
React-query에서 data를 미리 load하는 방법 4가지에 대해서 알아보자
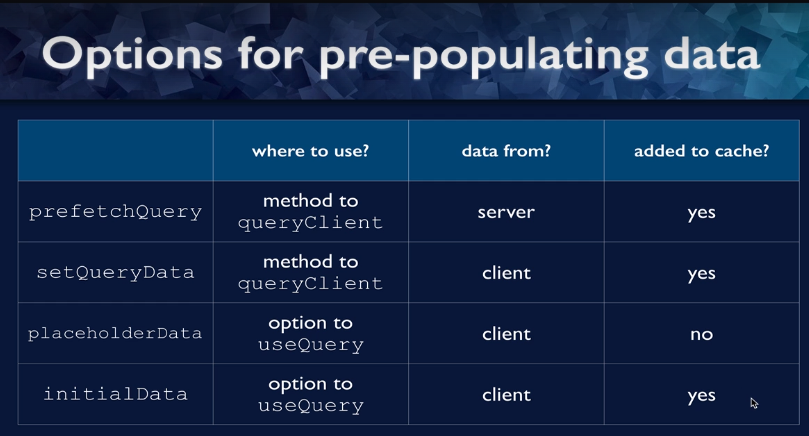
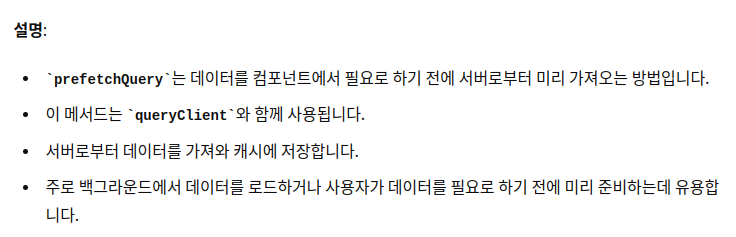
prefetchQuery
- 사용 위치: queryClient의 메서드
- 데이터 출처: 서버
- 캐시에 추가: 예

setQueryData
- 사용 위치 : queryClient의 메서드
- 데이터 출처: client
- 캐시에 추가: 예

placeholderData
- 사용 위치: useQuery의 옵션
- 데이터 출처: 클라이언트
- 캐시에 추가: 아니요

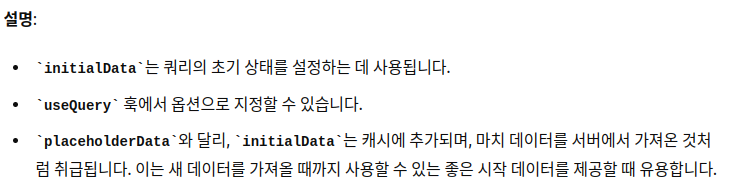
initialData
- 사용 위치: useQuery의 옵션
- 데이터 출처: 클라이언트
- 캐시에 추가: 예