Infinite Scroll
- react-query가 해당 data랑 page 번호 추적한다.

- 유저가 스크롤 할 때, 새로운 데이터를 fetch해온다.
- 한번에 모든 데이터를 가져오는 것보다 더 효율적이다. like 트위터에서
- 사용자가 버튼을 누를 때, 혹은 어떤 페이지 특정 point에 스크롤 했을 때 사용 가능
useInfiniteQuery 훅을 사용할 것임.
- 페이지네이션 형식과는 다른 api가 요구된다
Pagination
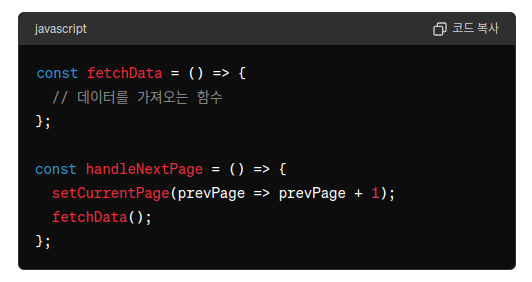
- 현재 페이지를 컴포넌트 상태에서 추적
- 현재 페이지 번호를 컴포넌트의 상태 (state)로 관리
- ex) useState 사용
- 현재 페이지 번호를 컴포넌트의 상태 (state)로 관리
- 새 쿼리가 페이지 번호를 업데이트
- 새로운 data query가 실행될 때 page 번호를 update한다.

- 새로운 data query가 실행될 때 page 번호를 update한다.
useInfiniteQuery
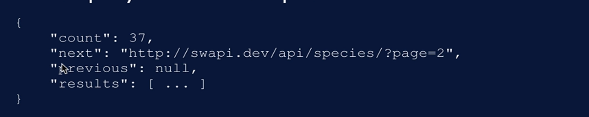
- 현재까지 불러온 데이터 + 다음에 불러올 데이터에 대한 정보(쿼리) 반환
- 객체를 받는다.

- 데이터 배열을 포함하는 results라는 속성
- 어떻게 페이지를 관리할지에 대한 좋은 정보를 제공한다.
