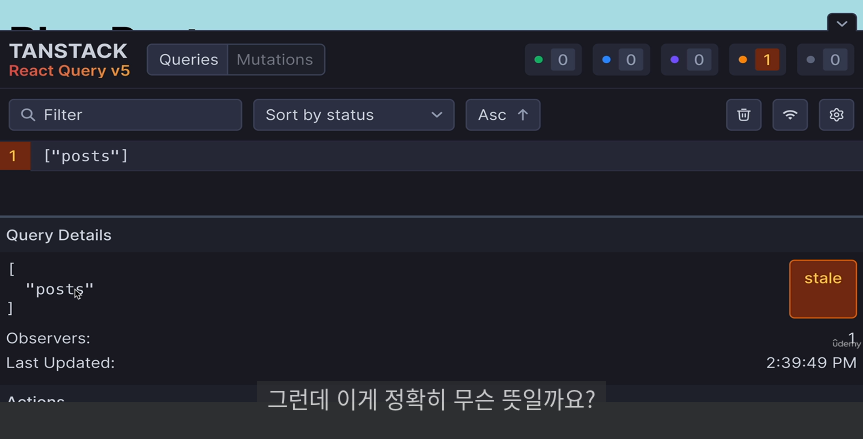
Stale Data

posts라는 query의 상태가 stale 하다는 것을 의미한다.
stale data란?
1) 데이터가 오래됐다는건, 유효기간이 만료됐다는 뜻. refetch할 준비가 된 것.
- 데이터는 여전히 캐시에 있음.
- 그저 데이터를 다시 검증해야 한다는 뜻.
리액트쿼리랑 비슷한 도구 : SWR
- Vercel에서 만들었음.
- 'Stale, While Revalidating' 약자
- 서버에서 새 data를 가져와 최신 데이터를 보장
2) 데이터 refetch는 data 상태가 stale일 때만 일어난다.
ex) 자동 데이터 prefetch 트리거가 몇가지 있음.
-
쿼리를 포함하는 컴포넌트가 다시 mount될 때
-
브라우저 창이 refocusing 할 때
-
staleTime을 data의 최대 수명으로 생각할 수 있음.
:서버로부터 가장 신선한 data버전을 가져오기 전에 데이터를 얼마나 살려둘 것인지 -
데이터가 오래됐을 가능성을 얼마나 용인?
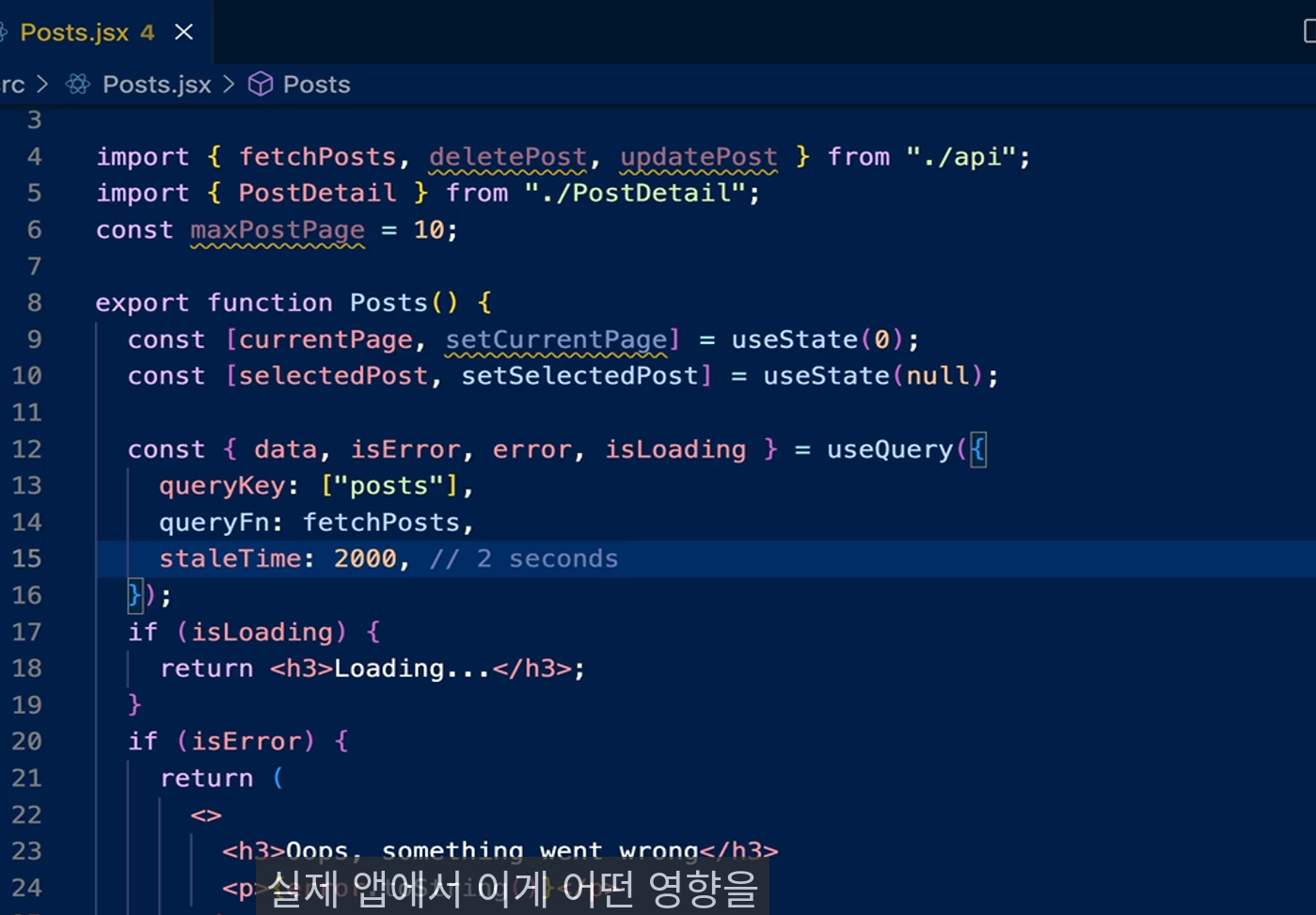
staleTime 적용

2초로 설정

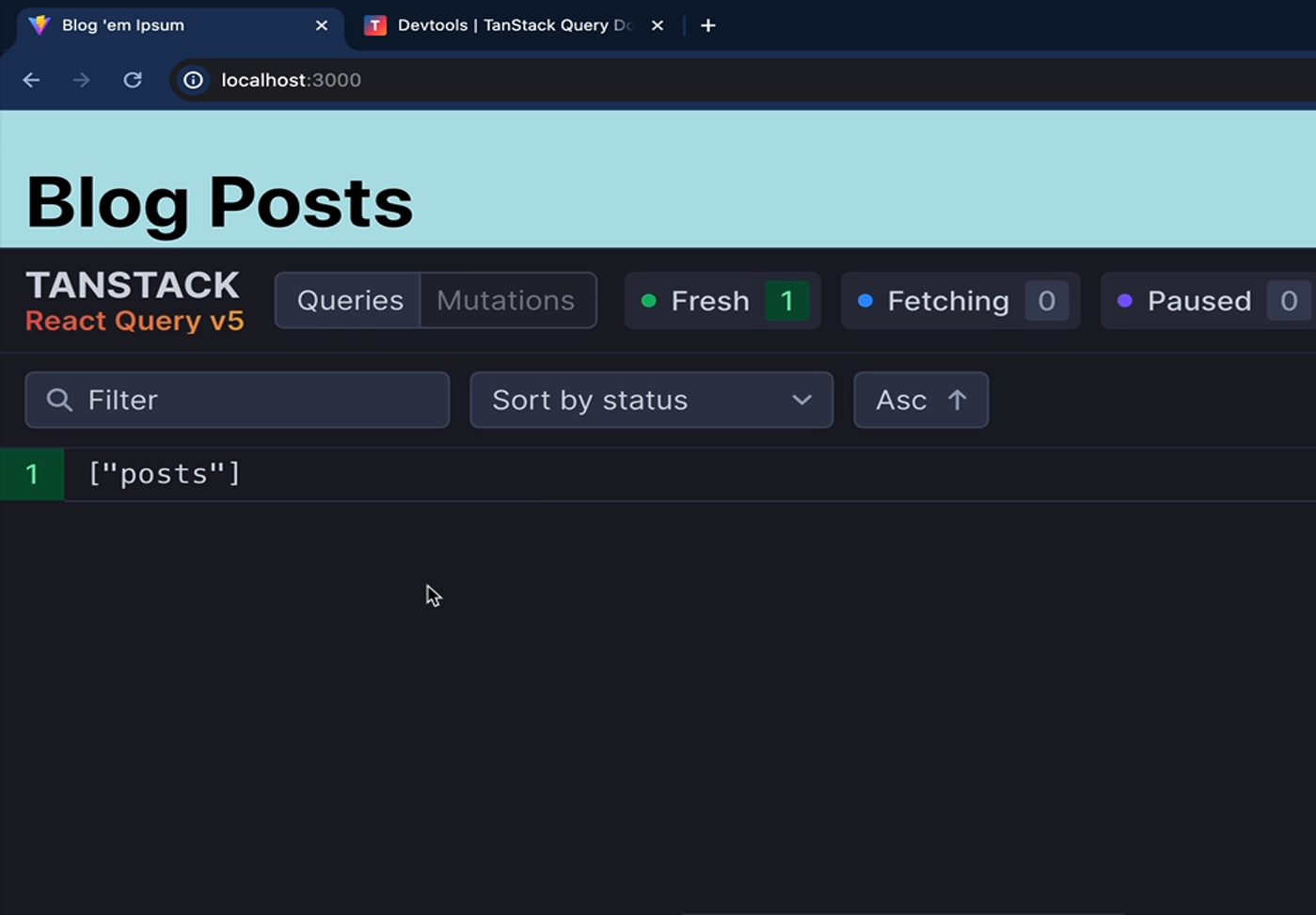
fresh 였다가 2초 지나면 stale 로 바뀜
만약, data가 fresh할 때, refetch 트리거가 발생했다면 data는 다시 가져오지 않았을 것. (data가 stale이어야 refetch 트리거가 서버에서 data를 다시 가져옴)
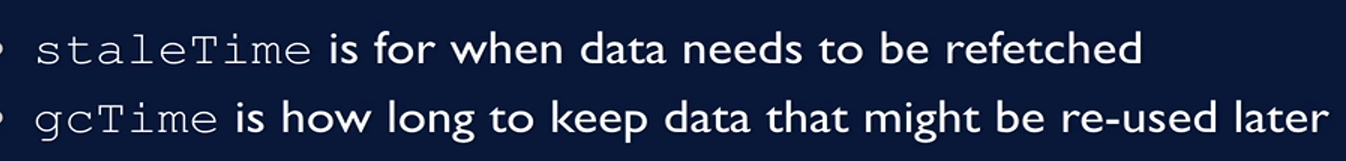
gcTime (garbage collection)

- staleTime은 data를 언제 refetch할까에 관한 것.
- gcTime은 얼마나 캐시에 데이터를 오래 keep 할 것인지 설정한다. => 나중에 다시 사용될 수 있으니까
- 만약 활성화된 useQuery가 없다면, data가 현재 page에 표시되지 않으면, query는 "cold storage"로 간다. : 쿼리가 캐시에 있으나 사용되진 않고, 유효기간이 정해져 있음.
- gcTime이 지나면 data는 cache에서 사라진다. (default: 5 minutes : data가 페이지에 표시된 후부터 시간 측정 / data가 페이지에 표시된 후부터 시간 측정)
=> gcTime 시계는 data가 페이지에 표시될 때는 초를 세지 않는다. => data가 react 앱에서 더이상 사용되지 않으면 진행 - gcTime이 지나면 data는 garbage에 collected 된다. => react query에서 더이상 사용 x
staleTime 와 gcTime 조합
경우 1. data는 fresh, stale time도 아직 남고, 캐시에도 data가 있으면서, gcTime도 안지난 경우
- 캐시된 data를 표시
- 데이터 refetch 안함 (data가 stale 하지 않음)
경우 2. data는 stale, 캐시에 data 있는 경우
- refetch 트리거가 발생하면, 서버에서 새 데이터를 가져오기 전까지 캐시된 data를 보여준다.
경우 3. 캐시에 data가 없고, gcTime도 지나 데이터도 삭제 된 경우.
- 새로 가져오는 동안 표시할 data가 없음.
- 서버에서 데이터를 가져올 때까지 쿼리는 어떤 데이터도 반환하지 않는다.
경우 4. 캐시에 data가 있는 경우
- useQuery는 필요한 조건에 따라 캐시된 data를 return 하고, refetch 한다.
