setTimeout 작성방법
setTimeout(() => alert('안녕하세요.'), 1000);
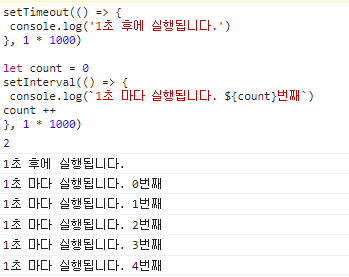
setTimeout(() => {
console.log('1초 후에 실행됩니다.')
}, 1 * 1000)
let count = 0
setInterval(() => { console.log(`1초 마다 실행됩니다. ${count}번째`)count ++}, 1 * 1000)
//코드를 실행하면 1초후 setTimeout()함수의 콜백 함수가 실행되고, 1초 마다 setInterval()함수의 콜백함수가 실행된다.
setInterval
setInterval 메서드는 setTimeout과 동일한 문법을 사용합니다.
let timerId = setInterval(func|code, [delay], [arg1], [arg2], ...)- setInterval은 함수를 주기적으로 실행하게 만듭니다.
clearTimeout
clearTimeout(타이머ID)을 사용하여 setTimeout() 함수로 설정한 타이머를 제거하는 방법
◾️ 스케줄링 취소하기
let timerId = setTimeout(...);
clearTimeout(timerId);setTimeout을 호출하면 타이머 식별자(timer identifier)가 반환된다.
스케줄링을 취소하고 싶을 땐 이 식별자를 사용하면 된다
clearInterval
clearInterval(타이머ID)을 사용하여 setInterval() 함수로 설정한 타이머를 중단하는 방법
2.clearInterval(변수)로 반복 중단
clearInterval(변수);
clearInterval(변수)
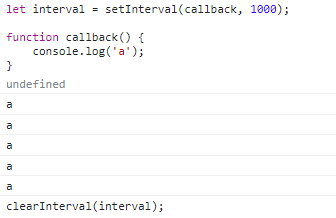
let interval = setInterval(callback, 1000);
function callback() {
console.log('a');
}
clearInterval(interval);
❗ alert 창이 떠 있더라도 타이머는 멈추지 않습니다.
Chrome과 Firefox를 포함한 대부분의 브라우저는 alert/confirm/prompt 창이 떠 있는 동안에도 내부 타이머를 멈추지 않습니다.
위 예시를 실행하고 첫 번째 alert 창이 떴을 때 몇 초간 기다렸다가 창을 닫으면, 두 번째 alert 창이 바로 나타나는 것을 보고 이를 확인할 수 있습니다. 이런 이유로 얼럿 창은 명시한 지연 시간인 2초보다 더 짧은 간격으로 뜨게 됩니다.
