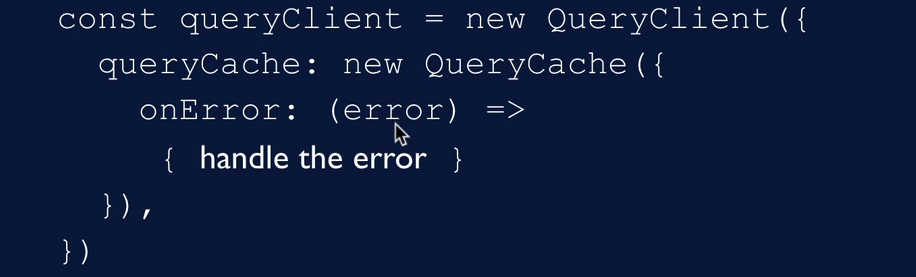
QueryCache에 onError 콜백을 추가해서 쿼리 호출 사용시 오류가 발생할 경우 차크라 토스트 메시지를 표시할 수 있도록 해보자.

의문1) 왜 react-query는 useError 훅을 제공하지 않는가?
- 오류를 표시할 때 중앙에서 사용할 수 있도록?
=> useError 훅을 사용하는 것이 이치에 맞지 않다고 판단 ! - 사용자에게 오류를 표시하려면 각 오류에 대한 문자열이 필요한데 언제든 나타날 수 있는 오류를 개별 문자열로 구현하는 방법이 불분명하다.
대신,
react-query는 중앙 집중식으로 error를 관리하는 거 말고
QueryCache에 설정할 수 있는onErrorcallback을 제공한다.
구현)
queryClient 생성할 때, QueryCache의 default 다.

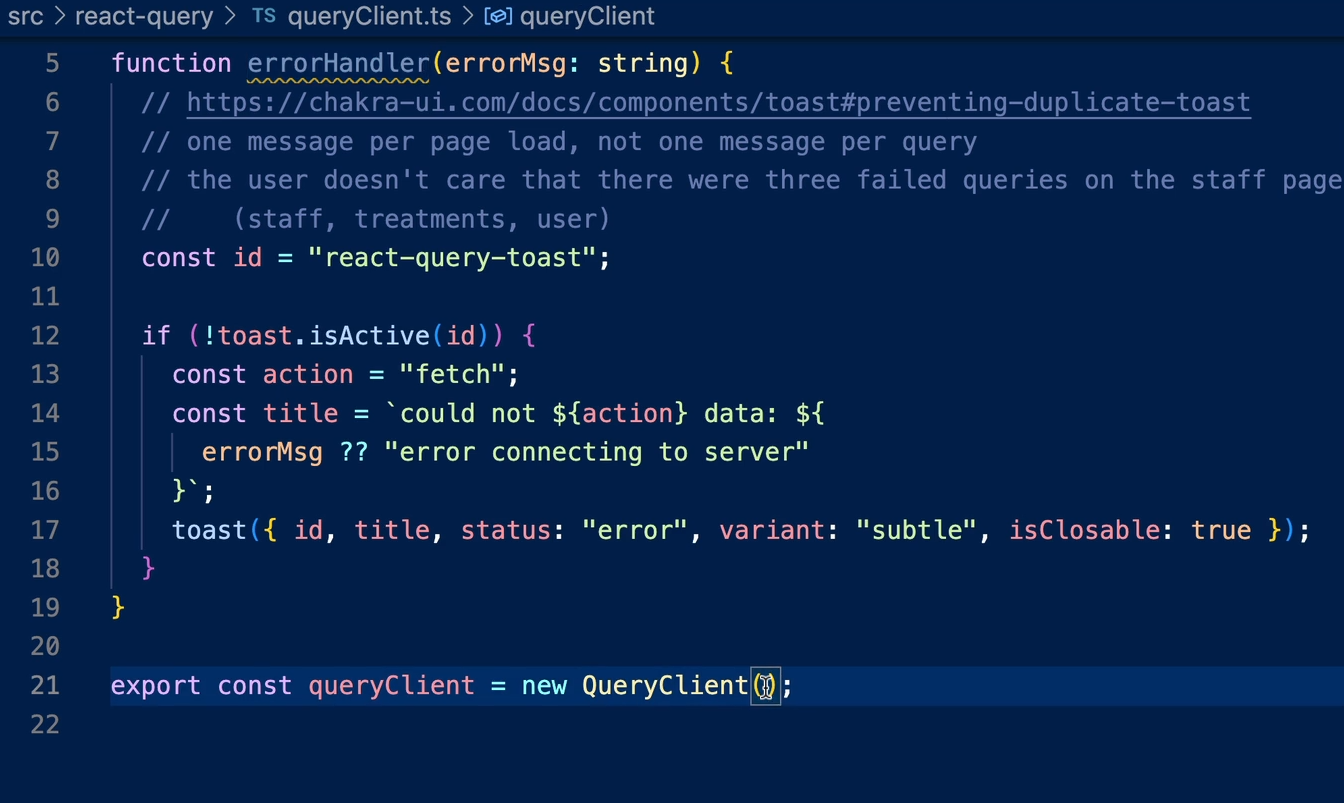
코드 작성
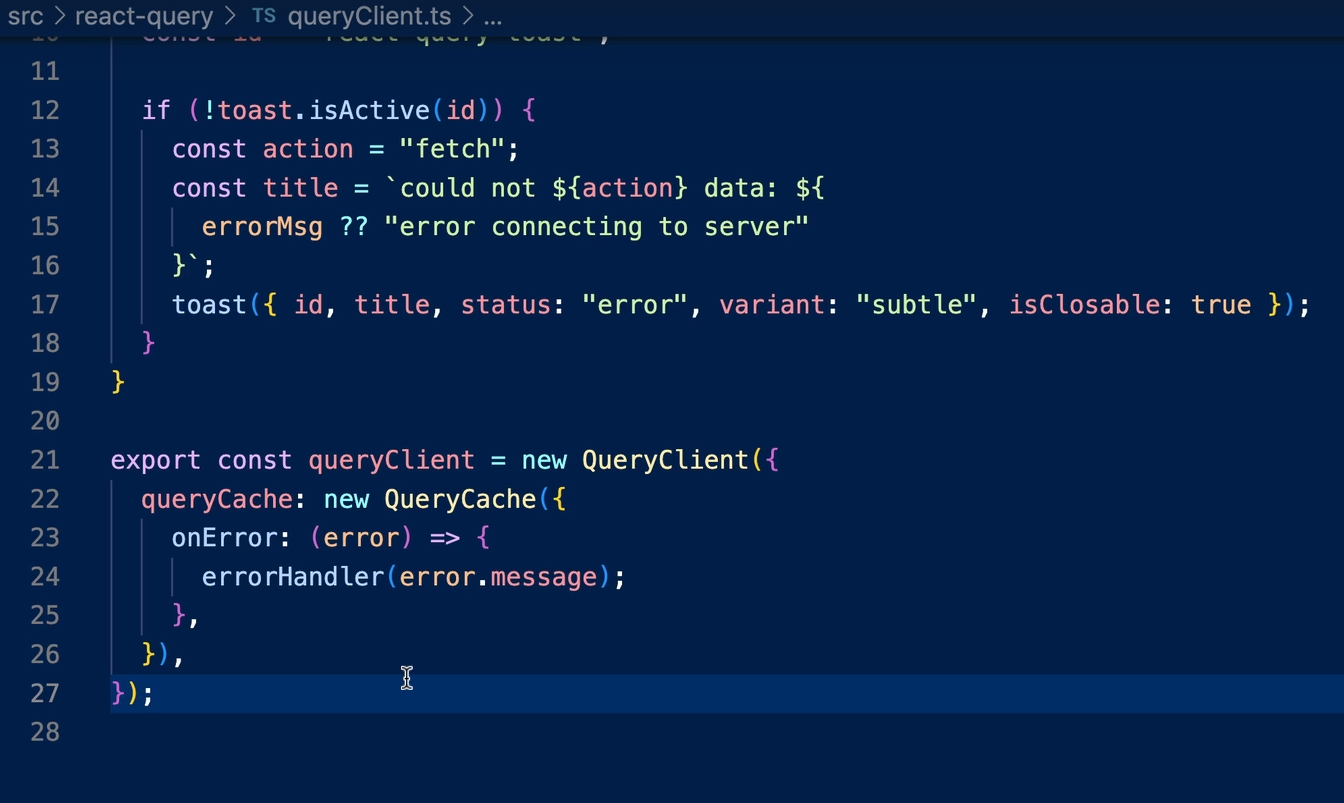
기존 코드에다가

코드 작성

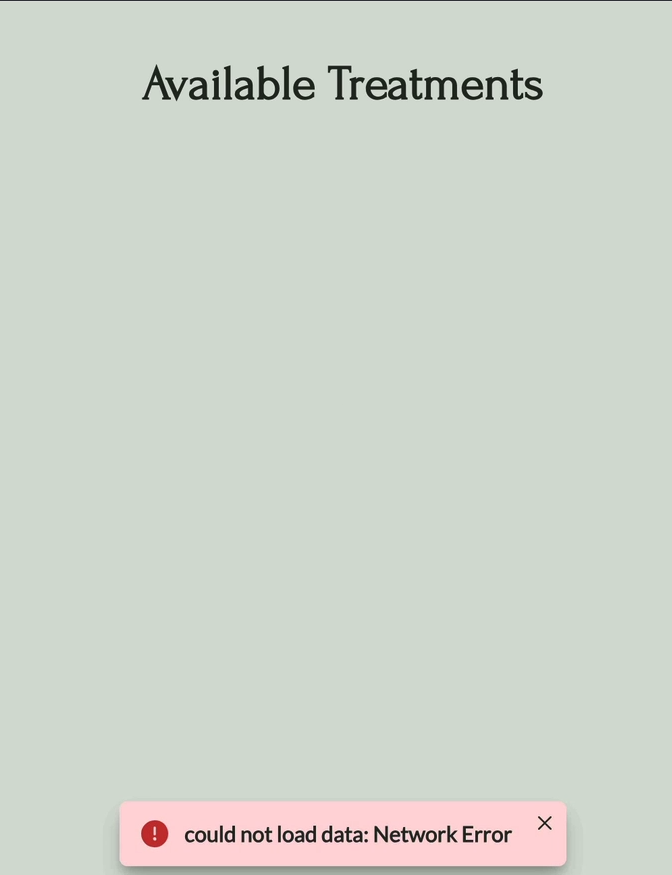
코드 잘 실행되는지 확인하려고 할 때, 서버를 중지해야 한다.
서버를 중지하면 data fetch를 시도하고 , 서버에 대한 연결이 실패하기 때문에
treatment component를 확인하려고 할 거고 => "오류 발생"
