setup
1) 캐시와 도구들을 포함한 Query Client 를 만든다. (이 도구들을 직접 사용x)
대신,
2) Query Client Provider 추가
- Query Client를 prop으로 씀.
=> Provider의 자식 component들이 react-query hook을 쓴다.
(마치, Provider가 box인거임/ 그 안에 있는 것들이(자식 components) Provider가 제공해주는 Query Client를 사용하는 것임)

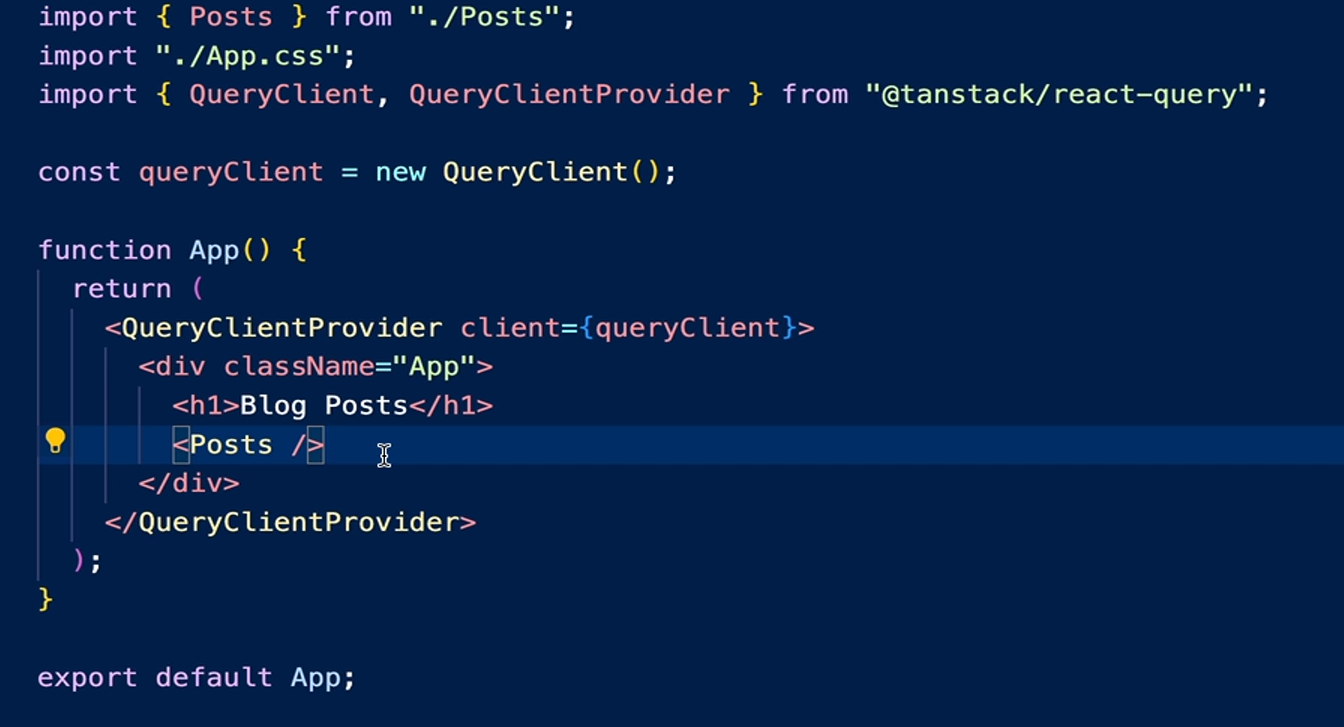
App.tsx 에 설정
1) new Queryclient()를 통해 queryClient를 만든다.
2) QueryClientProvider에게 prop으로 queryClient를 준다.
3) 그 자식 컴포넌트들은 캐시나 도구들을 포함한 QueryClient를 사용할 수 있다.
