
기본 자료형
프로그래밍에서 프로그램이 처리할수 있는 모든 것을 자료 라고 부른다.
자료 형태에 따라 나눠놓은 것을 자료형 이라고 한다.
자바스크립트 자료형 종류
- number
- string
- boolean
문자열 생성 방법
- 큰따옴표를 사용하는 방법 -> "문자열"
- 작은따옴표를 사용하는 방법 -> '문자열'

- 따옴표는 일관되게 사용해야한다.
- \n : 줄바꿈을 의미합니다.
- \t : 탭을 의미합니다.
- \\ : 역슬래시(\) 그 자체를 의미한다.
문자열 연산자
문자열 + 문자열 = 문자열 연결 연산자
ex) 가 + 나 = 가나
문자열 내부의 문자 하나를 선택할 때는 문자 선택 연산자를 사용한다.
문자열[숫자]
ex) 가나다라마[1] -> 나
ex) 가나다라마[0] -> 가
문자열 길이 구하기
ex)"안녕하세요".length

숫자 자료형
숫자 연산자
- 더하기 연산자
- 빼기 연산자
- 곱하기 연산자
/ 나누기 연산자
% 나머지 연산자
불 자료형
true , false
비교 연산자
| 연산자 | 설명 |
|---|---|
| === | 양쪽이 같다 |
| !== | 양쪽이 다르다. |
| > | 왼쪽이 더 크다 |
| < | 오른쪽이 더 크다 |
| >= | 왼쪽이 더 크거나 같다. |
| <= | 오른쪽이 더 크거나 같다. |
불 부정 연산자
논리부정 연산자
! 기호를 사용하여 참을 거짓으로 거짓을 참으로 변경한다.
불 논리합/논리곱 연산자
&& - 논리곱 연산자 - 양쪽 값이 모두 true 일때 true를 결과로 낸다.
|| - 논리합 연산자 - 양쪽 값중 하나만 ture여도 true를 결과로 낸다.
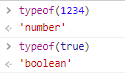
자료형 검사
typeof(자료)

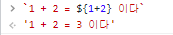
템플릿문자열
`` 백틱 기호를 감싸서 만든다.

상수
const 키워드로 선언한다.
한번 정의하면 변하지 않는 값
const 이름 = 값
변수
let 키워드로 선언한다.
let 이름 = 값
증감연산자
| 증감연산자 | 설명 |
|---|---|
| 변수++ | 기존의 변수 값에 1을 더합니다(후위) |
| ++변수 | 기존의 변수 값에 1을 더합니다.(전위) |
| 변수-- | 기존의 변수 값에 1을 뺍니다(후위) |
| --변수 | 기존의 변수 값에 1을 뺍니다.(전위) |
- 후위 : 해당 문장을 실행후 값을 더하라는 의미
- 전위 : 문장을 실행하기 전에 값을 더하는것
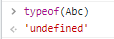
undefined 자료형
상수와 변수로 선언하지 않는 식별자의 자료형을 확인하면 undefined 자료형으로 나온다.
ex) 
변수를 선언하면서 값을 지정하지 않는경우 해당 식별자는 undefined 자료형이 된다.
ex) const a;
자료형 변환
숫자 자료형으로 변환
Number(자료)
문자 자료형으로 변환
String(자료)
불 자료형으로 변환
Boolean(자료)
다시 새로운 마음가짐으로 javascript 책을 읽으면서
요점정리를 하면서 다시 한번더 복습을 하게 되어 기억에 남아
다른사람들에게도 도움이 되었으면 좋겠다 .
