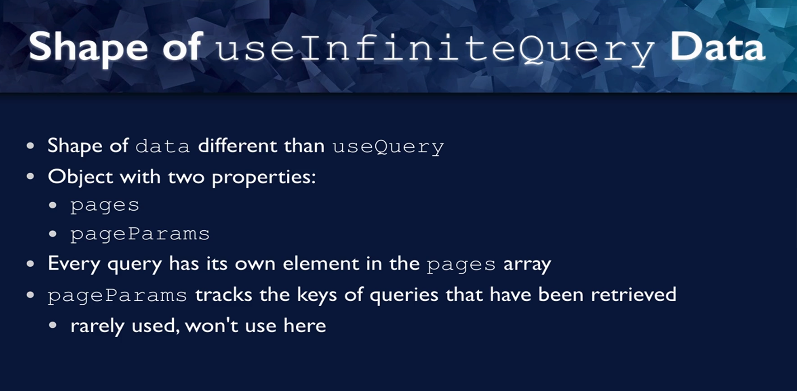
useInfiniteQuery

- useQuery가 반환하는 data구조와 다름.
- 2가지 property를 가지고 있는 객체를 반환함.
- pages: 각각의 데이터(쿼리)를 나타내는 page 객체 배열이다.
- pageParams: 각각 page가 사용하는 parameter(매개변수)를 기록.
- 각 뭐리 결과는 pages 배열의 개별 요소로 저장
- pageParams는 이미 가져온 query key를 추적한다.
- 거의 사용 x

useInfiniteQuery Syntax

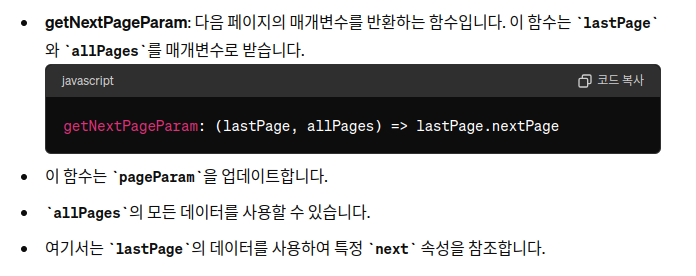
- pageParam은 queryFn에 전달되는 매개변수이고, 이는 페이지 기반 데이터 페칭을 위해 사용된다.
- 여기서 queryKey는 쿼리의 식별자 역할을 하고, queryFn은 데이터를 페칭하는 함수이다. pageParam은 페이지를 식별하는 데 사용되는 매개변수이다.
- pageParam의 현재 값은 React Query에 의해 관리된다. 사용자가 신경 쓸 필요 없이 React Query가 알아서 페이지 상태를 유지함 !
- useInfiniteQuery에는 몇 가지 옵션이 있음

정리)

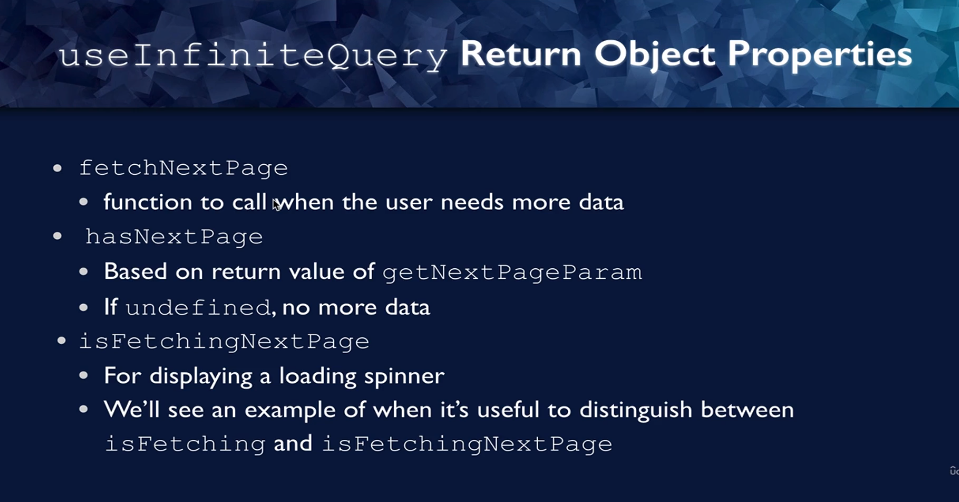
useInfiniteQuery Return Object Properties