React-query dev tools
- 모든 쿼리의 상태를 보여준다.
- 예상대로 작동하지 않을 때 도움이 된다.
- react-qeury에서 일어나는 일을 알고 제어하는데 많은 정보를 준다.
- 무슨 일인지 이해가 안갈 때 디버깅에 좋다.
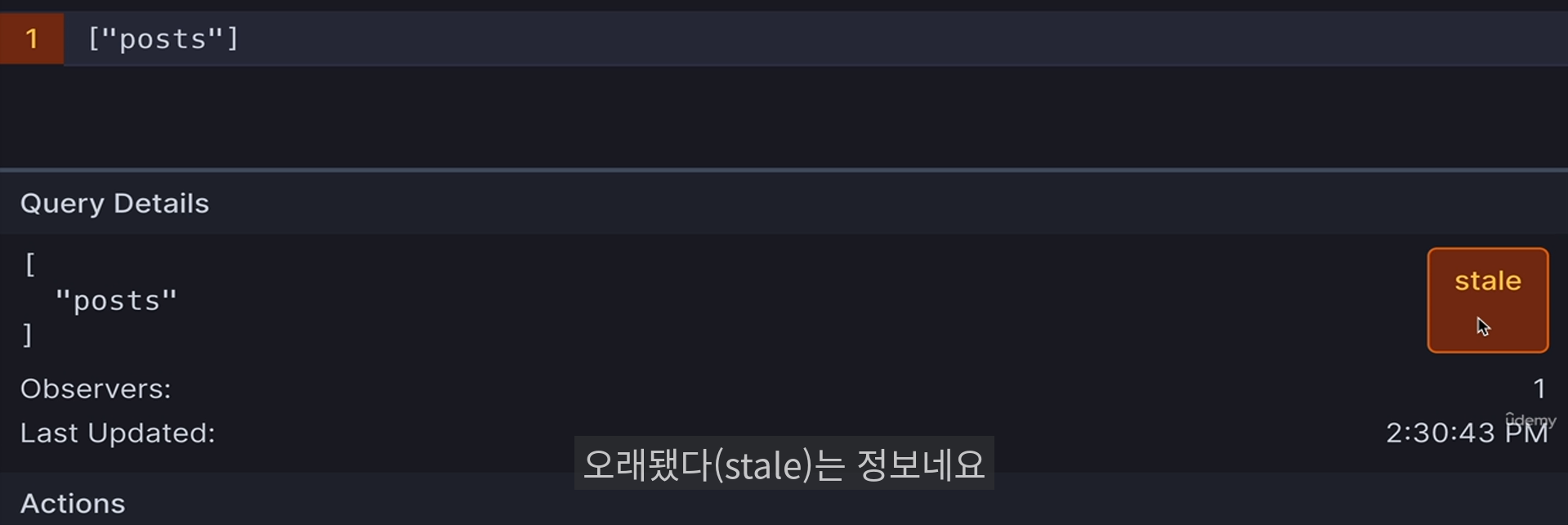
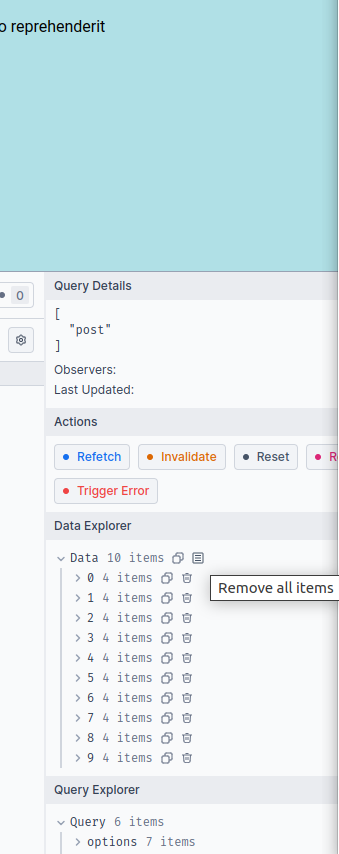
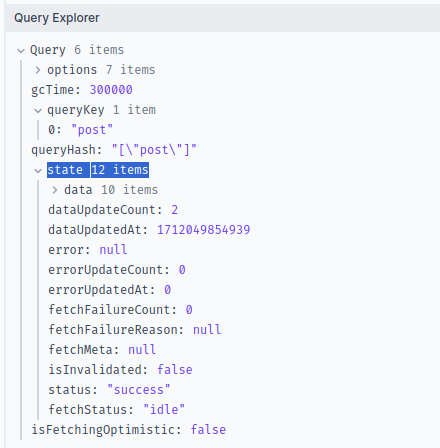
- query를 보여준다(queryKey를 통해서)
- 쿼리의 상태(상태, 활성, 비활성, 오래됨(stale))
- 마지막 업데이트 시간 알려줌
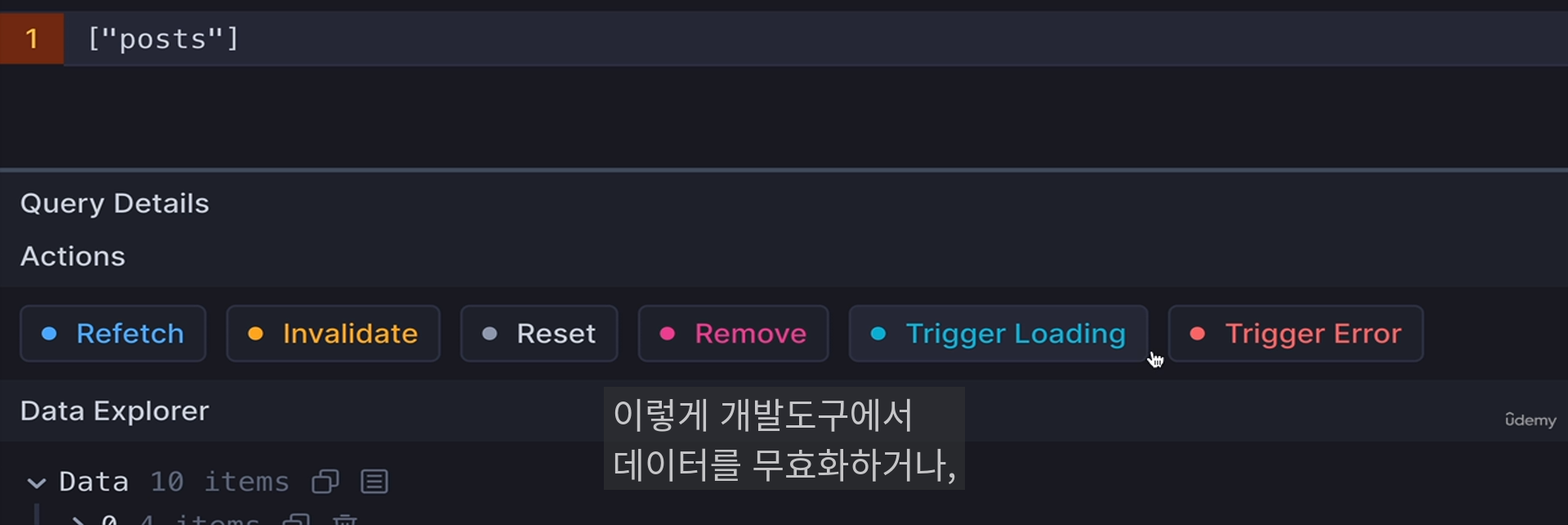
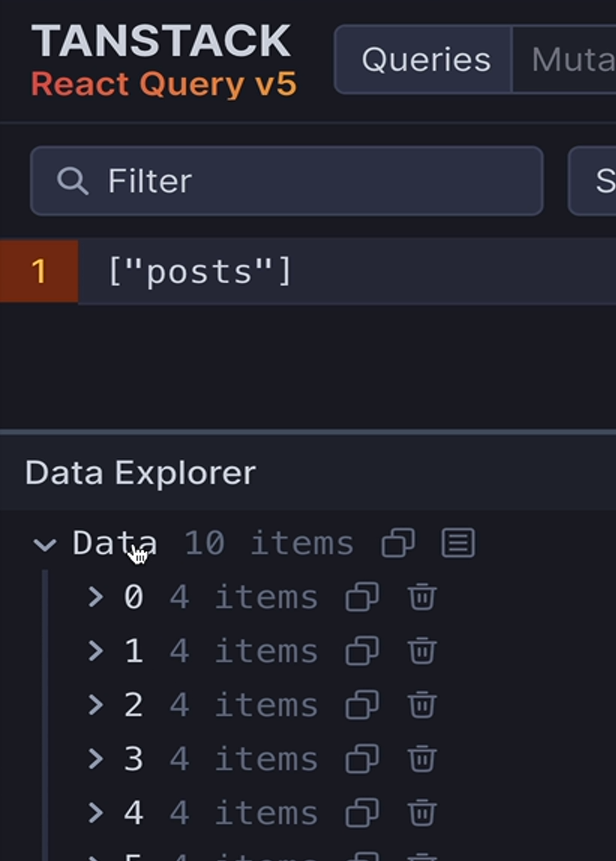
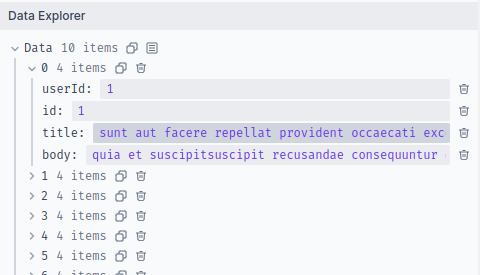
- data 탐색기
- 쿼리로 받은 data 볼 수 있음
- query 자체를 볼 수 있음

- 리액트-쿼리 devtools은 따로 깔아야 한다.
- production build에는 개발자 도구가 안나타남

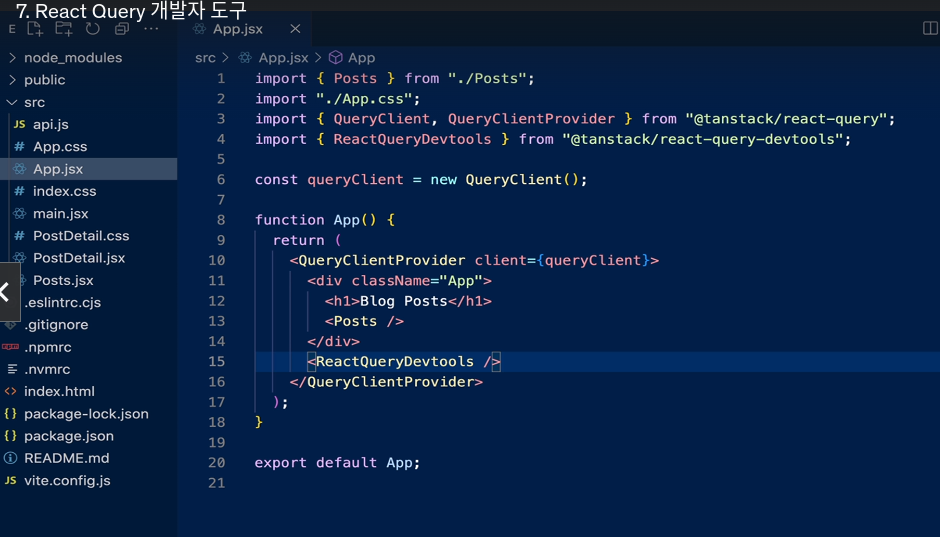
<QueryClientProvider>안에다가 작성하면 됨
확인

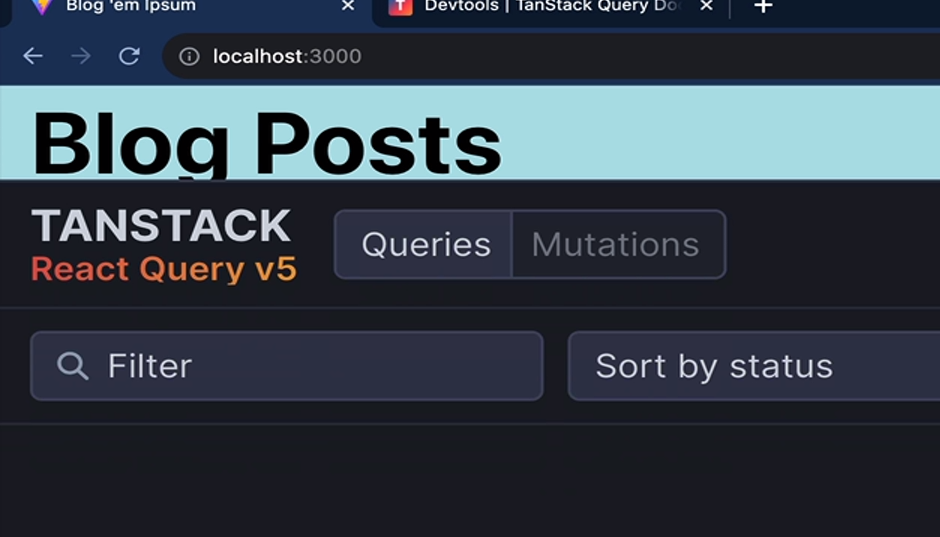
새로고침 전엔 쿼리 로딩 안됨

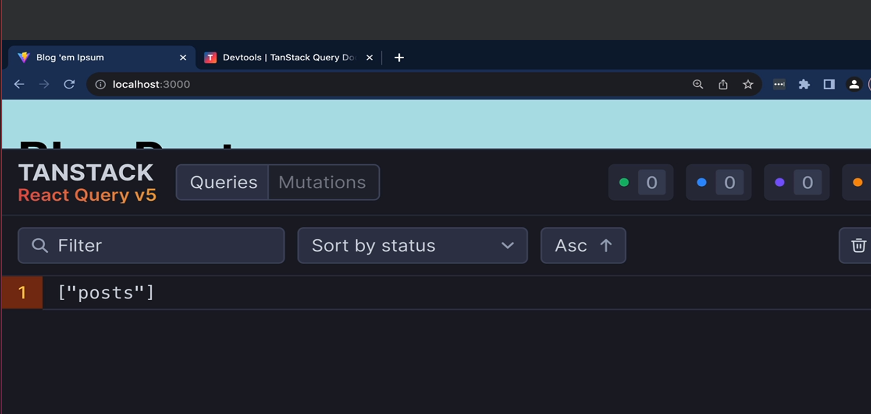
새로고침 하면 쿼리 로딩됨
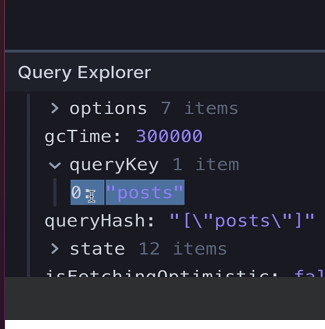
- queryKey로 식별 => posts라는 정적 문자열 배열

클릭하면 정보 볼 수 있음.
- stale 오래됐다는 정보
- 2:30:43 마지막 업데이트 시간


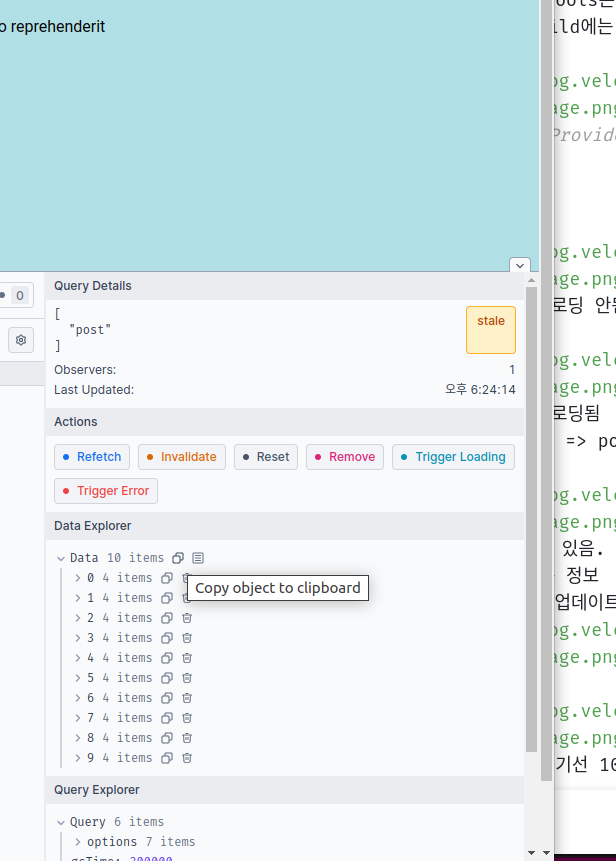
- data도 보여줌(여기선 10개 항목의 배열이다. )

데이터를 복사하는 아이콘

데이터를 삭제하는 아이콘

JSONPlaceholder에서 가져온 query 함수의 data다.

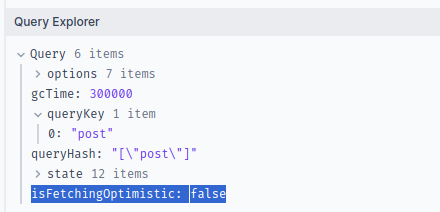
query 탐색하는 부분
- 이 경우, queryKey는 하나의 항목이 있는 배열

- isFetchingOptimistic

상태에 대한 정보도 준다.
- 해당 특정 쿼리랑 관련된 react-qeury 내부 상태다.
