반복문
for in 반복문
배열과 함께 사용할수 있는 반복문
for in 반복문은 객체의 속성들을 반복하여 작업을 수행할 수 있습니다.
모든 객체에서 사용이 가능합니다. for in 구문은 객체의 key 값에 접근할 수 있지만, value 값에 접근하는 방법은 제공하지 않습니다.
for (const 반복변수 in 배열 또는 객체){
문장
}
var obj = {
a: 1,
b: 2,
c: 3
};
for (var prop in obj) {
console.log(prop, obj[prop]); // a 1, b 2, c 3
}

for of 반복문
요소의 값을 반복할 때 안정적으로 사용할수있다.
반복 가능한(iterable, 이터러블) 객체는 배열을 일반화한 객체입니다.
반복가능한 객체(Array, Map, Set, String, TypedArray, arguments 객체 등을 포함)에 대해서 반복합니다.
for(const 반복변수 of 배열 또는 객체){
문장
}
const arr = [10, 20, 30];
for (const item of arr){
console.log(item); // 10, 20, 30 출력
}- (참고) 이터러블에는 String, Array, Map, Set, DOM컬렉션(HTMLColletion, NodeList) 등이 있다.

for 반복문
특정 횟수만큼 반복하고싶을때 사용하는 범용적인 반복문이다.
for(let i = 0; i< 반복횟수 ; i++){
문장
}for 반복문과 함께 배열 사용하기
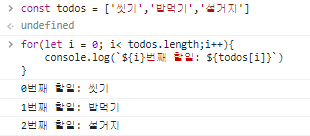
for(let i = 0; i< todos.length;i++){
console.log(`${i}번째 할일: ${todos[i]}`)
}
while 반복문
true 이면 계속해서 문장을 실행한다.
while 반복문의 경우 조건이 변하지 않는다면 무한 반복 실행을 함으로 조건을 거짓으로 만들수 잇는 내용이 문장에 포함되어 있어야 한다.
반복문이 무한반복되는 것을 무한루프 라고 한다.
while(불 표현식){
문장
}break
switch 조건문이나 반복문을 벗어날때 사용하는 키워드 이다.
무한 루프는 break를 사용해야 벗어날수 있다.
while(true){
}break;continue 키워드
반복문안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복작접을 진행한다.
let output = 0;
for(let i=1; i<=10;i++){
if(i %2 ===1){
continue
}
output += i
}
alert(output)
중첩반복문
let output = '';
for(let i = 0; i< 4 ; i++){
for(let j = 0; j< i; j++){
output += '*'
}
output += '\n'
}
console.log(output)
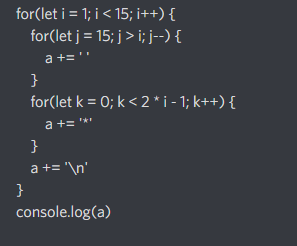
- 별만들기

오늘은 반복문에 대해서 공부를 했다 .
for in 과 for of 문에 대해서
for in 반복문으로는 key value로 만들어진 객체는 key로 for in 문을 사용할수 있지만 value 로는 for in문을 사용할수 없다.
사용하려면 Object 객체 메서드를 사용해야 한다는것을 알게 되었다.
for of은 반복가능한 객체에 대해서만 반복한다는 것을 알게 되었다.
늘쌍 기본 for문만 사용했었는데 알면 알수록 신기한것 같다.
