
🐤 JavaScript의 자료형과 JavaScript만의 특성은 무엇일까 ?
❗자바스크립트는 인터프리터(interpreter) 언어입니다.!
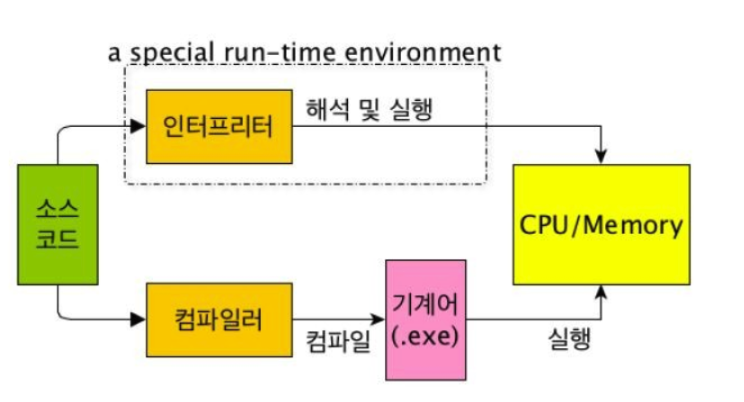
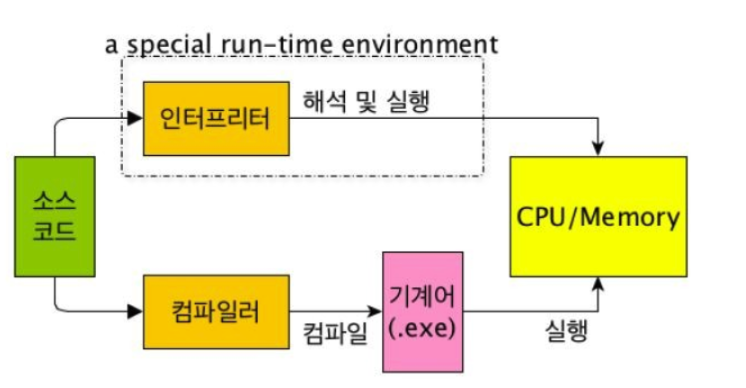
JavaScript는 프로그램의 소스코드를 한 줄마다 기계어로 번역하는 방식을 취하고 있으며, 이는 한 줄 한줄 번역하므로 테스트에 용이한 구조를 가지고 있지만, 처리 속도가 컴파일 언어 보다 느리다는 단점이 있습니다. (아래 그림 참조)

❗자바스크립트는 프로토타입(prototype) 기반 객체지향 언어이다.
프로토타입 기반 언어는 원본 객체를 복제하며 복제 과정을 통해 객체의 동작 방식을 재사용 할 수 있게 한다.
❗자바스크립트는 느슨한 타입의 동적 언어이다.
JS의 변수는 어떤 특정한 타입과 연결되지 않으며, 모든 타입으로 할당 및 재할당이 가능하다
let foo = 42 // foo가 숫자
foo = 'bar' // foo가 이제 문자열
foo = true // foo가 이제 불리언
참고링크
❗느슨한 타입(loosely typed)의 동적(dynamic) 언어의 문제점
JavaScript는 느슨한 타입의 동적 언어이기 때문에 (변수 생성 시)원시 변수의 타입을 미리 선언하지 않아도 된다는 장점이 있다. 하지만 많은 기능 명세서와 API가 오고 가는 대형프로젝트(혹은 협업 시)에서 타입이 올바른지 체크하는 것이 굉장히 까다롭기 때문에 배포 시 예상치 못한 문제와 직면할 수 있다.
// 백엔드 개발자가 전달한 명세서 예시
{
id: number,
product_name: string,
price: number
}
// 프런트 개발자가 전달한 데이터 예시
{
id: 12345,
product_name: 'water melon',
price: '12,000'
}
price의 타입이 다르기 때문에 오류가 발생한다!
보완할 수 있는 방법
JavaScript의 단점을 보완하여 정적 타입 체크와 강력한 문법을 추가한 TypeScript를 사용하여 보완 가능
타입 스크립트란?
타입스크립트는 자바스크립트에 타입을 부여한 언어입니다.
자바스크립트의 확장된 언어라고 볼 수 있습니다.
TypeScript의 장점
TypeScript를 사용하는 가장 큰 이유 중 하나는 정적 타입을 지원한다는 것입니다.
function sum(a, b) {
return a + b;
}위 함수를 정의한 개발자의 의도는 아마도 2개의 숫자 타입 인수를 전달받아 그 합계를 반환하려는 것으로 추측할 수 있습니다. 하지만 코드상으로는 어떤 타입의 인수를 전달하여야 하는지, 어떤 타입의 반환값을 리턴해야 하는지 명확하지 않죠? 따라서 위 함수는 아래와 같이 호출될 수 있습니다.
function sum(a, b) {
return a + b;
}
sum(10, 20); // 30이렇게 sum 함수를 이용하여 숫자 10과 20을 더합니다. 그러면 원하는 결과인 30을 얻을 수 있습니다. 그런데 만약 아래와 같이 함수를 호출하면 어떻게 될까요?
sum('10', '20'); // 1020위 코드는 자바스크립트 문법상 어떠한 문제도 없으므로 자바스크립트 엔진은 아무런 이의 제기없이 위 코드를 실행할 것입니다.
이러한 상황이 발생한 이유는 변수나 반환값의 타입을 사전에 지정하지 않는 자바스크립트의 동적 타이핑(Dynamic Typing)에 의한 것입니다.
위 함수를 TypeScript의 정적 타이핑(Static Typing)을 사용하여 다시 작성 해보겠습니다.
function sum(a: number, b: number) {
return a + b;
}
sum('10', '20');
error TS2345: Argument of type '"10"' is not assignable to parameter of type 'number'.이처럼 TypeScript는 정적 타입을 지원하므로 컴파일 단계에서 오류를 포착할 수 있는 장점이 있습니다.
명시적인 정적 타입 지정은 개발자의 의도를 명확하게 코드로 기술할 수 있고 이는 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅을 쉽게 합니다.
