React-Query: 서버 상태를 관리하는 라이브러리
Client State vs. Server State
- Client State
- 웹 브라우저 세션과 관련된 모든 정보를 의미
- ex) 언어나 theme을 선택하는 것
- 서버에서 일어나는 일과 전혀 관련 없음
- 단순히 사용자의 상태를 추적
- Server State
- 서버 상태는 서버에 저장되고 client에 표시하는데 필요한 데이터다.
- ex)데이터베이스에 저장하는 블로그 post data
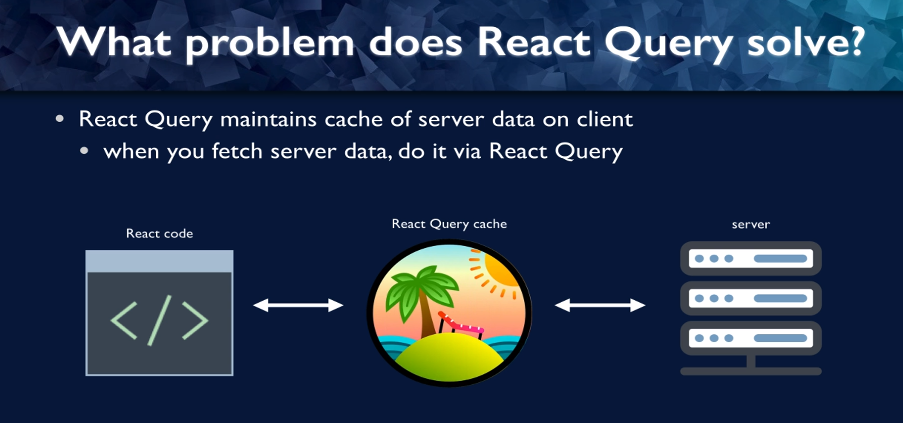
React-Query 해결
- 클라이언트에서 서버 데이터 캐시를 관리한다.
ex) React 코드에 서버 데이터가 필요할 때, fetch나 axios를 사용해 서버로 바로 이동하지 않고 React Query 캐시를 요청한다.
React-Query 역할

- 클라이언트를 React-Query로 어떻게 구성했느냐에 따라 해당 캐시의 데이터를 유지 관리한다.
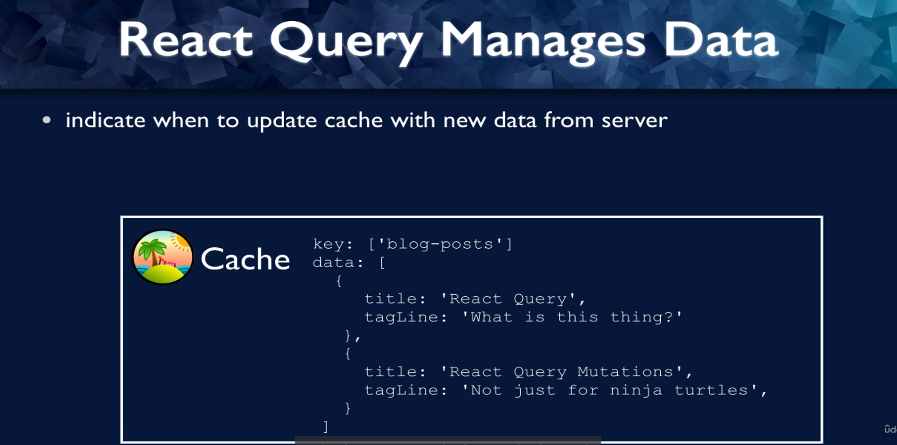
역할 01. 데이터 관리
데이터 관리 - React query
서버의 새데이터로 캐시를 업데이트 하는 시기 설정 - 사용자

클라이언트 캐시에 있는 이 데이터가 서버의 데이터와 일치하는지 확인해야 하는데 2가지 방법이 있다.
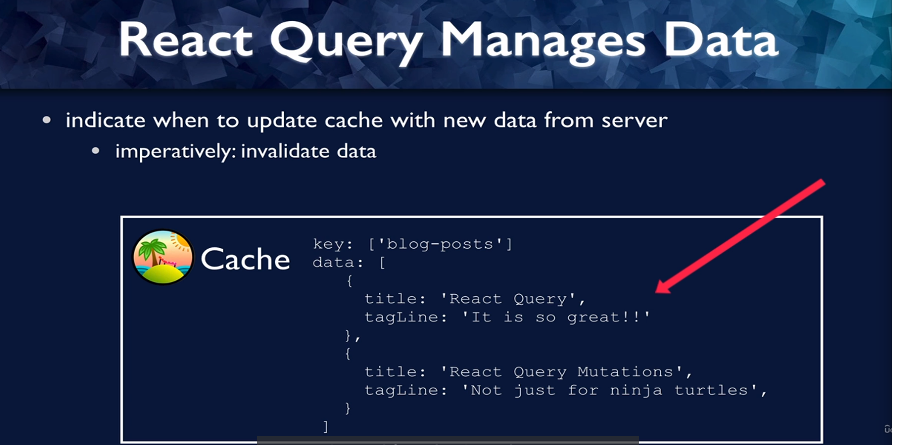
01. 첫번째 방법 : 명령형으로 처리
- 쿼리 클라이언트에 이 데이터를 무효화하고, 캐시에 교체할 새 데이터를 서버에서 가져오게 지시하는 것.

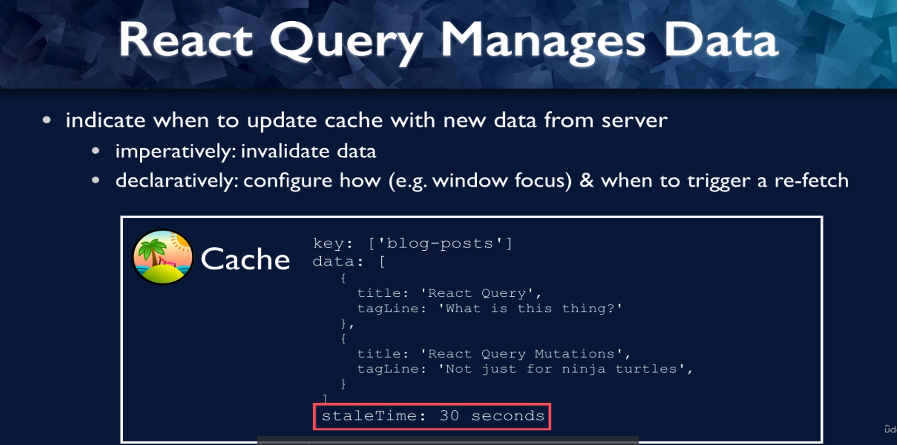
- 두번째 방법 : 선언형
- refetch 를 트리거하는 조건을 구성
ex) 브라우저 창이 다시 포커스 되었을 때 처럼

- staleTime: 다시 가져오기를 언제 trigger할지 설정
역할 02. 서버 상태 관리에 도움이 되는 많은 도구 존재
01) 서버에 대한 모든 쿼리의 Loading 및 Error 상태를 유지
=> 수동으로 할 필요 없어짐
02) pagination 또는 무한 스크롤이 필요할 경우 데이터를 조각으로 가져올 수 있는 도구 제공
03) 사용자가 언제 필요로 할지 예상해서 prefetch를 수행
- 데이터를 미리 가져와서 캐시에 넣으면, 사용자에게 데이터가 필요할 때 app이 캐시에서 해당 데이터를 가져오기 때문에 사용자는 서버에 연결할 때까지 기다릴 필요가 없어짐.
04) React-query가 서버에서 데이터의 변이(mutation)이나 업데이트 관리
05) 쿼리는 key로 식별되기 때문에 요청을 관리하고, 페이지를 로드하고 해당 페이지의 여러 구성 요소가 동일한 데이터를 요청하는 경우 React Query는 쿼리를 한번에 보낼 수 있음.
ex) 기존 쿼리가 나가는 동안 다른 구성 요소가 데이터를 요청하는 경우 Reat query는 중복 요청을 제거할 수 있다.
06) 서버에서 오류가 발생하는 경우에 대한 재시도를 관리
07) 쿼리가 성공하거나 오류가 났을 때를 구별해서 조취를 취할 수 있도록 Callback을 전달
