React-Query
1.[RQ(1)]React Query 소개

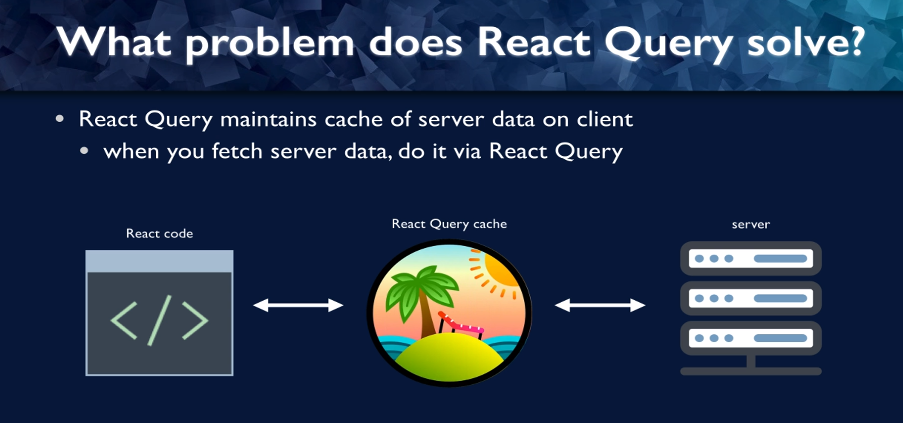
React-Query 역할에 대해 알아보자.
2.[RQ(3)]첫 번째 프로젝트: Blog-em Ipsum

프로젝트를 통해 react-query의 기본 개념을 배워보자 !
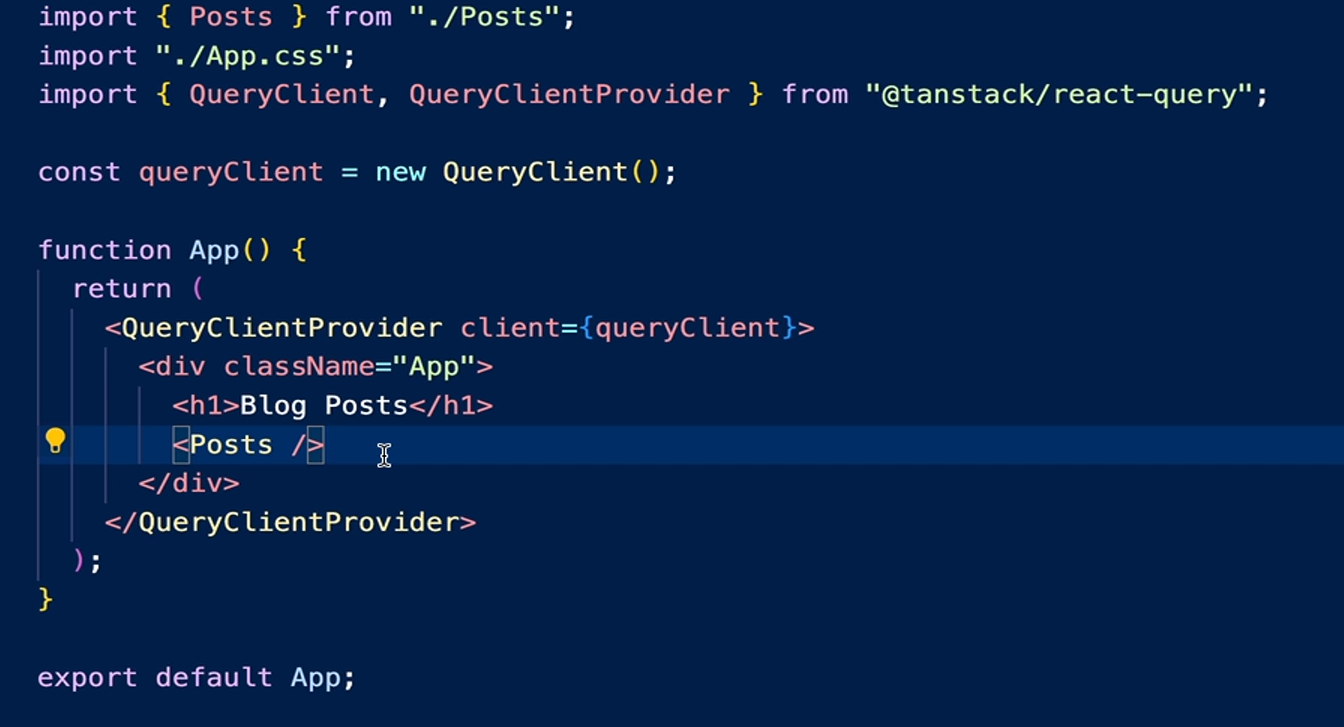
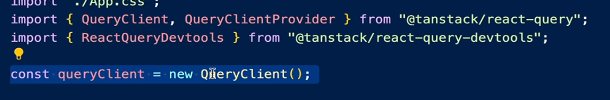
3.[RQ(4)] 쿼리 클라이언트 및 공급자 추가하기

App.tsx에 QueryClient를 설정하자.
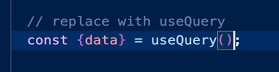
4.[ReactQuery(5)]useQuery로 쿼리 생성하기

useQuery의 기본 속성 queryKey, queryFn 사용해보자 !
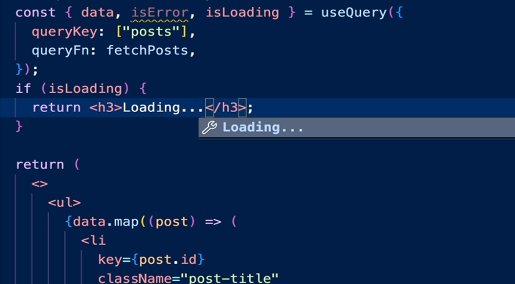
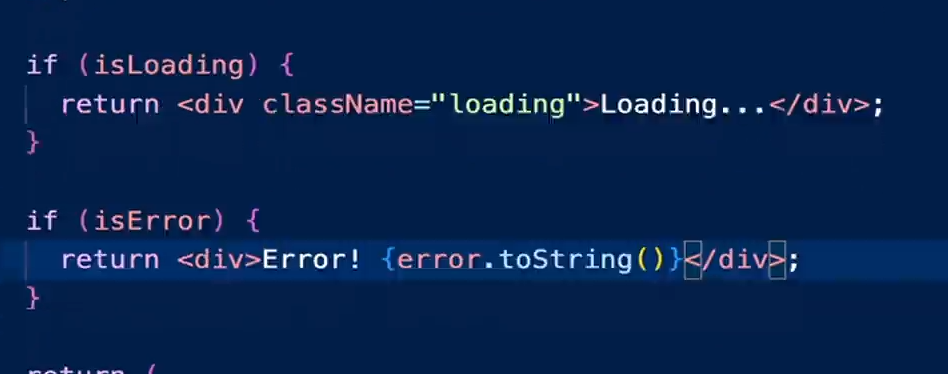
5.[ReactQuery(6)]로딩 상태와 에러 상태 처리하기

ReactQuery가 반환하는 객체의 속성에 대해 알아보자. (isLoading, isFetching, isError, error)
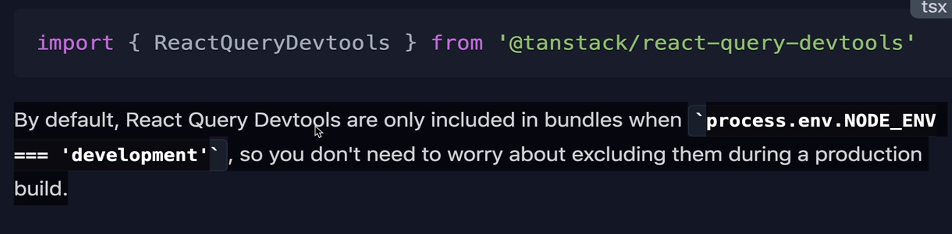
6.[ReactQuery(7)]React Query 개발자 도구

react-query-devtools 패키지를 설치하고, 왜 필요한지, dev 환경에서 어떤 정보를 얻을 수 있는지 알아보자.
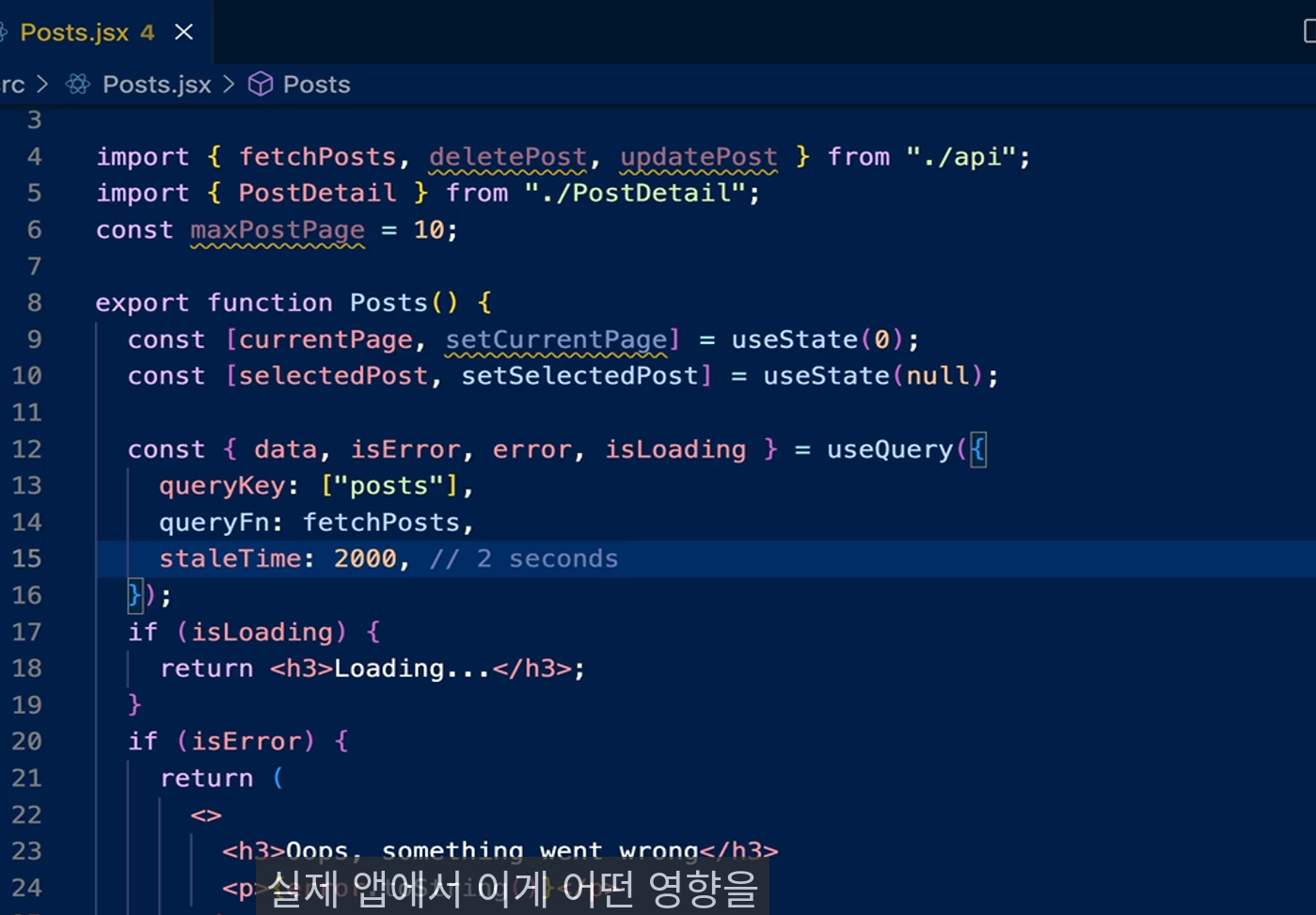
7.[ReactQuery(8)]staleTime vs gcTime

staleTime은 data를 refetch할 때까지의 시간이고, gcTime은 캐시에서 data가 얼마나 오래있을 건지의 시간이다.
8.[RQ(11)]queryKey

id 와 같은 중요한 정보를 queryKey의 종속성 배열에 추가해줘야 한다. 그래야 별도의 캐시 공간을 가지고, 화면에 해당되는 data가 출력된다. 그리고 inactive 상태에서 gcTime이 다 지나면 캐시에서 사라진다.
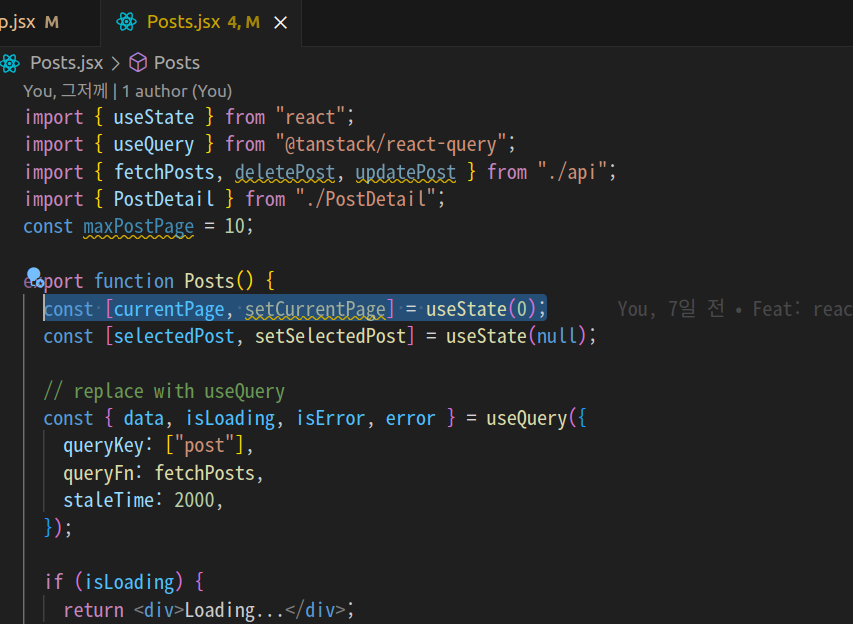
9.[RQ(12)]페이지 매김(Pagination)

useQuery에 currentPage를 전달해서 그에 맞는 데이터가 나오도록 해보자. 그런데 페이지 넘길 때 로딩하는 문제가 생긴다. 그건 다음 시간에 !
10.[RQ(13)]데이터 프리페칭(Pre-fetching)

prefetch를 통해 미리 데이터를 캐시에 저장한다. 그러면 사용자의 페이지보다 더 앞서고, 사용자는 데이터를 기다릴 필요가 없어진다.
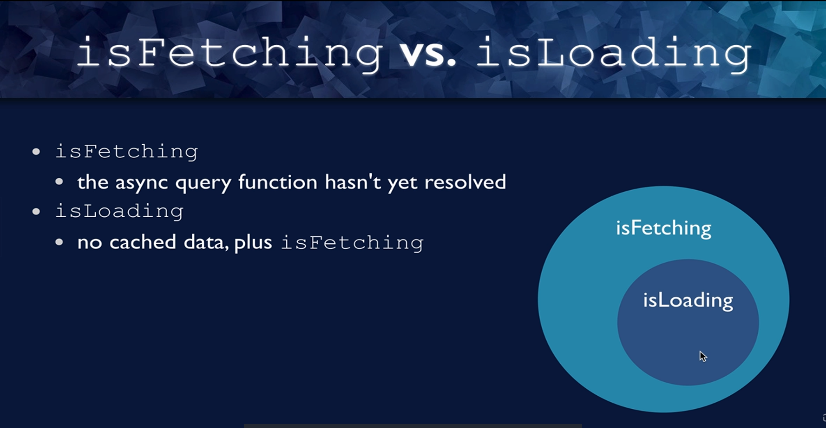
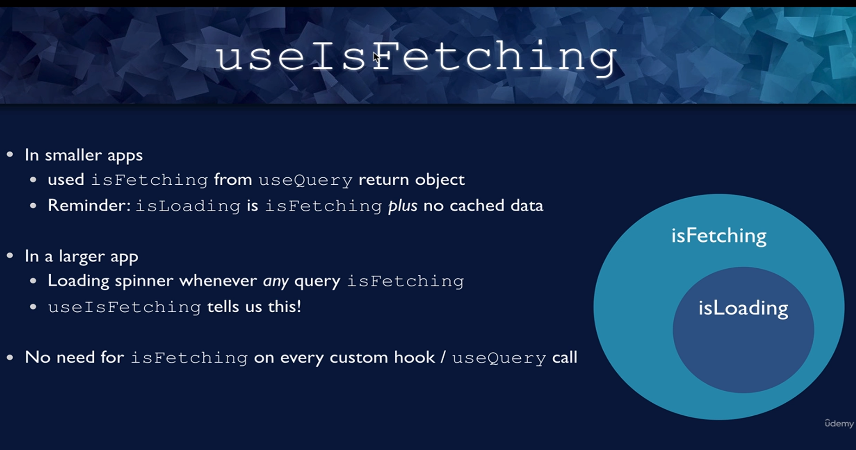
11.[RQ(14)]isLoading vs isFetching

isFetching은 캐시된 데이터를 불러오는 것 + 서버에서 불러오는 것, isLoading은 캐시에도 data가 없어서 서버에서 로딩 시간이 걸리는것.
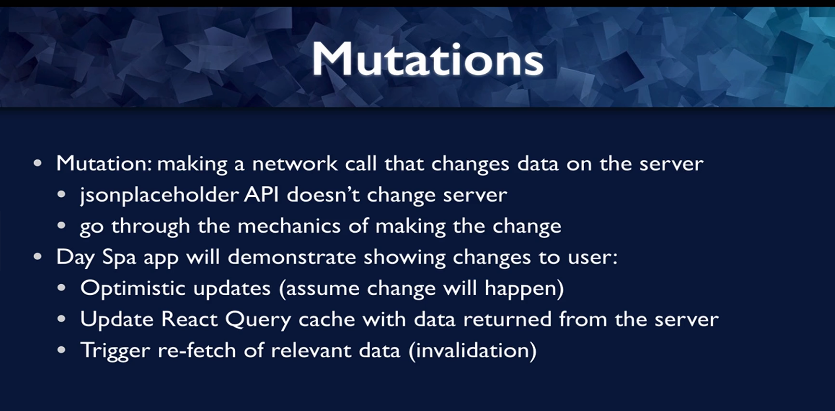
12.[RQ(15)]변이(Mutation) 입문

useMutation은 mutate 함수를 반환 , query key가 필요 없음 , 캐시에 데이터를 저장하지 않아 isFetching은 없다. 기본적으로 재시도도 없음 !
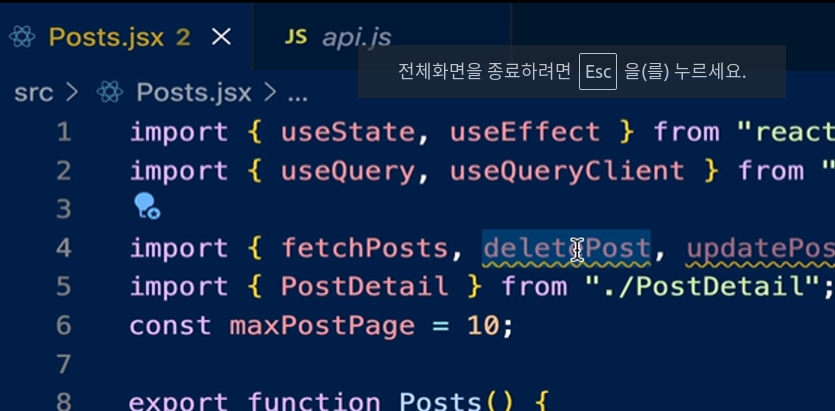
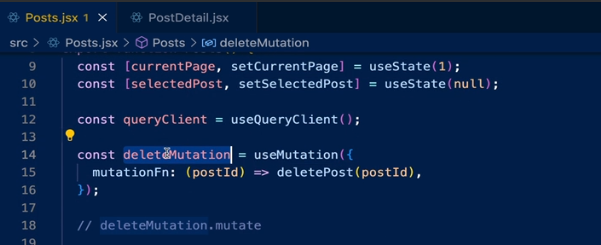
13.[RQ(16)]useMutation로 포스팅 삭제하기

useMutation을 통해 mutate 함수를 사용할 수 있다.
14.[RQ(17)]다른 useMutation 속성

isPenging, isError, isSuccess 속성에 대해 알아보자. 그리고 reset() 을 통해서 원하는 때에만 글자가 뜨게 해보자.
15.[NJ(63)]변이(Mutation)와 변이 전역 설정 입문

mutation 로딩과 에러 상태를 관리하기 위한 전역적 관리 코드를 작성해보자.
16.[RQ(29)]Lazy Days Spa 앱 입문

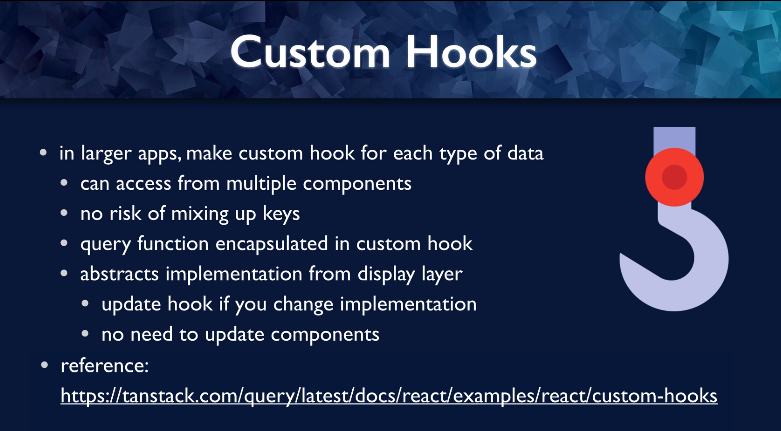
더 큰 앱에서의 react-query의 setup, 중앙집중화, custom hooks에 대해 알아보자.
17.[RQ(32)]React Query 설치

react-query-devtools, eslint 설치
18.[RQ(33)]React Query 설정

자체 파일에 QueryClientProvider 를 생성하고 app 파일에서 이를 가져다 쓴다.
19.[RQ(35)] 커스텀 쿼리 훅: useTreatments

useQuery 커스텀 훅을 작성해서 함수를 재사용해보자. 이는 유지보수를 쉽게 만들어줄 것임 !
20.[RQ(36)] 폴백 데이터

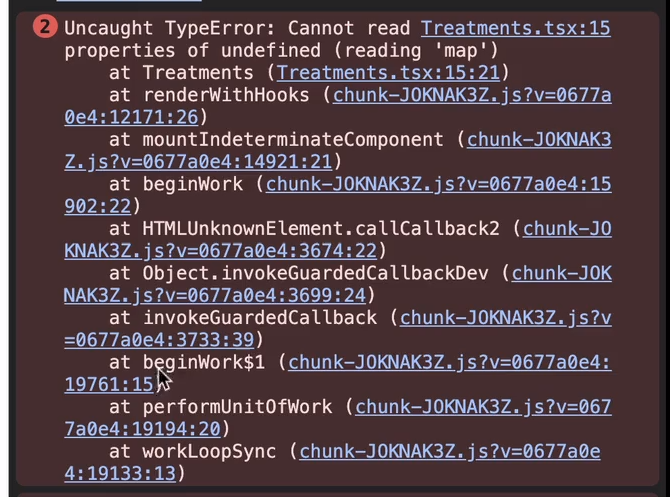
useQuery의 data를 호출할 때 'undefined'의 오류를 빈 배열인 fallback으로 해결한다. 이를 통해 데이터를 불러오기 전 잠깐 빈 배열, 빈화면이 보인다.
21.[RQ(37)]useIsFetching을 사용하는 중앙 집중식 페칭 표시기(Indicator)

useQuery가 반환한 객체에 있는 isFetching을 통해 각 컴포넌트의 데이터 fetch 상태를 관리하지 말고, loading 컴포넌트에서 useIsfetching 을 사용해서 손쉽게 data fetching 상태를 관리하자.
22.[RQ(38)]쿼리 클라이언트에 대한 onError 기본 값

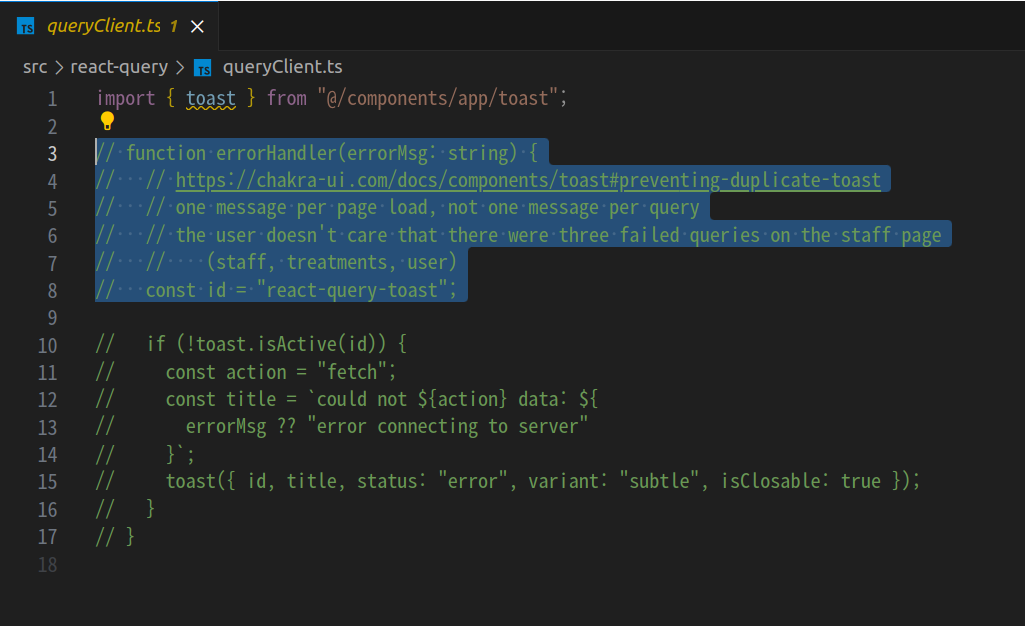
queryClient 생성할 때, QueryCache의 default 로 onError를 활용한다!
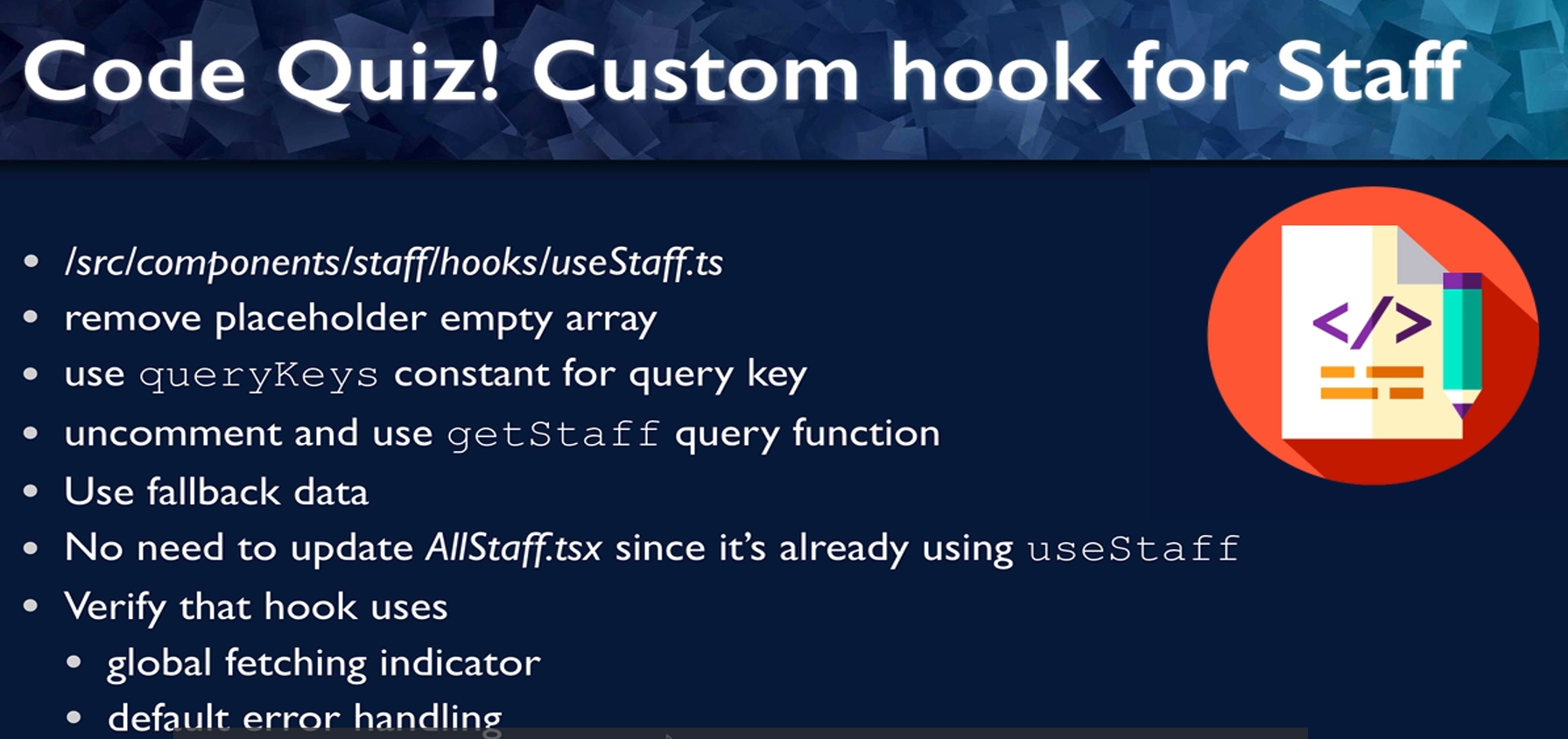
23.[RQ(39)]useStaff를 위한 커스텀 훅

24.[RQ(20)]무한 스크롤 입문

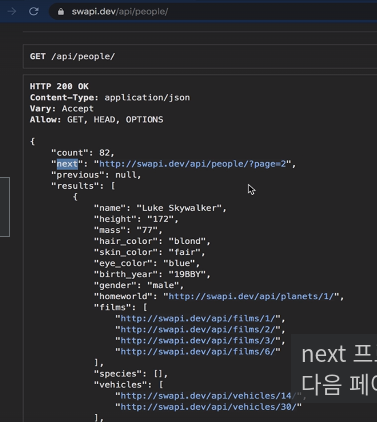
useInfiniteQuery를 통해 데이터를 효율적으로 불러오자. 객체로 정보를 반환받아서, 전체 데이터를 어떻게 관리하면 좋을지 알 수 있다. (전체 페이지 수, 다음 페이지, 이전 페이지, 현재 데이터 등 )
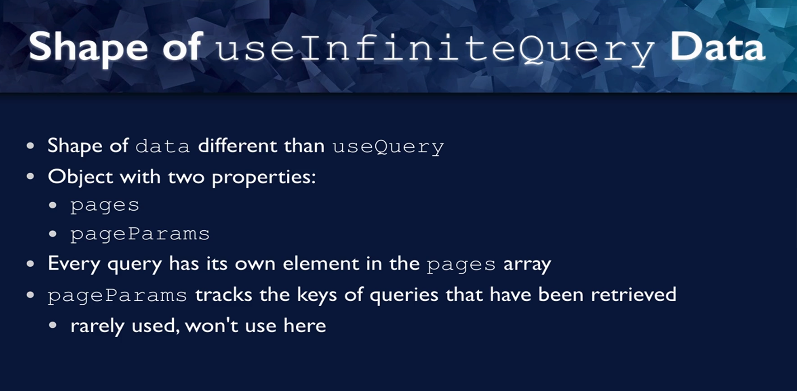
25.[RQ(22)]useInfiniteQuery 입문

반환하는 데이터는 객체이고 pages, pageParams의 프로퍼티를 가지고 있다. 그 외syntax, options를 알아보자.
26.[RQ(23)]useInfiniteQuery diagram

전체적인 흐름을 알아보자.
27.[RQ(24)]useInfiniteQuery 호출 작성하기

useInfiniteQuery 함수 활용
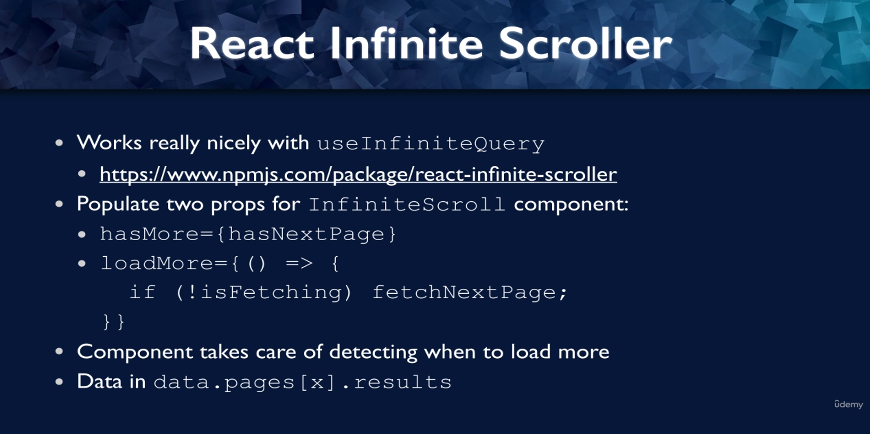
28.[RQ(25)]InfiniteScroll 컴포넌트

사용자가 페이지 어떤 지점에 도달했을 때 그걸 인식하는 InfiniteScroll 컴포넌트를 활용해보자. 그 컴포넌트는 loadMore 함수와 hasMore 함수 가 필요하다.
29.[RQ(26)] useInfiniteQuery 페칭(Fetching)과 에러 상태

Loading, isError 상태를 관리함으로써 data undefined 이슈를 해결
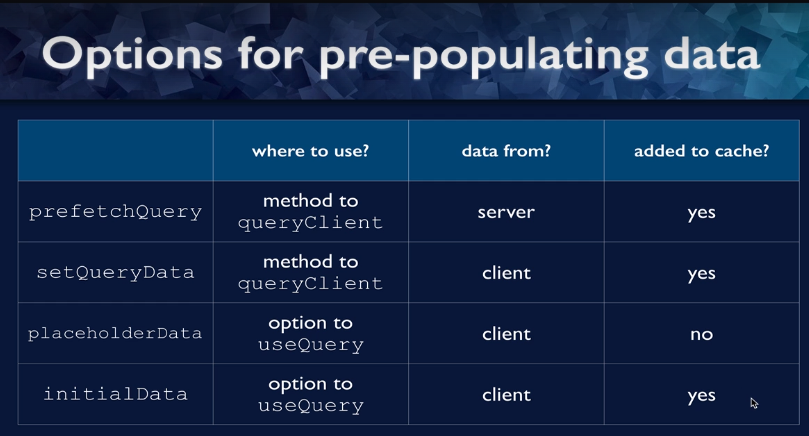
30.[RQ(42)]캐시에 데이터 추가하기

React-query에서 data를 미리 load하는 방법 4가지에 대해서 알아보자